Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Imagens não aparecem na versão Mobile
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Imagens não aparecem na versão Mobile
Imagens não aparecem na versão Mobile
Detalhes da questão
Endereço do fórum: https://educacaocorajosa.forumeiros.com
Versão do fórum: phpBB3
Descrição
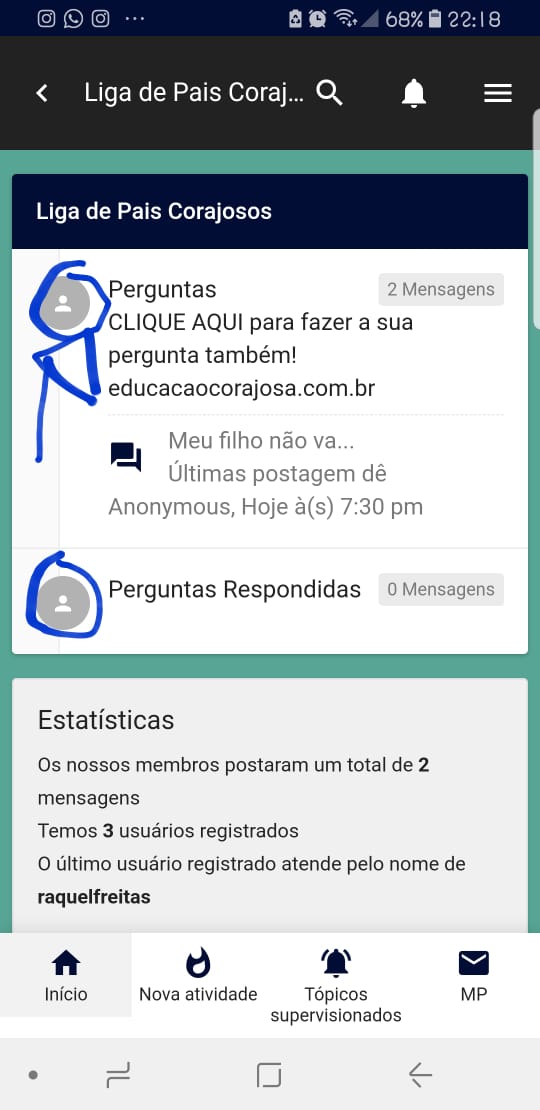
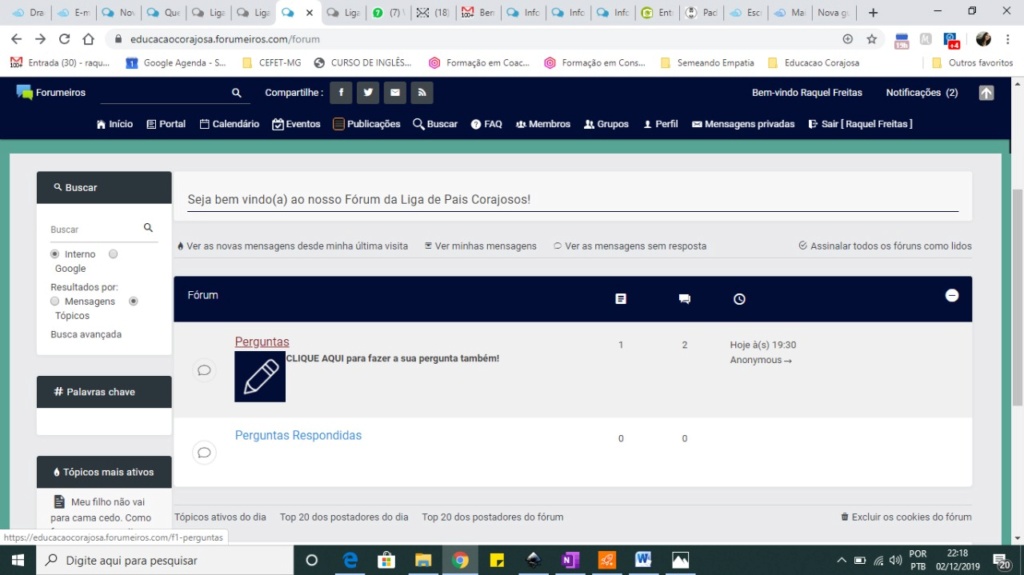
A versão Mobile está ficando sem imagens comparando com a versão desktop


