Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Mensagens moderativas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Mensagens moderativas
Mensagens moderativas
Detalhes da questão
Endereço do fórum: https://assuntosgeral-com-br.forumeiros.com/forum
Versão do fórum: phpBB3
Descrição
Olá,
Eu tenho esse código aqui só que ele é informa de imagens as mensagens moderativas. Gostaria de repassa-lo para mensagens automáticas bbcod... Ajuda que quero é simples, refurmulem o código crie somente uma mensagem e deixe ela pronto tendo por base ela conseguirei colocar as demais. Gostaria que citasse ond etroca cor e simbolo...

 Re: Mensagens moderativas
Re: Mensagens moderativas
Olá @Ketholy,
Deixo aqui uma mensagem aleatória. Você poderá adaptar a seu gosto mais tarde:
Observe que é importante ter o FontAwesome instalado em seu fórum para que os ícones apareçam.
Para alterar o ícone, basta trocar fa-check pelo nome do ícone. Pode encontrar tudo neste link (externo)..
Até mais.
Deixo aqui uma mensagem aleatória. Você poderá adaptar a seu gosto mais tarde:
Observe que é importante ter o FontAwesome instalado em seu fórum para que os ícones apareçam.
- Código:
[table style="background-color: #14821E;border: solid 2px #14821E;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important; line-height: 10px!important"]
[tr style=][td class="fa fa-check" style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][/td]
[td style="width: 100%;color: white"]
[b][size=16][font=Verdana]Tópico atualizado[/font][/size][/b]
[size=13]Uma atualização foi realizada neste requerimento.
[/size][/td]
[/tr]
[/table]
Para alterar o ícone, basta trocar fa-check pelo nome do ícone. Pode encontrar tudo neste link (externo)..
Até mais.

 Re: Mensagens moderativas
Re: Mensagens moderativas
RafaelS. escreveu:Olá @Ketholy,
Deixo aqui uma mensagem aleatória. Você poderá adaptar a seu gosto mais tarde:
Observe que é importante ter o FontAwesome instalado em seu fórum para que os ícones apareçam.
- Código:
[table style="background-color: #14821E;border: solid 2px #14821E;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important; line-height: 10px!important"]
[tr style=][td class="fa fa-check" style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][/td]
[td style="width: 100%;color: white"]
[b][size=16][font=Verdana]Tópico atualizado[/font][/size][/b]
[size=13]Uma atualização foi realizada neste requerimento.
[/size][/td]
[/tr]
[/table]
Para alterar o ícone, basta trocar fa-check pelo nome do ícone. Pode encontrar tudo neste link (externo)..
Até mais.
Esta perfeito @RafaelS, só gostaria de saber como posso adicionar esse manegam dentro daquele código citada acima, para que não seja preciso eu cola sempre que for colocar mensagem, pois ó código que uso e um js com messagens em estilo de imagem eu gostaria que as mensgens fossem do estilo como você criou.
 Re: Mensagens moderativas
Re: Mensagens moderativas
Passe-me o código JavaScript em uso, por favor!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Mensagens moderativas
Re: Mensagens moderativas
Pedxz escreveu:Passe-me o código JavaScript em uso, por favor!
Aqui está:
- Código:
(function ($, css) {
'use strict';
var buttons = [
{
label: 'Dúvida resolvida',
img: 'https://i.imgur.com/fDQMQJT.png'
}, {
label: 'Dúvida VIP Resolvida',
img: 'https://i.imgur.com/CCOOz0U.png'
}, {
label: 'Dúvida em andamento',
img: 'https://i.imgur.com/rk7rHqF.png'
}, {
label: 'Dúvida abandonada',
img: 'https://i.imgur.com/1EWX64Z.png'
}, {
label: 'Dúvida VIP abandonada',
img: 'https://i.imgur.com/wE7prr5.png'
}, {
label: 'Denúncia Aceita e Resolvida',
img: 'https://i.imgur.com/xdpaMzR.png'
}, {
label: 'Denúncia Recusada',
img: 'https://i.imgur.com/5Nko14y.png'
}, {
label: 'Sugestão Aprovada',
img: 'https://i.imgur.com/gL2u2uR.png'
}, {
label: 'Sugestão Em análise',
img: 'https://i.imgur.com/JSwaBVr.png'
}, {
label: 'Sugestão Negada',
img: 'https://i.imgur.com/TaMq08O.png'
}, {
label: 'Evento finalizado',
img: 'https://i.imgur.com/gQWBCgR.png'
}, {
label: 'Pedido em atendimento',
img: 'https://i.imgur.com/BQOCVUe.png'
}, {
label: 'Pedido entregue',
img: 'https://i.imgur.com/WfFvp3R.png'
}, {
label: 'Pedido Arquivado',
img: 'https://i.imgur.com/b9QGWTV.png'
}, {
label: 'Noticia autorizada a ser postada',
img: 'https://i.imgur.com/yPjbc66.png'
}, {
label: 'Materia autoriza a ser postada',
img: 'https://i.imgur.com/u0ubicD.png'
}, {
label: 'Duvida gamer resolvida',
img: 'https://i.imgur.com/t36A2Ye.png'
}, {
label: 'Duvida gamer em andamento',
img: 'https://i.imgur.com/jQKlOS4.png'
}, {
label: 'Duvida gamer abandonada',
img: 'https://i.imgur.com/oUE8mcD.png'
}, {
label: 'Tópico reaberto a pedido do autor',
