Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Ajustar logotipo do fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ajustar logotipo do fórum
Ajustar logotipo do fórum
Detalhes da questão
Endereço do fórum: http://tech-world.directorioforuns.com
Versão do fórum: PunBB
Descrição
Boa noite, estou com um problema com meu fórum, eu queria deixar o logo centralizado e na área correta dele.
Porém quando eu faço um logo na resolução que se encaixaria no espaço do logo ele desce e quando eu coloco um logo menor ele fica no meio só que sobrando espaço.
Essa resolução de teste que estou usando e 1250x120.
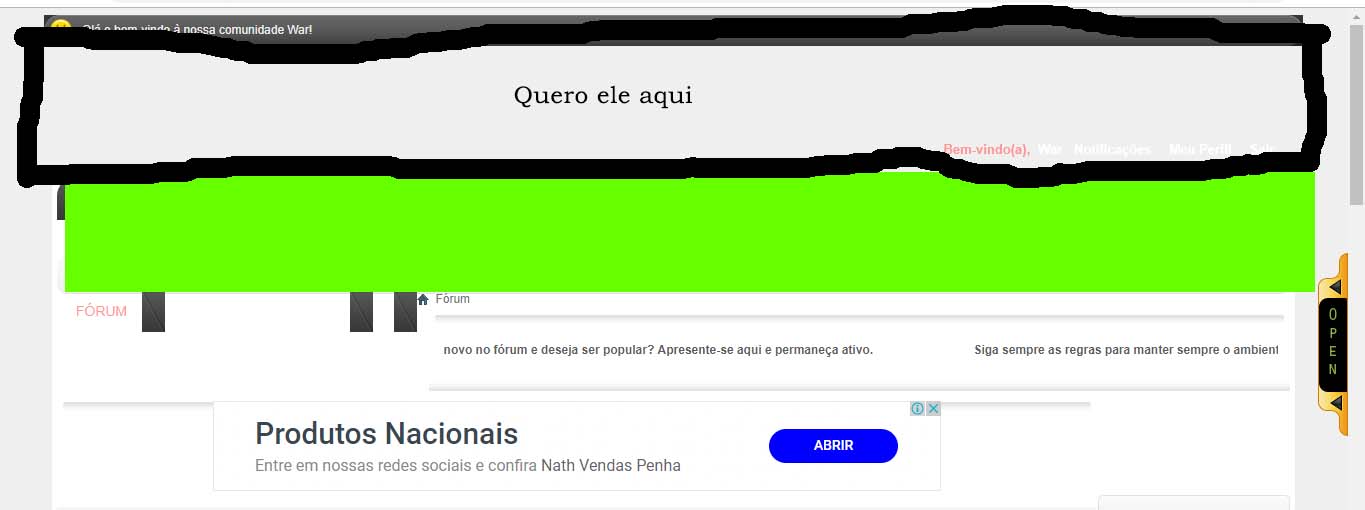
Gostaria de saber como faço pra meu logo ficar exatamente onde eu marquei e centralizado conforme a foto:

Meu template é esse:
overall_header
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div id="topBar">
<div class="topBox">
<div class="topBoxLeft"><div class="topBoxRight">
<!-- BEGIN switch_user_logged_out -->
<span>Olá e bem-vindo à nossa comunidade! É esta a sua primeira visita?</span>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<span>Olá e bem-vindo à nossa comunidade</span><span class="USERNAME"></span>!
