Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Adicionar ícones da FontAwesome na Barra de Navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adicionar ícones da FontAwesome na Barra de Navegação
Adicionar ícones da FontAwesome na Barra de Navegação
Detalhes da questão
Endereço do fórum: http://Etcetera.forumotion.com
Versão do fórum: phpBB3
Descrição
como fazer ícone de navbar com fonte awersome?
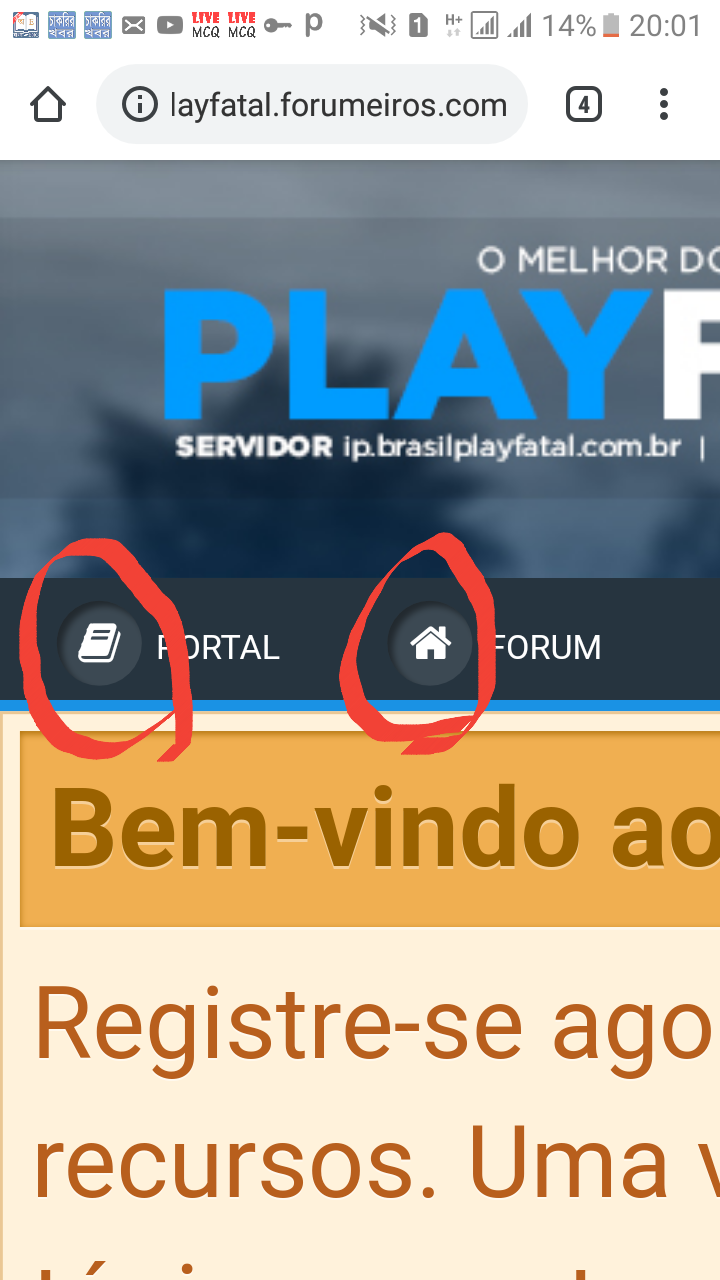
basta ver a imagem abaixo. Eu estou querendo como este

no entanto eu tenho ícone para nova mensagem privada usando fonte awersome no link abaixo.
https://ajuda.forumeiros.com/t113777-personalizar-nova-mensagem-privada
Então, existe alguma maneira de colocar icom antes de cada barra de navegação do meu fórum usando a fonte awerome? desde já, obrigado

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Olá,
Adicione este código JavaScript, com investimento em todas as páginas:
Cordialmente,
Roger123
Adicione este código JavaScript, com investimento em todas as páginas:
- Código:
$(function() {
$('a.mainmenu:contains("Home")').addClass("hm");
$('a.mainmenu:contains("Calender")').addClass("dt");
$('a.mainmenu:contains("FAQ")').addClass("faq");
$('a.mainmenu:contains("Search")').addClass("search");
$('a.mainmenu:contains("MEMBERLIST")').addClass("ml");
$('a.mainmenu:contains("Usergroups")').addClass("ug");
$('a.mainmenu:contains("Register")').addClass("rg");
$('a.mainmenu:contains("Login")').addClass("lg");
});
- Código:
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f0e6 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f090 ';}
Cordialmente,
Roger123

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
não está funcionando. pode ser problema no css? instalei fontawersome mas ainda não está funcionando

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Troque o código CSS que lhe passei por este:
- Código:
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f133 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';}

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Aceda a Painel de Controle  Geral
Geral  Fórum
Fórum  Configuração
Configuração  Descrição do Site e cole este código:
Descrição do Site e cole este código:
 Geral
Geral  Fórum
Fórum  Configuração
Configuração  Descrição do Site e cole este código:
Descrição do Site e cole este código:- Código:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
está funcionando, mas alguns navbar não está funcionando.
Eu não vejo ícone antes do calendário, memberlist, perfil, log in / log out ... eu acho que há um problema no script java? por favor, olhe novamente, obrigado
Eu não vejo ícone antes do calendário, memberlist, perfil, log in / log out ... eu acho que há um problema no script java? por favor, olhe novamente, obrigado

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Olá, eu acho que há um problema no script java é por isso que ícone para calendário, perfil, lista de membros, log in / log out não estão funcionando af tudo. você precisa fazer correção

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Troque o código CSS para:
Cordialmente,
Roger123
- Código:
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';}
- Código:
$(function() {
$('a.mainmenu:contains("Home")').addClass("hm");
$('a.mainmenu:contains("Calendar")').addClass("dt");
$('a.mainmenu:contains("FAQ")').addClass("faq");
$('a.mainmenu:contains("Search")').addClass("search");
$('a.mainmenu:contains("Memberlist")').addClass("ml");
$('a.mainmenu:contains("Usergroups")').addClass("ug");
$('a.mainmenu:contains("Register")').addClass("rg");
$('a.mainmenu:contains("Log in")').addClass("lg");
});
Cordialmente,
Roger123

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Olá, estamos muito perto de resolver este problema. apenas a opção "perfil" "mensagem" e "sair" não está funcionando. que se você entrar no fórum, você não verá nenhum ícone para perfil, mensagem e login. por favor crie uma conta em http://etcetera.forumotion.com e você entenderá este problema claramente, Mais uma vez obrigado por você.