img: 'https://i.imgur.com/lNvOjQ8.png'
}, {
label: 'Modificação de Nick aceita',
img: 'https://i.imgur.com/sII93Jy.png'
}
];
$(window).on('load', function () {
if (_userdata.user_level !== 1 && _userdata.user_level !== 2) {
return;
}
var $textarea = $('#text_editor_textarea');
if (!$textarea) {
return;
}
var $sceditor = $textarea.sceditor('instance');
$('<a>', {
'class': 'sceditor-button sceditor-button-moderacao',
'unselectable': 'on',
'title': 'Imagens moderativas da equipe',
'href': 'javascript:void(0);',
'html': $('<div>', {
'unselectable': 'on',
'text': 'Imagens moderativas',
'style': [
'opacity: initial !important;',
'filter: none !important;',
'background-image: url(https://i.servimg.com/u/f39/18/21/41/30/tuto14.png) !important;'
].join(' ')
}).prop('outerHTML')
})
.appendTo($('.sceditor-group').last())
.on('click', function (event) {
event.preventDefault();
event.stopPropagation();
if ($dropdown.css('display') === 'block') {
$dropdown.hide();
return;
}
var $this = $(this);
$dropdown
.css({
display: 'block',
position: 'absolute',
top: $this.offset().top + 'px',
left: $this.offset().left + 'px',
marginTop: '27px'
})
;
})
;
var $dropdown = $('<div>', {
'class': 'sceditor-dropdown sceditor-dropdown-moderacao',
})
.hide()
.appendTo('body')
.on('click', function (event) {
event.stopPropagation();
})
;
$.each(buttons, function () {
var button = this;
$('<a>', {
'href': 'javascript:void(0);',
'text': button.label,
'data-text': '[img]' + button.img + '[/img]',
'class': 'sceditor-dropdown-item'
})
.appendTo($dropdown)
.on('click', function () {
$sceditor.insertText($(this).attr('data-text'));
$dropdown.hide();
})
;
});
$(document).on('click', function () {
$dropdown.hide();
});
$('<style>', { 'text': css.join('\n') }).appendTo('head');
});
}(jQuery, [
'.sceditor-dropdown-moderacao {',
' padding: 0px !important;',
' max-height: 123px;',
' overflow-y: scroll;',
'}',
'',
'.sceditor-dropdown-moderacao > .sceditor-dropdown-item {',
' display: block;',
' padding: 10px;',
' border-bottom: solid 1px #ddd;',
'}'
]));[/b]
 Re: Mensagens moderativas
Re: Mensagens moderativas
Olá Rafa,
Bom já que não tem como fazer do jeito que citei, poderia adptar esse código pra mim? Não esta funcionando no meu fórum. A edição de mensagens eu posso fazer.
- Código:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
loadCss: true, // true or false
css_source: "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/e46f560/style.css",
fontAwesome: true // true or false
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
},
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$(function() {
if (zModConfig[0].fontAwesome === true) $('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />').appendTo("head");
if (zModConfig[0].loadCss === true) $('<link rel="stylesheet" type="text/css" href="'+ zModConfig[0].css_source +'" />').appendTo("head");
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important;}</style>').appendTo("head");
var list = "";
$('.zmod_box td').each(function() {
this.innerHTML = this.innerHTML.replace(/\[icon\="?(.*?)"?\](.*?)\[\/icon\]/g, "<div><i class=\"$1\ icon-message\">$2</i></div>")
.replace(/\[div\](.*?)\[\/div\]/g, "<div>$1</div>");
});
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if(_userdata.user_level > 0) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Mesaje de moderare"><div unselectable="on">Mesaje de moderare</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> Created by Zeus - All right reserved</li></div></div></div>');
Created by Zeus - All right reserved</li></div></div></div>');
});
});
 Re: Mensagens moderativas
Re: Mensagens moderativas
1- Adicione este css:
- Código:
h4.post-content {
font-size: 1.2em;
margin-bottom: .4em;
}
.mod_groups {
line-height: 1.5;
font-size: 11px;
font-weight: 400;
}
.mod_box {
-moz-background-clip: padding;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-webkit-border-radius: 2px;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
background: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
color: #333;
width: 200px;
line-height: 1;
padding: 10px;
position: absolute;
z-index: 999;
}
.mod_editor_section {
background: #f1f1f1;
padding: 5px;
font-weight: bold;
border-bottom: 1px solid #d7d7d7;
text-align: left;
text-transform: uppercase;
}
.copyright_e {
margin-top: 5px;
background: #f8f8f8;
border-top: 1px solid #d7d7d7;
text-align: left;
padding: 2px 5px;
font-size: 9px;
color: #777;
text-shadow: 1px 1px 0px white;
}
.mod_editor_message {
padding: 2px 5px;
text-align: left;
}
.mod_groups {
height: 150px;
overflow-y: scroll;
}
.mod_groups li {
list-style-type: none;
margin-left: -40px;
}
.sceditor-button-staff {
position: relative;
}
.mod_box {
