Adicionar uma barra de navegação lateral
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Adicionar uma barra de navegação lateral
Adicionar uma barra de navegação lateral
Detalhes da questão
Endereço do fórum: https://www.criadoresdepassaros.com/
Versão do fórum: ModernBB
Descrição
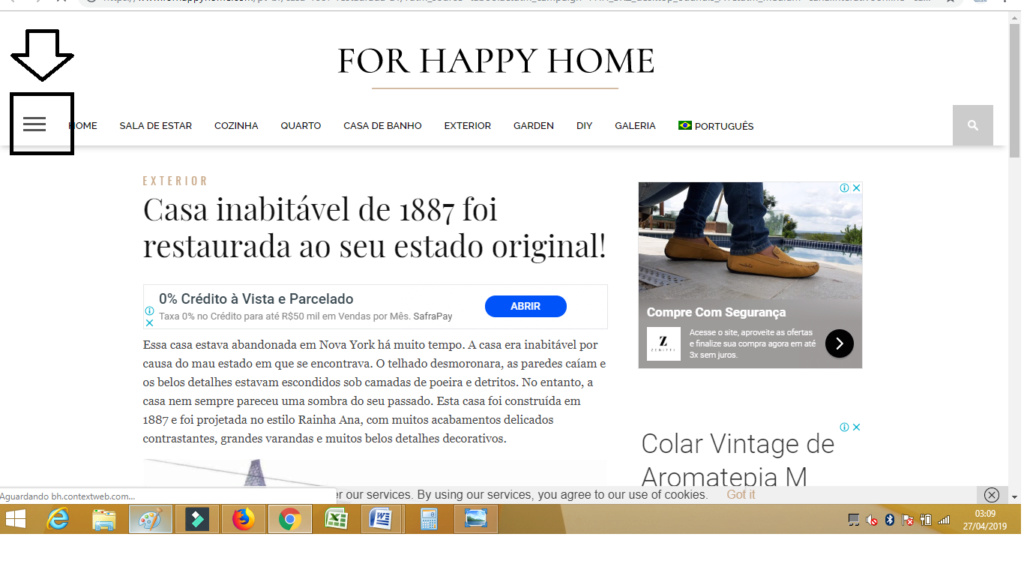
Ter este menu em meu Fórum ..
Link de onde vi
https://www.tipchasers.com/pt-br/estes-sao-10-erros-de-maquiagem-que-as-todas-as-mulheres-cometem-e-que-ainda-podem-fazer-voce-parecer-mais-velha-a1/?utm_source=taboola&utm_campaign=TIP-BRZ_Desktop-MakeUp_A1&utm_medium=canalinterativoonline--canalinterativoonline&utm_content=194836038
Imagem


 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
Olá @EDU2010,
Vá ao seguinte template: overall_header, localize a váriavel {JAVASCRIPT} e em baixo dela adicione o seguinte código:
Cordialmente,
pedxz.
Vá ao seguinte template: overall_header, localize a váriavel {JAVASCRIPT} e em baixo dela adicione o seguinte código:
- Código:
<input type="checkbox" id="menu" name="menu" class="menu-checkbox">
<div class="menu">
<label class="menu-toggle" for="menu"><span>Toggle</span></label>
<ul>
<li>
{GENERATED_NAV_BAR}
</li>
</ul>
</div>
<style type="text/css">
label[name=menu] {
cursor: pointer;
}
label[name=menu]:focus {
outline: none;
}
.menu {
position: fixed;
top: 0;
left: 0;
bottom: 0;
background: #fff;
z-index: 99999!important;
width: 240px;
height: 100%;
transform: translate3d(-240px, 0, 0);
transition: transform 0.35s;
}
.menu label.menu-toggle {
position: absolute;
right: -60px;
width: 60px;
height: 60px;
line-height: 0px;
display: block;
padding: 0;
text-indent: -9999px;
background: #fff url(https://cdn4.iconfinder.com/data/icons/wirecons-free-vector-icons/32/menu-alt-512.png) 50% 50%/25px 25px no-repeat;
}
.menu ul li > label {
background: url(https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-arrow-right-b-128.png) 95% 50%/16px 16px no-repeat;
}
.menu > ul {
overflow-y: auto;
height: 100%;
}
.menu ul li a, .menu ul li label {
display: block;
text-align: center;
padding: 0 20px;
line-height: 60px;
text-decoration: none;
color: #000;
}
.menu ul li a:hover, .menu ul li label:hover {
color: #666;
}
.menu-checkbox {
display: none;
}
.menu .menu label.menu-toggle {
background: none;
}
.menu-checkbox:checked + .menu {
transform: translate3d(0, 0, 0);
}
</style>
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
funcionou amigo , mais como coloco as funções dos botões , pois apenas ficou os tres pntinhos e quanto clica esta vazio em branco ...
 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
Alguém poderia me ajudar ?
 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
Alguém poderia ajudar...

 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
A justificação para os itens da barra de navegação ficarem em branco é devido a este código:
- Código:
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"],[href="/portal"],[href="/events"], [href="/groups"], [href=""], [href="/memberlist"], [href=""], [href="/search"], [href="/profile?mode=editprofile"], [href="/privmsg?folder=inbox"], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
- Código:
/*** ocultar menu****/
.mainmenu[href="/calendar"], .mainmenu[href="/faq"],
.mainmenu[href="/portal"], .mainmenu[href="/events"], .mainmenu[href="/groups"], .mainmenu[href="/memberlist"], .mainmenu[href="/search"], .mainmenu[href="/profile?mode=editprofile"], .mainmenu[href="/privmsg?folder=inbox"], .mainmenu[href="/gallery/index.htm"], a#logout {
display: none !important;
}
/****m fim ocultar menu******/

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Adicionar uma barra de navegação lateral
Re: Adicionar uma barra de navegação lateral
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 5 dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Barra de navegação lateral
» Adicionar ícones da FontAwesome na Barra de Navegação
» Adicionar espaçamento na barra de navegação
» Barra lateral
» Adicionar fundo escuro na barra de navegação
» Adicionar ícones da FontAwesome na Barra de Navegação
» Adicionar espaçamento na barra de navegação
» Barra lateral
» Adicionar fundo escuro na barra de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por EDU2010 27.04.19 7:20
por EDU2010 27.04.19 7:20


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