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="/register" rel="nofollow" id="clickRegister"><img src="https://i.imgur.com/D6DdoT2.png" alt="Registrar" title="Registrar"></a>
<!-- END switch_user_logged_out -->
<div class="topBoxLinks">
<div id="fb_topbar">
<ul>
<li id="fb_headerbox">
</li>
</ul>
</div>
</div>
</div></div>
</div>
</div>
<div class="above_body">
<div id="header" class="floatcontainer doc_header">
<span class="logo"><a href="{U_INDEX}"><img src="{LOGO}" alt="{L_INDEX}" /></a></span><span class="slogan"><center><img src="https://i.servimg.com/u/f81/19/81/73/45/teste15.jpg"/></center></span>
<!-- BEGIN switch_user_logged_in -->
<div id="toplinks" class="toplinks">
<ul class="isuser">
<li><a class="profile" href="/login?logout">Sair</a></li>
<li><a class="profile" href="/profile?mode=editprofile">Meu Perfil</a></li>
<li><a class="profile" href="/privmsg?folder=inbox">Notificações</a></li>
<li class="welcomelink">Bem-vindo(a), <a class="profile" href="/profile?mode=editprofile"><span class="USERNAME"></span></a></li>
</ul>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="loginBox">
<div class="loginBox">
<!-- login form -->
<form action="/login?redirect=/forum" method="post" name="form_login" id="login-vds">
<ul>
<li class="inputPad">
<div class="loginBoxInput">
<input placeholder="User Name" class="loginInput" type="text" size="10" name="username" tabindex="101" />
</div>
</li>
<li class="inputPad">
<div class="loginBoxInput">
<input placeholder="Password" class="loginInput" type="password" size="10" name="password" style="display: none;" />
<input placeholder="Password" class="loginInput" type="password" id="navbar_password_hint" size="10" name="password" style="display: inline;" />
</div>
</li>
<li class="submitPad">
<input type="image" src="https://2img.net/i/fa/modernbb/icon_logout.png" name="login" tabindex="104" value="Entrar" title="Digite seu nome de usuário e senha nas caixas apropriadas para conectar, ou clique no botão 'Registro' para criar um perfil para você." /></li>
</ul>
<div class="memberBottom">
<div class="memberLinks">
<a href="/profile?mode=sendpassword">Esqueceu a senha?</a> | <a href="/register" rel="nofollow">Registre-se</a>
</div>
<div class="rememberMe"><label for="cb_cookieuser_navbar"><input type="checkbox" name="cookieuser" value="1" id="cb_cookieuser_navbar" class="cb_cookieuser_navbar" accesskey="c" tabindex="103" /> Lembre-se de mim?</label></div>
</div>
</form>
<!-- / login form -->
</div>
</div>
<!-- END switch_user_logged_out -->
</div>
</div>
<div class="pun">
<div id="navbar" class="navbar">
<div class="navLeft"><div class="navRight">
<ul id="navtabs" class="navtabs floatcontainer">
<li class="selected" id="vbtab_forum">
<a class="navtab" href="/forum">Fórum</a>
</li>
<li id="vbtab_whatsnew">
<a class="navtab" href="link-da-parceria">Seja nosso parceiro</a>
</li>
<li class="selected" id="vbtab_forum">
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li><div class="menulinks"> <a class="menulinks" href="/search?search_id=activetopics">Novos Posts</a> <a class="menulinks" href="/faq">FAQ</a> <a class="menulinks" href="/calendar">Calendário</a> <a class="menulinks" href="/memberlist">Membros</a> <a class="menulinks" href="http://tech-world.forumeiros.com/t1-regras-do-forum-tech-world#1">Regras</a></div></li>
</ul>
</div>
</div>
<div class="searchBox">
<form action="/search?" method="post">
<input type="hidden" name="securitytoken" value="1361592789-0939501f3ef5307381a2e4861cc1d9efc38eff8b" />
<input type="hidden" name="do" value="process" />
<div class="searchBoxInput">
<input class="searchinput" type="text" name="search_keywords" tabindex="1004" value="" />
</div>
<span class="searchButton">
<input type="image" src="https://i.servimg.com/u/f71/18/13/57/76/search10.gif" value="Search" alt="Submit" />
</span>
</form>
<ul class="searchBox_advanced_search">
<li><a href="/search" accesskey="4">Pesquisa Avançada</a></li>
</ul>
</div>
</div></div>
</div>
<div id="breadcrumb" class="breadcrumb">
<div class="bcLeft"><div class="bcRight">
<ul class="floatcontainer">
<li class="navbithome"><a href="/forum" accesskey="1"><img src="https://i.servimg.com/u/f71/18/13/57/76/navbit10.png" alt="Casa" title="Casa" /></a></li>
<li class="navbit"><a href="/forum"><font><font>Fórum</font></font></a></li>{NAV_CAT_DESC}
</ul>
</div></div>
</div>
<!-- BEGIN switch_user_logged_out -->
<li class="restore" id="navbar_notice_1">
Se esta é sua primeira visita, não esqueça de verificar o <a href="/faq" target="_blank"><b>FAQ</b></a> clicando no link acima. Você pode ter que <a href="/register" target="_blank"><b>registrar</b></a> antes que você pode postar: clique no link registrar acima para continuar. Para começar a ver as mensagens, selecione o fórum que você quer visitar da seleção abaixo.
</li>
<!-- END switch_user_logged_out -->
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<center>
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Muito obrigado.
 Re: Ajustar logotipo do fórum
Re: Ajustar logotipo do fórum
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
.slogan {
position: absolute;
}
Até mais!
 Re: Ajustar logotipo do fórum
Re: Ajustar logotipo do fórum
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início