Cores do site adaptáveis
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2
Página 1 de 2 • 1, 2 
 Cores do site adaptáveis
Cores do site adaptáveis
Detalhes da questão
Endereço do fórum: https://tutorialdoca.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Boa tarde,
É possível a criação de uma caixa flutuante no site, onde o usuário (registrado) possa escolher as cores que deseja ver no site?
Por exemplo, a caixa tem 3 opções:
- Original (Verde)
- Rosa
- Vermelho
Caso o usuário escolha uma dessas, rode um JS para alterar o CSS e as Cores do site da cor anterior para a nova?
Algo similar à esse site.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Olá @ZombieW,
Não sei se houve edição dos seus templates, caso não adicione o seguinte script numa nova página JavaScript com investimento em todas as páginas:
Aguardo uma resposta sua,
pedxz.
Não sei se houve edição dos seus templates, caso não adicione o seguinte script numa nova página JavaScript com investimento em todas as páginas:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Random theme' : [],
'Rainbow' : '',
'Silver' : ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Dusty Gray' : ['#AAA', '#999', '#888', '#666', '#444'], // hue 000
'Dove Gray' : ['#777', '#666', '#555', '#333', '#333'], // hue 000
'Mine Shaft' : ['#444', '#333', '#222', '#000', '#222'], // hue 000
'Persian Red' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Christmas Red' : ['#C33', '#B22', '#A11', '#800', '#522'], // hue 000
'Coral Red' : ['#F55', '#F44', '#E33', '#C11', '#622'], // hue 000
'Chestnut Rose' : ['#D77', '#C66', '#B55', '#933', '#533'], // hue 000
'Eunry' : ['#DAA', '#C99', '#B88', '#966', '#544'], // hue 000
'Brandy Rose' : ['#C99', '#B88', '#A77', '#855', '#544'], // hue 000
'Bazaar' : ['#A88', '#977', '#866', '#644', '#433'], // hue 000
'Cinnabar' : ['#F54', '#E43', '#D32', '#B10', '#622'], // hue 005
'Crail' : ['#A65', '#B54', '#A43', '#821', '#532'], // hue 008
'Flamingo' : ['#F64', '#E53', '#D42', '#B20', '#632'], // hue 010
'Red Damask' : ['#E75', '#D64', '#C53', '#A31', '#532'], // hue 013
'Tabasco' : ['#A42', '#931', '#820', '#300', '#421'], // hue 015
'Paarl' : ['#B64', '#A53', '#942', '#720', '#432'], // hue 017
'Cape Palliser' : ['#B75', '#A64', '#953', '#731', '#432'], // hue 020
'Tuscany' : ['#D64', '#C63', '#B52', '#930', '#532'], // hue 020
'Hot Cinnamon' : ['#E73', '#D62', '#C51', '#A30', '#532'], // hue 021
'Blaze Orange' : ['#F71', '#F60', '#E50', '#C30', '#630'], // hue 024
'Pumpkin' : ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Antique Brass' : ['#DA7', '#C96', '#B85', '#963', '#543'], // hue 029
'Raw Sienna' : ['#D95', '#C84', '#B73', '#951', '#542'], // hue 029
'Earthtone' : ['#753', '#642', '#531', '#310', '#321'], // hue 029
'Americano' : ['#987', '#876', '#765', '#543', '#433'], // hue 030
'Coffee' : ['#876', '#765', '#654', '#432', '#432'], // hue 030
'Cinnamon' : ['#950', '#840', '#730', '#510', '#420'], // hue 030
'Brown' : ['#A61', '#950', '#840', '#620', '#420'], // hue 033
'Sandy Tan' : ['#EC9', '#DB8', '#CA7', '#A85', '#554'], // hue 035
'Hokey Pokey' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Sienna' : ['#764', '#653', '#542', '#320', '#332'], // hue 039
'Shadow' : ['#986', '#875', '#764', '#542', '#433'], // hue 040
'Buttercup' : ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Tulip Tree' : ['#FC4', '#EB3', '#DA2', '#B80', '#652'], // hue 043
'Golden Grass' : ['#EB3', '#DA2', '#C91', '#A70', '#542'], // hue 043
'Pizza' : ['#DA2', '#C91', '#B80', '#960', '#541'], // hue 043
'Reef Gold' : ['#B93', '#A82', '#971', '#750', '#442'], // hue 045
'Olive' : ['#990', '#880', '#770', '#550', '#440'], // hue 060
'Camouflage' : ['#552', '#441', '#330', '#110', '#221'], // hue 060
'Avocado' : ['#997', '#886', '#775', '#553', '#443'], // hue 060
'Earls Green' : ['#DD4', '#CC3', '#BB2', '#990', '#552'], // hue 060
'Laser' : ['#DD7', '#CC6', '#BB5', '#993', '#553'], // hue 060
'Pine Glade' : ['#DDA', '#CC9', '#BB8', '#996', '#554'], // hue 060
'Pea Green' : ['#8A3', '#792', '#681', '#460', '#341'], // hue 077
'Celery' : ['#AD4', '#9C3', '#8B2', '#690', '#452'], // hue 080
'Chartreuse' : ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Forumactif Green' : ['#9D4', '#8C3', '#7B2', '#590', '#452'], // hue 086
'Dollar Bill' : ['#9C6', '#8B5', '#7A4', '#582', '#453'], // hue 090
'Wild Willow' : ['#AD7', '#9C6', '#8B5', '#693', '#453'], // hue 090
'Asparagus' : ['#8B6', '#7A5', '#694', '#472', '#343'], // hue 095
'Atlantis' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Forest Green' : ['#393', '#282', '#171', '#050', '#242'], // hue 120
'Christmas Green' : ['#171', '#060', '#050', '#030', '#030'], // hue 120
'Apple' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Mantis' : ['#7D7', '#6C6', '#5B5', '#393', '#353'], // hue 120
'De York' : ['#ADA', '#9C9', '#8B8', '#696', '#454'], // hue 120
'Envy' : ['#9B9', '#8A8', '#797', '#575', '#454'], // hue 120
'Spruce' : ['#7D8', '#6C7', '#5B6', '#394', '#353'], // hue 130
'Bottle Green' : ['#2B4', '#1A3', '#092', '#070', '#142'], // hue 133
'Aqua Forest' : ['#7B8', '#6A7', '#596', '#374', '#343'], // hue 135
'Mountain Meadow' : ['#4D7', '#3C6', '#2B5', '#093', '#253'], // hue 140
'Meadow' : ['#3B6', '#2A5', '#194', '#072', '#243'], // hue 142
'Sea Green' : ['#496', '#385', '#274', '#052', '#243'], // hue 144
'Amazon' : ['#486', '#375', '#264', '#042', '#233'], // hue 150
'Emerald' : ['#7DA', '#6C9', '#5B8', '#396', '#354'], // hue 150
'Shamrock' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Blue Lagoon' : ['#5CB', '#4BA', '#3A9', '#187', '#254'], // hue 171
'Turquoise' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Downy' : ['#7DD', '#6CC', '#5BB', '#399', '#355'], // hue 180
'Sinbad' : ['#ADD', '#9CC', '#8BB', '#699', '#455'], // hue 180