top: 73px;
}
#quick_reply .mod_groups li {
margin-left: 0px;
}
#quick_reply .mod_box {
top: 35px;
}
.sceditor-button-staff.disabled div {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}
- Código:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png"
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "blue_check",
body_start: '[table style="background-color: #00B5D1;border: solid 2px #00B5D1;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]check[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_delete_sweep",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]delete_sweep[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_refresh",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]refresh[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock_open",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock_open[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "green_check_circle",
body_start: '[table style="background-color: green;border: solid 2px green;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]green_check_circle[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_clear",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]clear[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Aprovado",
message: '[h4]Sugestão aceite[/h4]\nSugestão aprovada e movida para "Sugestões aceites".',
group_id: 0,
type: "green_check_circle"
},
{
name: "Em Avaliação",
message: '[h4]Sugestão em avaliação[/h4]\nSugestão em avaliação e movida para "Sugestões em avaliação".',
group_id: 0,
type: "orange_refresh"
},
{
name: "Negada",
message: '[h4]Sugestão recusada[/h4]\nSugestão recusada e movida para "Sugestões recusadas".',
group_id: 0,
type: "red_clear"
},
{
name: "Resolvido",
message: '[h4]Tópico resolvido[/h4]\nMovido para "Dúvidas resolvidas".',
group_id: 1,
type: "green_check_circle"
},
{
name: "Será punido",
message: '[h4]Tópico resolvido[/h4]\nJogador a aguardar punição..',
group_id: 1,
type: "green_check_circle"
},
{
name: "Punido",
message: '[h4]Tópico resolvido[/h4]\nJogador punido e tópico movido para "Dúvidas tratadas"',
group_id: 1,
type: "green_check_circle"
},
{
name: "Denúncia ignorada",
message: '[h4]Tópico abandonado[/h4]Denúncia abandonada e movida para "Denúncias abandonadas".',
group_id: 2,
type: "red_clear"
},
{
name: "Desbanido",
message: '[h4]Tópico resolvido[/h4]\nJogador desbanido e tópico resolvido.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Reclamação ignorada",
message: '[h4]Tópico ignorado[/h4]Reclamação abandonada e movida para "Reclamações ignoradas".',
group_id: 2,
type: "red_clear"
},
{
name: "Reclamação resolvida",
message: '[h4]Tópico resolvido[/h4]Movido para "Reclamações resolvidas".',
group_id: 2,
type: "green_check_circle"
},
{
name: "Bloqueado",
message: '[b]Tópico bloqueado.[/b]',
group_id: 2,
type: "orange_lock"
},
{
name: "Desbloqueado",
message: '[b]Tópico desbloqueado.[/b]',
group_id: 2,
type: "orange_lock_open"
},
{
name: "Abandonado",
message: '[h4]Tópico abandonado[/h4]Este tópico foi abandonado pelo autor, visto que este não postou nenhuma mensagem num prazo de 2 dias.',
group_id: 2,
type: "red_clear"
},
{
name: "Apagado",
message: 'Tópico movido para a lixeira.',
group_id: 2,
type: "red_delete_sweep"
}
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administradores'
},
{
id: 1,
name: 'Moderadores'
},
{
id: 2,
name: 'Ajudantes'
}
];
$(function() {
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important; }</style>').appendTo("head");
var list = "";
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if (_userdata.user_level === 1 | _userdata.user_level === 2) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Moderação"><div unselectable="on">Moderação</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> ️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
});
});

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Como assim? Instalou o material icons?
O código CSS que está se referindo?
 Re: Mensagens moderativas
Re: Mensagens moderativas
Tem que instalar o material icons https://ajuda.forumeiros.com/t112823-tutorial-como-instalar-material-icons#797476

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Tem que instalar o material icons https://ajuda.forumeiros.com/t112823-tutorial-como-instalar-material-icons#797476
Ótimo, obrigada. Falta uma coisa: Alguma mensagens não estão centralizadas, gostaria de saber onde mudo ícone e cor?
 Re: Mensagens moderativas
Re: Mensagens moderativas
Basta dizer as mensagens e as cores que eu mudo, para ser mais fácil.

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Basta dizer as mensagens e as cores que eu mudo, para ser mais fácil.
Agradesço muito por isso, aqui está.
