Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Por que o efeito de glitter não fica no meu fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Por que o efeito de glitter não fica no meu fórum
Por que o efeito de glitter não fica no meu fórum
Detalhes da questão
Endereço do fórum: http://brizacraftclub.forumeiros.com/forum
Versão do fórum: phpBB3
Descrição
oi gente eu troquei o tipo do meu fórum de phpBB2 para phpBB3 e os efeitos que tinha nos meu players cadastrados não aparecem mas alguém pode ajudar.
Tutorias que eu usei, porem eles não estão mas aparecendo:
https://ajuda.forumeiros.com/t108390-efeito-no-nome-de-usuario
https://ajuda.forumeiros.com/t52737-tutorial-efeitos-no-nome-de-usuario
https://ajuda.forumeiros.com/f25-questoes-sobre-a-aparencia-do-forum
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Olá @joSE24051997.
Adicione este código a sua folha de estilos:
Se quiser adicionar para mais usuários deve copiar o código e alter u1 pelo id do perfil do usuário.
Até mais.
Adicione este código a sua folha de estilos:
a[href="/u1"] {
background: transparent url(https://i.imgur.com/DeeiUkd.gif);
text-shadow: 0px 0px 5px #FF00D0;
}
Se quiser adicionar para mais usuários deve copiar o código e alter u1 pelo id do perfil do usuário.
Até mais.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
oi obrigado por me responder porem minha dúvida não e sobre como colocar e sim por que o código mesmo que eu coloque não quer aparacer no fórum o efeito não vai.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Olá!
Poste aqui o código que o senhor está querendo colocar.
Poste aqui o código que o senhor está querendo colocar.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
estou tentando colocar efeito glitter nos membros do meu fórum porem o efeito não aparece no fórum. 

 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Pode ser que o link da imagem do glitter que você quer colocar esteja down, ou a imagem não está mais disponível.
Recomendo o senhor utilizar o código que eu lhe passei, pois aquele está funcionando.
Recomendo o senhor utilizar o código que eu lhe passei, pois aquele está funcionando.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Olá novamente!
Você colocou o código onde, eu procurei no seu CSS e não achei não.
Você colocou o código onde, eu procurei no seu CSS e não achei não.

 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
por que eu tirei mas eu coloco denovo para você ver
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
joSE24051997 escreveu:por que eu tirei mas eu coloco denovo para você ver
Ok, fico aguardando.

