Índice na página inicial
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Índice na página inicial
Índice na página inicial
Detalhes da questão
Endereço do fórum: http://narutorpgevolucao.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa (tarde/noite), obrigada por ler, não sei se é uma duvida, mas achei muitos css ótimos em outros tópicos, e um teste aqui com um pedido simples me deu confiança para fazer esse pedido. Procurei algo que eu pudesse editar, só que não achei

Todo site tem um índice à esquerda. Sei que o espaço anúncio que fica abaixo do menu cabe código, tinha um javascript pior ali então fiz um teste, mas ficou bem feio e por isso tirei. O meu objetivo era linkar alguns tópicos em forma de índice em três colunas (com quebra de fonte), e enquanto na página principal o visitante tenha abaixo do menu do fórum um índice para as regras do jogo que ocorre nele. Não precisa ser tão elaborado como o daqui, algo básico já fico super agradecida.
Acho que já estou pedindo demais, mas gostaria muito que as laterais acompanhassem o limite do quadro atrás do menu, assim como o chatbox, e as categorias. Imagino também muita semelhança entre esse índice e o quadro inteiro de uma categoria (o título dela com o fundo azul bem escuro, isso eu posso alterar se o código for compreensível como os que encontrei por aqui "/* indicador do que se trata**/)
- o quadro que eu me refiro:
Se essa linha azul no fundo escuro do título for reproduzido também nesse índice não o usaria como quebra de linha, optaria por colocar o fundo cinza com a quebra em branco. Já estou muito agradecida e animada. Parabéns pelo fórum de ajuda, é maravilhoso!

 Re: Índice na página inicial
Re: Índice na página inicial
Olá @'Aisha,
Você quer uma coisa parecida a isto:
https://ajuda.forumeiros.com/t100061- ?
Mas com umas edições no CSS, três colunas como citado em cima?
Aguardo uma resposta,
pedxz
Você quer uma coisa parecida a isto:
https://ajuda.forumeiros.com/t100061- ?
Mas com umas edições no CSS, três colunas como citado em cima?
Aguardo uma resposta,
pedxz


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Índice na página inicial
Re: Índice na página inicial
@Pedxz
Na verdade a construção desse que você indicou é bem melhor. Tinha em mente algo fixo como aquele quadro de links que tem na página inicial aqui. Esse aí mais moderno me atraiu bastante :3
Nesse projetado melhorado que você sugeriu, se não for abuso da minha parte, seriam 3 abas. Não consigo imaginar o trabalhão que vou te dar, mas talvez se por alguns indicadores consigo mudar as cores, mas dimensões sou uma negação :/
Obrigada pela indicação (começando a estudar o código que enviou p aprender um pouco), e por atender meu pedido
Na verdade a construção desse que você indicou é bem melhor. Tinha em mente algo fixo como aquele quadro de links que tem na página inicial aqui. Esse aí mais moderno me atraiu bastante :3
Nesse projetado melhorado que você sugeriu, se não for abuso da minha parte, seriam 3 abas. Não consigo imaginar o trabalhão que vou te dar, mas talvez se por alguns indicadores consigo mudar as cores, mas dimensões sou uma negação :/
Fundo atrás do título "Índice das Regras": #1c252b
Fundo do quadro onde aparecem os títulos: #C4C0C0
A linha azul que separa o fundo do título do fundo do quadro dos links: #1460E3
Obrigada pela indicação (começando a estudar o código que enviou p aprender um pouco), e por atender meu pedido


 Re: Índice na página inicial
Re: Índice na página inicial
Mude para:
 ?
?
- Código:
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Tutoriais',
forum_id: 2
},
{
forum_name: 'Utilitários Gunbound',
forum_id: 14
}
],
loading: 'Carregando...',
by: 'Por',
comments: 'Comentários',
views: 'Visualizações',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7, // Número de posts para exibir
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' background-color: #1c252b;' +
' margin: 11px 0;' +
' padding: 5px;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #C4C0C0;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #1460E3;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #1460E3;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();
 ?
?
tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Índice na página inicial
Re: Índice na página inicial
As cores já estava estudando para modificar depois, onde esta azul vai ser cinza. Esses detalhes posso arrumar, o que não estou conseguindo é trocar os tópicos exibidos. Os que aparecem são da área de fichas antigas, não consegui trocar isso fazendo o quadro exibir os tópicos dos fóruns de regras, ademais consegui fazer com o do link que mandou. Vou ficar agradecendo todas as respostas, me adiantou pra vida com aquele link, muito obrigada rs

