Confirmar para terminar sessão no fórum
Página 1 de 1
 Confirmar para terminar sessão no fórum
Confirmar para terminar sessão no fórum
| Confirmar para terminar sessão no fórum |
Terminar a sessão no fórum pode ser rápido e com poucos cliques. Caso seja daqueles que acidentalmente clica em "Sair" acidentalmente este código é para si. Confirme antes de sair!
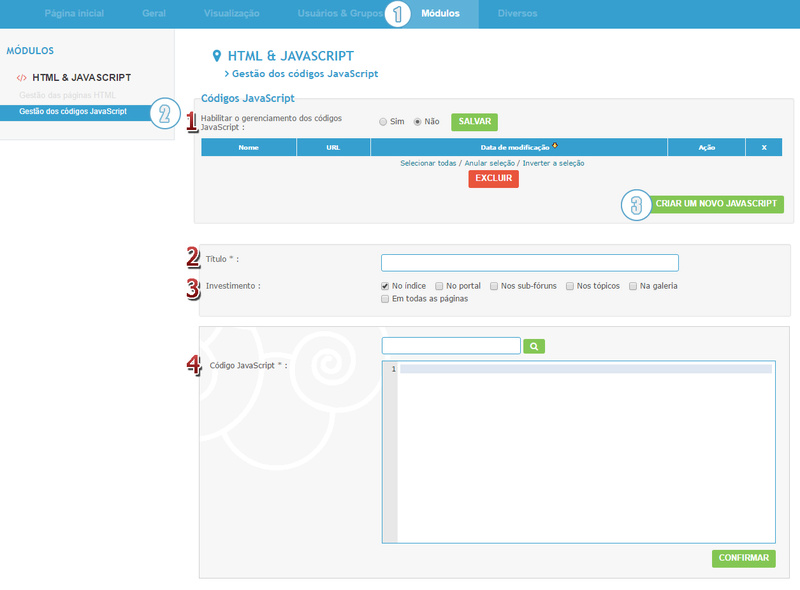
Criação de uma página JavaScriptCódigos JavaScript possibilitam personalizar e dar funcionalidade extra aos fóruns sem muito esforço. Através dos nossos tutoriais, dicas e astúcias compartilhamos códigos seguros para os utilizadores dos fóruns gratuitos Forumeiros.
Resultado |
| O conteúdo deste tópico foi desenvolvido pelo pedxz (Forumeiros). Proibida a reprodução neste conteúdo sem a nossa aprovação, em conformidade com o artigo L122-1 do CPI (França). Em caso de dúvida, crie um tópico com o assunto "Confirmar para terminar sessão no fórum". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Terminar sessão no portal
» Como faço para que as pessoas que registrarem no meu fórum não terem de confirmar email ?
» Script para confirmar votação
» Bloquear sessão para usuários com determinado número de posts
» [TUTORIAL] Confirmar desconexão no fórum
» Como faço para que as pessoas que registrarem no meu fórum não terem de confirmar email ?
» Script para confirmar votação
» Bloquear sessão para usuários com determinado número de posts
» [TUTORIAL] Confirmar desconexão no fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Módulos
Módulos