'Teal' : ['#199', '#088', '#077', '#055', '#044'], // hue 180
'Blue Chill' : ['#29A', '#189', '#078', '#056', '#144'], // hue 187
'Cerulean' : ['#1BE', '#0AD', '#09C', '#07A', '#045'], // hue 193
'Deep Cerulean' : ['#18B', '#07A', '#069', '#047', '#034'], // hue 198
'Curious Blue' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Slate Gray' : ['#89A', '#789', '#678', '#456', '#344'], // hue 210
'Danube' : ['#7AD', '#69C', '#58B', '#369', '#345'], // hue 210
'Azure Radiance' : ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Mariner' : ['#47D', '#36C', '#25B', '#039', '#235'], // hue 220
'Azure' : ['#46B', '#35A', '#249', '#027', '#234'], // hue 222
'Governor Bay' : ['#44D', '#33C', '#22B', '#009', '#225'], // hue 240
'Blue Marguerite' : ['#77D', '#66C', '#55B', '#339', '#335'], // hue 240
'Blue Bell' : ['#AAD', '#99C', '#88B', '#669', '#445'], // hue 240
'Comet' : ['#668', '#557', '#446', '#224', '#334'], // hue 240
'Purple Heart' : ['#74D', '#63C', '#52B', '#309', '#325'], // hue 260
'Amethyst' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Amethyst Smoke' : ['#BAC', '#A9B', '#98A', '#768', '#445'], // hue 270
'Mauve' : ['#EBF', '#DAF', '#C9E', '#A79', '#546'], // hue 276
'Affair' : ['#85A', '#749', '#638', '#416', '#324'], // hue 276
'Purple' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Lavendar' : ['#C8E', '#B7D', '#A6C', '#84A', '#535'], // hue 279
'Cerise' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Fuchsia Pink' : ['#D7D', '#C6C', '#B5B', '#939', '#535'], // hue 300
'Lilac' : ['#DAD', '#C9C', '#B8B', '#969', '#545'], // hue 300
'Red Violet' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Disco' : ['#926', '#815', '#704', '#501', '#413'], // hue 326
'Carnation Pink' : ['#FAD', '#F9C', '#E8B', '#C69', '#645'], // hue 330
'Hopbush' : ['#D7A', '#C69', '#B58', '#936', '#534'], // hue 331
'French Rose' : ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Hibiscus' : ['#D47', '#C36', '#B25', '#903', '#523'], // hue 340
'Claret' : ['#824', '#713', '#602', '#400', '#312'], // hue 340
'Bordeaux' : ['#713', '#602', '#501', '#300', '#301'], // hue 340
'Tickle Me Pink' : ['#F9B', '#F8A', '#E79', '#C57', '#645'], // hue 343
'Burgundy' : ['#913', '#802', '#701', '#500', '#401'], // hue 345
'Blush' : ['#E68', '#D57', '#C46', '#A24', '#534'], // hue 345
'Wild Watermelon' : ['#F68', '#F57', '#E46', '#C24', '#634'], // hue 348
'Amaranth' : ['#F46', '#E35', '#D24', '#B02', '#623'], // hue 350
'Mauvelous' : ['#FAB', '#F9A', '#E89', '#967', '#645'], // hue 351
'Alizarin Crimson' : ['#F34', '#E23', '#D12', '#B00', '#622'] // hue 355
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme|Rainbow/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Random theme' ? fa_theme_color.palette['Random theme'][Math.floor(Math.random() * fa_theme_color.palette['Random theme'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Rainbow') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
// delete rainbow assets if it's not selected
if (color != 'Rainbow' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover { color:' + palette[1] + '; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, .content h1, .content h2, .panel h1, .panel h2, #cp-main h1 { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
// setup the rainbow assets
rainbow : function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Random theme'].length;
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Random theme|Select a theme|Rainbow/.test(i)) {
fa_theme_color.palette['Random theme'][fa_theme_color.palette['Random theme'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Random theme|Select a theme|Rainbow/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Adoro quando é você que vem responder meus tópicos! rs
Sobre os templates, eu tenho customizado esses: overall_header (Topo da página) e viewtopic_body (Visualização de um tópico).
Sobre seu JS, eu já o coloquei no site, como ele funciona? Eu dei uma lida e entendi, mas não vi mudanças no site.
Sobre os templates, eu tenho customizado esses: overall_header (Topo da página) e viewtopic_body (Visualização de um tópico).
Sobre seu JS, eu já o coloquei no site, como ele funciona? Eu dei uma lida e entendi, mas não vi mudanças no site.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
ZombieW escreveu:Adoro quando é você que vem responder meus tópicos! rs
Sobre os templates, eu tenho customizado esses: overall_header (Topo da página) e viewtopic_body (Visualização de um tópico).
Sobre seu JS, eu já o coloquei no site, como ele funciona? Eu dei uma lida e entendi, mas não vi mudanças no site.

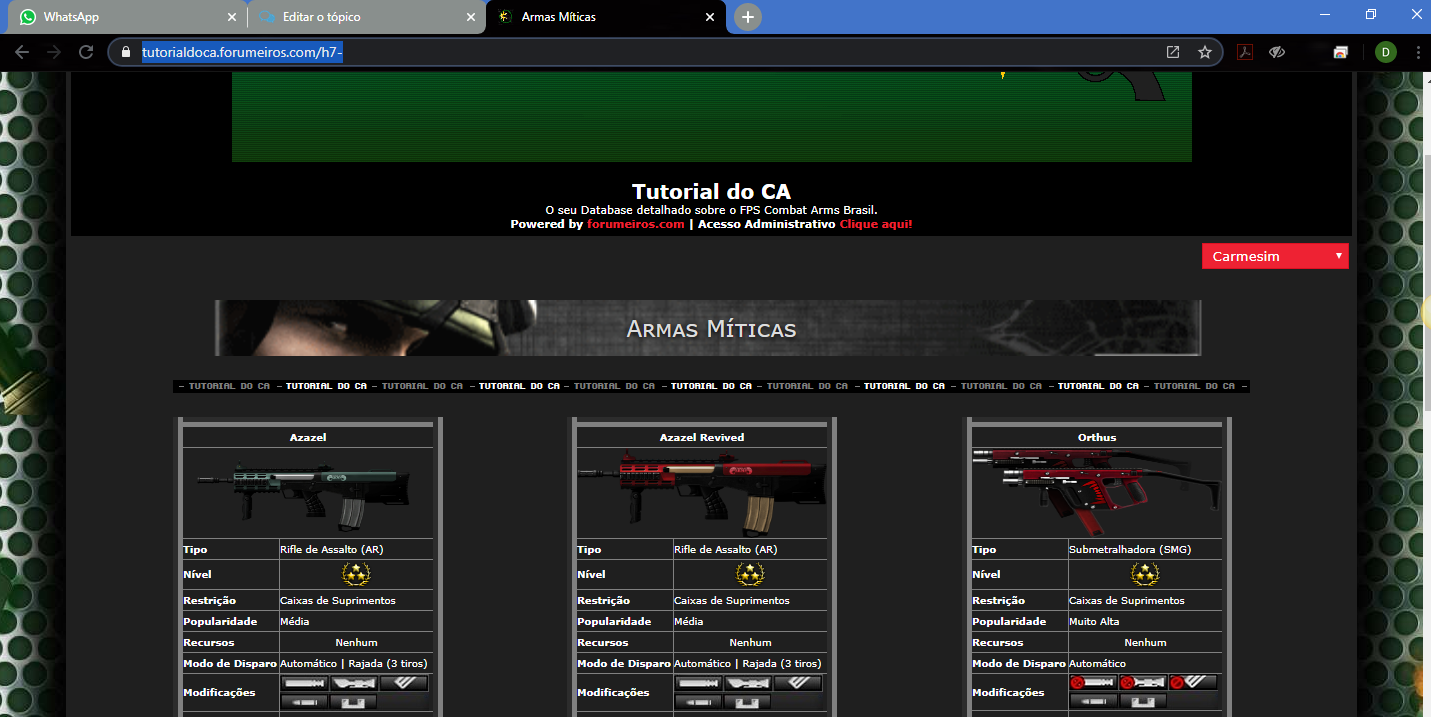
Em cima das redes sociais do seu fórum vai aparecer uma listagem de "temas" que na realidade são alterações que o tema irá sofrer, como as cores da hiperligação, do topo do fórum, entre demais. É claro que é preciso adaptar para o seu fórum, para isso precisarei de saber quais as cores desejadas em hex color e as partes que serão alteradas para a (nova) cor, desejada


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Hmm vi agora a mudança, o Rainbow é muito legal! xD
Mas eu precisava que essa escolha estivesse na nova página inicial do site. Acredito que é só "instanciar" o JS na página.
Enfim, os pontos que eu gostaria que fosse alterados são os mesmos do script inicial, por exceção do fundo por de trás do banner.
Mas eu precisava que essa escolha estivesse na nova página inicial do site. Acredito que é só "instanciar" o JS na página.
Enfim, os pontos que eu gostaria que fosse alterados são os mesmos do script inicial, por exceção do fundo por de trás do banner.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Quais os temas (cores) que deseja que fiquem?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Esses:
Inclusive, essa versão reduzida já esta aplicada no site.
