Alterar posição de um determinado widget
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alterar posição de um determinado widget
Alterar posição de um determinado widget
Detalhes da questão
Endereço do fórum: http://brasilplaygalaxybr.forumeiros.com/portal
Versão do fórum: ModernBB
Descrição

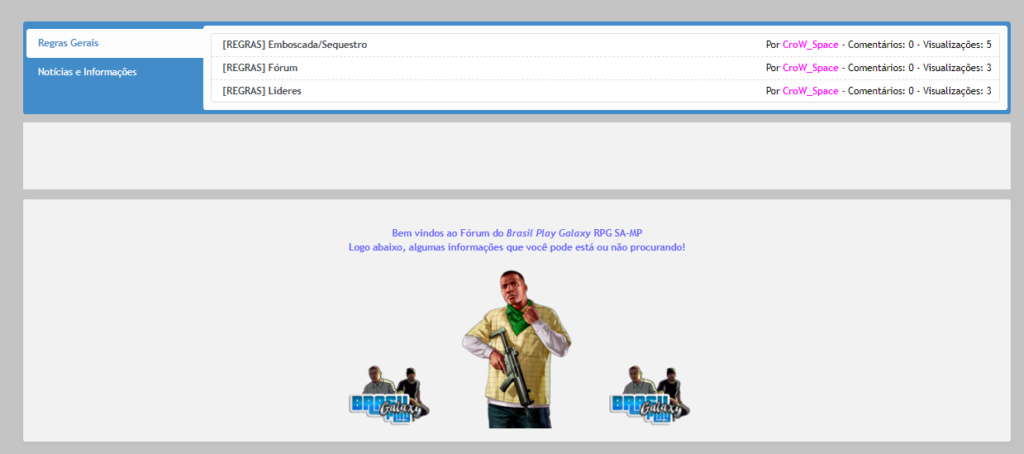
Como colocar aquele widget (que contem regras e informações gerais) abaixo da mensagem de boas vindas.
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
Olá,
Poderia disponibilizar o template "index_body" e o código do widget.
Título alterado para "Alterar posição de um determinado widget".
Até mais!
Poderia disponibilizar o template "index_body" e o código do widget.
Título alterado para "Alterar posição de um determinado widget".
Até mais!
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
<div class="ultindice"></div>
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Codigo do widget
- Código:
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Regras Gerais',
forum_id: 1
},
{
forum_name: 'Notícias e Informações',
forum_id: 2
}
],
loading: 'Carregando...',
by: 'Por',
comments: 'Comentários',
views: 'Visualizações',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7, // Número de posts para exibir
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' background-color: #428bca;' +
' margin: 11px 0;' +
' padding: 5px;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
Olá,
Substitua o seu template por esse
E o código do widget por esse
Até mais!
Substitua o seu template por esse
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<div class="newwidget"></div>
{CHATBOX_TOP}
<div class="ultindice"></div>
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
E o código do widget por esse
- Código:
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selecionado como ativo
forum_name: 'Regras Gerais',
forum_id: 1
},
{
forum_name: 'Notícias e Informações',
forum_id: 2
}
],
loading: 'Carregando...',
by: 'Por',
comments: 'Comentários',
views: 'Visualizações',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7, // Número de posts para exibir
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' background-color: #428bca;' +
' margin: 11px 0;' +
' padding: 5px;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo(".newwidget");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();
Até mais!
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
Olá,
Não sei se está se referindo ao fundo azul, se for, adiciona o código abaixo na sua Folha de estilo CSS
Até mais!
Não sei se está se referindo ao fundo azul, se for, adiciona o código abaixo na sua Folha de estilo CSS
- Código:
#recent-topics {
background-color: transparent!important;
}
Até mais!
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
Olá,
Então, adicione esse código na sua Folha de estilo CSS
Até mais!
Então, adicione esse código na sua Folha de estilo CSS
- Código:
.panel {
background-color: transparent!important;
box-shadow: unset!important;
}
Até mais!
 Re: Alterar posição de um determinado widget
Re: Alterar posição de um determinado widget
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
 Tópicos semelhantes
Tópicos semelhantes» Alterar cores no título widget
» Alterar Widget Calendário
» Alterar aparência do widget de postadores
» Alterar cor fonte do titulo do widget
» Alterar Estilo de Widget Menu
» Alterar Widget Calendário
» Alterar aparência do widget de postadores
» Alterar cor fonte do titulo do widget
» Alterar Estilo de Widget Menu
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