 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
alguem pode me ajuda os efeitos dos players n aparecem
help me
help me
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Olá!
Estranho, porque o código que o @RafaelS. te forneceu está funcional. Vejamos se está a proceder corretamente e forcemos o código.
Então, aceda a Painel de Controle Visualização
Visualização  Imagens & Cores
Imagens & Cores  Cores
Cores  Folha de estilo CSS e cole no ínicio de toda a folha:
Folha de estilo CSS e cole no ínicio de toda a folha:
Veja se agora surte efeito.
Atenciosamente,
Fraise.
Estranho, porque o código que o @RafaelS. te forneceu está funcional. Vejamos se está a proceder corretamente e forcemos o código.
Então, aceda a Painel de Controle
 Visualização
Visualização  Imagens & Cores
Imagens & Cores  Cores
Cores  Folha de estilo CSS e cole no ínicio de toda a folha:
Folha de estilo CSS e cole no ínicio de toda a folha:- Código:
a[href="/u1"] {
background: transparent url(http://i.imgur.com/DeeiUkd.gif) !important;
text-shadow: 0px 0px 5px #FF00D0 !important;
}
Veja se agora surte efeito.
Atenciosamente,
Fraise.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
oi não obtive efeito algum. com o codigo
[*]a[href="/u1"] {
[*]background: transparent url(https://i.imgur.com/DeeiUkd.gif) !important;
[*]text-shadow: 0px 0px 5px #FF00D0 !important;
[*]}
Click aqui.
[*]a[href="/u1"] {
[*]background: transparent url(https://i.imgur.com/DeeiUkd.gif) !important;
[*]text-shadow: 0px 0px 5px #FF00D0 !important;
[*]}
Click aqui.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
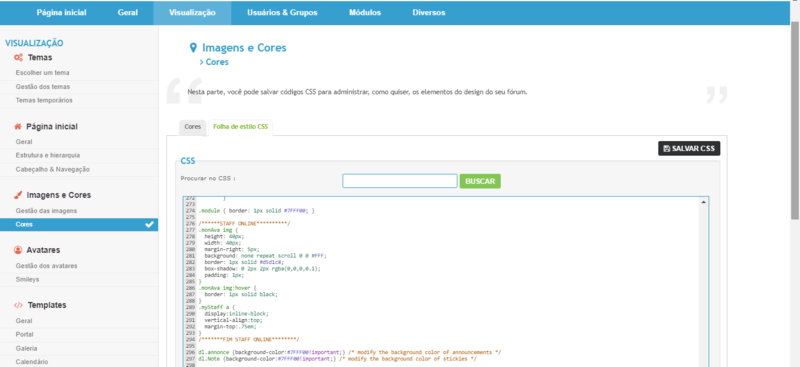
Você poderia nos mandar um printscreen de onde está a adicionar o código?
Atenciosamente.
Atenciosamente.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
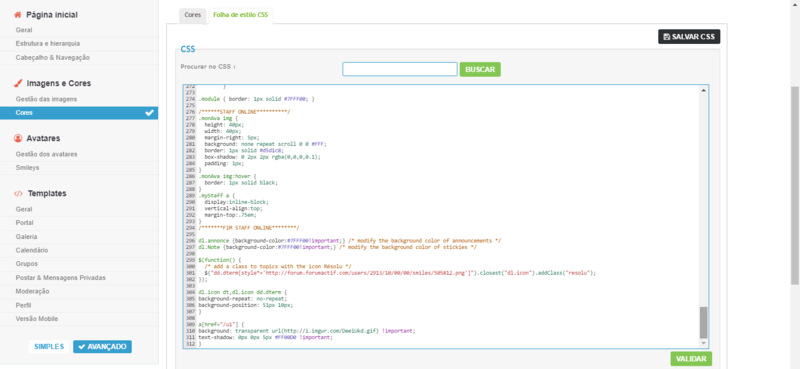
foi no Painel de Controle  Visualização
Visualização  Imagens & Cores
Imagens & Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
 Visualização
Visualização  Imagens & Cores
Imagens & Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS- Imagens:


