Tópicos personalizados
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Tópicos personalizados
Tópicos personalizados
Detalhes da questão
Endereço do fórum: http://keyes.forumeiros.com
Versão do fórum: ModernBB
Descrição
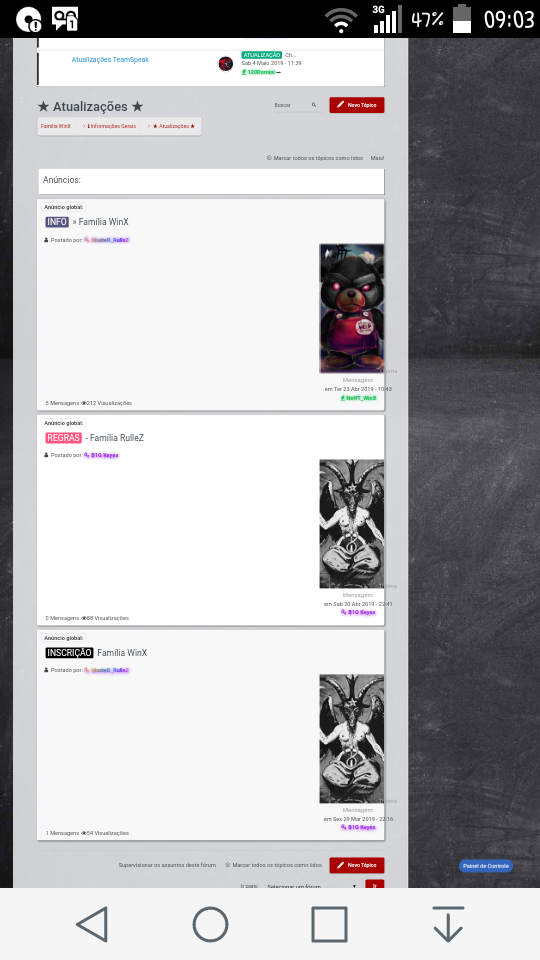
como deixo a estrutura dos tópicos assim? → http://prntscr.com/o50pv8
fórum que vi → bpsbrasilplayshox.forumeiros.com → mochavao.forumeiros.com


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Tópicos personalizados
Re: Tópicos personalizados
Não Pedxz é a Estrutura do Topico apenas, tem as visualizações em baixo e pa queria nessa estrutura os icone e a cor ja tenho!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Adiciona esse código na sua Folha de estilo CSS
Poderia disponibilizar o seu template "topics_list_box"?
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
li.row {
border-color: #d3d5d8!important;
}
dl.icon {
min-height: 125px!important;
box-shadow: 2px 2px 7px rgba(0, 0, 0, 0.48);
}
li.row.row2 {
padding: 13px;
background-color: #d4d6d8;
}
li.row.row1 {
padding: 13px;
background-color: #d4d6d8;
}
Poderia disponibilizar o seu template "topics_list_box"?
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Posso Sim!
Ai Está:
Ai Está:
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<dt>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</dt>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{topics_list_box.row.L_REPLIES}"></i></dd>
<dd class="views"><i class="ion-eye" data-tooltip="{topics_list_box.row.L_VIEWS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{topics_list_box.row.L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{topics_list_box.row.topic.table_sticky.L_REPLIES}"></i></dd>
<dd class="views"><i class="ion-eye" data-tooltip="{topics_list_box.row.topic.table_sticky.L_VIEWS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{topics_list_box.row.topic.table_sticky.L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="topic-title-container">
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title hierarchy">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="topic-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="topic-author">
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
</span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</dd>
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Substitua o seu template por esse
Depois substitua o CSS passado anteriormente por esse
Até mais!