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Preciso duma conta teste sem poderes administrativos.
Fico no aguardo.
Fico no aguardo.

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Basta enviar sua conta de teste com acesso de administrador. por favor corrija o navbar. deve estar no meio. Também vejo algum problema no bar cetegory

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Como referi, a conta não deve ter poderes administrativos.
Voltando à questão, troque o script para:
Voltando à questão, troque o script para:
- Código:
$(function() {
$('a.mainmenu:contains("Home")').addClass("hm");
$('a.mainmenu:contains("Calender")').addClass("dt");
$('a.mainmenu:contains("FAQ")').addClass("faq");
$('a.mainmenu:contains("Search")').addClass("search");
$('a.mainmenu:contains("MEMBERLIST")').addClass("ml");
$('a.mainmenu:contains("Usergroups")').addClass("ug");
$('a.mainmenu:contains("Register")').addClass("rg");
$('a.mainmenu:contains("Login")').addClass("lg");
$('a.mainmenu:contains("Profile")').addClass("pf");
$('a.mainmenu:contains("You have no new messages")').addClass("yh");
$('a.mainmenu:contains("Log Out")').addClass("lo");
});
- Código:
.mainmenu.pf::before {content: '\f2c2 ';}.mainmenu.yh::before {content: '\f658 ';}.mainmenu.lo::before {content: '\f2f5 ';}

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
adicionado, mas não está funcionando, por favor, verifique o fórum
calendário, membro, fazer login / logout não está funcionando
calendário, membro, fazer login / logout não está funcionando

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Troque o JavaScript por este:
- Código:
$(function() {
$('a.mainmenu:contains("Home")').addClass("hm");
$('a.mainmenu:contains("Calendar")').addClass("dt");
$('a.mainmenu:contains("FAQ")').addClass("faq");
$('a.mainmenu:contains("Search")').addClass("search");
$('a.mainmenu:contains("Memberlist")').addClass("ml");
$('a.mainmenu:contains("Usergroups")').addClass("ug");
$('a.mainmenu:contains("Register")').addClass("rg");
$('a.mainmenu:contains("Log in")').addClass("lg");
$('a.mainmenu:contains("Profile")').addClass("pf");
$('a.mainmenu:contains("You have no new messages")').addClass("yh");
$('a.mainmenu:contains("Log out")').addClass("lo");
});

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
todos estão funcionando bem, exceto o logout. logout ainda não está funcionando. e observe que deve haver pouco espaço / lacuna entre o ícone e a barra de navegação. por exemplo ícone espaço Início, log in / logout do espaço do ícone. obrigado

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Troque para:
Agora, troque o CSS para:
- Código:
$(function() {
$('a.mainmenu:contains("Home")').addClass("hm");
$('a.mainmenu:contains("Calendar")').addClass("dt");
$('a.mainmenu:contains("FAQ")').addClass("faq");
$('a.mainmenu:contains("Search")').addClass("search");
$('a.mainmenu:contains("Memberlist")').addClass("ml");
$('a.mainmenu:contains("Usergroups")').addClass("ug");
$('a.mainmenu:contains("Register")').addClass("rg");
$('a.mainmenu:contains("Log in")').addClass("lg");
$('a.mainmenu:contains("Profile")').addClass("pf");
$('a.mainmenu:contains("You have no new messages")').addClass("yh");
$('a.mainmenu:contains("Log out")').addClass("lo");
});
Agora, troque o CSS para:
- Código:
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';} .mainmenu.pf::before {content: '\f2c2 ';}.mainmenu.yh::before {content: '\f658 ';}.mainmenu.lo::before {content: '\f2f5 ';}

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
uau tudo funcionando bem agora. só precisa de espaço entre bit "perfil" e ícone. Eu quis dizer: perfil do espaço do ícone. Até logo obrigado

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Troque o código css por este:
Cordialmente,
Roger123
- Código:
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';} .mainmenu.pf::before {content: '\f2c2 ';}.mainmenu.yh::before {content: '\f658 ';}.mainmenu.lo::before {content: '\f2f5 ';}
Cordialmente,
Roger123

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
tópico é terminado com sucesso, arquivar como resolvido, obrigado e você o melhor obrigado

Convidado- Convidado
 Re: Adicionar ícones da FontAwesome na Barra de Navegação
Re: Adicionar ícones da FontAwesome na Barra de Navegação
Como verifiquei que o domínio do se fórum é inglês, se lhe for mais conveniente, peça suporte no fórum de suporte inglês: help.forumotion.com.
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Dropdown da barra de ferramentas com ícones da fontawesome
» [Ícones] Barra de navegação
» Adicionar espaçamento na barra de navegação
» Alterar o tamanho dos ícones da barra de navegação
» Adicionar uma barra de navegação lateral
» [Ícones] Barra de navegação
» Adicionar espaçamento na barra de navegação
» Alterar o tamanho dos ícones da barra de navegação
» Adicionar uma barra de navegação lateral
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
