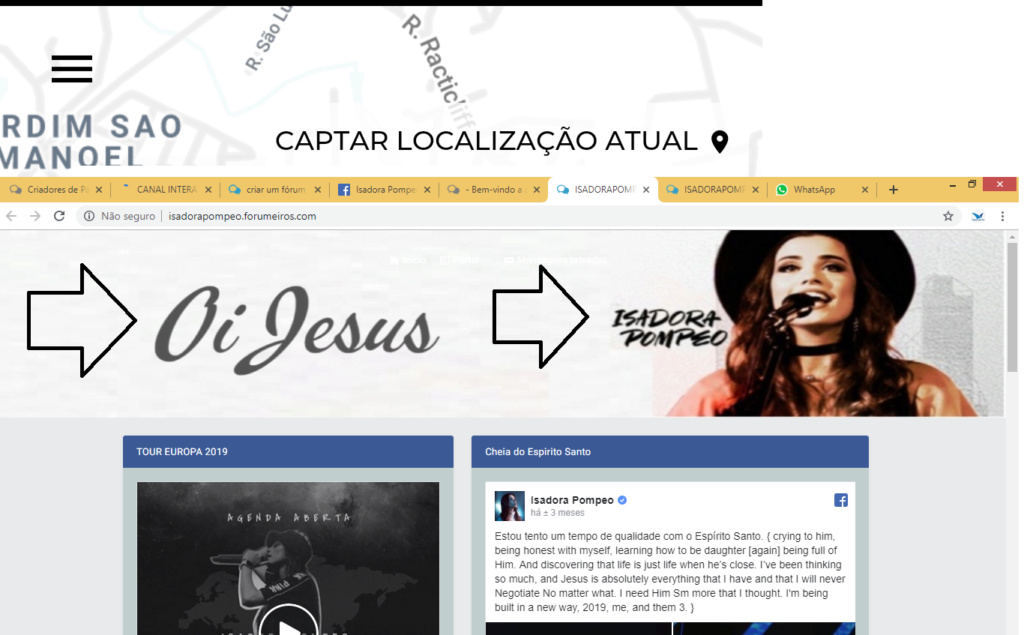
Banner fica com a imagem distorcida
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Banner fica com a imagem distorcida
Banner fica com a imagem distorcida
Detalhes da questão
Endereço do fórum: http://isadorapompeo.forumeiros.com/
Versão do fórum: ModernBB
Descrição
A imagem quando coloco fica distorcida , estou colocando pela folha de estilho CSS
Segue imagem original

Como esta ficando

Meu CSS Atual
- Código:
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA!important;
background-image: url(https://i.servimg.com/u/f39/15/98/91/46/d873f410.jpg)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href=""], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#C1CDCD !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #3B5995!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #EEE9E9!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size:100% 100% !important;
}
/******* FIM ACERTAR BANNER ******/
/**** imagem se ajustarem *****/
a img,
.module img {
max-width: 100%!important;
height: auto!important;
}
/**** imagem fim se ajustarem ****/
 Re: Banner fica com a imagem distorcida
Re: Banner fica com a imagem distorcida
Olá @EDU2010,
Aparentemente não tem problemas com o seu código CSS, o problema persiste na qualidade da imagem, por isso a 'distorção' da imagem e a péssima resolução. Recomendo-o que faça uma nova imagem, com uma qualidade, proporção e tamanho maior, assim, poderemos modificar a imagem com códigos.
Espero ter sido claro e especifico.
Atenciosamente,
First.
Aparentemente não tem problemas com o seu código CSS, o problema persiste na qualidade da imagem, por isso a 'distorção' da imagem e a péssima resolução. Recomendo-o que faça uma nova imagem, com uma qualidade, proporção e tamanho maior, assim, poderemos modificar a imagem com códigos.
Espero ter sido claro e especifico.
Atenciosamente,
First.
 Re: Banner fica com a imagem distorcida
Re: Banner fica com a imagem distorcida
Olá,
Substitua o seu CSS por esse
Até mais!
Substitua o seu CSS por esse
- Código:
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA!important;
background-image: url(https://i.servimg.com/u/f39/15/98/91/46/d873f410.jpg)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href=""], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#C1CDCD !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #3B5995!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #EEE9E9!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size: auto!important;
}
/******* FIM ACERTAR BANNER ******/
/**** imagem se ajustarem *****/
a img,
.module img {
max-width: 100%!important;
height: auto!important;
}
/**** imagem fim se ajustarem ****/
Até mais!
 Re: Banner fica com a imagem distorcida
Re: Banner fica com a imagem distorcida
Só que não ficou a tela toda , ficou apenas no centro desta forma que fez ...
 Re: Banner fica com a imagem distorcida
Re: Banner fica com a imagem distorcida
Olá,
Substitua a sua Folha de estilo CSS pela abaixo
Até mais!
Substitua a sua Folha de estilo CSS pela abaixo
- Código:
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA!important;
background-image: url(https://i.servimg.com/u/f39/15/98/91/46/d873f410.jpg)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href=""], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#C1CDCD !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #3B5995!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #EEE9E9!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size: cover!important;
}
/******* FIM ACERTAR BANNER ******/
/**** imagem se ajustarem *****/
a img,
.module img {
max-width: 100%!important;
height: auto!important;
}
/**** imagem fim se ajustarem ****/
Até mais!
 Re: Banner fica com a imagem distorcida
Re: Banner fica com a imagem distorcida
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 5 dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Imagem no topo do fórum distorcida
» O Banner fica em lugar errado
» Imagem nao fica perfeita
» A imagem nos posts fica cortada
» Como centralizar a parte do banner aumentando o lugar do banner de acordo com o tamanho da imagem
» O Banner fica em lugar errado
» Imagem nao fica perfeita
» A imagem nos posts fica cortada
» Como centralizar a parte do banner aumentando o lugar do banner de acordo com o tamanho da imagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

