Alterar cor no item selecionado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alterar cor no item selecionado
Alterar cor no item selecionado
Detalhes da questão
Endereço do fórum: http://tech-world.directorioforuns.com
Versão do fórum: PunBB
Descrição
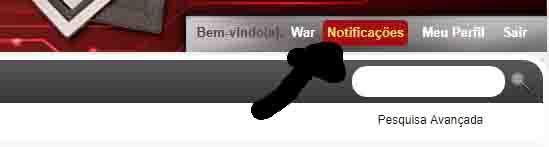
Boa noite, gostaria de saber como faço pra mudar as cores do menu quando seleciono.
Aonde é amarelo e vermelho queria por outra cor.
Segue meu css e a imagem:

- Código:
.img_list_hp {
border: 1px solid #464646;
padding: 0;
float: left;
color: #ffffff !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #d0d0d0;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #464646;
color #ffffff;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #ffffff !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(https://i.servimg.com/u/f81/19/81/73/45/seta10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}
.entry-content img:hover {
cursor: url('http://icons.iconarchive.com/icons/gakuseisean/ivista-2/32/Start-Menu-Search-icon.png'), auto;
max-width: 100%;
}
.entry-content img {
max-width: 250px;
transition: all ease-out .2s;
}
.pun .entry-content {text-align:left;}
.sharing-cl{
overflow:hidden;
margin:-20px 0 0 0;
padding:0;
list-style:none;
width:530px;
}
.sharing-cl a{
overflow:hidden;
width:75px;
height:20px;
float:left;
margin-right:5px;
text-indent:-200px;
background:url(https://sd-2.archive-host.com/membres/up/24071559914142709/tuto_partager/partager.png) no-repeat;
}
a.sh-su{background-position:-210px -40px;}
a.sh-feed{background-position:-70px -40px;}
a.sh-tweet{background-position:-140px -40px;}
a.sh-mail{background-position:0 -40px;}
a.sh-digg{background-position:-280px -40px;}
a.sh-face{
margin-right:0;
background-position:-350px -40px;
}
a.sh-mail:hover{background-position:0 1px;}
a.sh-feed:hover{background-position:-70px 1px;}
a.sh-tweet:hover{background-position:-140px 1px;}
a.sh-su:hover{background-position:-210px 1px;}
.sh-digg:hover{background-position:-280px 1px;}
a.sh-face:hover{
background-position:-350px 1px;
}
#text{
margin-top:5px;
font-weight:bold;
font-family:helvetica,arial,sans-serif;
}
#text a{
text-indent:0;
height:auto;
text-align:center;
font-size:11px;
padding-top:35px;
color:#999;
text-decoration:none;
}
.pun .frm .frm-buttons input {
background-image: none !important;
}
html {
background: white;
color: black;
}
body {
font: 13px/1.231 arial,helvetica,clean,sans-serif;
width: auto;
max-width: auto;
font-size: 12px;
color: #5D5D5D;
font-family: arial, helvetica, sans-serif;
line-height: 1.230;
}
.layout_IE {
background: #EFEFEF url(http://demo.purevb.com/vb4/images/styles/Modern/style/pageBG_red.gif) repeat-x left top;
}
.pun h2, .pun h3, .pun input, .pun th {
font-style: normal;
font-variant: normal;
font: 15px arial, helvetica, sans-serif;
font-weight: normal;
}
.container_IE {
margin: 0px 45px 0px 45px;
min-width: 930px;
}
.pun {
border-radius: 20px;
background: white;
}
#pun-visit, .main-box {
background: transparent;
border: 0px;
margin: 0px 0px 1em;
padding: 0.6em 1em;
}
#pun-navlinks li a[href="/search"]{display:none!important;}
#pun-navlinks li a[href="/profile?mode=editprofile"]{display:none!important;}
#pun-head #pun-navlinks {
background-color: transparent;
border-color: transparent;
margin-top: 5px;
margin-left: -5px;
}
#pun-navlinks a:hover {
background: #3e3e3e;
border-radius: 3px;
color: white;
text-decoration: none;
}
#clickRegister {
position: absolute;
top: 19px;
left: 402px;
z-index: 999;
}
li {list-style-type:none;}
a:link {text-decoration:none;}
#pun-intro, #pun-visit, #pun-about form {display:none;}
#pun-about {
font-size: 0.8em;
border-color: transparent;
background: transparent;
padding: 0.6em 1em;
}
#topBar {
height: 39px;
padding-top: 7px;
position: relative;
}
.topBox {
background: url(https://i.servimg.com/u/f71/18/13/57/76/topbox10.gif) repeat-x top left;
height: 31px;
line-height: 31px;
color: #EDEDED;
}
.topBoxLeft {
background: url(https://i.servimg.com/u/f71/18/13/57/76/topbox11.gif) no-repeat top left;