Eu precisaria não trocar o fundo do banner; trocar a cor dos textos pré-definidos com #c1fa17; troca a posição da caixa de seleção e colocar o nome das cores em português.
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Random theme' : [],
'Rainbow' : '',
'Silver' : ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Persian Red' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Cinnabar' : ['#F54', '#E43', '#D32', '#B10', '#622'], // hue 005
'Pumpkin' : ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Hokey Pokey' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Buttercup' : ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Chartreuse' : ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Atlantis' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Apple' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Shamrock' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquoise' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Curious Blue' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azure Radiance' : ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Amethyst' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Purple' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cerise' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Red Violet' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'French Rose' : ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Amaranth' : ['#F46', '#E35', '#D24', '#B02', '#623'], // hue 350
'Alizarin Crimson' : ['#F34', '#E23', '#D12', '#B00', '#622'] // hue 355
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme|Rainbow/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Random theme' ? fa_theme_color.palette['Random theme'][Math.floor(Math.random() * fa_theme_color.palette['Random theme'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Rainbow') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
// delete rainbow assets if it's not selected
if (color != 'Rainbow' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover { color:' + palette[1] + '; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, .content h1, .content h2, .panel h1, .panel h2, #cp-main h1 { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
// setup the rainbow assets
rainbow : function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Random theme'].length;
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Random theme|Select a theme|Rainbow/.test(i)) {
fa_theme_color.palette['Random theme'][fa_theme_color.palette['Random theme'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Random theme|Select a theme|Rainbow/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Inclusive, essa versão reduzida já esta aplicada no site.
Eu precisaria não trocar o fundo do banner; trocar a cor dos textos pré-definidos com #c1fa17; troca a posição da caixa de seleção e colocar o nome das cores em português.
- Código:
// color palettes
palette : {
'Escolha um Tema' : '',
'Tema Aleatório' : [],
'Arco-Íris' : '',
'Prata' : ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Mercúrio' : ['#F54', '#E43', '#D32', '#B10', '#622'], // hue 005
'Abóbora' : ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Dourado' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro' : ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera' : ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Água' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Verde Bandeira' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante' : ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways' : ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque' : ['#F46', '#E35', '#D24', '#B02', '#623'], // hue 350
'Carmesim' : ['#F34', '#E23', '#D12', '#B00', '#622'] // hue 355
},
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere o script para:
E diga-me se falta alguma coisa para customizar
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }' +
'::-webkit-scrollbar-track { background:#DDD !important; }' +
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }' +
'::-webkit-scrollbar-button { background:url(https://i.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }' +
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }' +
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }' +
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }' +
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }' +
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }' +