- Coordenação:
- [DÚVIDA RESOLVIDA]:
DÚVIDA RESOLVIDA. TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHAOD MOVIDO PARA DÚVIDAS RESOLVIDAS.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[DÚVIDA EM ANDAMENTO]:
DÚVIDA EM ANDAMENTO. TAG [EM ANDAMENTO] ADICIONADA. CASO A RESPOSTA ANTERIOR NÃO TENHA SIDO ÚTIL, UM OUTRA POSSÍVEL RESOLUÇÃO PARA SUA DÚVIDA/PROBLEMA AQUI ESTA POSTADO.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[DÚVIDA ABANDONADA]:
DÚVIDA ABANDONADA. TAG [ABANDONADA] ADICIONADA. TÓPICO FECHADO, MOVIDO PARA DÚVIDAS ABANDONADAS.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
- Direção/ Sub-Direção:
- [SUGESTÃO APROVADA]:
SUGESTÃO APROVADA. TAG [APROVADA] ADICIONADA. SUA SUGESTÃO FOI IMPLEMENTADA AO FÓRUM. A EQUIPE AGRADESCEPELA SUA COLABORAÇÃO. TODAS AS SUGESTÕES SÃO DE GRANDE IMPORTÂNCIA.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[SUGESTÃO EM ANÁLISE]:
SUGESTÃO EM ANÁLISE. TAG [EM ANÁLISE] ADICONADA. SUA SUGESTÃO ESTA SENDO AVALIADA PELA NOSSA EQUIPE, ASSIM QUE POSSÍVEL RETORNAREMOS COM UMA RESPOSTA. AGUARDE.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[SUGESTÃO NEGADA]:
SUGESTÃO NEGADA. TAG [NEGADA] ADICIONADA. SUA SUGESTÃO FOI NEGADA POR EXISTÊNCIA DE ALGUMA OUTRA SUGESTÃO SEMELHANTE A SUA OU CONTÉM ALGUMA IRREGULARIDADE. TÓPICO FECHADO, MOVIDO PARA SUGESTÕES NEGADAS.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[MODIFICAÇÃO DE NICK ACEITA]
MODIFICAÇÃO DE NICK ACEITA. SEU NICK FOI ATUALIZADO E JÁ SE ENCONTRA EM USO.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
- Administração/Moderação:
- [DENUNCIA ACEITA E RESOLVIDA]:
DENUNCIA ACEITA E RESOLVIDA. TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO, MOVIDO PARA DENUNCIA ACEITAS E RESOLVIDAS.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
[DENUNCIA RECUSADA]:
DENUNCIA RECUSADA. TAG [RECUSADA] ADICIONADA. SUA DENUNCIA FOI ANALISADA PELA NOSSA EQUIPE E FOI CONSTATADO QUE NÃO HÁ NENHUMA IRREGULARIDADE QUE VÁ CONTRA AS REGRAS DO FÓRUM/SERVIDOR, OU SUA DENUNCIA NÃO ESTA DE ACORDO COM O FORMULÁRIO SOLICITADO. TÓPICO FECHADO, MOVIDO PARA DENUNCIAS RECUSADAS.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
- Mensagens Gerais.:
- [EVENTO FINALIZADO]:
EVENTO FINALIZADO. TAG [FINALIZADO] ADICIONADA. TÓPICO FECHADO, MOVIDO PARA EVENTOS FINALIZADOS.
OBS: ESSA MENSAGEM É AUTÓMÁTICA.
[TÓPICO REABERTO]:
TÓPICO REABERTO A PEDIDO DO AUTOR. CASO O TÓPICO REABERTO FOR CONSIDERADO NOVAMENTE COMO ABANDONA NÃO PODERÁ MAIS SER REABERTO NOVAMENTE. E SE O AUTOR INSISTIR SERÁ PUNIDO.
OBS: ESSA MENSAGEM É AUTOMÁTICA.
Obs: De acordo com a cor das letra as mensagem no código deverá seguir. Os ícones você pode colocar pra mim de acordo com a questão por favor.
 Re: Mensagens moderativas
Re: Mensagens moderativas
Olá @Ketholy,
Pode mudar a cor de fundo no seguinte trecho: background-color: #..., onde deve substituir ..., pelo valor da cor em hexadecimal desejado.
O ícone é mudado no seguinte trecho: font=material icons]..., onde deve substituir ... pelo nome do ícone desejado que pode encontrar nesta lista.
Até mais.
Pode mudar a cor de fundo no seguinte trecho: background-color: #..., onde deve substituir ..., pelo valor da cor em hexadecimal desejado.
O ícone é mudado no seguinte trecho: font=material icons]..., onde deve substituir ... pelo nome do ícone desejado que pode encontrar nesta lista.
Até mais.
 Re: Mensagens moderativas
Re: Mensagens moderativas
Demorou, mas aqui está:
- Código:
/**
* Title : Forumotion tools for moderation
* Version : 2.0.0
* Author : Zeus
* Edited : Roger123
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png"
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "blue_check",
body_start: '[table style="background-color: #00B5D1;border: solid 2px #00B5D1;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]check[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_delete_sweep",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]delete_sweep[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_refresh",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]refresh[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock_open",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock_open[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "green_check_circle",
body_start: '[table style="background-color: green;border: solid 2px green;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]green_check_circle[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_clear",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]clear[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Aprovado",
message: '[h4]SUGESTÃO APROVADA[/h4] TAG [APROVADA] ADICIONADA. SUA SUGESTÃO FOI IMPLEMENTADA AO FÓRUM. A EQUIPE AGRADESCE PELA SUA COLABORAÇÃO. TODAS AS SUGESTÕES SÃO DE GRANDE IMPORTÂNCIA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Em ANÁLISE",
message: '[h4]SUGESTÃO EM ANÁLISE[/h4] TAG [EM ANÁLISE] ADICONADA. SUA SUGESTÃO ESTA SENDO AVALIADA PELA NOSSA EQUIPE, ASSIM QUE POSSÍVEL RETORNAREMOS COM UMA RESPOSTA. AGUARDE.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "orange_refresh"
},
{
name: "Negada",
message: '[h4]SUGESTÃO NEGADA[/h4] TAG [NEGADA] ADICIONADA. SUA SUGESTÃO FOI NEGADA PELA EXISTÊNCIA DE ALGUMA OUTRA SUGESTÃO SEMELHANTE À SUA OU PORQUE CONTÉM ALGUMA IRREGULARIDADE. TÓPICO FECHADO E MOVIDO PARA SUGESTÕES NEGADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "red_clear"
},
{
name: "Troca de nick aceita",
message: '[h4]MODIFICAÇÃO DE NICK ACEITA[/h4] SEU NICK FOI ATUALIZADO E JÁ SE ENCONTRA EM USO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Dúvida Resolvida",
message: '[h4]DÚVIDA RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "green_check_circle"
},
{
name: "Dúvida em andamento",
message: '[h4]DÚVIDA EM ANDAMENTO[/h4] TAG [EM ANDAMENTO] ADICIONADA. CASO A RESPOSTA ANTERIOR NÃO TENHA SIDO ÚTIL, UMA OUTRA POSSÍVEL RESOLUÇÃO PARA SUA DÚVIDA/PROBLEMA SERÁ AQUI POSTADA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "orange_refresh"
},
{
name: "Dúvida abandonada",
message: '[h4]DÚVIDA ABANDONADA[/h4] TAG [ABANDONADA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS ABANDONADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "red_clear"
},
{
name: "Denúncia aceita",
message: '[h4]DENUNCIA ACEITA E RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DENUNCIA ACEITAS E RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Denúncia recusada",
message: '[h4]DENUNCIA RECUSADA[/h4] TAG [RECUSADA] ADICIONADA. SUA DENUNCIA FOI ANALISADA PELA NOSSA EQUIPE E FOI CONSTATADO QUE NÃO HÁ NENHUMA IRREGULARIDADE QUE VÁ CONTRA AS REGRAS DO FÓRUM/SERVIDOR, OU SUA DENUNCIA NÃO ESTA DE ACORDO COM O FORMULÁRIO SOLICITADO. TÓPICO FECHADO E MOVIDO PARA DENUNCIAS RECUSADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 0,
type: "red_clear"
},
{
name: "Evento finalizado",
message: '[h4]EVENTO FINALIZADO[/h4] TAG [FINALIZADO] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA EVENTOS FINALIZADOS.\n\nOBS: ESTA MENSAGEM É AUTÓMÁTICA.',
group_id: 3,
type: "blue_check"
},
{
name: "Bloqueado",
message: '[b]TÓPICO BLOQUEADO.[/b]',
group_id: 3,
type: "orange_lock"
},
{
name: "Desbloqueado",
message: '[b]TÓPICO DESBLOQUEADO[/b]',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Tópico reaberto",
message: '[h4]TÓPICO REABERTO A PEDIDO DO AUTOR[/h4] CASO O TÓPICO REABERTO FOR CONSIDERADO NOVAMENTE COMO ABANDONA NÃO PODERÁ MAIS SER REABERTO NOVAMENTE. E SE O AUTOR INSISTIR SERÁ PUNIDO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Apagado",
message: '[b]TÓPICO APAGADO.[/b]',
group_id: 3,
type: "red_delete_sweep"
}
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administração/Moderação'
},
{
id: 1,
name: 'Direção/Sub-direção'
},
{
id: 2,
name: 'Coordenação'
}
{
id: 3,
name: 'Geral'
}
];
$(function() {
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important; }</style>').appendTo("head");
var list = "";
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if (_userdata.user_level === 1 | _userdata.user_level === 2) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Moderação"><div unselectable="on">Moderação</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> ️️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
️️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
});
});

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Demorou, mas aqui está:
- Código:
/**
* Title : Forumotion tools for moderation
* Version : 2.0.0
* Author : Zeus
* Edited : Roger123
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png"
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "blue_check",
body_start: '[table style="background-color: #00B5D1;border: solid 2px #00B5D1;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]check[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_delete_sweep",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]delete_sweep[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_refresh",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]refresh[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock_open",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock_open[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "green_check_circle",
body_start: '[table style="background-color: green;border: solid 2px green;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]green_check_circle[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_clear",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]clear[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Aprovado",
message: '[h4]SUGESTÃO APROVADA[/h4] TAG [APROVADA] ADICIONADA. SUA SUGESTÃO FOI IMPLEMENTADA AO FÓRUM. A EQUIPE AGRADESCE PELA SUA COLABORAÇÃO. TODAS AS SUGESTÕES SÃO DE GRANDE IMPORTÂNCIA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Em ANÁLISE",
message: '[h4]SUGESTÃO EM ANÁLISE[/h4] TAG [EM ANÁLISE] ADICONADA. SUA SUGESTÃO ESTA SENDO AVALIADA PELA NOSSA EQUIPE, ASSIM QUE POSSÍVEL RETORNAREMOS COM UMA RESPOSTA. AGUARDE.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "orange_refresh"
},
{
name: "Negada",
message: '[h4]SUGESTÃO NEGADA[/h4] TAG [NEGADA] ADICIONADA. SUA SUGESTÃO FOI NEGADA PELA EXISTÊNCIA DE ALGUMA OUTRA SUGESTÃO SEMELHANTE À SUA OU PORQUE CONTÉM ALGUMA IRREGULARIDADE. TÓPICO FECHADO E MOVIDO PARA SUGESTÕES NEGADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "red_clear"
},
{
name: "Troca de nick aceita",
message: '[h4]MODIFICAÇÃO DE NICK ACEITA[/h4] SEU NICK FOI ATUALIZADO E JÁ SE ENCONTRA EM USO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Dúvida Resolvida",
message: '[h4]DÚVIDA RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "green_check_circle"
},
{
name: "Dúvida em andamento",
message: '[h4]DÚVIDA EM ANDAMENTO[/h4] TAG [EM ANDAMENTO] ADICIONADA. CASO A RESPOSTA ANTERIOR NÃO TENHA SIDO ÚTIL, UMA OUTRA POSSÍVEL RESOLUÇÃO PARA SUA DÚVIDA/PROBLEMA SERÁ AQUI POSTADA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "orange_refresh"
},
{
name: "Dúvida abandonada",
message: '[h4]DÚVIDA ABANDONADA[/h4] TAG [ABANDONADA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS ABANDONADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "red_clear"
},
{
name: "Denúncia aceita",
message: '[h4]DENUNCIA ACEITA E RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DENUNCIA ACEITAS E RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Denúncia recusada",
message: '[h4]DENUNCIA RECUSADA[/h4] TAG [RECUSADA] ADICIONADA. SUA DENUNCIA FOI ANALISADA PELA NOSSA EQUIPE E FOI CONSTATADO QUE NÃO HÁ NENHUMA IRREGULARIDADE QUE VÁ CONTRA AS REGRAS DO FÓRUM/SERVIDOR, OU SUA DENUNCIA NÃO ESTA DE ACORDO COM O FORMULÁRIO SOLICITADO. TÓPICO FECHADO E MOVIDO PARA DENUNCIAS RECUSADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 0,
type: "red_clear"
},
{
name: "Evento finalizado",
message: '[h4]EVENTO FINALIZADO[/h4] TAG [FINALIZADO] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA EVENTOS FINALIZADOS.\n\nOBS: ESTA MENSAGEM É AUTÓMÁTICA.',
group_id: 3,
type: "blue_check"
},
{
name: "Bloqueado",
message: '[b]TÓPICO BLOQUEADO.[/b]',
group_id: 3,
type: "orange_lock"
},
{
name: "Desbloqueado",
message: '[b]TÓPICO DESBLOQUEADO[/b]',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Tópico reaberto",
message: '[h4]TÓPICO REABERTO A PEDIDO DO AUTOR[/h4] CASO O TÓPICO REABERTO FOR CONSIDERADO NOVAMENTE COMO ABANDONA NÃO PODERÁ MAIS SER REABERTO NOVAMENTE. E SE O AUTOR INSISTIR SERÁ PUNIDO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Apagado",
message: '[b]TÓPICO APAGADO.[/b]',
group_id: 3,
type: "red_delete_sweep"
}
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administração/Moderação'
},
{
id: 1,
name: 'Direção/Sub-direção'
},
{
id: 2,
name: 'Coordenação'
}
{
id: 3,
name: 'Geral'
}
];
$(function() {
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important; }</style>').appendTo("head");
var list = "";
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if (_userdata.user_level === 1 | _userdata.user_level === 2) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Moderação"><div unselectable="on">Moderação</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e">️️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
});
});
Está perfeito, só deu um pequeno problema:
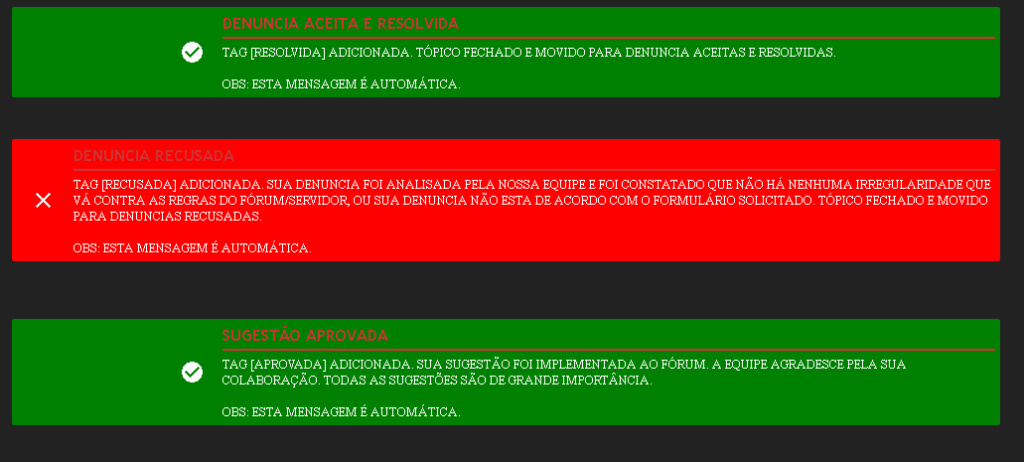
Olhas as mensagens como ficou:


 Re: Mensagens moderativas
Re: Mensagens moderativas
Tente trocar o css para este
- Código:
h4.post-content {
font-size: 1.2em;
margin-bottom: .4em;
color: white!important;
border: none!important
}
.mod_groups {
line-height: 1.5;
font-size: 11px;
font-weight: 400;
}
.mod_box {
-moz-background-clip: padding;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-webkit-border-radius: 2px;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
background: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
color: #333;
width: 200px;
line-height: 1;
padding: 10px;
position: absolute;
z-index: 999;
}
.mod_editor_section {
background: #f1f1f1;
padding: 5px;
font-weight: bold;
border-bottom: 1px solid #d7d7d7;
text-align: left;
text-transform: uppercase;
}
.copyright_e {
margin-top: 5px;
background: #f8f8f8;
border-top: 1px solid #d7d7d7;
text-align: left;
padding: 2px 5px;
font-size: 9px;
color: #777;
text-shadow: 1px 1px 0px white;
}
.mod_editor_message {
padding: 2px 5px;
text-align: left;
}
.mod_groups {
height: 150px;
overflow-y: scroll;
}
.mod_groups li {
list-style-type: none;
margin-left: -40px;
}
.sceditor-button-staff {
position: relative;
}
.mod_box {
top: 73px;
}
#quick_reply .mod_groups li {
margin-left: 0px;
}
#quick_reply .mod_box {
top: 35px;
}
.sceditor-button-staff.disabled div {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Tente trocar o css para este
- Código:
h4.post-content {
font-size: 1.2em;
margin-bottom: .4em;
color: white!important;
border: none!important
}
.mod_groups {
line-height: 1.5;
font-size: 11px;
font-weight: 400;
}
.mod_box {
-moz-background-clip: padding;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-webkit-border-radius: 2px;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
background: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
color: #333;
width: 200px;
line-height: 1;
padding: 10px;
position: absolute;
z-index: 999;
}
.mod_editor_section {
background: #f1f1f1;
padding: 5px;
font-weight: bold;
border-bottom: 1px solid #d7d7d7;
text-align: left;
text-transform: uppercase;
}
.copyright_e {
margin-top: 5px;
background: #f8f8f8;
border-top: 1px solid #d7d7d7;
text-align: left;
padding: 2px 5px;
font-size: 9px;
color: #777;
text-shadow: 1px 1px 0px white;
}
.mod_editor_message {
padding: 2px 5px;
text-align: left;
}
.mod_groups {
height: 150px;
overflow-y: scroll;
}
.mod_groups li {
list-style-type: none;
margin-left: -40px;
}
.sceditor-button-staff {
position: relative;
}
.mod_box {
top: 73px;
}
#quick_reply .mod_groups li {
margin-left: 0px;
}
#quick_reply .mod_box {
top: 35px;
}
.sceditor-button-staff.disabled div {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}
Continua do mesmo jeito.
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Pode-me passar o seu css?
========
Última edição por Ketholy em 19.12.18 18:33, editado 1 vez(es)
 Re: Mensagens moderativas
Re: Mensagens moderativas
Crie um tópico de testes com todas as mensagens, por favor.

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Roger123 escreveu:Crie um tópico de testes com todas as mensagens, por favor.
https://assuntosgeral-com-br.forumeiros.com/t175-teste-mensagem-moderativa#399
 Re: Mensagens moderativas
Re: Mensagens moderativas
Tinha sido erro no código, só agora é que vi isso.
Mude para:
!! Deixe o seu código css como está (totalmente).
Mude para:
- Código:
/**
* Title : Forumotion tools for moderation
* Version : 2.0.0.0.1
* Author : Zeus
* Edited : Roger123
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png"
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "blue_check",
body_start: '[table style="background-color: #00B5D1;border: solid 2px #00B5D1;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]check[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_delete_sweep",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]delete_sweep[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_refresh",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]refresh[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock_open",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock_open[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "green_check_circle",
body_start: '[table style="background-color: green;border: solid 2px green;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]check_circle[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "red_clear",
body_start: '[table style="background-color: red;border: solid 2px red;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]clear[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
},
{
type: "orange_lock",
body_start: '[table style="background-color: orange;border: solid 2px orange;border-radius: 2px;margin: 1em 25px 1em 1em;min-width: 90%!important;"][tr style=][td style="font-size: 25px;margin-right: 15px;padding: 15px!important;color: white;display: table-cell;vertical-align: middle;"][font=material icons]lock[/font][/td][td style="width: 100%;color: white"]',
body_end: "[/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Aprovado",
message: '[h4]SUGESTÃO APROVADA[/h4] TAG [APROVADA] ADICIONADA. SUA SUGESTÃO FOI IMPLEMENTADA AO FÓRUM. A EQUIPE AGRADESCE PELA SUA COLABORAÇÃO. TODAS AS SUGESTÕES SÃO DE GRANDE IMPORTÂNCIA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Em ANÁLISE",
message: '[h4]SUGESTÃO EM ANÁLISE[/h4] TAG [EM ANÁLISE] ADICONADA. SUA SUGESTÃO ESTA SENDO AVALIADA PELA NOSSA EQUIPE, ASSIM QUE POSSÍVEL RETORNAREMOS COM UMA RESPOSTA. AGUARDE.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "orange_refresh"
},
{
name: "Negada",
message: '[h4]SUGESTÃO NEGADA[/h4] TAG [NEGADA] ADICIONADA. SUA SUGESTÃO FOI NEGADA PELA EXISTÊNCIA DE ALGUMA OUTRA SUGESTÃO SEMELHANTE À SUA OU PORQUE CONTÉM ALGUMA IRREGULARIDADE. TÓPICO FECHADO E MOVIDO PARA SUGESTÕES NEGADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "red_clear"
},
{
name: "Troca de nick aceita",
message: '[h4]MODIFICAÇÃO DE NICK ACEITA[/h4] SEU NICK FOI ATUALIZADO E JÁ SE ENCONTRA EM USO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Dúvida Resolvida",
message: '[h4]DÚVIDA RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "green_check_circle"
},
{
name: "Dúvida em andamento",
message: '[h4]DÚVIDA EM ANDAMENTO[/h4] TAG [EM ANDAMENTO] ADICIONADA. CASO A RESPOSTA ANTERIOR NÃO TENHA SIDO ÚTIL, UMA OUTRA POSSÍVEL RESOLUÇÃO PARA SUA DÚVIDA/PROBLEMA SERÁ AQUI POSTADA.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "orange_refresh"
},
{
name: "Dúvida abandonada",
message: '[h4]DÚVIDA ABANDONADA[/h4] TAG [ABANDONADA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DÚVIDAS ABANDONADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 2,
type: "red_clear"
},
{
name: "Denúncia aceita",
message: '[h4]DENUNCIA ACEITA E RESOLVIDA[/h4] TAG [RESOLVIDA] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA DENUNCIA ACEITAS E RESOLVIDAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 1,
type: "green_check_circle"
},
{
name: "Denúncia recusada",
message: '[h4]DENUNCIA RECUSADA[/h4] TAG [RECUSADA] ADICIONADA. SUA DENUNCIA FOI ANALISADA PELA NOSSA EQUIPE E FOI CONSTATADO QUE NÃO HÁ NENHUMA IRREGULARIDADE QUE VÁ CONTRA AS REGRAS DO FÓRUM/SERVIDOR, OU SUA DENUNCIA NÃO ESTA DE ACORDO COM O FORMULÁRIO SOLICITADO. TÓPICO FECHADO E MOVIDO PARA DENUNCIAS RECUSADAS.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 0,
type: "red_clear"
},
{
name: "Evento finalizado",
message: '[h4]EVENTO FINALIZADO[/h4] TAG [FINALIZADO] ADICIONADA. TÓPICO FECHADO E MOVIDO PARA EVENTOS FINALIZADOS.\n\nOBS: ESTA MENSAGEM É AUTÓMÁTICA.',
group_id: 3,
type: "blue_check"
},
{
name: "Bloqueado",
message: '[b]TÓPICO BLOQUEADO.[/b]',
group_id: 3,
type: "orange_lock"
},
{
name: "Desbloqueado",
message: '[b]TÓPICO DESBLOQUEADO[/b]',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Tópico reaberto",
message: '[h4]TÓPICO REABERTO A PEDIDO DO AUTOR[/h4] CASO O TÓPICO REABERTO FOR CONSIDERADO NOVAMENTE COMO ABANDONA NÃO PODERÁ MAIS SER REABERTO NOVAMENTE. E SE O AUTOR INSISTIR SERÁ PUNIDO.\n\nOBS: ESTA MENSAGEM É AUTOMÁTICA.',
group_id: 3,
type: "orange_lock_open"
},
{
name: "Apagado",
message: '[b]TÓPICO APAGADO.[/b]',
group_id: 3,
type: "red_delete_sweep"
}
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administração/Moderação'
},
{
id: 1,
name: 'Direção/Sub-direção'
},
{
id: 2,
name: 'Coordenação'
}
{
id: 3,
name: 'Geral'
}
];
$(function() {
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important; }</style>').appendTo("head");
var list = "";
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if (_userdata.user_level === 1 | _userdata.user_level === 2) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Moderação"><div unselectable="on">Moderação</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> ️️️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
️️️️️️️️️️️️ Created by Zeus - Alterações efetuadas por Roger123</li></div></div></div>');
});
});
!! Deixe o seu código css como está (totalmente).

Convidado- Convidado
 Re: Mensagens moderativas
Re: Mensagens moderativas
Ótimo, ficou perfeito. Muito obrigada fofo, desejo um feliz natal pra ti e um ano novo repleto de realizações.
 Tópicos semelhantes
Tópicos semelhantes» Mensagens Moderativas
» Mensagens moderativas
» Mensagens moderativas
» Mensagens Moderativas 2.0
» Mensagens Moderativas
» Mensagens moderativas
» Mensagens moderativas
» Mensagens Moderativas 2.0
» Mensagens Moderativas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