height: 31px;
}
.topBoxRight {
background: url(https://i.servimg.com/u/f71/18/13/57/76/topbox12.gif) no-repeat top right;
height: 31px;
padding: 0 12px 0 35px;
}
.topBox span {
float: left;
padding-left: 3px;
}
.topBoxLinks {
float: right;
position: relative;
}
#fb_topbar {
float: right;
padding-top: 5px;
padding-left: 8px;
position: relative;
}
#fb_headerbox {
padding-right: 5px;
}
#topBar a:link, #topBar a:hover {
color: #EDEDED;
}
#topBar a:hover {
color: #FADE58;
}
.socialBox {
float: right;
padding: 5px 0 0 8px;
}
.socialBox a {
padding: 2px;
}
.topBarLinksWrap {
float: right;
}
.topRSS {
position: relative;
top: 4px;
margin-left: 6px;
}
/*above body*/
.above_body {
background: none;
}
.above_body {
padding: 0;
margin: 0;
}
.above_body {
background: none;
padding: 0 0 0 0;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
.doc_header {
background: url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/headerWrapBG.jpg) no-repeat top center;
height: 118px;
position: relative;
z-index: 1;
border: ;
color: #F4B3DE;
font: normal normal normal 11px Arial, Tahoma, Calibri, Verdana, Geneva, sans-serif;
position: relative;
min-height: 35px;
}
.logo {
float: left;
height: 118px;
padding-right: 19px;
}
.slogan {
position: absolute;
}
#loginBox {
width: 299px;
height: 87px;
position: absolute;
top: 31px;
right: 0;
padding: 0;
font-size: 12px;
color: #EAF0F7;
}
#loginBox ul {
list-style:none;
padding:0;
margin:0;
}
#loginBox li {
float:left;
}
.loginBox {
float:left;
}
.loginBox ul {
list-style:none;
padding:0;
margin:0;
}
.loginBar li {
float:left;
}
.loginBoxInput {
background: url(https://i.servimg.com/u/f71/18/13/57/76/loginb10.png) no-repeat top left;
width:110px;
height:31px;
}
.loginInput {
background:transparent;
border:0;
color: #a7a7a7;
width:94px;
height:31px;
line-height:31px;
margin:0;
padding:0 8px;
}
.cb_cookieuser_navbar{
position: relative;
top: 2px;
}
.inputPad .loginBoxInput {
}
.inputPad {
padding-right:6px;
}
.submitPad {
padding:0;
}
.submitPad input {
}
.loginText {
padding-bottom:0;
}
.memberBottom {
}
.memberLinks {
padding-top:0;
float:left;
}
.memberLinks a:link, .memberLinks a:visited {
color:#eaf0f7;
}
.memberLinks a:hover {
color:#9cc8e9;
}
.rememberMe {
float:right;
font-size:12px;
color:#eaf0f7;
padding-top:0;
}
.rememberMe input {
vertical-align: baseline;
}
.cb_cookieuser_navbar{
position: relative;
top: 2px;
}
/*top link*/
#toplinks, .toplinks {
text-align:left;
line-height:20px;
top:83px;
right:15px;
font-size:13px;
}
#toplinks .isuser {
float:right;
}
#toplinks .welcomelink {
font-weight:700;
}
.toplinks {
position:absolute;
right:20px;
top:0;
color:#fff;
font: normal normal normal 11px Arial, Tahoma, Calibri, Verdana, Geneva, sans-serif;
text-align:right;
background: none ;
}
.toplinks ul.isuser li#fb_headerbox.hidden,
.toplinks ul.nouser li#fb_headerbox.hidden {
display: none;
}
.toplinks ul.isuser li#fb_headerbox a,
.toplinks ul.nouser li#fb_headerbox a {
padding-top: 0;
background: none;
cursor: pointer;
}
li#fb_headerbox a#fb_link {
position: relative;
}
li#fb_headerbox a#fb_link #fb_squarepic{
position:absolute;
right:-6px;
top:5px;
z-index:1;
border:1px solid #B3CCE7;
padding:1px;
}
li#fb_headerbox a#fb_link #fb_icon{
position:absolute;
right:10px;
top:1px;
z-index:2;
}
.toplinks ul.isuser, .toplinks ul.nouser {
display:block;
float: right;
clear: left;
list-style: none;
}
.toplinks ul.isuser li {
display:inline;
position: relative;
color: #f4b3de;
float: right;
clear: left;
padding-right: 10px;
background:;
}
.toplinks ul.isuser li.welcomelink {
display: block;
float: right;
clear: left;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 4px;
padding-right: 4px;
color: #484848;
}
.toplinks ul.isuser li.logoutlink {
top: 0;
}
.toplinks ul.isuser li a {
display: block;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 4px;
padding-right: 4px;
font-weight:bold;
color:#fff;
}
.toplinks ul.isuser li li a {
float: none;
margin-left: 0;
}
.toplinks ul.isuser li.welcomelink a {
display:inline;