 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Você tem códigos JavaScript em sua folha.  Por favor, nos forneça toda a sua folha de estilos.
Por favor, nos forneça toda a sua folha de estilos.
Atenciosamente.
 Por favor, nos forneça toda a sua folha de estilos.
Por favor, nos forneça toda a sua folha de estilos.Atenciosamente.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Coloque os códigos utilizando estas tags:
Atenciosamente.
- Código:
[code][/code]
Atenciosamente.
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
- Código:
#search{
display:none;
}
#wrap {
background-repeat: repeat-x;
background-image: url('http://i20.servimg.com/u/f20/14/70/09/25/gradie10.jpg');
background: alpha(0.5);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.inputbox {
border: 1px solid #BCBCBC;
color: #ffffff;
padding: 2px;
cursor: text;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#text_editor_controls a.button2,#text_editor_controls input.button2,#text_editor_controls button.button2{
background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);
color: black;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 3px;}
.inputbox:hover {
border: 1px solid #BCBCBC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border-color: #111112;
-moz-box-shadow : 0 0 9px #fff;
-webkit-box-shadow : 0 0 9px #fff;
}
input.button1, input.button2, button.button2 {
font-size: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset dl {
padding: 4px 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.fields1 dt {
width: 10em;
border-right-width: 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.submit-buttons {
text-align: center;
vertical-align: middle;
margin: 5px 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.navbar {
clear: both;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
padding:0px 10px;
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
-webkit-transition: background-color 0.2s linear;
-moz-transition: background-color 0.2s linear;
-o-transition: background-color 0.2s linear;
}
dl.codebox {
padding: 3px;
background-color: #FFFFFF;
border: 1px solid #C9D2D8;
font-size: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
}
.forabg {
margin-bottom: 4px;
clear: both;
border: 2px solid #;
padding: 0px 5px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
}
.forumbg {
background-color: #111112;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 2px solid #;
padding: 0px 5px;
margin-bottom: 4px;
clear: both;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
}
.panel {
margin-bottom: 4px;
padding: 0px 10px;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
border: 1px solid #101010;
}
.post {
padding: 0 10px;
margin-bottom: 4px;
background-repeat: no-repeat;
background-position: 100% 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
}
.postprofile {
color: #ffffff;
margin: 5px 0 0px 0;
min-height: 80px;
border-right-style: solid;
border-right-width: 1px;
border-color: transparent;
width: 22%;
float: left;
display: inline;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main {
float: left;
width: 98%;
margin-left: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main .panel {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main table.table1 {
margin-bottom: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#ucp-main table.table1 {
padding: 2px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#tabs {
line-height: normal;
margin: 20px 0 -1px 7px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/*min-width: 570px;
*/
}
#smiley-box {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
ul.profile-icons {
margin-top: 10px;
list-style: none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#message-box textarea {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.module {
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
}
.signature {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border-color: #111112;
-moz-box-shadow : 0 0 9px #fff;
-webkit-box-shadow : 0 0 9px #fff;
}
body.chatbox {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-khtml-border-radius: 0px;
border-radius: 0px;
background-image: url('http://fc09.deviantart.net/fs10/i/2006/157/f/6/Evolution_WP_by_dilekt.jpg');
}
.module { border: 1px solid #7FFF00; }
/******STAFF ONLINE**********/
.monAva img {
height: 40px;
width: 40px;
margin-right: 5px;
background: none repeat scroll 0 0 #FFF;
border: 1px solid #d5d1c8;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
padding: 1px;
}
.monAva img:hover {
border: 1px solid black;
}
.myStaff a {
display:inline-block;
vertical-align:top;
margin-top:.75em;
}
/*******FIM STAFF ONLINE********/
dl.annonce {background-color:#7FFF00!important;} /* modify the background color of announcements */
dl.Note {background-color:#7FFF00!important;} /* modify the background color of stickies */
$(function() {
/* add a class to topics with the icon Résolu */
$("dd.dterm[style*='http://forum.forumactif.com/users/2913/10/00/00/smiles/505812.png']").closest("dl.icon").addClass("resolu");
});
dl.icon dt,dl.icon dd.dterm {
background-repeat: no-repeat;
background-position: 51px 10px;
}
a[href="/u1"] {
background: transparent url(http://i.imgur.com/DeeiUkd.gif) !important;
text-shadow: 0px 0px 5px #FF00D0 !important;
}
esta e minha folha css
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Olá!
Realmente, há um código que não pertence ai, substitua por este:
Até mais.
Realmente, há um código que não pertence ai, substitua por este:
- Código:
#search {display: none;}
#wrap {
background-repeat: repeat-x;
