Legendas dos grupos personalizada
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Legendas dos grupos personalizada
Legendas dos grupos personalizada
Detalhes da questão
Endereço do fórum: http://jps-nwd.forumeiros.com
Versão do fórum: ModernBB
Descrição
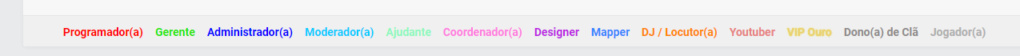
Como deixa a legenda de meu fórum assim


 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Olá,
Poderia disponibilizar seu template "index_body"
Título alterado para "Legendas dos grupos personalizada"
Até mais!
Poderia disponibilizar seu template "index_body"
Título alterado para "Legendas dos grupos personalizada"
Até mais!
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Aonde ele se encontra
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Olá,
O template index_body encontra-se em: Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
Cordialmente,
Roger123
O template index_body encontra-se em: Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
GeralCordialmente,
Roger123

Convidado- Convidado
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Boa tarde, os templates ficam disponíveis apenas para o fundador do fórum.
Usuário /u1.
Caso você não tenha acesso aos templates, adicione o seguinte código em sua folha CSS.
Resultado http://prntscr.com/n6l782
Usuário /u1.
Caso você não tenha acesso aos templates, adicione o seguinte código em sua folha CSS.
- Código:
.block-footer {
font-size: 0;
}
.block-footer b {
font-size: 14px;
margin: 5px;
}
Resultado http://prntscr.com/n6l782
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Olá @Harleen obrigado pelo aviso eu tava na segunda conta que é a minha a do fórum e outro entendeu?
Meu index_body
Meu index_body
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer" id="legend"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Entendi, mas se você usar somente o CSS enviado, terá o mesmo resultado...
No template já está editado, apenas adicione esse CSS:
No template já está editado, apenas adicione esse CSS:
- Código:
#legend {
font-size: 0;
}
#legend a {
font-size: 14px;
margin: 8px;
}
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Deu certo mas como centraliza elas
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
xDominiC_. escreveu:Deu certo mas como centraliza elas
Adicione a tag #legend o text-align: center !important;, ficando assim.
- Código:
#legend {
text-align: center !important;
}
 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Certo resultou pode fechar!.
Harleen tem discord? se tiver me Adciona Muhil#2437
Harleen tem discord? se tiver me Adciona Muhil#2437

 Re: Legendas dos grupos personalizada
Re: Legendas dos grupos personalizada
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por xDominiC_. 01.04.19 20:48
por xDominiC_. 01.04.19 20:48




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