float: none;
clear: none;
margin-left: 0;
}
.toplinks ul.isuser li a:hover {
padding-top: 3px;
padding-bottom: 3px;
padding-left: 4px;
padding-right: 4px;
background: #A21010;
color:#e9d579;
border-radius: 5px;
-moz-border-radius-bottom-left: 5px;
-webkit-border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
-moz-border-radius-bottom-right:5px;
-webkit-border-bottom-right-radius:5px;
border-bottom-right-radius:5px;
}
.toplinks ul.nouser li {
display:inline;
}
.toplinks ul.nouser li a {
display: block;
float: right;
clear: left;
color:#fff;
position: relative;
padding: 6px 10px 0 10px;
background: #A21010;
-moz-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
-moz-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px;
border-bottom-right-radius:5px;
height:19px;
font-weight:bold;
font-size:12px;
margin-right: 10px;
}
.toplinks ul.nouser li a:hover {
background: #A21010;
color:#e9d579;
}
/*content*/
/*NAV BAR*/
.navbar {
background: url(https://i.servimg.com/u/f71/18/13/57/76/navbg10.gif) repeat-x top left;
position: relative;
height: 79px;
font: 12px arial, helvetica, sans-serif;
color: white;
width: 100%;
padding: 0;
margin: 0;
}
.navbar {
-moz-border-radius-bottomleft: 0 !important;
-moz-border-radius-bottomright: 0 !important;
-webkit-border-bottom-left-radius: 0 !important;
-webkit-border-bottom-right-radius: 0 !important;
}
.navLeft {
background: url(https://i.servimg.com/u/f71/18/13/57/76/navlef10.gif) no-repeat top left;
height: 79px;
border-radius: 3px;
}
.navRight {
background: url(https://i.servimg.com/u/f71/18/13/57/76/navrig10.gif) no-repeat top right;
height: 79px;
padding-left: 5px;
border-radius: 3px;
}
#navtabs li.selected ul.floatcontainer {
margin-top:5px;
}
#navtabs li.selected ul.floatcontainer a:link, #navtabs li.selected ul.floatcontainer a:visited {
line-height:27px;
height:27px;
}
.navbar a { color:#fff; }
.navbar a:hover { color:#FF9595; }
.navtabs ul li:first-child {
text-indent: 0;
margin-left:15px;
}
.navtabs {
background:none;
padding-left:0;
}
.navtabs ul {
position:absolute;
top:42px;
left:0px;
width:100%;
/* This is to fix RTL menu issue under Opera */
direction:ltr;
}
.navtabs li {
background:url(https://i.servimg.com/u/f71/18/13/57/76/navspl10.gif) no-repeat top right;
padding-right:23px;
float:left;
}
.navtabs li li {
background:none;
}
.navtabs ul li {
border-right: 0;
position: relative;
}
.navtabs li a {
height:42px;
line-height:42px;
}
.navtabs li a.navtab {
display:block;
min-width:60px;
width:auto !important;
width:60px;
_min-width:75px;
_width:auto !important;
_width:75px;
text-align:center;
color:#fff;
font-size:14px;
text-decoration:none;
line-height:42px;
height:42px;
padding:0 10px;
font-weight:400;
text-transform:uppercase;
background:none;
}
.navtabs li a.navtab:hover {
background:none;
color:#d6d6d6;
}
.navtabs li.selected {
color:#ffffff;
height:42px;
}
.navtabs li.selected a.navtab {
background:none;
color:#ffffff;
position:relative;
top:-px;
padding-top:px;
z-index:10;
}
.navtabs li.selected li a,
.navbar_advanced_search li a {
text-decoration:none;
font: 12px arial, helvetica, sans-serif;
line-height:27px;
}
.navtabs li.selected li {
padding:0 5px;
}
.navtabs li.selected li li {
padding:0 2px;
}
.navtabs li.selected li a {
color:#1a1617;
font-weight:400;
padding:2px 5px;
}
.navbar_advanced_search li {
height: 27px;
display:block;
clear:both;
}
.navbar_advanced_search li a {
color:#fff;
}
.navbar_advanced_search li a:hover {
color:#ffffff;
text-decoration:none;
}
.navtabs li.selected li a:hover {
color:#A21010;
text-decoration:none;
}
/*Global Search*/
.searchBox {
position:absolute;
top:6px;
right:11px;
height:36px;
line-height:36px;
}
.searchBoxInput {
background: url(https://i.servimg.com/u/f71/18/13/57/76/search11.gif) no-repeat top left;
width:153px;
height:31px;
float:left;
}
.searchinput {
border:0;
background:transparent;
color: #828282;
padding:0 5px;
width:143px;
height:31px;
line-height:31px;
}
.searchButton {
float:left;
padding-left:6px;
}
.searchBox .searchBox_advanced_search {
