Ícones da FontAwesome na descrição das categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ícones da FontAwesome na descrição das categorias
Ícones da FontAwesome na descrição das categorias
Detalhes da questão
Endereço do fórum: http://Etcetera.forumotion.com
Versão do fórum: phpBB3
Descrição
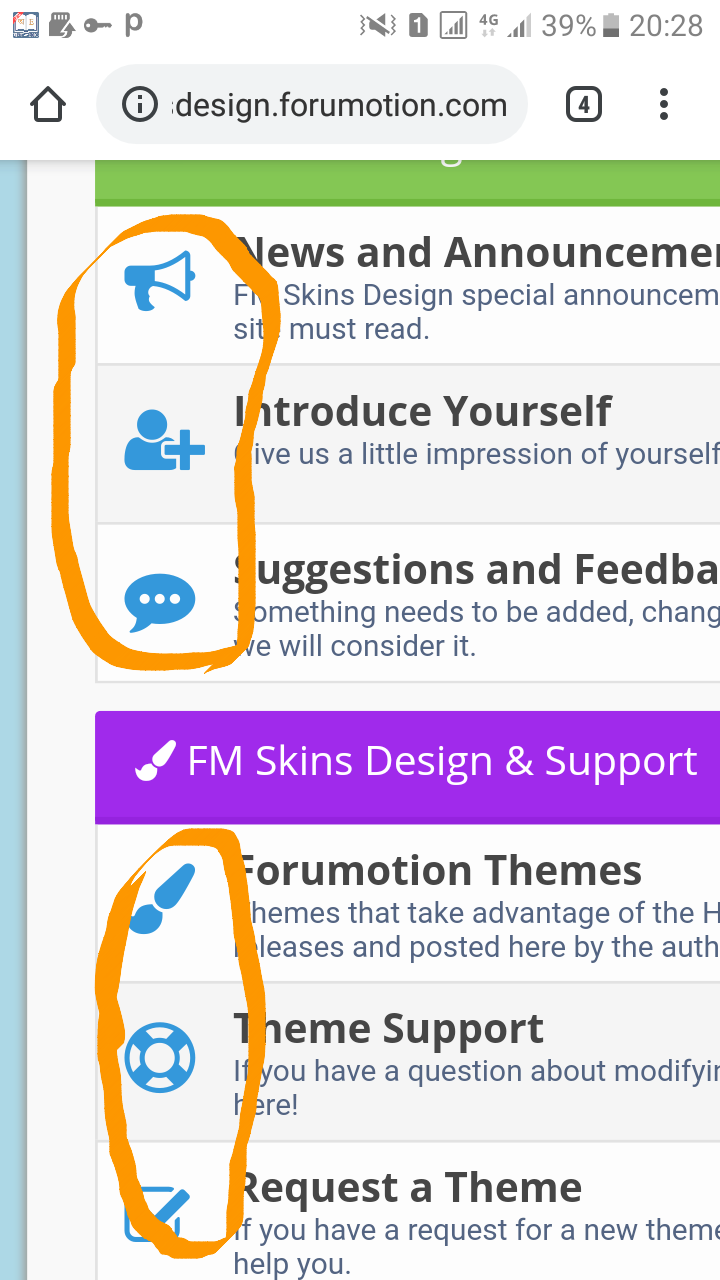
íconOlá, como adicionar o ícone do fórum com fonte awersome? meu fórum é phpbb3. aqui você vê o exemplo do ícone do fórum abaixo


Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá,
Adicione este código ao seu CSS:
Depois, adicione este código na descrição das categorias:
Cordialmente,
Roger123
Adicione este código ao seu CSS:
- Código:
.forum-description [class^="fa fa-"] {
font-family: "FontAwesome";
font-size: 40px !important; /* TAMANHO */
color: green; /* COR EM HEXADECIMAL / INGLÊS */
}
Depois, adicione este código na descrição das categorias:
- Código:
<em class="fa fa-ícone"></em>
Cordialmente,
Roger123

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá, acabei de adicionar código css para ele, mas não está funcionando. Alguma outra idéia ou truques?