 Re: Índice na página inicial
Re: Índice na página inicial
Nesta parte do script:
O fórum id é por exemplo:
https://ajuda.forumeiros.com/f25-questoes-sobre-a-aparencia-do-forum
No seu fórum localize o fórum que você quer que apareça, copie o número em negrito (como em cima), e cole a frente de forum_id: 2; O Forum_name é o nome da categoria que vai aparecer na tab.
Se não conseguir diga-me os fóruns que você que adicionar e os relativos títulos
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
- Código:
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Tutoriais',
forum_id: 2
},
{
forum_name: 'Utilitários Gunbound',
forum_id: 14
}
],
O fórum id é por exemplo:
https://ajuda.forumeiros.com/f25-questoes-sobre-a-aparencia-do-forum
No seu fórum localize o fórum que você quer que apareça, copie o número em negrito (como em cima), e cole a frente de forum_id: 2; O Forum_name é o nome da categoria que vai aparecer na tab.
Se não conseguir diga-me os fóruns que você que adicionar e os relativos títulos

Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Índice na página inicial
Re: Índice na página inicial
Parabéns pela eficiência, descobri aqui mesmo no fórum como funcionava e fiz. Vim editar a duvida, mas não deu tempo. Se ainda fizer parte da mesma dúvida ficaria linda a faixa azul acima desse índice, e tem como eu por o título "Índice de Regras" em cima dessa faixa? 
Isso é, se for possível perguntar aqui. Sei que é regra e cada tópico deve ser dedicado a uma questão. Você foi impecável em me conduzir, não sei se foi acompanhando o resultado, mas o que tem agora já gostei. Salvei. E vou seguir futucando p tentar padronizar o fórum. Estou muuuuito agradecida por toda sua ajuda. MESMO! Obrigada!
Edit: Na medida que eu fui aumentando o número de tópicos o quadro aumentou. Onde eu padronizo colocando scroll? no caso quatro tópicos seriam os fixos, enquanto os restantes do mesmo fórum (ou dez se for necessário estipular) rolariam para revezar esses quatro espaços

Isso é, se for possível perguntar aqui. Sei que é regra e cada tópico deve ser dedicado a uma questão. Você foi impecável em me conduzir, não sei se foi acompanhando o resultado, mas o que tem agora já gostei. Salvei. E vou seguir futucando p tentar padronizar o fórum. Estou muuuuito agradecida por toda sua ajuda. MESMO! Obrigada!
Edit: Na medida que eu fui aumentando o número de tópicos o quadro aumentou. Onde eu padronizo colocando scroll? no caso quatro tópicos seriam os fixos, enquanto os restantes do mesmo fórum (ou dez se for necessário estipular) rolariam para revezar esses quatro espaços
Última edição por 'Aisha em 09.07.18 17:49, editado 1 vez(es)

 Re: Índice na página inicial
Re: Índice na página inicial
Sim têm, podia passa-me o script em uso, visto que já está editado ao seu gosto, para adicionar a palavra: "Índice de Regras".
Agradeço,
Agradeço,