position:absolute;
top:36px;
right:0;
}
.searchBox .searchBox_advanced_search a:link, .searchBox .searchBox_advanced_search a:visited {
color:#1a1617;
}
/*bread*/
.breadcrumb {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bcbg10.gif) repeat-x left top;
color: #737373;
height: 38px;
margin-bottom: 10px;
}
.bcLeft {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bcleft10.gif) no-repeat left top;
height:38px;
}
.bcRight {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bcrigh10.gif) no-repeat right top;
height:18px;
padding:10px 10px 10px 10px;
}
.breadcrumb .navbit {
float: left;
padding-right: 10px;
padding-left: 5px;
padding-top: 2px;
}
.breadcrumb .navbithome {
float: left;
padding: 3px 0;
}
.breadcrumb .navbit > a, .breadcrumb .lastnavbit span {
border:1px solid transparent;
}
.breadcrumb .navbit a:link, .breadcrumb .navbit a:visited {
color:#737373;
}
.breadcrumb .navbit a:hover {
border-radius: 3px;
background:#A21010;
color:#fff;
border:1px solid transparent;
}
/*notice*/
.restore {
background: #ffb6b6 none;
border: 1px solid #ffffff;
color: #3C3A22;
line-height: 16px;
padding: 8px 10px 8px 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
font-size: 11px;
margin-top: 25px;
}
#notices .restore a {
font-weight: 700;
}
#pagetitle {
padding:0px 0px 0px 0px;
clear:both;
padding-top: 5px;
background: none ;
border: ;
}
#pagetitle a { color:; }
#pagetitle a:hover { color:; }
#pagetitle h1 {
color: inherit;
font: normal normal bold 14px Tahoma, Calibri, Verdana, Geneva, sans-serif;
font-style: normal;
font-variant: normal;
font-weight: bold;
}
#pagetitle .description {
color: inherit;
font-size: 10.2px;
}
/*table*/
.main .main-head {
background: url(https://i.servimg.com/u/f71/18/13/57/76/tcatbg10.gif) repeat-x top left;
color: white;
border-radius: 10px;
padding: 15px;
border: 0;
text-transform: uppercase;
}
.main .main-foot {
background: url(https://i.servimg.com/u/f71/18/13/57/76/tcatbg10.gif) repeat-x top left;
color: white;
border-radius: 10px;
padding: 8px;
border: 0;
text-transform: uppercase;
}
.main .main-head .page-title {
font-weight: bold
}
.main .main-content {
background: white;
border: 0px;
}
.border_cat {
margin-top: 8px;
background: white;
border: 1px solid #ebebeb;
border-radius: 13px;
padding: 8px;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: white;
}
.pun table.table th {
color: #8B8B8B;
font-size: 12px;
background-color: white;
border: 0px;
border-bottom: 1px solid #EDEDED;
}
.pun table.table th.tcl {
padding-left: 61px;
}
.pun table.table td {
border-bottom: 1px solid #EDEDED;
background-color: white;
border-right: 0px;
border-left: 0px;
}
.bottomBar {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bottom10.gif) repeat-x top left;
height: 17px;
font-size: 0;
clear: both;
}
.bottomBarLeft {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bottom11.gif) no-repeat top left;
height: 17px;
font-size: 0;
}
.bottomBarRight {
background: url(https://i.servimg.com/u/f71/18/13/57/76/bottom12.gif) no-repeat top right;
height: 17px;
font-size: 0;
}
.hierarchy, .desc {
margin-left: 21px;
}
/*module*/
#right {
background: #F0F0F0 url(https://i.servimg.com/u/f71/18/13/57/76/top-hi10.png) repeat-x left top;
border: 1px solid #E2E2E2;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: -2px 2px 2px #c8c8c8;
-webkit-box-shadow: -2px 2px 2px #C8C8C8;
box-shadow: 0px 0px 0px #C8C8C8;
margin-top: 43px;
float: left;
width: 99%;
}
.module .main-head {
background-color: transparent;
background-image: none;
border: 0px;
border-bottom: 0;
font-size: 11px;
color: #424242;
font-weight: bold;
height: 0px;
margin-top: 0px;
}
.h3 {
margin-top: -6px;
}
.module .main-content {
border-top: 1px solid white;
border-right: 1px solid white;
border-left: 1px solid white;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
background: white url(https://i.servimg.com/u/f15/18/08/53/97/gradie11.png) repeat-x 0 1;
padding: 10px 6px 10px 6px;
}
/*above-board-index*/
.navlinksBox {
text-align: center;
color: #5d5d5d;