Substitua o seu template por esse
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="subcategoria row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="topic-title-container">
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="subcategoria-top"><h2 class="subcategoria-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="topic-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="topic-author">
<i class="fa fa-user"></i> Postado {topics_list_box.row.L_BY}: {topics_list_box.row.TOPIC_AUTHOR}
</span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</dd>
<div class="subcategoria-lastpost"> <dd class="lastpost">
<!-- BEGIN avatar -->
<span class="subcategoria-lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<dfn>{L_LASTPOST}</dfn> <br /><div class="subcategoria-lastpost-time">{topics_list_box.row.LAST_POST_TIME}</div>
<div class="subcategoria-lastpost-user"><center>{topics_list_box.row.LAST_POST_AUTHOR}</center></div>
</span>
</dd></div></div>
<div class="subcategoria-footer"><dd class="messages"><i class="fa fa-coments"></i>{topics_list_box.row.REPLIES} Mensagens</dd>
<dd class="messages"><i class="fa fa-eye"></i>{topics_list_box.row.VIEWS} Visualizações</dd></div>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Depois substitua o CSS passado anteriormente por esse
- Código:
.subcategoria {
background-color: #fff;
border: none!important;
border-radius: 3px!important;
box-shadow: 2px 2px 7px rgba(0,0,0,0.48);
margin: 10px 0!important;
padding: 10px;
}
ul.topiclist {
color: #444;
list-style-type: none;
margin: 0;
}
.subcategoria-top {
background-position-x: 65%;
background-position-y: center;
background-repeat: no-repeat;
display: flex;
}
.subcategoria-top > .fa-entry-topicrow {
flex-grow: 1;
}
.subcategoria-title a {
font-family: 'Fira Sans Condensed', sans-serif, "Trebuchet MS", Sans-serif, Arial, Helvetica, Verdana!important;
font-size: 20px;
font-weight: 400;
margin: 10px 10px 16px;
}
.subcategoria-lastpost {
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
line-height: 18px;
margin-left: 360px;
position: relative;
width: 800px;
text-align: center;
}
.subcategoria-footer {
display: flex;
margin-left: 10px;
margin-top: -35px;
position: absolute;
}
.subcategoria-footer .messages {
margin-right: 5px;
}
.subcategoria-title a {
font-family: 'Fira Sans Condensed', sans-serif, "Trebuchet MS", Sans-serif, Arial, Helvetica, Verdana!important;
font-size: 20px;
font-weight: 400;
margin: 10px 10px 16px;
}
.topic-title-container > img {
display: none;
}
.forumbg {
background-color: transparent!important;
}
span.topic-author {
position: absolute;
margin-left: 7px;
}
.fa-comments:before {
content: "\f086";
}
.fa-eye:before {
content: "\f06e";
}
.subcategoria-lastpost-user {
text-align: center;
}
dd.lastpost span.color-groups {
float: unset!important;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Adiciona mais esse código na sua Folha de estilo CSS
Até mais!
Adiciona mais esse código na sua Folha de estilo CSS
- Código:
.subcategoria-lastpost .subcategoria-lastpost-avatar span img {
border-radius: 100px;
box-shadow: 0 0 7px rgba(25,25,25,0.95);
height: 40px;
margin-bottom: 7px;
width: 40px;
max-width: 200px!important;
max-height: 300px!important;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Substitua o último CSS passado por esse
E substitua o seu template por esse
Até mais!
Substitua o último CSS passado por esse
- Código:
.subcategoria-lastpost .subcategoria-lastpost-avatar img {
border-radius: 100px;
box-shadow: 0 0 7px rgba(25,25,25,0.95);
height: 40px;
margin-bottom: 7px;
width: 40px;
max-width: 200px!important;
max-height: 300px!important;
}
E substitua o seu template por esse
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="subcategoria row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="topic-title-container">
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
<div class="subcategoria-top"><h2 class="subcategoria-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="topic-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="topic-author">
<i class="fa fa-user"></i> Postado {topics_list_box.row.L_BY}: {topics_list_box.row.TOPIC_AUTHOR}
</span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</dd>
<div class="subcategoria-lastpost"> <dd class="lastpost">
<!-- BEGIN avatar -->
<span class="subcategoria-lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<dfn>{L_LASTPOST}</dfn> <br /><div class="subcategoria-lastpost-time">{topics_list_box.row.LAST_POST_TIME}</div>
<div class="subcategoria-lastpost-user"><center>{topics_list_box.row.LAST_POST_AUTHOR}</center></div>
</span>
</dd></div></div>
<div class="subcategoria-footer"><dd class="messages"><i class="fa fa-coments"></i>{topics_list_box.row.REPLIES} Mensagens</dd>
<dd class="messages"><i class="fa fa-eye"></i>{topics_list_box.row.VIEWS} Visualizações</dd></div>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Substitua o CSS por esse
Até mais!
