Pré-visualização do tópico em hover
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Pré-visualização do tópico em hover
Pré-visualização do tópico em hover
Detalhes da questão
Endereço do fórum: http://kings1.forumeiros.com
Versão do fórum: phpBB3
Descrição
Bom dia a todos Membros do forumeiros,E sobre um tutorial a qual encontrei aqui no fórum sobre visualização da pagina em modo Hover,Só que eu observei qui ele e bem limitado em questão de visualização de conteúdo,Eu modifiquei no max-height e no max-width ele simplesmente bugou e ficou na lateral,A minha questão existe a possibilidade de expande ele e centralizar mais ? (Observação Meu conhecimento e básico)
Tutorial a qual encontrei:
https://ajuda.forumeiros.com/t90653-tutorial-visualizar-topico-em-modo-hover
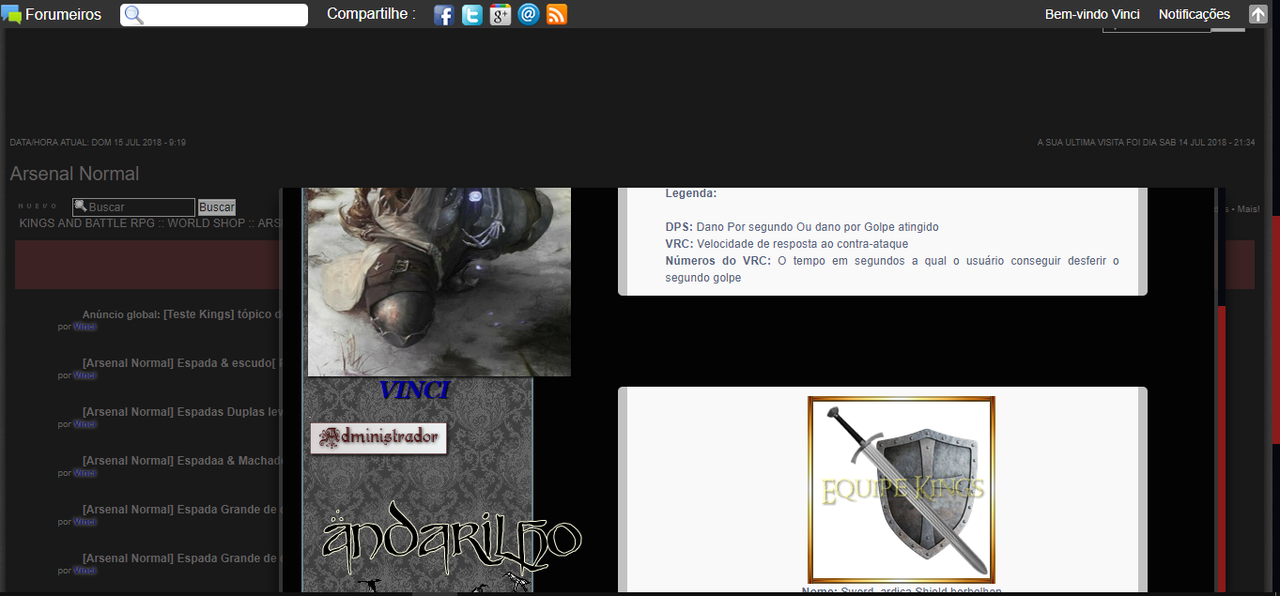
Imagem com Width e Height ja modificado:



tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Pré-visualização do tópico em hover
Re: Pré-visualização do tópico em hover
assim eu modifiquei ele para 1000x700 e ele bugou, eu queria ele tipo grande para visualizar mais o conteúdo.

 Re: Pré-visualização do tópico em hover
Re: Pré-visualização do tópico em hover
Mude para:
e diga-me se está melhor a visualização
- Código:
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after(
'<a href="#" style="margin-left: 5px;" class="preview_topic">' +
'<img src="http://i.imgur.com/gdvRoFW.png"/>' +
'</a>'
);
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend(
' <style>.popupWrapper {' +
' box-sizing: border-box;' +
' background-color: rgba(70, 70, 70, 0.6);' +
' border-radius: 4px 4px 4px 4px;' +
' box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);' +
' left: 30px;' +
' right: 30px;' +
' margin: 0 auto !important;' +
' height: auto;' +
' max-height: 100%;' +
' min-width: 90%;' +
' overflow: auto;' +
' padding: 4px;' +
' position: fixed !important;' +
' top: 100px;' +
' bottom: 30px;' +
' } </style>' +
' <div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div><div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>'
);
$('#topic_popup').load(url + ' .post:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
e diga-me se está melhor a visualização


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Pré-visualização do tópico em hover
Re: Pré-visualização do tópico em hover
Cara já falaram que você e o cara ? simplesmente F*%$# parece que você tirou da minha cabeça ficou Ótimo gostei muito do tamanho que ficou agradeço muito,Pode fecha o tópico

 Re: Pré-visualização do tópico em hover
Re: Pré-visualização do tópico em hover
Última edição por RafaelS. em 15.07.18 15:27, editado 2 vez(es) (Motivo da edição : Alterar título)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Visualização de tópico
» Visualização de um tópico
» Visualização de um tópico
» Personalizando visualização de um tópico
» Arrumar visualização do tópico
» Visualização de um tópico
» Visualização de um tópico
» Personalizando visualização de um tópico
» Arrumar visualização do tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Try 15.07.18 13:28
por Try 15.07.18 13:28


 fiquei sem graça
fiquei sem graça
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