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Seguiu este passo? O código funciona perfeitamente!Roger123 escreveu:
Depois, adicione este código na descrição das categorias:Mude ícone pelo respetivo ícone da FontAwesome!
- Código:
<em class="fa fa-ícone"></em>

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Eu adicionei os dois códigos, mas ainda não está funcionando. o que você quis ler para anotar e alterar o ícone com fontawersome? Você poderia me explicar claramente?

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
1  Troque o código css por este:
Troque o código css por este:
 Para adicionar os ícones, adicione este código em Painel de Controle
Para adicionar os ícones, adicione este código em Painel de Controle  Geral
Geral  Fórum
Fórum  Categorias e fóruns
Categorias e fóruns  Selecione um fórum
Selecione um fórum 

 Descrição:
Descrição:
Cordialmente,
Roger123
 Troque o código css por este:
Troque o código css por este:- Código:
.forum-description [class^="fa fa-"], .forum-description [class^="fab fa-"], .forum-description [class^="fas fa-"] {
font-family: "Font Awesome 5 Free";
font-size: 40px !important; /* TAMANHO */
color: green; /* COR EM HEXADECIMAL / INGLÊS */
}
 Para adicionar os ícones, adicione este código em Painel de Controle
Para adicionar os ícones, adicione este código em Painel de Controle  Geral
Geral  Fórum
Fórum  Categorias e fóruns
Categorias e fóruns  Selecione um fórum
Selecione um fórum 

 Descrição:
Descrição:- Código:
<em class="fa fa-icone"></em>
Cordialmente,
Roger123

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá, está mostrando resultado diferente. por favor verifique o fórum agora

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Não se importa de colocar uma breve descrição numa categoria, para eu puder testar?

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá, posso enviar uma conta de teste para verificar, por favor? ícones estão funcionando bem, mas ele está trabalhando em um lugar errado

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
em.fa.fa-pen {
position: absolute;
margin-left: -33px;
}
em.fa.fa-bullhorn {
position: absolute;
margin-left: -33px;
}
em.fa.fa-info {
position: absolute;
margin-left: -33px;
}
em.fa.fa-users {
position: absolute;
margin-left: -33px;
}
.fa, .far, .fas {
font-size: 40px;
}
Até mais!
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá, mas os ícones são muito pequenos. Eu quero torná-lo mais grande. Também quero mudar a cor dos ícones. Eu quero ícones de cor azul como acima sreenshot em vez de ícones pretos

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá,
Altere o código que passei por esse
Até mais!
Altere o código que passei por esse
- Código:
em.fa.fa-pen {
margin-left: -39px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-pen {
margin-left: -39px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-bullhorn {
margin-left: -39px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-info {
margin-left: -39px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-users {
margin-left: -39px;
position: absolute;
margin-top: -12px;
}
.fa, .far, .fas {
font-size: 31px;
color: #166a94;
}
Até mais!
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
mas ainda é muito pequeno. precisa torná-lo mais grande. eu coloquei tamanho da fonte: 100px; mas ainda não há mudança nos ícones

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
em.fa.fa-pen {
margin-left: -46px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-pen {
margin-left: -46px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-bullhorn {
margin-left: -46px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-info {
margin-left: -46px;
position: absolute;
margin-top: -12px;
}
em.fa.fa-users {
margin-left: -46px;
position: absolute;
margin-top: -12px;
}
.fa, .far, .fas {
color: #166a94;
font-size: 41px!important;
}
Até mais!
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
agora verifique o fórum. por favor

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Qual é o problema encontrado?

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
resolvido e por favor arquivar

Convidado- Convidado
 Re: Ícones da FontAwesome na descrição das categorias
Re: Ícones da FontAwesome na descrição das categorias
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
 Tópicos semelhantes
Tópicos semelhantes» Ícones dos subfóruns com FontAwesome
» Usar ícones FontAwesome no Chatbox
» Acrescentar ícones FontAwesome nos subfóruns
» Dropdown da barra de ferramentas com ícones da fontawesome
» Adicionar ícones da FontAwesome na Barra de Navegação
» Usar ícones FontAwesome no Chatbox
» Acrescentar ícones FontAwesome nos subfóruns
» Dropdown da barra de ferramentas com ícones da fontawesome
» Adicionar ícones da FontAwesome na Barra de Navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Convidado 01.04.19 15:47
por Convidado 01.04.19 15:47