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Índice na página inicial
Re: Índice na página inicial
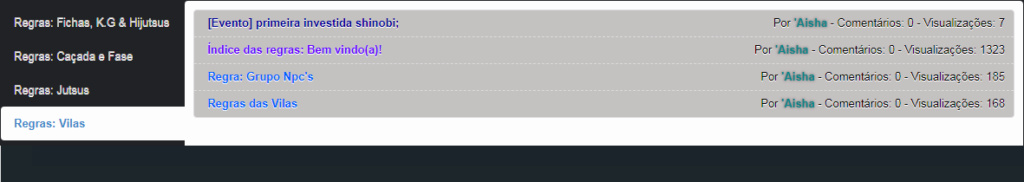
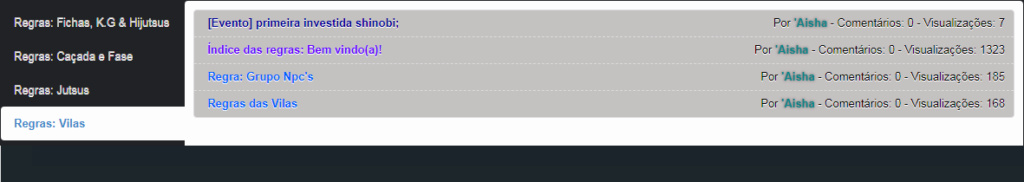
Queria passar na anterior, mas não sei como colocar do jeitinho que fez. Vou por em spoiler, espero que não tenha problema
Edit: Se a parte do título poder começar a partir de onde clica para selecionar o fórum que aparece, digo a protuberância #1c252b onde ficará o titulo e a faixa #1460E3 nivelar os tópicos em relação as opções de fóruns, padronizar tudinho de um jeito que só os templates aqui do fórum de ajuda fazem;
Esqueci de agradecer, obrigada por toda essa ajuda

Assim é como ficaria só com o rolamento automático, mas essa parte branca em baixo poderia ser preenchida em cima dos tópicos com o título "Índice de Regras", a faixa, na minha imaginação fica tudo muito lindo, mas eu não consigo passar da imagem na cabeça, não sei como fazer. Se for possível ficaria maravilhada, e o fórum maravilhoso :$
- Código:
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Regras: Fichas, K.G & Hijutsus',
forum_id: 38
},
{
forum_name: 'Regras: Caçada e Fase',
forum_id: 40
},
{
forum_name: 'Regras: Jutsus',
forum_id: 39
},
{
forum_name: 'Regras: Vilas',
forum_id: 41
}
],
loading: 'Carregando...',
by: 'Por',
comments: 'Comentários',
views: 'Visualizações',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 10, // Número de posts para exibir
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' background-color: #202226;' +
' margin: 11px 0;' +
' padding: 5px;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after,
.recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #C4C0C0 !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #C4C0C0;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle
{' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' +
recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" +
recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a
[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find
("td.tc2").text(),
numberViewers = oThis.closest("tr").find
("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by +
' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' +
recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?
change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); //
Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)"
onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '"
attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();
Edit: Se a parte do título poder começar a partir de onde clica para selecionar o fórum que aparece, digo a protuberância #1c252b onde ficará o titulo e a faixa #1460E3 nivelar os tópicos em relação as opções de fóruns, padronizar tudinho de um jeito que só os templates aqui do fórum de ajuda fazem;
Esqueci de agradecer, obrigada por toda essa ajuda


Assim é como ficaria só com o rolamento automático, mas essa parte branca em baixo poderia ser preenchida em cima dos tópicos com o título "Índice de Regras", a faixa, na minha imaginação fica tudo muito lindo, mas eu não consigo passar da imagem na cabeça, não sei como fazer. Se for possível ficaria maravilhada, e o fórum maravilhoso :$

 Re: Índice na página inicial
Re: Índice na página inicial
Mude para:
- Código:
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Regras: Fichas, K.G & Hijutsus',
forum_id: 38
},
{
forum_name: 'Regras: Caçada e Fase',
forum_id: 40
},
{
forum_name: 'Regras: Jutsus',
forum_id: 39
},
{
forum_name: 'Regras: Vilas',
forum_id: 41
}
],
title: 'Índices de Regras',
loading: 'Carregando...',
by: 'Por',
comments: 'Comentários',
views: 'Visualizações',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7, // Número de posts para exibir
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
'<h2>Índice de regras</h2>'+
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' background-color: #202226;' +
' margin: 11px 0;' +
' padding: 5px;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #C4C0C0 !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #C4C0C0;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Índice na página inicial
Re: Índice na página inicial
Obrigada pela ajuda. Pode fechar a questão 


 Re: Índice na página inicial
Re: Índice na página inicial
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Alteração da página inicial de portal para índice/fórum
» Definir página HTML personalizada como página inicial
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» [AddOn] Mostrar "Ir para a página" no índice!
» Definir página HTML personalizada como página inicial
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» [AddOn] Mostrar "Ir para a página" no índice!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por 'Aisha 08.07.18 22:20
por 'Aisha 08.07.18 22:20



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