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }' +
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }' +
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }' +
'a[href="/u1"], a[href="/g1-administradores"] { text-shadow: 0 0 5px ' + palette[3] + '; }' +
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover, [color*="#C1FA17"], #footerSw h2, .TituloNoBGX, .SE, .h3, ul.topiclist li.header dl dd, ul.tabs li, [style*="rgb(193, 250, 23)"] { color:' + palette[1] + '!important; }' +
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, .catHead, div.h3, hr.dashed, .content h1, .content h2, .content h1, .panel h2, .panel h1, .panel h2, #cp-main h1, fieldset dl:hover dt label,dl dt label:hover, #tabs .activetab a span, #tabs .activetab a:hover span, #tabs .activetab a span:focus, .inputbox:hover { color:' + palette[3] + '; border-color:' + palette[3] + '; }' +
'.tab-content { border-color: ' + palette[3] + ' !important; }' +
'ul.tabs li.current { background: ' + palette[3] + ' !important; }' +
all;
//'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
E diga-me se falta alguma coisa para customizar


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Estamos chegando lá!
As últimas alterações ajeitaram os tópicos, que estão perfeitos!
Podemos fazer o mesmo para as páginas HTML?
Exemplo do tópico (funcionando bem): https://tutorialdoca.forumeiros.com/t2053-familia-acr#2355
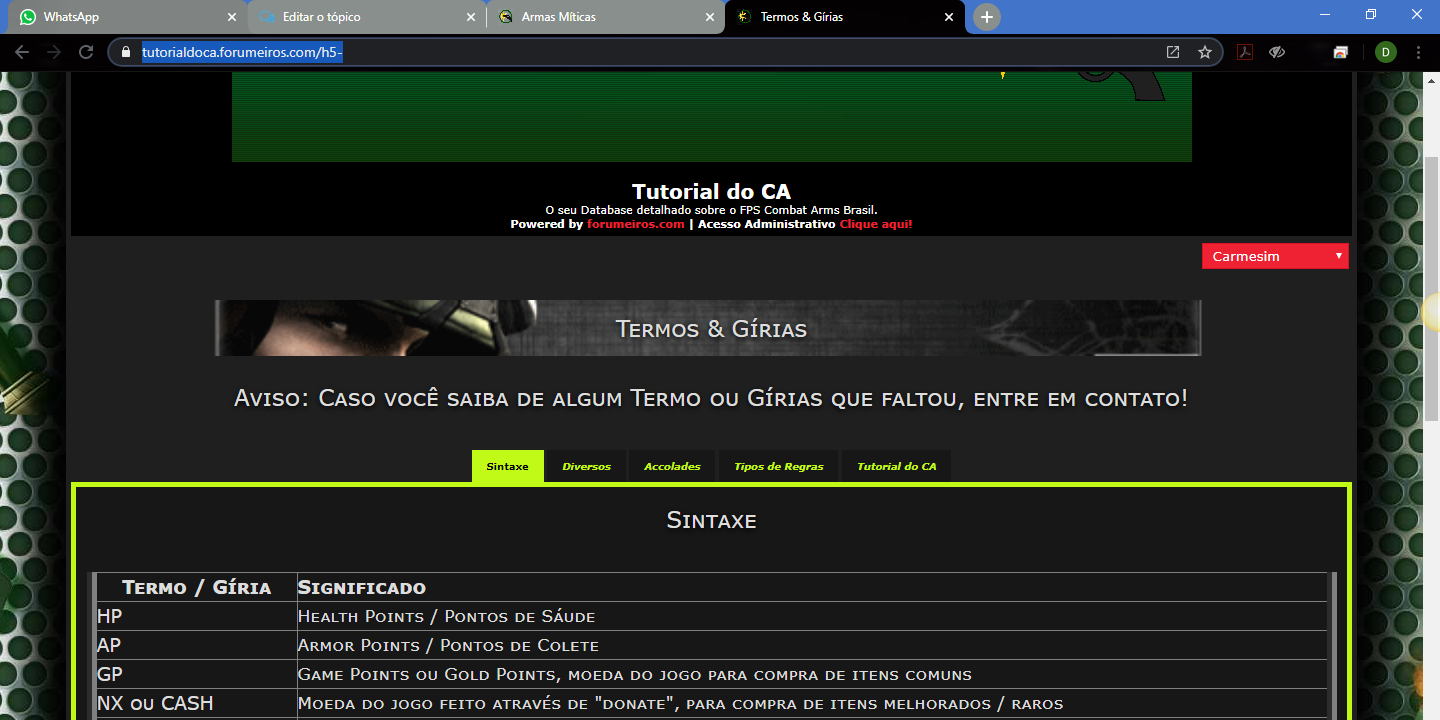
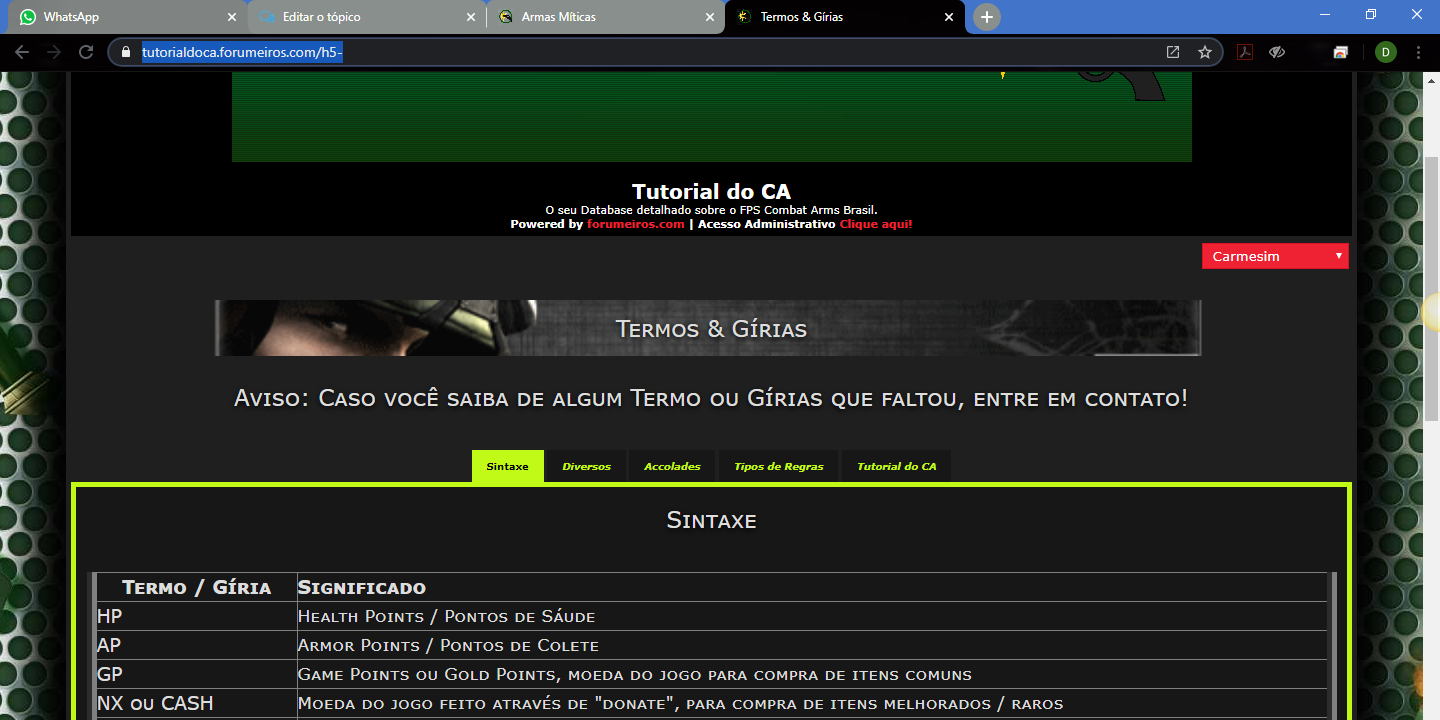
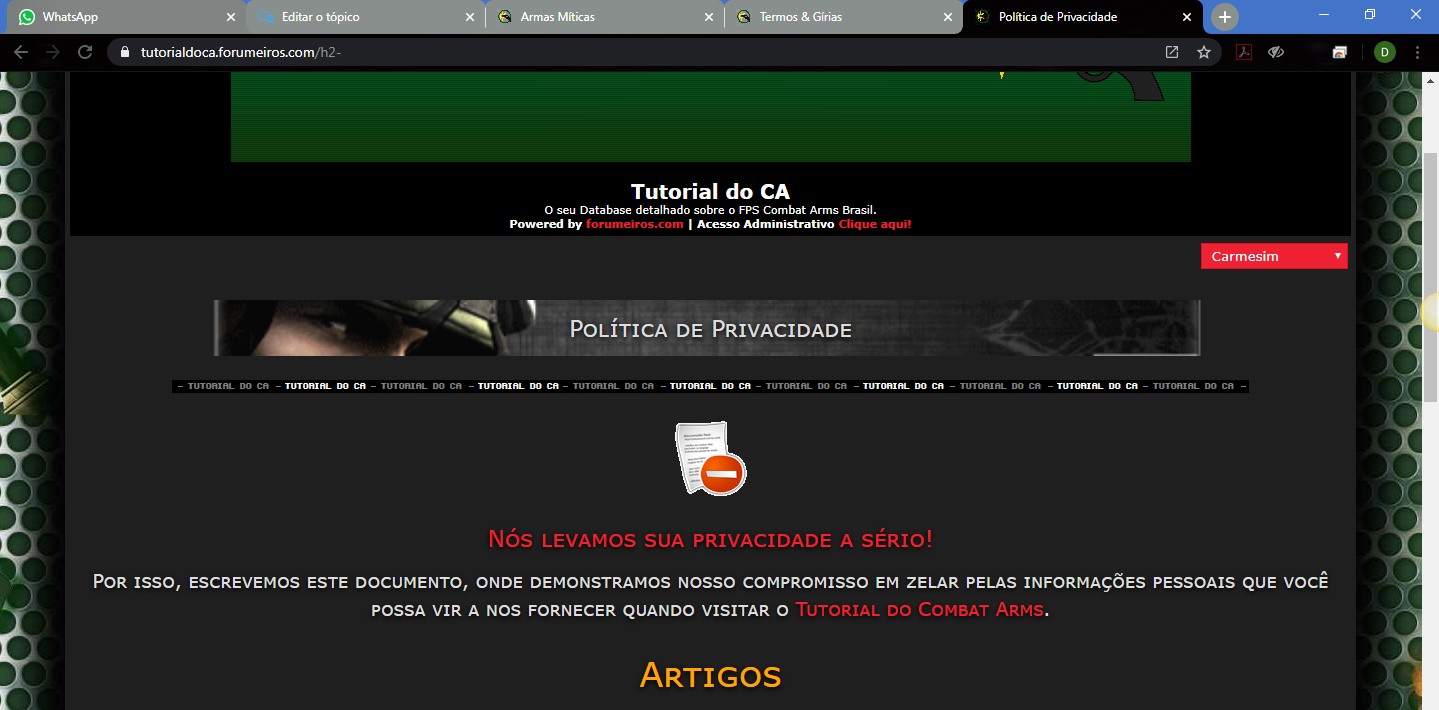
Exemplo da página HTML (trocando só o hover): https://tutorialdoca.forumeiros.com/h22-familias-ar
As últimas alterações ajeitaram os tópicos, que estão perfeitos!
Podemos fazer o mesmo para as páginas HTML?
Exemplo do tópico (funcionando bem): https://tutorialdoca.forumeiros.com/t2053-familia-acr#2355
Exemplo da página HTML (trocando só o hover): https://tutorialdoca.forumeiros.com/h22-familias-ar
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere para:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }' +
'::-webkit-scrollbar-track { background:#DDD !important; }' +
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }' +
'::-webkit-scrollbar-button { background:url(https://i.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }' +
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }' +
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }' +
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }' +
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }' +
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }' +
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }' +
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }' +
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a[href="/u1"], a[href="/g1-administradores"] { text-shadow: 0 0 5px ' + palette[3] + '; }' +
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover, [color*="#C1FA17"], #footerSw h2, .TituloNoBGX, .SE, .h3, ul.topiclist li.header dl dd, ul.tabs li, [style*="rgb(193, 250, 23)"], .TituloNoBG, .TituloMedium, [style*="rgb(31, 31, 31)"], a { color:' + palette[1] + '!important; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, .catHead, div.h3, hr.dashed, .content h1, .content h2, .content h1, .panel h2, .panel h1, .panel h2, #cp-main h1, fieldset dl:hover dt label,dl dt label:hover, #tabs .activetab a span, #tabs .activetab a:hover span, #tabs .activetab a span:focus, .inputbox:hover { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.tab-content, [style*="border-top: 2px solid green"] { border-color: ' + palette[3] + ' !important; }' +
'ul.tabs li.current { background: ' + palette[3] + ' !important; }'+
all;
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
Última edição por Pedxz em 17.12.19 15:07, editado 1 vez(es)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Peço imensa desculpa, o erro foi meu. Corrigido!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Acho que ainda precisamos de mais alguns ajustes, onde:
No tema padrão:
- O texto básico, tem a cor cinza
- Quanto á hiperlinks, a cor deles é verde claro
- O hover dos hiperlinks, é verde escuro
Quando alteramos para uma paleta de cores, ocorre o seguinte:
- Tudo muda-se para a cor escolhida
Gostaria de quando escolher um tema, mudasse apenas:
- Cor dos hiperlinks
- Cor hover dos hiperlinks (pode ser do tema mesmo)
- Cor fixa e usada em alguns textos #c1fa17
É possível?
No tema padrão:
- O texto básico, tem a cor cinza
- Quanto á hiperlinks, a cor deles é verde claro
- O hover dos hiperlinks, é verde escuro
Quando alteramos para uma paleta de cores, ocorre o seguinte:
- Tudo muda-se para a cor escolhida
Gostaria de quando escolher um tema, mudasse apenas:
- Cor dos hiperlinks
- Cor hover dos hiperlinks (pode ser do tema mesmo)
- Cor fixa e usada em alguns textos #c1fa17
É possível?
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Questão abandonadaEsta questão foi arquivada pela equipa de suporte ao abrigo do Art. 5/Deveres do regulamento do setor de suporte. De acordo com esse artigo, tópicos com mais de 3 dias (Javascript) devem ser arquivados por abandono do próprio autor. Tendo em vista que não existem soluções para esta questão, a mesma será movida à lixeira.Tópico movido para a "Lixeira". |

Convidado- Convidado
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
A sua última resposta é o que falta arrumar no código, certo?
Questão reaberta, a pedido do autor.
Questão reaberta, a pedido do autor.
| Tópico desbloqueado. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:A sua última resposta é o que falta arrumar no código, certo?
Questão reaberta, a pedido do autor.
Tópico desbloqueado.
Exatamente, além de fazer funciona na página inicial customizada.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere o código para:
Porém existe algumas páginas HTML do seu fórum com erros, use a seguinte base para a criação de páginas:
Atenciosamente,
pedxz.
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a[href]:hover, a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"] { color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
Porém existe algumas páginas HTML do seu fórum com erros, use a seguinte base para a criação de páginas:
- Código:
<!doctype html>
<html lang="pt">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<!-- TutoCA Assets -->
<base href="https://tutorialdoca.forumeiros.com/" />
<link type="image/x-icon" rel="icon" href="https://i.servimg.com/u/f57/17/53/75/18/tutori13.png" />
<link rel="stylesheet" href="https://tutorialdoca.forumeiros.com/css.forum" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs4/33/frm/lang/pt.js"></script>
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
<title>Política de Privacidade: Tutorial do CA</title>
</head>
<body>
<div id="wrap">
<!-- Topo -->
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a id="logo" href="/"><img alt="Tutorial do CA" src="https://i.servimg.com//u//f78//17//53//75//18//s8yn710.gif" /></a>
<div id="site-title">Tutorial do CA</div>
<p>O seu Database detalhado sobre o FPS Combat Arms Brasil.</p>
<p><strong>Powered by <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a> | Acesso Administrativo <a href="/admin/index.forum">Clique aqui!</a></strong></p>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- ./Topo -->
<!-- Conteudo -->
<div id="page-body">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- Zona de texto -->
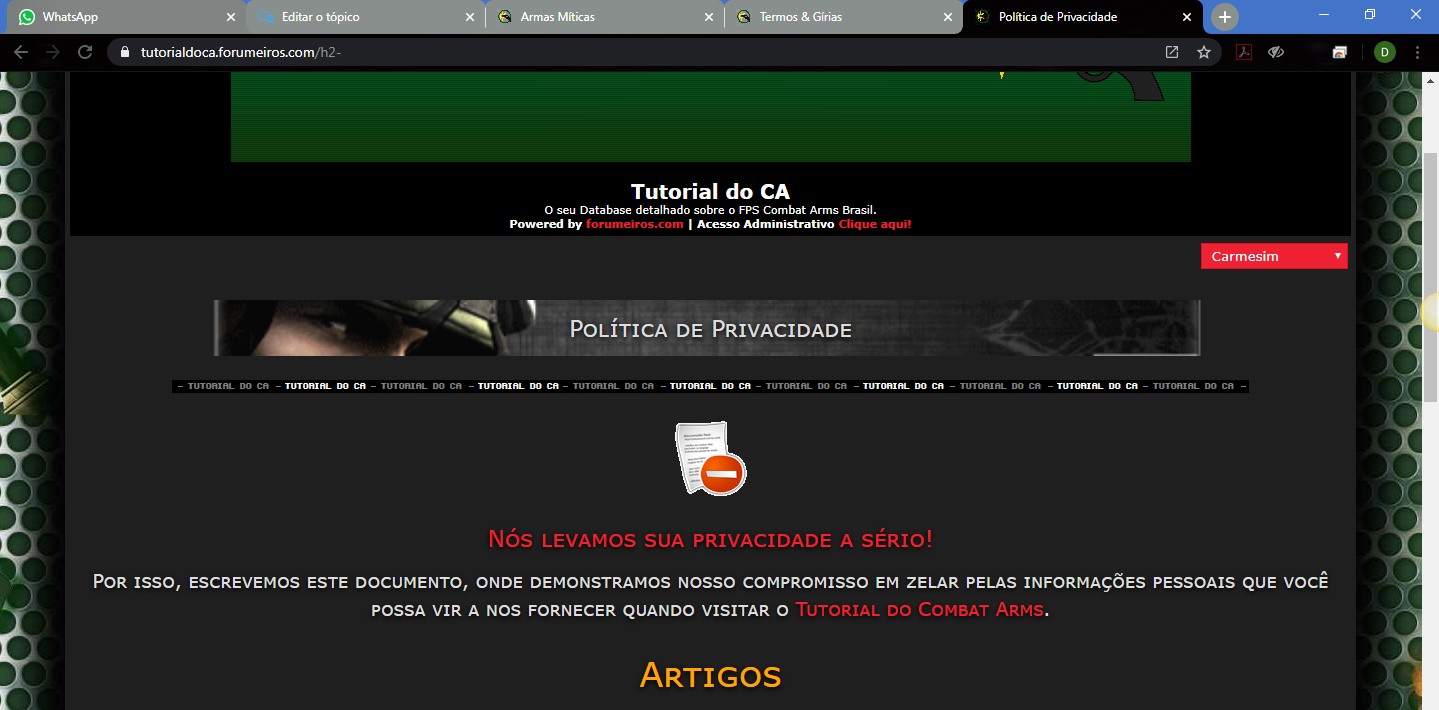
<p><div class="CA">Política de Privacidade</div></p>
<br /><br />
<center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png" /></center>
<br /><br />
<br /><br />
<center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png" /></center>
<br /><br />
<!-- ./Zona de texto -->
<div class="TituloNoBG">
<img class="emojione" alt=":copyright:️" title=":copyright" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7" /> Tutorial do CA
</div>
<div id="page-footer">
<p class="copyright"></p><br /></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ./Conteudo -->
</body>
</html>
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Desculpe a demora para responder, São Paulo estava um caos esses últimos dias.
Fiz o teste em algumas páginas, e pergunto:
- É possível deixar o contorno das bordas das Abas respeitando a cor selecionada?

- É possível deixar o contorno das tabelas respeitando a cor selecionada?

- É possível adicionar a cor "orange" para também ser alterada para a cor selecionada?

- É possível deixar a linha verde para também ser alterada para a cor selecionada?

Fiz o teste em algumas páginas, e pergunto:
- É possível deixar o contorno das bordas das Abas respeitando a cor selecionada?

- É possível deixar o contorno das tabelas respeitando a cor selecionada?

- É possível adicionar a cor "orange" para também ser alterada para a cor selecionada?

- É possível deixar a linha verde para também ser alterada para a cor selecionada?
- Código:
<div style="border-top: 2px solid green"></div>

 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere o script para:
E diga-me se ficou perfeito
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
E diga-me se ficou perfeito


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Altere o script para:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
E diga-me se ficou perfeito
Quaseeee, ta quase, juro de prometo! haha
Faltou a cor das abas, veja em: https://tutorialdoca.forumeiros.com/h16-armas-ausentes-no-br
E ainda falta adicionar o seletor de cores na página inicial.
@Edit (para não ter um "up" antes de 24h)
Começou a funcionar nas abas... um a menos...
Falta só então adicionar o o seletor de cores na página inicial.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Eu fiz dois testes:
1) Adicionei no código HTML - na parte superior e antes do BODY - o trecho:
Sem sucesso.
2) Apliquei o JS inteiro entre:
Mas também sem sucesso.
---
Eu reparei que outros JS também não funcionam na página inicial, por quê?
1) Adicionei no código HTML - na parte superior e antes do BODY - o trecho:
- Código:
<script type="text/javascript" src="https://tutorialdoca.forumeiros.com/17527.js"></script><!-- Schema de Cores -->
Sem sucesso.
2) Apliquei o JS inteiro entre:
- Código:
<script type="text/javascript">
código JS
</script>
Mas também sem sucesso.
---
Eu reparei que outros JS também não funcionam na página inicial, por quê?
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
O senhor poderia passar a página inicial em uso, por favor?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:O senhor poderia passar a página inicial em uso, por favor?
Vamos ver se cabe...
- Código:
<style type="text/css">
/*Título para páginas HTML
* by DropLeet
*/
.Titulo {
color: #ddd;
font-family: Verdana, Tahoma, sans-serif;
font-variant: small-caps;
font-size: 17pt;
text-align: center;
text-shadow: 0 2px 5px black;
line-height: 250%;
background-image:url('https://2img.net/r/ihimizer/img835/5259/bgtitulo.png');
background-size: 50%, 50%; /* CSS3 */
-moz-background-size: 50%, 50%; /* Firefox 3.6 */
background-repeat: no-repeat;
background-position: center;
}
table {
font-size: 10px !important;
}
</style><link type="image/x-icon" rel="icon" href="https://i.servimg.com/u/f57/17/53/75/18/tutori13.png" /><meta content="text/html; charset=UTF-8" http-equiv="content-type" /><script type="text/javascript">//<![CDATA[
var url_search = '/search';
insert_search_menu_new();//]]>
</script>
<script type="text/javascript" src="https://tutorialdoca.forumeiros.com/17527.js"></script><!-- Schema de Cores -->
<script type="text/javascript" src="https://tutorialdoca.forumeiros.com/40202.js"></script><!-- Sistema de Abas -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs4/33/frm/lang/pt.js"></script>
<script type="text/javascript">//<![CDATA[(document).ready(function(){});//]]></script>
<style type="text/css">#page-footer, div.navbar, div.navbar ul.linklist {display: block !important;}ul.linklist li.rightside, ul.linklist li.rightside a.copyright {display: inline !important;}</style>
<!-- Start of HubSpot Embed Code -->
<script type="text/javascript" id="hs-script-loader" async defer src="//js.hs-scripts.com/7024734.js"></script>
<!-- End of HubSpot Embed Code -->
<base href="https://tutorialdoca.forumeiros.com/" /><script>
$(document).ready(function(){
$('ul.tabs li').click(function(){
var tab_id = $(this).attr('data-tab');
$('ul.tabs li').removeClass('current');
$('.tab-content').removeClass('current');
$(this).addClass('current');
$("#"+tab_id).addClass('current');
})
})
</script>
<!-- Global Site Tag (gtag.js) - Google Analytics --><script async="" src="https://www.googletagmanager.com/gtag/js?id=UA-32925328-1"></script><script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-32925328-1');
</script><title>Tutorial do CA</title>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap"><a accesskey="t" name="top" id="top"></a>
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a id="logo" href="/"><img alt="Tutorial do CA" src="https://i.servimg.com//u//f78//17//53//75//18//s8yn710.gif" /></a>
<div id="site-title">Tutorial do CA</div>
<p>O seu Database detalhado sobre o FPS Combat Arms Brasil.</p>
<p><strong>Powered by <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a> | Acesso Administrativo <a href="/admin/index.forum?part=admin&sid=8af4651b7b395167ceef" />Clique aqui!</a></strong>
</div><span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<div id="page-body">
<div class="no-left" id="emptyidcc">
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="emptyidleft"></div>
<div id="main">
<div id="main-content">
<title>Tutorial do CA</title><meta content="text/javascript" http-equiv="content-script-type" /><meta content="text/css" http-equiv="content-style-type" /><link href="https://i.servimg.com/u/f57/17/53/75/18/tutori13.png" type="image/x-icon" rel="shortcut icon" /><meta content="Reviews" name="title" /><link type="text/css" href="https://tutorialdoca.forumeiros.com/81-ltr.css" rel="stylesheet" /><link title="Tutorial do CA" href="/improvedsearch.xml" type="application/opensearchdescription+xml" rel="search" /><link title="Pesquisar fóruns" href="http://www.directorioforuns.com/pt/search/improvedsearch.xml" type="application/opensearchdescription+xml" rel="search" />
<div class="CA">Lista de Links Úteis</div><br /><br />
<center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></center><br /><br />
<div class="TituloNoBG">Sobre o Tutorial do Combat Arms</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h1-quem-somos"><div class="TituloMedium">Quem Somos?</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h2-politica-de-privacidade"><div class="TituloMedium">Política de Privacidade</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h3-termos-e-condicoes"><div class="TituloMedium">Termos & Condições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h6-parceiros"><div class="TituloMedium">Parceiros</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/statistics"><div class="TituloMedium">Estatísticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="mailto:douglas.lodettigarcia@gmail.com"><div class="TituloMedium">Fale Conosco</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Redes Sociais</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="https://www.facebook.com/TutorialDoCA"><img src="https://i.servimg.com/u/f57/17/53/75/18/facebo10.png" /><div class="TituloMedium">Página do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.facebook.com/groups/555123131898886"><img src="https://i.servimg.com/u/f78/17/53/75/18/grupof10.png" /><div class="TituloMedium">Grupo do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.youtube.com/c/Z0mbieW"><img src="https://i.servimg.com/u/f57/17/53/75/18/youtub10.png" /><div class="TituloMedium">Canal do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://discord.gg/e5KURq6"><img src="https://i.servimg.com/u/f78/17/53/75/18/discor10.png" /><div class="TituloMedium">Discord do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="4"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar-ok11.png" style="width:100px;height:50px;"/><a href="/h22-lista-ar"><div class="TituloMedium">Lista de<br>Rifles de Assalto</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/smg-ok10.png" style="width:100px;height:50px;"/><a href="/h23-lista-smg"><div class="TituloMedium">Lista de<br>Submetralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sr-ok10.png" style="width:100px;height:50px;"/><a href="/h24-lista-sr"><div class="TituloMedium">Lista de<br>Rifles Sniper</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/mg-ok10.png" style="width:100px;height:50px;"/><a href="/h25-lista-mg"><div class="TituloMedium">Lista de<br>Metralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sg-ok10.png" style="width:100px;height:50px;"/><a href="/h26-lista-sg"><div class="TituloMedium">Lista de<br>Escopetas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/etc-ok10.png" style="width:100px;height:50px;"/><a href="/h27-lista-etc"><div class="TituloMedium">Lista de<br>Lançadores</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pt-ok10.png" style="width:100px;height:50px;"/><a href="/h28-lista-pt"><div class="TituloMedium">Lista de<br>Pistolas & Revólveres</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ml-ok10.png" style="width:100px;height:50px;"/><a href="/h29-lista-ml"><div class="TituloMedium">Lista de<br>Armas Brancas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sp-ok10.png" style="width:100px;height:50px;"/><a href="/h30-lista-sp"><div class="TituloMedium">Lista de<br>Apoios & Ferramentas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ot-ok10.png" style="width:100px;height:50px;"/><a href="/h31-lista-ot"><div class="TituloMedium">Lista de<br>Outras Armas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char-o10.png" style="width:100px;height:50px;"/><a href="/h33-lista-char"><div class="TituloMedium">Lista de<br>Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/head-o10.png" style="width:100px;height:50px;"/><a href="/h34-lista-head"><div class="TituloMedium">Lista de<br>Itens de Cabeça</a><br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/face-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/vest-o10.png" style="width:100px;height:50px;"/><a href="/h36-lista-vest"><div class="TituloMedium">Lista de<br>Coletes & Uniformes</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char13.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Conteúdo Ausente no BR</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h16-armas-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/armas_16.png" style="width:150px;height:100px;"/><div class="TituloMedium">Armas Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h17-equipamentos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/equipa10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Equipamentos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h18-cosmeticos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/cosmet10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Cosméticos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h15-outros-ausentes-no-br"><img src="https://i.imgur.com/NwTuUwZ.png" style="width:78px;height:100px;"/><div class="TituloMedium">Outros Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Guias Diversos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h56-regras-de-conduta"><img src="https://i.servimg.com/u/f78/17/53/75/18/regras11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Regras de Conduta</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h57-tabela-de-punicoes"><img src="https://i.servimg.com/u/f78/17/53/75/18/punica11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tabela de Punições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i78.servimg.com/u/f78/17/53/75/18/bars0210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Atributos dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h39-modificacoes-mods"><img src="https://i.servimg.com/u/f78/17/53/75/18/mods210.png" style="width:200px;height:75px;"/><div class="TituloMedium">Modificações</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h32-sprays"><img src="https://i.servimg.com/u/f78/17/53/75/18/sprays10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Sprays<br><span style="color:orange">(desatualizado)</span></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h12-mapas"><img src="https://i.servimg.com/u/f70/17/53/75/18/oil_ri10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Mapas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pvp-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Modos de Jogo<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/lb7-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tipos de Regras<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/uprank10.png" style="width:150px;height:72px;"/><div class="TituloMedium">Recompensas ao Upar</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/americ11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Preços dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/wifi_s11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Ícones do Camuflador de Patentes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/splatt11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Cores de Nomes & Retículas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h13-conjuntos-set"><img src="https://i.servimg.com/u/f78/17/53/75/18/setite10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Conjuntos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h19-pacotes-promocionais"><img src="https://i.servimg.com/u/f78/17/53/75/18/pacote10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Pacotes Promocionais</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h41-acervo-de-videos"><img src="https://i.servimg.com/u/f78/17/53/75/18/video112.png" style="width:200px;height:127px;"/><div class="TituloMedium">Acervo de Vídeos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h4-gifs"><img src="https://i.servimg.com/u/f78/17/53/75/18/gifs10.gif" style="width:200px;height:100px;"/><div class="TituloMedium">Gifs</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h40-patentes-hd"><img src="https://i.servimg.com/u/f78/17/53/75/18/ranks210.png" style="width:200px;height:100px;"/><div class="TituloMedium">Patentes em HD</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h53-imagens-do-site"><img src="https://i.servimg.com/u/f78/17/53/75/18/1_on10.png" style="width:100px;height:100px;"/><div class="TituloMedium">Imagens do Site</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i78.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
<td><center><a href="/h5-termos-girias"><img src="https://i.servimg.com/u/f78/17/53/75/18/noob10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Termos & Gírias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i78.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h20-armas-custom"><img src="https://i.servimg.com/u/f78/17/53/75/18/custom10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Custom</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h21-armas-mark-ii"><img src="https://i.servimg.com/u/f78/17/53/75/18/mk210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas <i>MARK II</i></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h07-armas-miticas"><img src="https://i.servimg.com/u/f78/17/53/75/18/miti10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Míticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h10-armas-aprimoradas"><img src="https://i.servimg.com/u/f78/17/53/75/18/imp10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Aprimoradas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h11-armas-visionarias"><img src="https://i.servimg.com/u/f78/17/53/75/18/visio10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Visionárias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h8-armas-modificadas"><img src="https://i.servimg.com/u/f78/17/53/75/18/mod10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Modificadas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar10.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles de Assalto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue11.png" style="width:150px;height:50px;"/><div class="TituloMedium">Submetralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue12.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles Sniper</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue13.png" style="width:150px;height:50px;"/><div class="TituloMedium">Metralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue14.png" style="width:150px;height:50px;"/><div class="TituloMedium">Escopetas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/rpg-710.png" style="width:150px;height:50px;"/><div class="TituloMedium">Lançadores</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue15.png" style="width:84px;height:50px;"/><div class="TituloMedium">Pistolas & Revólveres</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue17.png" style="width:150px;height:50px;"/><div class="TituloMedium">Armas Brancas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/apoio10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Apoios</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/turret10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Outras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char310.png" style="width:150px;height:95px;"/><div class="TituloMedium">Personagens</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/bone_p10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Itens de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/oculos10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/colete10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Uniformes & Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Mochilas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char12.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG"> Tutorial do Combat Arms<br>
Tutorial do Combat Arms<br> Tutorial do CA<br /></div><br />
Tutorial do CA<br /></div><br />
<div id="emptyidright"></div>
<div id="page-footer">
<p class="copyright"></p><br />
<script type="text/javascript">//<![CDATA[fa_endpage();//]]></script>
<center>
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/origin10.gif" /></center></td>
<td bgcolor="#1f1f1f"><span style="font-size:16px"><strong><span style="color:rgb(31, 31, 31)"><p>Separador</p></span></strong></span></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/infect10.gif" /></center></td>
</tr>
</table><br /><br />
<center><span style="color: #c1fa17; font-family: Verdana, Tahoma, sans-serif; font-variant: small-caps; font-size: 16pt; text-shadow: 0 2px 5px black; line-height: 150%;"> 2012 - 2020<br>Tutorial do Combat Arms | Tutorial do CA<br>Todos os direitos reservados</font></center><br /><br />
2012 - 2020<br>Tutorial do Combat Arms | Tutorial do CA<br>Todos os direitos reservados</font></center><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></center></td>
</tr>
</table><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/tdca_z10.gif" /></center></td>
</tr>
</table><br /><br />
</center>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere a página para:
- Código:
<!doctype html>
<html lang="pt">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<!-- TutoCA Assets -->
<base href="https://tutorialdoca.forumeiros.com/" />
<link type="image/x-icon" rel="icon" href="https://i.servimg.com/u/f57/17/53/75/18/tutori13.png" />
<link rel="stylesheet" href="https://tutorialdoca.forumeiros.com/css.forum" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs4/33/frm/lang/pt.js"></script>
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
<title>Página Inicial: Tutorial do CA</title>
</head>
<body>
<div id="wrap">
<!-- Topo -->
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a id="logo" href="/"><img alt="Tutorial do CA" src="https://i.servimg.com//u//f78//17//53//75//18//s8yn710.gif" /></a>
<div id="site-title">Tutorial do CA</div>
<p>O seu Database detalhado sobre o FPS Combat Arms Brasil.</p>
<p><strong>Powered by <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a> | Acesso Administrativo <a href="/admin/index.forum">Clique aqui!</a></strong></p>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- ./Topo -->
<!-- Conteudo -->
<div id="page-body">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- Zona de texto -->
<p><div class="CA">Lista de links úteis</div></p>
<br /><br />
<center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png" /></center>
<br /><br />
<br /><br />
<div class="TituloNoBG">Sobre o Tutorial do Combat Arms</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h1-quem-somos"><div class="TituloMedium">Quem Somos?</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h2-politica-de-privacidade"><div class="TituloMedium">Política de Privacidade</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h3-termos-e-condicoes"><div class="TituloMedium">Termos & Condições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h6-parceiros"><div class="TituloMedium">Parceiros</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/statistics"><div class="TituloMedium">Estatísticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="mailto:douglas.lodettigarcia@gmail.com"><div class="TituloMedium">Fale Conosco</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Redes Sociais</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="https://www.facebook.com/TutorialDoCA"><img src="https://i.servimg.com/u/f57/17/53/75/18/facebo10.png" /><div class="TituloMedium">Página do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.facebook.com/groups/555123131898886"><img src="https://i.servimg.com/u/f78/17/53/75/18/grupof10.png" /><div class="TituloMedium">Grupo do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.youtube.com/c/Z0mbieW"><img src="https://i.servimg.com/u/f57/17/53/75/18/youtub10.png" /><div class="TituloMedium">Canal do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://discord.gg/e5KURq6"><img src="https://i.servimg.com/u/f78/17/53/75/18/discor10.png" /><div class="TituloMedium">Discord do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="4"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar-ok11.png" style="width:100px;height:50px;"/><a href="/h22-lista-ar"><div class="TituloMedium">Lista de<br>Rifles de Assalto</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/smg-ok10.png" style="width:100px;height:50px;"/><a href="/h23-lista-smg"><div class="TituloMedium">Lista de<br>Submetralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sr-ok10.png" style="width:100px;height:50px;"/><a href="/h24-lista-sr"><div class="TituloMedium">Lista de<br>Rifles Sniper</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/mg-ok10.png" style="width:100px;height:50px;"/><a href="/h25-lista-mg"><div class="TituloMedium">Lista de<br>Metralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sg-ok10.png" style="width:100px;height:50px;"/><a href="/h26-lista-sg"><div class="TituloMedium">Lista de<br>Escopetas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/etc-ok10.png" style="width:100px;height:50px;"/><a href="/h27-lista-etc"><div class="TituloMedium">Lista de<br>Lançadores</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pt-ok10.png" style="width:100px;height:50px;"/><a href="/h28-lista-pt"><div class="TituloMedium">Lista de<br>Pistolas & Revólveres</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ml-ok10.png" style="width:100px;height:50px;"/><a href="/h29-lista-ml"><div class="TituloMedium">Lista de<br>Armas Brancas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sp-ok10.png" style="width:100px;height:50px;"/><a href="/h30-lista-sp"><div class="TituloMedium">Lista de<br>Apoios & Ferramentas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ot-ok10.png" style="width:100px;height:50px;"/><a href="/h31-lista-ot"><div class="TituloMedium">Lista de<br>Outras Armas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char-o10.png" style="width:100px;height:50px;"/><a href="/h33-lista-char"><div class="TituloMedium">Lista de<br>Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/head-o10.png" style="width:100px;height:50px;"/><a href="/h34-lista-head"><div class="TituloMedium">Lista de<br>Itens de Cabeça</a><br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/face-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/vest-o10.png" style="width:100px;height:50px;"/><a href="/h36-lista-vest"><div class="TituloMedium">Lista de<br>Coletes & Uniformes</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char13.