Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Editar formulário de postagem
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Editar formulário de postagem
Editar formulário de postagem
Detalhes da questão
Endereço do fórum: http://srdteam.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá,
Tenho estado a usar a nova versão para fazer 1 Formulário de Postagens.
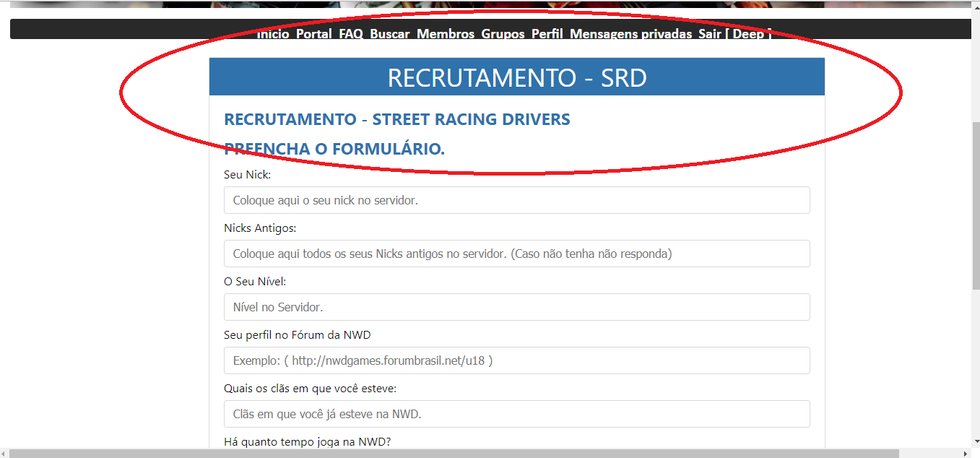
Porém não está a ficar do meu agrado. Como mudo a cor abaixo que está a azul para verde?
E como deixo a página correta? (A Barra inicial / barra de menu fica meia cortada.)


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá @Steve_.
Nos forneça por gentileza o código que gerou, para podermos efetuar as modificações desejadas.
Fico no aguardo.
Nos forneça por gentileza o código que gerou, para podermos efetuar as modificações desejadas.
Fico no aguardo.

 Re: Editar formulário de postagem
Re: Editar formulário de postagem
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Recrutamento</textarea>
<input type="hidden" id="fa-generated-title" value="Recrutamento" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá!
Troque por este:
Até mais.
Troque por este:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
<style>#fa-generated-form h1 {background-color: #5aa025;}
.fa-form-group h4 {font-size: 23px;color: #5aa025;}
.fa-submit button {background-color: #5aa025;}
.fa-submit button:hover {background-color: #000;}</style>
</head>
<body>
<br>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Recrutamento</textarea>
<input type="hidden" id="fa-generated-title" value="Recrutamento" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Até mais.

 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Consegui mas quanto à barra ficar meia cortada? E a cor da zona (PREENCHA O FORMULÁRIO) como altero?
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá!
Tente este:
Cumprimentos.
Tente este:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
<style>#fa-generated-form h1 {background-color: #5aa025;}
.fa-form-group h4 {font-size: 23px;color: #5aa025;}
.fa-submit button {background-color: #5aa025;}
.fa-submit button:hover {background-color: #000;}
.linklist.navlinks {height: 40px;}</style>
</head>
<body>
<br>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Recrutamento</textarea>
<input type="hidden" id="fa-generated-title" value="Recrutamento" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Cumprimentos.

 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá, desculpe o incómodo estive refazendo o formulário e acrescentei algumas perguntar pode fazer novamente para este código?
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo11">Sua Idade:</label>
<input type="number" data-type="number" id="campo11" placeholder="" max="100" min="1" required="required">
</div><div class="fa-form-group clearfix">
<label for="campo12">Tem Experiência em Corridas?</label>
<select data-type="select" id="campo12" required="">
<!-- First -->
<option value="Sim">Sim</option>
<option value="Não">Não</option>
<option value="Quero Aprender">Quero Aprender</option>
</select>
</div><div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">{{campo2}}
{{campo3}}
{{campo4}}
{{campo11}}
{{campo12}}
{{campo5}}
{{campo6}}
{{campo7}}
{{campo9}}
{{campo8}}</textarea>
<input type="hidden" id="fa-generated-title" value="[Recrutamento] {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Última edição por RafaelS. em 07.07.18 15:27, editado 1 vez(es) (Motivo da edição : Inserir tag [code])
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá, nesse caso ficaria assim:
Saudações
PS: Lembre-se de colar o código entre as tags [code].
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
<style>#fa-generated-form h1 {background-color: #5aa025;}
.fa-form-group h4 {font-size: 23px;color: #5aa025;}
.fa-submit button {background-color: #5aa025;}
.fa-submit button:hover {background-color: #000;}</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo11">Sua Idade:</label>
<input type="number" data-type="number" id="campo11" placeholder="" max="100" min="1" required="required">
</div><div class="fa-form-group clearfix">
<label for="campo12">Tem Experiência em Corridas?</label>
<select data-type="select" id="campo12" required="">
<!-- First -->
<option value="Sim">Sim</option>
<option value="Não">Não</option>
<option value="Quero Aprender">Quero Aprender</option>
</select>
</div><div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">{{campo2}}
{{campo3}}
{{campo4}}
{{campo11}}
{{campo12}}
{{campo5}}
{{campo6}}
{{campo7}}
{{campo9}}
{{campo8}}</textarea>
<input type="hidden" id="fa-generated-title" value="[Recrutamento] {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Saudações