font-size: 15px;
font-weight:700;
margin-top: 8px;
margin-bottom: 0;
width:100%;
clear:both;
}
.navlinksBoxWrap a {
margin: 5px;
color: #c63737;
}
/*stats*/
.forumbitBoxTL {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitBoxTL.gif) no-repeat top left;
height:8px;
font-size:0;
}
.forumBitBoxTR {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitBoxTR.gif) no-repeat top right;
height:8px;
padding:0 8px;
font-size:0;
}
.forumBitBoxTWrap {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitDot.gif) repeat-x top left;
height:8px;
font-size:0;
}
.forumbitBoxBL {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitBoxBL.gif) no-repeat top left;
height:8px;
font-size:0;
}
.forumBitBoxBR {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitBoxBR.gif) no-repeat top right;
height:8px;
padding:0 8px;
font-size:0;
}
.forumBitBoxBWrap {
background:url(http://i49.tinypic.com/972mc9.png) repeat-x top left;
height:8px;
font-size:0;
}
.forumBitBoxTB {
height:8px;
font-size:0;
margin-top: 5px;
}
.forumbitBoxLeft {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitDot.gif) repeat-y top left;
}
.forumbitBoxRight {
background:url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/forumbitDot.gif) repeat-y top right;
padding:0 3px;
}
.forumbitBox {
background: white;
padding: 3px 5px;
}
.tcat {
background: url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/tcatBG.gif) repeat-x left top;
float: left;
width: 100%;
color: #fff;
height:44px;
clear:both;
margin-top: 8px;
padding:0;
border:0;
position:relative;
}
.tcat2 {
background: url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/tcat2BG.gif) repeat-x left top;
float: left;
width: 100%;
color: #fff;
height:44px;
clear:both;
margin-top: 2px;
padding:0;
border:0;
position:relative;
}
.tcatRight2 {
background: url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/tcat2Right.gif) no-repeat top right;
height:44px;
}
.tcatLeft2 {
background: url(http://demo.purevb.com/vb4/images/styles/Modern/style_red/tcat2Left.gif) no-repeat top left;
height:44px;
}
.tcat2 .forumtitle {
font-weight:700;
}
.tcat2 .tcatDesc {
font-size:11px;
font-weight:400;
}
.tcat2 h2 {
padding-left:11px;
font: bold 15px arial, helvetica, sans-serif;
line-height:42px;
float:left;
}
.wgo_block .section:first-child .blocksubhead {
border-top: 0;
}
.wgo_block .blocksubhead {
font: 13px;
color: #3E3E3E;
background: white url() repeat-x left top;
padding-bottom: 0px;
margin-top: 15px;
}
.formcontrols .blocksubhead {
font-weight: bold;
}
.blocksubhead {
font: normal 12px;
color: #3E3E3E;
background: #E9E9E9 none repeat-x;
padding: 4px 8px 4px 8px;
border-top: 1px solid #EBE8E4;
}
.blocksubhead img {
vertical-align: middle;
}
.wgo_block .section:first-child .blocksubhead {
border-top: 0;
}
h4 {
font-size: 100%;
font-weight: normal;
padding-left: 8px;
}
h1 {
font-size: 100%;
font-weight: normal;
}
#wgo_onlineusers.wgo_subblock.section {
margin-top: 8px;
padding: 7px;
}
#wgo_onlineusers.wgo_subblock.section p {
padding-top: 1px;
padding-bottom: 3px;
margin-left: 15px;
}
#wgo_stats.wgo_subblock.section {
margin-top: 8px;
padding: 7px;
}
#wgo_stats.wgo_subblock.section p {
padding-top: 3px;
padding-bottom: 3px;
margin-left: 15px;
}
/*footer*/
#footerNav {
background: url(https://i.servimg.com/u/f71/18/13/57/76/footer10.gif) repeat-x top left;
height: 44px;
font-size: 15px;
font-weight: 700;
}
.footerNavLeft {
background: url(https://i.servimg.com/u/f71/18/13/57/76/footer11.gif) no-repeat top left;
height: 44px;
}
.footerNavRight {
background: url(https://i.servimg.com/u/f71/18/13/57/76/footer12.gif) no-repeat top right;
height: 44px;
padding: 0 10px;
}
.skinSelect {
float: right;
padding-top: 8px;
margin: 0;
}
.footer_select {
font: normal 11px Tahoma, Calibri, Verdana, Geneva, sans-serif;
float: left;
text-align: left;
margin-left: 10px;
margin-top: 0;
}
.textbox, textarea, select {
color: black;
background: white none;
border: 1px solid #CDC9BF;
padding: 3px;
margin-right: 5px;
