Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Adicionar campos na criação de um tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Adicionar campos na criação de um tópico
Adicionar campos na criação de um tópico
Detalhes da questão
Endereço do fórum: http://brasilplaygo.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá, gostaria de saber como fazer igual o forumeiros ao clicar em "Novo tópico" aparecer algumas perguntas, que serão preenchidas pelo Usuário... Claro que só funcionária em tópicos especificos
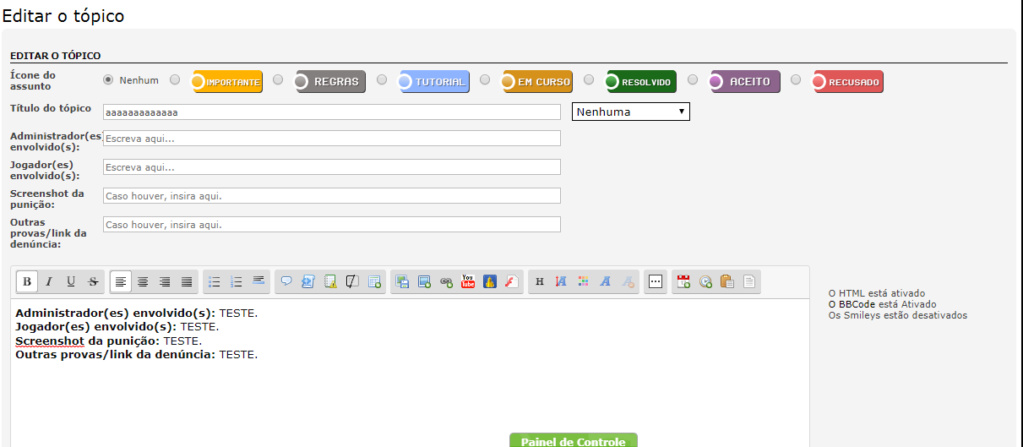
Imagem:

 Re: Adicionar campos na criação de um tópico
Re: Adicionar campos na criação de um tópico
Certo, mas eu quero que ele funcione em locais específicos. Tipo área gráfica tal, sistema de denúncia outro
 Re: Adicionar campos na criação de um tópico
Re: Adicionar campos na criação de um tópico
No código, pode adicionar a linha forums: x, x.
Exemplo:
Exemplo:
- Código:
label: 'Label do Input 2',
placeholder: 'Placeholder do Input 2',
insert: '[b]Valor do Input 2:[/b] {{CONTENT}}. \n\n', // O caractere especial \n é o mesmo que uma quebra de linha.
required: true,
forums: 2

Convidado- Convidado
 Re: Adicionar campos na criação de um tópico
Re: Adicionar campos na criação de um tópico
E o que coloco nesses "Forums: X, x."Roger123 escreveu:No código, pode adicionar a linha forums: x, x.
Exemplo:
- Código:
label: 'Label do Input 2',
placeholder: 'Placeholder do Input 2',
insert: '[b]Valor do Input 2:[/b] {{CONTENT}}. \n\n', // O caractere especial \n é o mesmo que uma quebra de linha.
required: true,
forums: 2
Tentei fazer e não foi, está funcionando em todos tópicos.
E também tem um problema, quando vou editar o tópico para adicionar o Icone em Curso e tals, eles ainda aparecerem. Sendo que depois que eu criar o tópico e enviar eles não devem aparecer mais.

--
Este é o código editado já
E quero que ele funcione nesse tópico, ao clicar em novo tópico.
http://brasilplaygo.forumeiros.com/f3-denuncias-contra-admins
- Código:
/*globals jQuery, FA*/
/**
* Criar inputs na criação do tópico.
*
* @author lffg <https://github.com/lffg>
* @version 1.0
*/
(function($) {
'use strict';
var inputs = [{
label: 'Administrador(es) envolvido(s):',
placeholder: 'Escreva aqui...',
insert: '[b]Administrador(es) envolvido(s):[/b] {{CONTENT}}. \n', // {{CONTENT}} = O que o usuário colocou.
required: true
}, {
label: 'Jogador(es) envolvido(s):',
placeholder: 'Escreva aqui...',
insert: '[b]Jogador(es) envolvido(s):[/b] {{CONTENT}}. \n', // O caractere especial \n é o mesmo que uma quebra de linha.
required: true
}, {
label: 'Screenshot da punição:',
placeholder: 'Caso houver, insira aqui.',
insert: '[b]Screenshot da punição:[/b] {{CONTENT}}. \n',
required: false
}, {
label: 'Outras provas/link da denúncia:',
placeholder: 'Caso houver, insira aqui.',
insert: '[b]Outras provas/link da denúncia:[/b] {{CONTENT}}. \n', // O caractere especial \n é o mesmo que uma quebra de linha.
required: true
}];
inputs.reverse();
window.FA = window.FA || {};
FA.Posting = FA.Posting || {};
var Inputs;
FA.Posting.Inputs = Inputs = function(userConfig) {
var self = this;
self.defaults = {
label: undefined,
placeholder: undefined,
insert: undefined,
forums: ['*'],
required: false
};
self.userConfig = userConfig;
self.config = $.extend({}, self.defaults, self.userConfig);
};
Inputs.prototype.init = function() {
var self = this;
if (!$.sceditor) {
return false;
}
if (self.config.forums.indexOf('*') === -1) {
var hrefId = parseInt(location.href.replace(/^.*\/post\?f=(\d+)&.*$/g, '$1'));
if (self.config.forums.indexOf(hrefId) === -1) {
return false;
}
}
self.generate();
self.listen(function() {
self.parse();
});
};
Inputs.prototype.generate = function() {
var self = this;
self.$wrapper = $([
'<dl>',
' <dt>',
' ' + $('<label>', { 'text': self.config.label }).prop('outerHTML'),
' </dt>',
' <dd>',
' ' + $('<input />', { 'type': 'text' }).prop('outerHTML'),
' </dd>',
'</dl>'
].join('\n'));
self.$input = self.$wrapper.find('input');
self.$input
.attr('class', 'inputbox medium fa-generated-input')
.attr('data-content', self.config.insert)
.attr('placeholder', self.config.placeholder || '')
;
if (self.config.required) {
self.$input.attr('required', 'required');
}
$('input[name="subject"]')
.parents('dl')
.after(self.$wrapper)
;
};
Inputs.prototype.listen = function(fn) {
var selectors = [
'[required]',
'[required="required"]',
'[name="subject"]'
];
$('[type="submit"]').on('click', function() {
if ($(selectors.join(',')).val() === '') {
return;
}
fn();
});
};
Inputs.prototype.parse = function() {
var self = this;
var $sceditor = $('#text_editor_textarea').sceditor('instance');
var content = self.config.insert;
var value = $.trim(self.$input.val());
content = content.replace(/{{CONTENT}}/gi, value);
$sceditor.val(content + $sceditor.val());
};
$(function() {
$.each(inputs, function() {
var self = this;
(new FA.Posting.Inputs(self)).init();
});
});
}(jQuery));
 Re: Adicionar campos na criação de um tópico
Re: Adicionar campos na criação de um tópico
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 3 dias (JS) serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Adicionar campos na criação do tópico
» Adicionar campos na criação de um tópico
» Adicionar campos padrão no SCeditor na criação de tópico
» Campos na criação de um tópico
» Criação de campos ao criar um tópico
» Adicionar campos na criação de um tópico
» Adicionar campos padrão no SCeditor na criação de tópico
» Campos na criação de um tópico
» Criação de campos ao criar um tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