 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Olá! É normal isso acontecer e não tem como tirar isso, somente se ir nas 3 barrinhas e em Versão Clássica!
Espero ter ajudado!
Atenciosamente, -Xerox-
Espero ter ajudado!
Atenciosamente, -Xerox-
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Olá,
A versão mobile tem limitações plane(j)adas estrategicamente para os motores de busca indexarem o seu fórum e para o usuário "sentir-se confortável" ao usar o seu fórum por um dispositivo móvel.
Posso adicionar se desejar. Para isso, passe-me o index_box template!
Cordialmente,
Roger123
A versão mobile tem limitações plane(j)adas estrategicamente para os motores de busca indexarem o seu fórum e para o usuário "sentir-se confortável" ao usar o seu fórum por um dispositivo móvel.
Posso adicionar se desejar. Para isso, passe-me o index_box template!
Cordialmente,
Roger123

Convidado- Convidado
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section-wrap">
<div class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN ads -->
<div class="forum-avatar">
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" />
</div>
<!-- END ads -->
</div>
<div class="forum-content">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
<div class="forum-statistics"<!-- BEGIN ads --> data-swap='{catrow.forumrow.TOPICS}'<!-- END ads -->>{catrow.forumrow.POSTS} {L_POSTS}</div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
</a>
<div class="forum-lastpost-wrap">
<a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">
<i class="material-icons">forum</i>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</a>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
$('.forum-statistics').each(function() {
if ($(this).data('swap')) {
$(this).html($(this).data('swap'));
}
});
$('.forum-lastpost-wrap').each(function() {
if ($(this).find('.forum-lastpost').is(':empty')) {
$(this).remove();
}
});
</script>
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Penso que visualmente fica parecendo que está faltando uma imagem... então se puder colocar aquele "balaozinho pequeno branco" que aparece na pagina da versão classica ficarei grata.
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Atenção!Você não pode postar mensagens consecutivas ou UP's antes de se completarem 24 horas desde a sua última mensagem em um tópico. Por este motivo, pedimos que leia as regras do Setor de Suporte e as regras do Fórum dos Fóruns para não cometer novos erros. |
Onde deseja colocar as imagens? Pode mostrar uma print local em concreto?

Convidado- Convidado
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Não será possível adicionar a imagem nesse local, pois a variável {catrow.forumrow.FORUM_DESC} é a mesma da imagem.

Convidado- Convidado
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Olá, eu não sei se consegui ser tão clara ainda. Então vou tentar explicar de outra forma.
O que eu não consigo entender é porque a versão mobile não está seguindo as mesmas imagens que estão na configuração da versão desktop...
A versão mobile não deveria seguir as mesmas imagens desta legenda?:

Não entendo porque é que na versão desktop, na pagina inicial aparece o simbolo do balaozinho de que "não há novas mensagens"... e na versão mobile esse simbolo não aparece o balaozinho...

Esse "bonequinho" que aparece na versão mobile não tem nada a ver... fica parecendo que é um erro... O que gostaria era somente que a versão mobile utilizasse os mesmos simbolos que a versão desktop.
O que eu não consigo entender é porque a versão mobile não está seguindo as mesmas imagens que estão na configuração da versão desktop...
A versão mobile não deveria seguir as mesmas imagens desta legenda?:

Não entendo porque é que na versão desktop, na pagina inicial aparece o simbolo do balaozinho de que "não há novas mensagens"... e na versão mobile esse simbolo não aparece o balaozinho...

Esse "bonequinho" que aparece na versão mobile não tem nada a ver... fica parecendo que é um erro... O que gostaria era somente que a versão mobile utilizasse os mesmos simbolos que a versão desktop.
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Ah, ok!
Troque o template por este:
Troque o template por este:
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section-wrap">
<div class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><img src="{catrow.forumrow.FORUM_FOLDER_IMG}"></img>
<!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN ads -->
<div class="forum-avatar">
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" />
</div>
<!-- END ads -->
</div>
<div class="forum-content">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
<div class="forum-statistics"<!-- BEGIN ads --> data-swap='{catrow.forumrow.TOPICS}'<!-- END ads -->>{catrow.forumrow.POSTS} {L_POSTS}</div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
</a>
<div class="forum-lastpost-wrap">
<a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">
<i class="material-icons">forum</i>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</a>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
$('.forum-statistics').each(function() {
if ($(this).data('swap')) {
$(this).html($(this).data('swap'));
}
});
$('.forum-lastpost-wrap').each(function() {
if ($(this).find('.forum-lastpost').is(':empty')) {
$(this).remove();
}
});
</script>

Convidado- Convidado
 Re: Imagens não aparecem na versão Mobile
Re: Imagens não aparecem na versão Mobile
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 5 dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» As Regras e a Descrição do Tópico não aparecem na versão Mobile
» Hospedagem de imagens na versão mobile
» atraso no aparecimento de imagens na versão mobile
» Personalizar versão mobile
» Versão Móbile, personalização
» Hospedagem de imagens na versão mobile
» atraso no aparecimento de imagens na versão mobile
» Personalizar versão mobile
» Versão Móbile, personalização
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos