Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Mudar estatísticas do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Mudar estatísticas do fórum
Mudar estatísticas do fórum
Detalhes da questão
Endereço do fórum: http://brasilgameeliterpg.forumeiros.com/
Versão do fórum: PunBB
Descrição
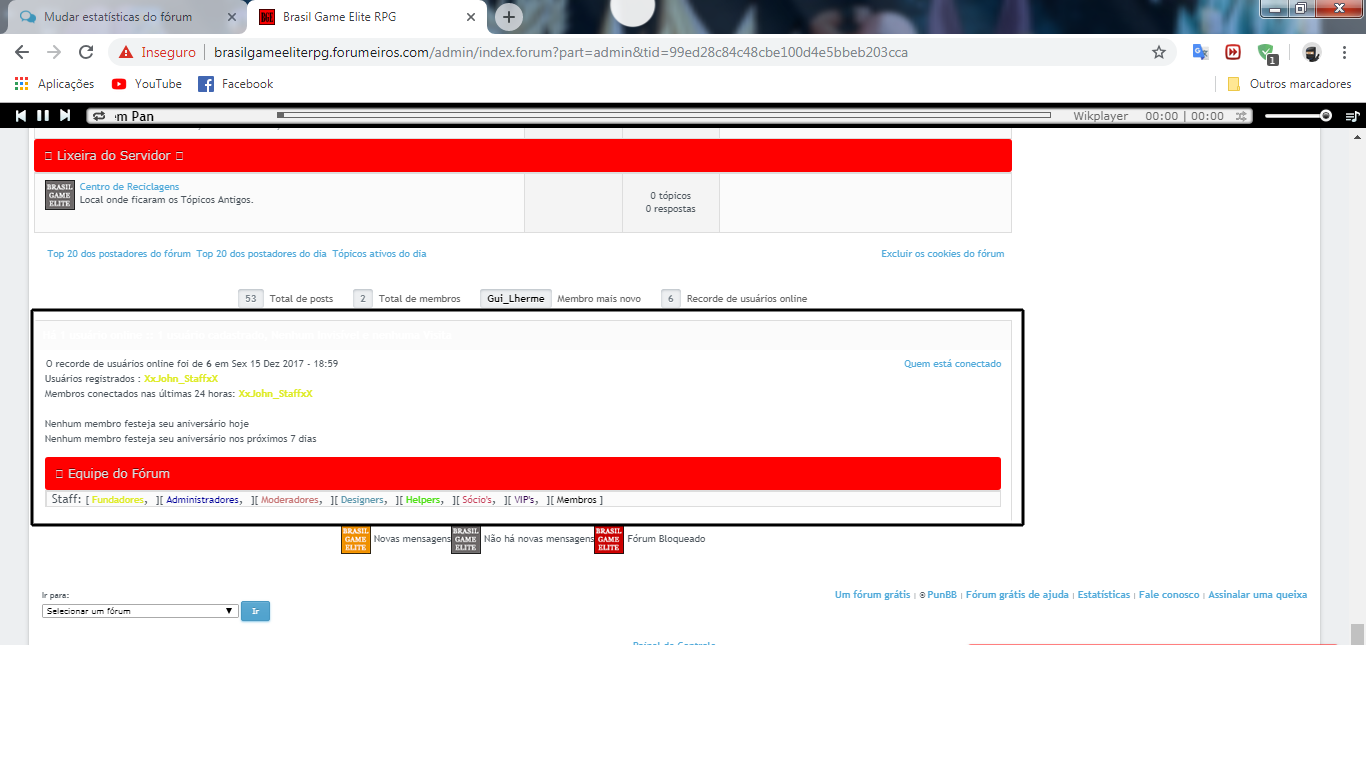
Eu queria colocar minhas estatísticas do fórum, igual categoria equipe do fórum, como ta na imagem que é do meu fórum.
- imagem:
exemplos:
categoria: Há usuário online :: 1 usuário cadastrado, Nenhum Invisível e nenhuma Visita
Usuários registrados : XChequeMateX
Membros conectados nas últimas 24 horas: XChequeMateX
categoria: Aniversariantes
Nenhum membro festeja seu aniversário hoje: XChequeMateX
Nenhum membro festeja seu aniversário nos próximos 7 dias: XChequeMateX
categoria: Equipe do Fórum
[ Fundadores ][ Administradores ][ Moderadores ][ Designers ][ Helpers ][ Sócio's ][ VIP's ][ Membros ]
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
Olá,
Podia-me fornecer o template index_body?
Fico no aguardo.
Podia-me fornecer o template index_body?
Fico no aguardo.

Convidado- Convidado
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(document).ready(function(){
var rdtOn = $('.rdtOn strong').html();
var lastUser = $('.lastUser strong').html();
var totalUser = $('.totalUser strong').html();
var totalPost = $('.totalPost strong').html();
$('ul.statsPers').prepend('
<li><span>'+totalPost+'</span> Total de posts</li>
<li><span>'+totalUser+'</span> Total de membros</li>
<li><span>'+lastUser+'</span> Membro mais novo</li>
<li><span>'+rdtOn+'</span> Recorde de usuários online</li>
');
});
</script>
<div id="statistics">
<br />
<ul class="statsPers">
<li class="statHide rdtOn">Recorde de Usuários Online: {RECORD_USERS}</li>
<li class="statHide lastUser">Membro Mais Novo: {NEWEST_USER}</li>
<li class="statHide totalUser">Membros: {TOTAL_USERS}</li>
<li class="statHide totalPost">Posts: {TOTAL_POSTS}</li>
</ul>
<br />
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div class="statistics_head">{TOTAL_USERS_ONLINE}</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2><i class="fa fa-users"></i> Equipe do Fórum</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">{GROUP_LEGEND}</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
Olá @jhojhows,
Mude o template, apresentado em cima, para o seguinte:
Cordialmente,
pedxz.
Mude o template, apresentado em cima, para o seguinte:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(document).ready(function(){
var rdtOn = $('.rdtOn strong').html();
var lastUser = $('.lastUser strong').html();
var totalUser = $('.totalUser strong').html();
var totalPost = $('.totalPost strong').html();
$('ul.statsPers').prepend('
<li><span>'+totalPost+'</span> Total de posts</li>
<li><span>'+totalUser+'</span> Total de membros</li>
<li><span>'+lastUser+'</span> Membro mais novo</li>
<li><span>'+rdtOn+'</span> Recorde de usuários online</li>
');
});
</script>
<div id="statistics">
<br />
<ul class="statsPers">
<li class="statHide rdtOn">Recorde de Usuários Online: {RECORD_USERS}</li>
<li class="statHide lastUser">Membro Mais Novo: {NEWEST_USER}</li>
<li class="statHide totalUser">Membros: {TOTAL_USERS}</li>
<li class="statHide totalPost">Posts: {TOTAL_POSTS}</li>
</ul>
<br />
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div class="statistics_head">{TOTAL_USERS_ONLINE}</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2><i class="fa fa-users"></i> Equipe do Fórum</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr group_legend">{GROUP_LEGEND}</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
- Código:
.group_legend {
font-size: 0px;
}
.group_legend::before{
content: 'Staff: ';
font-size: 12px;
font-style: normal;
}
.group_legend b {
font-weight: 700;
font-size: 14px;
font-style: normal;
}
.group_legend b:after {
font-weight: 400;
content: ', ';
}
.group_legend b:last-child:after{
content: none;
}
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
Olá novamente,
Remova os códigos passados pelo meu colega @pedxz e troque o seu template por este:
Roger123
Remova os códigos passados pelo meu colega @pedxz e troque o seu template por este:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(document).ready(function(){
var rdtOn = $('.rdtOn strong').html();
var lastUser = $('.lastUser strong').html();
var totalUser = $('.totalUser strong').html();
var totalPost = $('.totalPost strong').html();
$('ul.statsPers').prepend('
<li><span>'+totalPost+'</span> Total de posts</li>
<li><span>'+totalUser+'</span> Total de membros</li>
<li><span>'+lastUser+'</span> Membro mais novo</li>