Substitua o CSS por esse
- Código:
.subcategoria-lastpost .subcategoria-lastpost-avatar img {
border-radius: 10px;
box-shadow: 0 0 7px rgba(25,25,25,0.95);
height: 40px;
margin-bottom: 7px;
max-height: 300px!important;
max-width: 200px!important;
width: 40px;
position: absolute;
margin-top: -54px;
float: left;
margin-left: 26px;
}
.subcategoria-lastpost {
margin-left: 278px!important;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Adiciona esse código na Folha de estilo CSS
10px: Vá alterando o valor até ficar da forma que deseja
Depois substitua o seu template por esse
Depois cria uma novo JavaScript com investimento em todas as páginas
Adiciona esse código na Folha de estilo CSS
- Código:
.subcategoria-top {
background-position-x: 65%;
background-position-y: center;
background-repeat: no-repeat;
display: flex;
}
span.topic-author {
margin-top: 10px;
}
10px: Vá alterando o valor até ficar da forma que deseja
Depois substitua o seu template por esse
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="subcategoria row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="topic-title-container">
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
<div class="subcategoria-top" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<h2 class="subcategoria-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="topic-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="topic-author">
<i class="fa fa-user"></i> Postado {topics_list_box.row.L_BY}: {topics_list_box.row.TOPIC_AUTHOR}
</span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</dd>
<div class="subcategoria-lastpost"> <dd class="lastpost">
<!-- BEGIN avatar -->
<span class="subcategoria-lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<dfn>{L_LASTPOST}</dfn> <br /><div class="subcategoria-lastpost-time">{topics_list_box.row.LAST_POST_TIME}</div>
<div class="subcategoria-lastpost-user"><center>{topics_list_box.row.LAST_POST_AUTHOR}</center></div>
</span>
</dd></div></div>
<div class="subcategoria-footer"><dd class="messages"><i class="fa fa-coments"></i>{topics_list_box.row.REPLIES} Mensagens</dd>
<dd class="messages"><i class="fa fa-eye"></i>{topics_list_box.row.VIEWS} Visualizações</dd></div>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Depois cria uma novo JavaScript com investimento em todas as páginas
- Código:
(function($){'use strict';var icons=[{url:'https://i.imgur.com/9UzQk4M.png',background:'rgba(168, 255 , 177 , 0.72)'},{url:'https://i.servimg.com/u/f45/11/65/59/72/en_cou11.png',background:'rgba(245, 255, 189,1)'},{url:'https://i.imgur.com/xTLc0mS.png',background:'rgba(146, 139, 197, 0.43)'},];$(function(){$('.subcategoria-top').each(function(){var $this=$(this);if(!$this.attr('style')){return}var $parent=$this.parent();$.each(icons,function(){var self=this;var _icon=$this.attr('style').match(/url\((.+)\)/);if(_icon.indexOf(self.url)===-1){return}$parent.css('background-image','none').css('background-color',self.background)})})})}(jQuery));
 Re: Tópicos personalizados
Re: Tópicos personalizados
Tenho esse Script https://ajuda.forumeiros.com/t113810-mudar-fundo-de-acordo-com-o-icone mas não esta funcionando :/
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Poderia me passar o código dele, com as suas alterações?
Se você está utilizando o mesmo código do tópico informado, altere ele pelo código abaixo
Até mais!
Poderia me passar o código dele, com as suas alterações?