outline: 0;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.formcontrols input, select, textarea {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
input, textarea, button, select {
font-family: Tahoma, Calibri, Verdana, Geneva, sans-serif;
}
select, input, button, textarea, button {
font: 99% arial,helvetica,clean,sans-serif;
}
#footerNav ul {
list-style: none;
padding: 0;
margin: 0;
float: left;
}
#footerNav li {
float: left;
padding: 0 15px;
line-height: 44px;
}
#footerNav a:link, #footerNav a:visited {
color: white;
}
#footerNav a:hover {
color: #c63737;
}
#footerMain {
background: #EFEFEF url(https://i.servimg.com/u/f71/18/13/57/76/footer10.jpg) no-repeat top center;
color: #747474;
padding: 25px 0;
}
.copyright {
text-align: center;
line-height: 16px;
padding-bottom: 20px;
}
.copyright a {
color: #c63737;
font-weight: 700;
}
.copyright a:hover {
color: #383838;
}
.bannerBox {
background: url(https://i.servimg.com/u/f71/18/13/57/76/banner12.gif) no-repeat top left;
width: 468px;
height: 60px;
padding: 4px;
margin: 0 auto;
}
/*header e footer no tópico*/
.pun .paged-foot, .pun .paged-head {
border: none;
background:transparent;
}
/*post*/
.posting img {
margin-top: -0px;
}
.posting img:hover{
opacity:0.9;
}
.pun .postmain {
background-color: #FFFFFF;
border-left: 1px solid #DDD;
margin-left: 17em;
}
.pun .user-ident .username {
position: relative;
padding-top: 20px;
}
#pun-announcement {
background-color: transparent;
border-style: none;
border-width: 1px;
padding: 1em;
}
.pun .posthead {
margin-top: 8px;
background: #F0F0F0;
border: 1px solid #E2E2E2;
border-bottom: 1px solid #E2E2E2;
padding: .5em 1.3em .5em 1em;
}
.pun .posthead h2 strong {
color: #B6B6B6;
}
.pun .post .user {
text-align: center;
}
.pun .post {
border: 1px solid #E2E2E2;
border-top: 0px;
background-color: #F8F8F8;
}
.pun .post .user {
float: left;
margin-left: -16em;
margin-top: -1.8em;
position: relative;
}
.pun .topic {
background: white;
}
.post {
background: #fafafa;
}
.postfoot {
background: #DDDCDC;
border-top: 1px solid #EBE8E4;
padding-bottom: 2px;
padding-top: 2px;
}
.pun .postmain {
background-color: #ffffff;
border-left: 1px solid #DDD;
margin-left: 17em;
}
.post_field {
background: white none;
color: #414141;
border: 1px solid #B9C4CD;
padding: 2px;
padding-left: 5px;
margin-right: 11px;
margin-top: 1px;
margin-bottom: 3px;
font-size: 11px;
text-align: left;
}
#smiley-box iframe{height: 150px;}
#textarea_content dt {display:none}
#textarea_content dd {margin-left: 0!important}
input[type="submit"],input[type="reset"]{float: none !important}
#smilies_categ{padding: 0px 0}
#smiley-box{border:1px solid #DDD;width:99%;margin:10px 0!important;padding:5px}
div.posting-block{border:1px solid #DDD;float:left;width:100%;margin:0;padding:0}
div.posting-block #text_editor_iframe,div.posting-block #text_editor_textarea{height:255px;width:100%!important}
#text_editor_controls {margin:0 !important;width: 100% !important}
#quick_reply .frm-buttons {text-align: center;}
#quick_reply #text_editor_controls {
border-radius: 5px 5px 0 0;
margin-top: -25px;
margin-left: -113px;
width: 100%;
border: 1px solid
solid 1px #CCC;
padding: 5px;
}
#pun-qpost .dd-textarea {
margin: 0px!important;
}
.pun .frm .frm-buttons input {
background-image: url(https://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-image: initial;
border-radius: 4px;
box-shadow: 0 1px 2px #ccc;
color: #333;
cursor: pointer;
margin: 0 2px 16px;
padding: 7px 22px;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
-webkit-transition: all 0.218s;
border: 1px solid;
border-radius: 3px;
padding: 0px 0.91em;
}
#quick_reply fieldset.frm-set dl dd {
background: white;
border: solid 1px #CCC;
margin: 0 auto;
}
#quick_reply .frm-buttons {
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
background-color: #EEE;
border: solid 1px #CCC;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top: 0;
margin: 0 auto;
padding: 5px;
text-align: center;
}
.topic_border {
background: white;
border: 1px solid #EBEBEB;
border-radius: 13px;
padding: 8px;
}