background-image: url('http://i20.servimg.com/u/f20/14/70/09/25/gradie10.jpg');
background: alpha(0.5);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.inputbox {
border: 1px solid #BCBCBC;
color: #ffffff;
padding: 2px;
cursor: text;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#text_editor_controls a.button2,#text_editor_controls input.button2,#text_editor_controls button.button2 {
background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);
color: black;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 3px;
}
.inputbox:hover {
border: 1px solid #BCBCBC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border-color: #111112;
-moz-box-shadow: 0 0 9px #fff;
-webkit-box-shadow: 0 0 9px #fff;
}
input.button1, input.button2, button.button2 {
font-size: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset dl {
padding: 4px 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.fields1 dt {
width: 10em;
border-right-width: 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.submit-buttons {
text-align: center;
vertical-align: middle;
margin: 5px 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.navbar {
clear: both;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
padding: 0px 10px;
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
-webkit-transition: background-color 0.2s linear;
-moz-transition: background-color 0.2s linear;
-o-transition: background-color 0.2s linear;
}
dl.codebox {
padding: 3px;
background-color: #FFFFFF;
border: 1px solid #C9D2D8;
font-size: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
}
.forabg {
margin-bottom: 4px;
clear: both;
border: 2px solid #;
padding: 0px 5px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
}
.forumbg {
background-color: #111112;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 2px solid #;
padding: 0px 5px;
margin-bottom: 4px;
clear: both;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border: 1px solid #101010;
}
.panel {
margin-bottom: 4px;
padding: 0px 10px;
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
border: 1px solid #101010;
}
.post {
padding: 0 10px;
margin-bottom: 4px;
background-repeat: no-repeat;
background-position: 100% 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
}
.postprofile {
color: #ffffff;
margin: 5px 0 0px 0;
min-height: 80px;
border-right-style: solid;
border-right-width: 1px;
border-color: transparent;
width: 22%;
float: left;
display: inline;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main {
float: left;
width: 98%;
margin-left: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main .panel {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#cp-main table.table1 {
margin-bottom: 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#ucp-main table.table1 {
padding: 2px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#tabs {
line-height: normal;
margin: 20px 0 -1px 7px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px; /*min-width: 570px;
*/
}
#smiley-box {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
ul.profile-icons {
margin-top: 10px;
list-style: none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#message-box textarea {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.module {
background-image: url('http://i21.servimg.com/u/f21/14/21/31/20/gradie16.png');
border: 1px solid #101010;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
background-color: #111112;
}
.signature {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border-color: #111112;
-moz-box-shadow: 0 0 9px #fff;
-webkit-box-shadow: 0 0 9px #fff;
}
body.chatbox {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-khtml-border-radius: 0px;
border-radius: 0px;
background-image: url('http://fc09.deviantart.net/fs10/i/2006/157/f/6/Evolution_WP_by_dilekt.jpg');
}
.module {border: 1px solid #7FFF00;}
/******STAFF ONLINE**********/
.monAva img {
height: 40px;
width: 40px;
margin-right: 5px;
background: none repeat scroll 0 0 #FFF;
border: 1px solid #d5d1c8;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
padding: 1px;
}
.monAva img:hover {border: 1px solid black;}
.myStaff a {
display: inline-block;
vertical-align: top;
margin-top: .75em;
}
/*******FIM STAFF ONLINE********/
dl.annonce {background-color: #7FFF00!important;}
/* modify the background color of announcements */
dl.Note {background-color: #7FFF00!important;}
/* modify the background color of stickies */
dl.icon dt,dl.icon dd.dterm {
background-repeat: no-repeat;
background-position: 51px 10px;
}
a[href="/u1"] {
background: transparent url(http://i.imgur.com/DeeiUkd.gif);
text-shadow: 0px 0px 5px #FF00D0;
}
Até mais.

 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
mas uma duvida relacionada ao tema

Como faço para colocar o efeito nesta parte porque eu tentei antes e n estava indo também

Como faço para colocar o efeito nesta parte porque eu tentei antes e n estava indo também
 Re: Por que o efeito de glitter não fica no meu fórum
Re: Por que o efeito de glitter não fica no meu fórum
Tendo em vista que só é permitida uma dúvida por tópico, estarei arquivando este.
Peço que crie um novo neste setor.
Peço que crie um novo neste setor.
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Colocar efeito Glitter no nick aparencendo na categoria do forum
» Efeito glitter em grupos
» Efeito glitter no nome dos usuários
» Efeito sombra e Glitter nos grupos
» Colocar efeito glitter no nome de usuarios
» Efeito glitter em grupos
» Efeito glitter no nome dos usuários
» Efeito sombra e Glitter nos grupos
» Colocar efeito glitter no nome de usuarios
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