<li><span>'+rdtOn+'</span> Recorde de usuários online</li>
');
});
</script>
<div id="statistics">
<br />
<ul class="statsPers">
<li class="statHide rdtOn">Recorde de Usuários Online: {RECORD_USERS}</li>
<li class="statHide lastUser">Membro Mais Novo: {NEWEST_USER}</li>
<li class="statHide totalUser">Membros: {TOTAL_USERS}</li>
<li class="statHide totalPost">Posts: {TOTAL_POSTS}</li>
</ul>
<br />
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<div class="main">
<div class="main-head">
<div class="page-title">
<!-- BEGIN switch_viewonline_link -->
<h2> <a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></h2>
<!-- END switch_viewonline_link -->
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">
{TOTAL_USERS_ONLINE} <br />
{RECORD_USERS} <br />
{L_CONNECTED_MEMBERS} <br />
</td>
</tr>
</tbody>
</table>
</div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2> Aniversariantes</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</td>
</tr>
</tbody>
</table>
</div>
</div>
</p>
<div class="clear"></div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2> Equipe do Fórum</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">{GROUP_LEGEND}</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Roger123

Convidado- Convidado
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
categoria quem esta conectados fonte esta pequena e esta com outra cor,e queria so deixar Membros conectados nas últimas 24 horas:
e bug widgets
e bug widgets
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
Adicione este código CSS:
Cordialmente,
Roger123
- Código:
a[href="/viewonline"] {color: #bedfdf !important;text-decoration: none !important;}
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(document).ready(function(){
var rdtOn = $('.rdtOn strong').html();
var lastUser = $('.lastUser strong').html();
var totalUser = $('.totalUser strong').html();
var totalPost = $('.totalPost strong').html();
$('ul.statsPers').prepend('
<li><span>'+totalPost+'</span> Total de posts</li>
<li><span>'+totalUser+'</span> Total de membros</li>
<li><span>'+lastUser+'</span> Membro mais novo</li>
<li><span>'+rdtOn+'</span> Recorde de usuários online</li>
');
});
</script>
<div id="statistics">
<br />
<ul class="statsPers">
<li class="statHide rdtOn">Recorde de Usuários Online: {RECORD_USERS}</li>
<li class="statHide lastUser">Membro Mais Novo: {NEWEST_USER}</li>
<li class="statHide totalUser">Membros: {TOTAL_USERS}</li>
<li class="statHide totalPost">Posts: {TOTAL_POSTS}</li>
</ul>
<br />
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<div class="main">
<div class="main-head">
<div class="page-title">
<!-- BEGIN switch_viewonline_link -->
<h2> <a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></h2>
<!-- END switch_viewonline_link -->
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">
{TOTAL_USERS_ONLINE} <br />
{RECORD_USERS} <br />
{L_CONNECTED_MEMBERS} <br />
</td>
</tr>
</tbody>
</table>
</div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2> Aniversariantes</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</td>
</tr>
</tbody>
</table>
</div>
</div>
</p>
<div class="clear"></div>
<div class="main">
<div class="main-head">
<div class="page-title">
<h2> Equipe do Fórum</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<td class="tcr">{GROUP_LEGEND}</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Cordialmente,
Roger123

Convidado- Convidado
 Re: Mudar estatísticas do fórum
Re: Mudar estatísticas do fórum
Troque o código CSS fornecido por este:
Cordialmente,
Roger123
- Código:
#right {margin-top: -3160px !important;}a[href="/viewonline"] {color: #fff !important;text-decoration: none !important;font-size: 14px;}
Cordialmente,
Roger123

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Mudar cor da estatísticas do fórum
» Mudar cor das Estatisticas
» Mudar cor das Estatísticas
» Mudar cor do titulo dos widgets e estatisticas
» Mudar o formato das estatisticas
» Mudar cor das Estatisticas
» Mudar cor das Estatísticas
» Mudar cor do titulo dos widgets e estatisticas
» Mudar o formato das estatisticas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com