.main .main-content.frm {
background-color: #FBFBFB;
padding: 3px;
}
/*linha da assinatura*/
.pun .sig-content {
clear: both;
padding: .5em 1em;
position: relative;
}
.pun div, .pun td, .sig-line {
border-color: ##DDD;
color: ##DDD;
}
.sig-content, .signature_div {
border-top: 1px solid #DDD;
}
/*---Alinhar Widget---*/
#right,#left{margin-top:100px}
.recent_space {
padding: 3px;
border-bottom: 1px solid #F3F3F3;
}
.avt-r {
float: left;
}
.avt-r img {
width: 36px;
height: 36px;
margin: 3px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.avt-r img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
/*Chatbox T-DAE ver 2 by doannamthai*/
h2.chatbox-title:after { content: "Chatbox"; }
a.chat-title { display: none; }
#chatbox, #chatbox_footer, #chatbox_members {
background: white;
border-top: 1px solid #EAEAEA;
}
#chatbox_header.main-head {
background: #F3F3F3;
border: 1px solid #EBEBEB;
font-weight: 300;
overflow: hidden;
padding: 2px;
text-shadow: white 0 1px 0;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #393939;
font-size: 12px;
font-weight: bold;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #393939;
}
.chatboxTDAE{
background: #F3F3F3;
border: 1px solid #EBEBEB;
font-weight: 300;
overflow: hidden;
padding: 2px;
text-shadow: white 0 1px 0;
}
.chatboxTDAE:hover {
opacity: 0.9;
}
div.main-content.chatbox.clearfix {
border: 1px solid #EAEAEA;
border-radius: 4px;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
line-height: 1.2em;
}
#chatbox_footer {
margin-top: 0px;
width: 285px;
min-width: 230px;
background: #FAFAFA;
float: left;
clear:both;
position: relative;
}
input#message.post {
height: 45px;
width: 235px;
padding: 6px;
border: 1px solid #D4D4D4;
background: #FCFCFC;
color: #363636;
text-shadow: black ;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
margin: 20px;
margin-bottom: 0px;
}
#message, #submit_button {
background: #e0e0e0 repeat-x 0 0;
border-color: #13304B;
color: black;
text-shadow: #2B2B2B 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
padding: 3px;
display: block;
margin: 10px;
margin-top: 0px;
margin-left: 20px;
}
#message, #submit_button:hover {
opacity: 0.5;
}
.fontbutton {
background: #dbdbdb repeat-x 0 0;
border: 1px solid #1e345c;
color: white;
text-shadow: #474747 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
border-radius: 2px;
color: black;
cursor: pointer;
float: left;
margin: 3px;
padding: 3px;
margin-right: 10px;
text-align: left;
}
.fontbutton:hover {
opacity: 0.5;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{visibility:hidden}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png); }
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png); }
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png); }
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png); }
#divcolor {
background-image: url(https://2img.net/i/fa/wysiwyg/color_swatch.png); }
#divsmilies {
background-image: url(https://i.servimg.com/u/f26/12/56/56/12/emotic10.png); }
#chatbox{
background: #f0f0f0;
padding: 8px;
border: 1px solid gainsboro;
left: 290px;
margin-top: 9px;
right: 0px;
}
.left {
clear: both;
float: left;
}
#chatbox_members .member-title {
background: #F8E7DD;
background-color: #F4F9FD;
background-image: none;
border-bottom: 2px solid red;
color: #A30000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center;
text-shadow: 1px 0 0 white;
}
#chatbox_members
{ display : none;}
#chatbox > p span.user > span strong {
display: none;
}
/*Chatbox T-DAE ver2 by doannamthai*/
/**/
#begin-post-icon{
border-bottom: 1px solid #C8C8C8;
padding-bottom: 5px;
margin-top: -5px;
font: bold 14px arial,helvetica,sans-serif;
}
.img-post{
margin-top:-3px;
padding-right:2px;
}
.module.main {
padding: 5px;
padding-bottom: 23px;
background: transparent url(https://i.servimg.com/u/f71/18/13/57/76/bottom10.png) repeat-x left bottom;
}
.chek {
border: none;
padding: 0;
background: #EFF7F5;
margin-left: -2px;
}
.search-index .escrib-medium:focus {
padding: 0;
border: none;
padding: 0 5px;
background: #EFF7F5;