PS: Lembre-se de colar o código entre as tags [code].
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Olá me desculpe mais uma vez eu tinha esquecido de colocar os campos da mensagem então peço que faça novamente para este código:
Desculpe
Desculpe

- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo11">Sua Idade:</label>
<input type="number" data-type="number" id="campo11" placeholder="" max="100" min="1" required="required">
</div><div class="fa-form-group clearfix">
<label for="campo12">Tem Experiência em Corridas?</label>
<select data-type="select" id="campo12" required="">
<!-- First -->
<option value="Sim">Sim</option>
<option value="Não">Não</option>
<option value="Quero Aprender">Quero Aprender</option>
</select>
</div><div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">[size=14][b]• Seu Nick:[/b][/size] [size=13]{{campo2}}[/size]
[size=14][b]• Nicks Antigos:[/b] [/size] [size=14]{{campo3}}[/size]
[size=14][b]• O Seu Nível:[/b] [/size] [size=14]{{campo4}}[/size]
[size=14][b]• Sua Idade:[/b] [/size] [size=14]{{campo11}}[/size]
[size=14][b]• Tem Experiência em Corridas?[/b] [/size] [size=14]{{campo12}}[/size]
[size=14][b]• Seu perfil no Fórum da NWD[/b][/size] [size=14]{{campo5}}[/size]
[size=14][b]• Quais os clãs em que você esteve:[/b][/size] [size=14]{{campo6}}[/size]
[size=14][b]• Há quanto tempo joga na NWD?[/b][/size] [size=14]{{campo7}}[/size]
[size=14][b]• Modalidade:[/b][/size] [size=14]{{campo9}}[/size]
[size=14][b]• Porque pretende fazer parte da SRD?[/b][/size] [size=13]{{campo8}}[/size]</textarea>
<input type="hidden" id="fa-generated-title" value="[Recrutamento] {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
Aqui tem, novamente:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
<style>#fa-generated-form h1 {background-color: #5aa025;}
.fa-form-group h4 {font-size: 23px;color: #5aa025;}
.fa-submit button {background-color: #5aa025;}
.fa-submit button:hover {background-color: #000;}</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo11">Sua Idade:</label>
<input type="number" data-type="number" id="campo11" placeholder="" max="100" min="1" required="required">
</div><div class="fa-form-group clearfix">
<label for="campo12">Tem Experiência em Corridas?</label>
<select data-type="select" id="campo12" required="">
<!-- First -->
<option value="Sim">Sim</option>
<option value="Não">Não</option>
<option value="Quero Aprender">Quero Aprender</option>
</select>
</div><div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">[size=14][b]• Seu Nick:[/b][/size] [size=13]{{campo2}}[/size]
[size=14][b]• Nicks Antigos:[/b] [/size] [size=14]{{campo3}}[/size]
[size=14][b]• O Seu Nível:[/b] [/size] [size=14]{{campo4}}[/size]
[size=14][b]• Sua Idade:[/b] [/size] [size=14]{{campo11}}[/size]
[size=14][b]• Tem Experiência em Corridas?[/b] [/size] [size=14]{{campo12}}[/size]
[size=14][b]• Seu perfil no Fórum da NWD[/b][/size] [size=14]{{campo5}}[/size]
[size=14][b]• Quais os clãs em que você esteve:[/b][/size] [size=14]{{campo6}}[/size]
[size=14][b]• Há quanto tempo joga na NWD?[/b][/size] [size=14]{{campo7}}[/size]
[size=14][b]• Modalidade:[/b][/size] [size=14]{{campo9}}[/size]
[size=14][b]• Porque pretende fazer parte da SRD?[/b][/size] [size=13]{{campo8}}[/size]</textarea>
<input type="hidden" id="fa-generated-title" value="[Recrutamento] {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
E acerca da barra / menu ficar cortado? Tem como resolver?
Mais uma vez obrigado.
Mais uma vez obrigado.
 Re: Editar formulário de postagem
Re: Editar formulário de postagem
É sim, experimente trocando por este:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Recrutamento - SRD</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
<style>#fa-generated-form h1 {background-color: #5aa025;}
.fa-form-group h4 {font-size: 23px;color: #5aa025;}
.fa-submit button {background-color: #5aa025;}