Se você está utilizando o mesmo código do tópico informado, altere ele pelo código abaixo
- Código:
/**
* Change the topic background according to the icon.
*
* @author Luiz Felipe F.
* @see https://lffg.github.io
* @version 1.0.1
* @license MIT
*/
(function($) {
'use strict';
var config = [
{ url: 'i.imgur.com/pj3DCqm.png', background: 'rgba(146, 86, 178, 0.23)' },
{ url: 'i.imgur.com/N0UIwZW.png', background: 'rgba(127, 194, 93, 0.27)' },
{ url: 'i.imgur.com/9yStjvf.png', background: 'rgba(229, 86, 73, 0.13)' }
];
if (! /^(?:\/f\d+(?:p\d+|)-.*|\/search)$/i.test(location.pathname)) return false;
$(function() {
$('li.subcategoria.row.row1').each(function() {
var $this = $(this);
if (! $this.css('background-image')) return;
$.each(config, function(index, current) {
var regex = new RegExp (current.url, 'gi');
if (! regex.test($this.css('background-image'))) {
return;
}
/**
* Pintamos com o fundo desejado.
*/
$this
.parent()
.css('background-color', current.background)
;
});
});
});
})(jQuery);
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
- Código:
(function($){'use strict';var config=[{url:'https://i.imgur.com/xTLc0mS.png',background:'rgba(146, 86, 178, 0.23)'},{url:'https://i.imgur.com/N0UIwZW.png',background:'rgba(127, 194, 93, 0.27)'},{url:'https://i.imgur.com/NfiDTCN.png',background:'rgba(145, 125, 21, 0.20)'},{url:'https://i.imgur.com/v0PhT6I.png',background:'rgba(215, 75, 68, 0.12)'},{url:'https://i.imgur.com/g2i6Pn9.png',background:'rgba(229, 86, 73, 0.13)'}];if(!/^(?:\/f\d+(?:p\d+|)-.*|\/search)$/i.test(location.pathname))return false;$(function(){$('.dterm').each(function(){var $this=$(this);if(!$this.css('background-image'))return;$.each(config,function(index,current){var regex=new RegExp(current.url,'gi');if(!regex.test($this.css('background-image'))){return}$this.parent().css('background-color',current.background)})})})})(jQuery);
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