border-radius: 10px 0 0 10px;
}
.main-legend {
display: inline-block;
width: 47%;
margin-left: 10px;
margin-right: 10px;
}
#titlegut {
background: #7a0606 url(https://i.imgur.com/2K1fQlW.png) repeat-x;
border: 1px solid #7a0606;
border-radius: 5px;
}
#titlegut h2 {
font-size: 12px;
font-weight: bold;
color: white;
margin: 3px 5px;
}
#content-e {
padding: 5px 10px;
border-top: 0px;
}
.main-legend .pun-legend {
margin: 0;
}
.main-legend ul.pun-legend li {
display: block;
text-align: left;
margin-bottom: 3px;
}
.main-legend ul li img {
width: 16px;
height: 16px;
margin-right: 5px;
}
#prerm {
vertical-align: top;
}
#femr {
display: block;
width: auto;
margin: 10px 11px;
}
.pun-crumbs {
background: url() repeat-x left top -1px;
height: 26px;
font-size: 13px;
margin-bottom: 8px;
border-radius: 4px;
padding-top: 9px;
}
.main-permi {
display: inline-block;
width: 47%;
margin-left: 10px;
margin-right: 10px;
border: 1px solid #D8D8D8;
}
/*spoiler code quote*/
.codebox.spoiler dt:before { content: "Show ";}
.codebox.spoiler dt {
width: 85px;
margin: 0px;
padding: 0px;
font: arial,helvetica,clean,sans-serif;
font-size: 10px;
-webkit-appearance: push-button;
white-space: pre;
-webkit-align-items: flex-start;
text-align: center;
cursor: default !important;
color: buttontext;
padding: 2px 5px 3px;
border: 2px outset buttonface;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
background-color: buttonface;
box-sizing: border-box;
}
.codebox.spoiler dd {
margin: 0;
padding: 6px;
border: 1px inset;
text-align: left;
overflow: auto;
direction: ltr;
background: #ffffff none;
font-size: 12px;
}
.codebox dt, dl.codebox {background: transparent; border: 0px;}
.codebox dd {
margin: 0;
padding: 6px;
border: 1px inset;
text-align: left;
overflow: auto;
direction: ltr;
background: #f5f5f5 none;
font-size: 12px;
}
.postmain blockquote {
margin: 0 10px;
margin-bottom: 10px;
-webkit-border-radius: 5px;
background: #f6f7fa none;
border-radius: 5px;
border: 1px solid #d9d9d9;
font: italic normal 13px Tahoma,Calibri,Verdana,Geneva,sans-serif;
position: relative;
padding: 5px 10px 5px 10px;
}
.postmain cite {
background: url(http://www.cheatsmachine.com.br/forum/images/styles/Xbox/misc/quote_icon.png) no-repeat;
padding-left: 21px;
}
#pun-navlinks ul {
list-style: none;
text-align: left;
margin-top: 6px;
}
 Re: Alterar cor no item selecionado
Re: Alterar cor no item selecionado
Olá @Juninho_xd,
Encontre na sua folha de estilo, os seguintes itens:
Localize a cor, vermelha, #A21010, e mude para a que preferir!
Cordialmente,
pedxz.
Encontre na sua folha de estilo, os seguintes itens:
- .toplinks ul.isuser li a:hover
- .toplinks ul.nouser li a
- .toplinks ul.nouser li a:hover
Localize a cor, vermelha, #A21010, e mude para a que preferir!
- Código:
.toplinks ul.isuser li a:hover {
-moz-border-radius-bottom-left: 5px;
-moz-border-radius-bottom-right: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
background: #A21010;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-radius: 5px;
color: #e9d579;
padding: 3px 4px
}
.toplinks ul.nouser li a {
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
background: #A21010;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
clear: left;
color: #fff;
display: block;
float: right;
font-size: 12px;
font-weight: 700;
height: 19px;
margin-right: 10px;
padding: 6px 10px 0;
position: relative
}
.toplinks ul.nouser li a:hover {
background: #A21010;
color: #e9d579
}
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar cor no item selecionado
Re: Alterar cor no item selecionado
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
 Tópicos semelhantes
Tópicos semelhantes» Clareamento do forum selecionado
» Manter o texto selecionado
» Deixar texto selecionado ao formatá-lo
» Aviso na resposta rápida em fórum selecionado
» Item do menu de navegação
» Manter o texto selecionado
» Deixar texto selecionado ao formatá-lo
» Aviso na resposta rápida em fórum selecionado
» Item do menu de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