.fa-submit button:hover {background-color: #000;}
ul.linklist.navlinks {height: 40px;}</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Recrutamento - SRD</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">PREENCHA O FORMULÁRIO.</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick:</label>
<input type="text" data-type="text" id="campo2" placeholder="Coloque aqui o seu nick no servidor." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nicks Antigos:</label>
<input type="text" data-type="text" id="campo3" placeholder="Coloque aqui todos os seus Nicks antigos no servidor. (Caso não tenha não responda)">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">O Seu Nível:</label>
<input type="number" data-type="number" id="campo4" placeholder="Nível no Servidor." max="9999" min="1" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo11">Sua Idade:</label>
<input type="number" data-type="number" id="campo11" placeholder="" max="100" min="1" required="required">
</div><div class="fa-form-group clearfix">
<label for="campo12">Tem Experiência em Corridas?</label>
<select data-type="select" id="campo12" required="">
<!-- First -->
<option value="Sim">Sim</option>
<option value="Não">Não</option>
<option value="Quero Aprender">Quero Aprender</option>
</select>
</div><div class="fa-form-group clearfix">
<label for="campo5">Seu perfil no Fórum da NWD</label>
<input type="text" data-type="text" id="campo5" placeholder="Exemplo: ( http://nwdgames.forumbrasil.net/u18 )" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Quais os clãs em que você esteve:</label>
<input type="text" data-type="text" id="campo6" placeholder="Clãs em que você já esteve na NWD." required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Há quanto tempo joga na NWD?</label>
<input type="text" data-type="text" id="campo7" placeholder="Aproximadamente há quanto tempo joga" required="">
</div><div class="fa-form-group clearfix">
<label for="campo9">Modalidade:</label>
<select data-type="select" id="campo9" required="required">
<!-- First -->
<option value="Drag Racer">Drag Racer</option>
<option value="Drifter">Drifter</option>
<option value="Stunt">Stunt</option>
<option value="Sprint Racer">Sprint Racer</option>
<option value="Circuit Racer">Circuit Racer</option>
<option value="Police Pursuiter">Police Pursuiter</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo8">Porque pretende fazer parte da SRD?</label>
<textarea data-type="textarea" id="campo8" placeholder="" required="required"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">[size=14][b]• Seu Nick:[/b][/size] [size=13]{{campo2}}[/size]
[size=14][b]• Nicks Antigos:[/b] [/size] [size=14]{{campo3}}[/size]
[size=14][b]• O Seu Nível:[/b] [/size] [size=14]{{campo4}}[/size]
[size=14][b]• Sua Idade:[/b] [/size] [size=14]{{campo11}}[/size]
[size=14][b]• Tem Experiência em Corridas?[/b] [/size] [size=14]{{campo12}}[/size]
[size=14][b]• Seu perfil no Fórum da NWD[/b][/size] [size=14]{{campo5}}[/size]
[size=14][b]• Quais os clãs em que você esteve:[/b][/size] [size=14]{{campo6}}[/size]
[size=14][b]• Há quanto tempo joga na NWD?[/b][/size] [size=14]{{campo7}}[/size]
[size=14][b]• Modalidade:[/b][/size] [size=14]{{campo9}}[/size]
[size=14][b]• Porque pretende fazer parte da SRD?[/b][/size] [size=13]{{campo8}}[/size]</textarea>
<input type="hidden" id="fa-generated-title" value="[Recrutamento] {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Última edição por RafaelS. em 07.07.18 16:00, editado 1 vez(es) (Motivo da edição : erro)
 Tópicos semelhantes
Tópicos semelhantes» Formulário de postagem
» Formulário de Postagem
» Formulário de postagem
» Formulário de postagem
» Formulário de Postagem!
» Formulário de Postagem
» Formulário de postagem
» Formulário de postagem
» Formulário de Postagem!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com