(function($){'use strict';var config=[{url:'https://i.imgur.com/xTLc0mS.png',background:'rgba(146, 86, 178, 0.23)'},{url:'https://i.imgur.com/N0UIwZW.png',background:'rgba(127, 194, 93, 0.27)'},{url:'https://i.imgur.com/NfiDTCN.png',background:'rgba(145, 125, 21, 0.20)'},{url:'https://i.imgur.com/v0PhT6I.png',background:'rgba(215, 75, 68, 0.12)'},{url:'https://i.imgur.com/g2i6Pn9.png',background:'rgba(229, 86, 73, 0.13)'}];if(!/^(?:\/f\d+(?:p\d+|)-.*|\/search)$/i.test(location.pathname))return false;$(function(){$('.subcategoria-top').each(function(){var $this=$(this);if(!$this.css('background-image'))return;$.each(config,function(index,current){var regex=new RegExp(current.url,'gi');if(!regex.test($this.css('background-image'))){return}$this.parent().css('background-color',current.background)})})})})(jQuery);
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
.topic-title-container {
padding: 10px;
}
.subcategoria-footer {
margin-top: -44px!important;
}
.subcategoria {
padding: 0px!important;
}
.subcategoria-top {
background-position-x: 42%!important;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
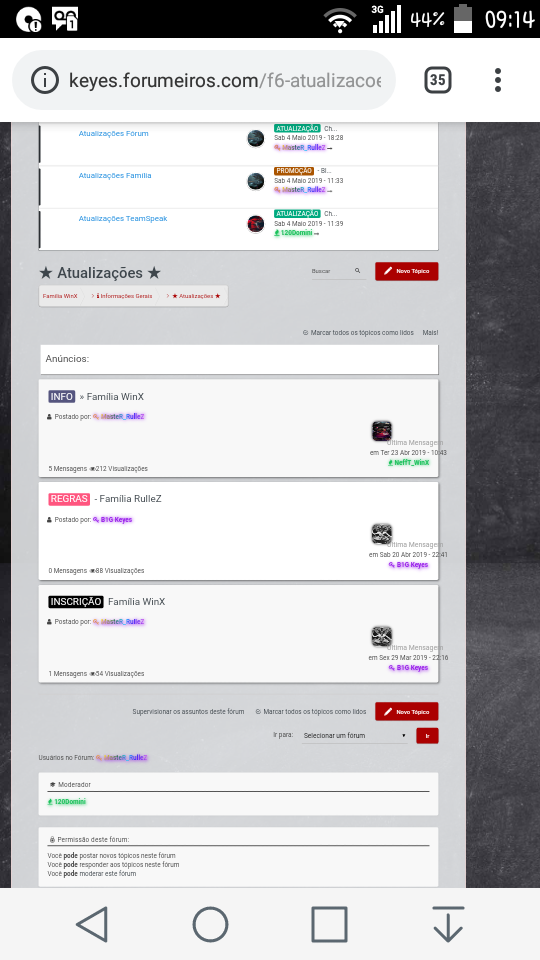
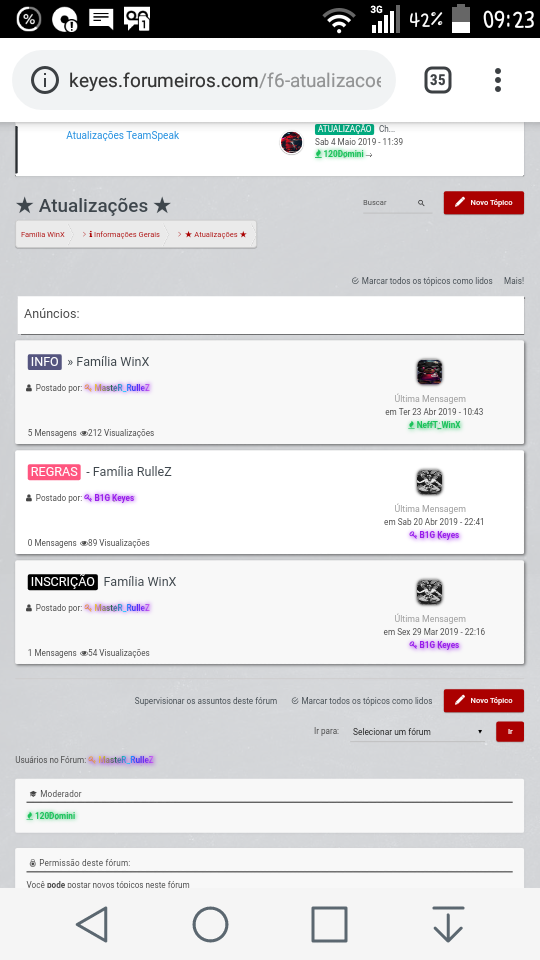
http://prntscr.com/o9kbsw
É no celular e no computador o efeito fica diferente não sei porque.
EDIT: Resolvido!
É no celular e no computador o efeito fica diferente não sei porque.
EDIT: Resolvido!

Última edição por zKayke em 02.07.19 22:37, editado 1 vez(es) (Motivo da edição : E)
 Re: Tópicos personalizados
Re: Tópicos personalizados
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Tópicos personalizados
» Assuntos personalizados
» Fundo dos tópicos personalizados
» "Formulários" e Nomes personalizados dos tópicos.
» Rank Personalizados
» Assuntos personalizados
» Fundo dos tópicos personalizados
» "Formulários" e Nomes personalizados dos tópicos.
» Rank Personalizados
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por zKayke 21.06.19 20:51
por zKayke 21.06.19 20:51










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