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Conteúdo Ausente no BR</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h16-armas-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/armas_16.png" style="width:150px;height:100px;"/><div class="TituloMedium">Armas Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h17-equipamentos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/equipa10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Equipamentos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h18-cosmeticos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/cosmet10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Cosméticos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h15-outros-ausentes-no-br"><img src="https://i.imgur.com/NwTuUwZ.png" style="width:78px;height:100px;"/><div class="TituloMedium">Outros Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Guias Diversos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h56-regras-de-conduta"><img src="https://i.servimg.com/u/f78/17/53/75/18/regras11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Regras de Conduta</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h57-tabela-de-punicoes"><img src="https://i.servimg.com/u/f78/17/53/75/18/punica11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tabela de Punições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/bars0210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Atributos dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h39-modificacoes-mods"><img src="https://i.servimg.com/u/f78/17/53/75/18/mods210.png" style="width:200px;height:75px;"/><div class="TituloMedium">Modificações</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h32-sprays"><img src="https://i.servimg.com/u/f78/17/53/75/18/sprays10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Sprays<br><span style="color:orange">(desatualizado)</span></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h12-mapas"><img src="https://i.servimg.com/u/f70/17/53/75/18/oil_ri10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Mapas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pvp-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Modos de Jogo<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/lb7-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tipos de Regras<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/uprank10.png" style="width:150px;height:72px;"/><div class="TituloMedium">Recompensas ao Upar</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/americ11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Preços dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/wifi_s11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Ícones do Camuflador de Patentes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/splatt11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Cores de Nomes & Retículas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h13-conjuntos-set"><img src="https://i.servimg.com/u/f78/17/53/75/18/setite10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Conjuntos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h19-pacotes-promocionais"><img src="https://i.servimg.com/u/f78/17/53/75/18/pacote10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Pacotes Promocionais</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h41-acervo-de-videos"><img src="https://i.servimg.com/u/f78/17/53/75/18/video112.png" style="width:200px;height:127px;"/><div class="TituloMedium">Acervo de Vídeos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h4-gifs"><img src="https://i.servimg.com/u/f78/17/53/75/18/gifs10.gif" style="width:200px;height:100px;"/><div class="TituloMedium">Gifs</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h40-patentes-hd"><img src="https://i.servimg.com/u/f78/17/53/75/18/ranks210.png" style="width:200px;height:100px;"/><div class="TituloMedium">Patentes em HD</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h53-imagens-do-site"><img src="https://i.servimg.com/u/f78/17/53/75/18/1_on10.png" style="width:100px;height:100px;"/><div class="TituloMedium">Imagens do Site</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
<td><center><a href="/h5-termos-girias"><img src="https://i.servimg.com/u/f78/17/53/75/18/noob10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Termos & Gírias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h20-armas-custom"><img src="https://i.servimg.com/u/f78/17/53/75/18/custom10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Custom</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h21-armas-mark-ii"><img src="https://i.servimg.com/u/f78/17/53/75/18/mk210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas <i>MARK II</i></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h07-armas-miticas"><img src="https://i.servimg.com/u/f78/17/53/75/18/miti10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Míticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h10-armas-aprimoradas"><img src="https://i.servimg.com/u/f78/17/53/75/18/imp10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Aprimoradas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h11-armas-visionarias"><img src="https://i.servimg.com/u/f78/17/53/75/18/visio10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Visionárias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h8-armas-modificadas"><img src="https://i.servimg.com/u/f78/17/53/75/18/mod10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Modificadas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar10.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles de Assalto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue11.png" style="width:150px;height:50px;"/><div class="TituloMedium">Submetralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue12.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles Sniper</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue13.png" style="width:150px;height:50px;"/><div class="TituloMedium">Metralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue14.png" style="width:150px;height:50px;"/><div class="TituloMedium">Escopetas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/rpg-710.png" style="width:150px;height:50px;"/><div class="TituloMedium">Lançadores</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue15.png" style="width:84px;height:50px;"/><div class="TituloMedium">Pistolas & Revólveres</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue17.png" style="width:150px;height:50px;"/><div class="TituloMedium">Armas Brancas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/apoio10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Apoios</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/turret10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Outras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char310.png" style="width:150px;height:95px;"/><div class="TituloMedium">Personagens</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/bone_p10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Itens de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/oculos10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/colete10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Uniformes & Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Mochilas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char12.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG"> Tutorial do Combat Arms<br>
Tutorial do Combat Arms<br> Tutorial do CA<br /></div><br />
Tutorial do CA<br /></div><br />
<div id="emptyidright"></div>
<div id="page-footer">
<p class="copyright"></p><br />
<script type="text/javascript">//<![CDATA[fa_endpage();//]]></script>
<center>
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/origin10.gif" /></center></td>
<td bgcolor="#1f1f1f"><span style="font-size:16px"><strong><span style="color:rgb(31, 31, 31)"><p>Separador</p></span></strong></span></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/infect10.gif" /></center></td>
</tr>
</table><br /><br />
<center><span style="color: #c1fa17; font-family: Verdana, Tahoma, sans-serif; font-variant: small-caps; font-size: 16pt; text-shadow: 0 2px 5px black; line-height: 150%;"> 2012 - 2020<br>Tutorial do Combat Arms | Tutorial do CA<br>Todos os direitos reservados</font></center><br /><br />
2012 - 2020<br>Tutorial do Combat Arms | Tutorial do CA<br>Todos os direitos reservados</font></center><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></center></td>
</tr>
</table><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/tdca_z10.gif" /></center></td>
</tr>
</table><br /><br />
</center>
<!-- ./Zona de texto -->
<div class="TituloNoBG">
<img class="emojione" alt=":copyright:️" title=":copyright" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7" /> Tutorial do CA
</div>
<div id="page-footer">
<p class="copyright"></p><br /></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ./Conteudo -->
</body>
</html>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Altere a página para:
Vi que teve muitas alterações, de como estava antes e como está agora, incluindo a remoção do Google Analytics, mas de qualquer modo eu coloquei sua página lá. Visivelmente não alterou nada do que já estava, mas também não aparece o seletor de cores.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere a sua página para a seguinte:
- Código:
<!doctype html>
<html lang="pt">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<!-- TutoCA Assets -->
<base href="https://tutorialdoca.forumeiros.com/" />
<link type="image/x-icon" rel="icon" href="https://i.servimg.com/u/f57/17/53/75/18/tutori13.png" />
<link rel="stylesheet" href="https://tutorialdoca.forumeiros.com/css.forum" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs4/33/frm/lang/pt.js"></script>
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
<title>Página Inicial: Tutorial do CA</title>
</head>
<body>
<div id="wrap">
<!-- Topo -->
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a id="logo" href="/"><img alt="Tutorial do CA" src="https://i.servimg.com//u//f78//17//53//75//18//s8yn710.gif" /></a>
<div id="site-title">Tutorial do CA</div>
<p>O seu Database detalhado sobre o FPS Combat Arms Brasil.</p>
<p><strong>Powered by <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a> | Acesso Administrativo <a href="/admin/index.forum">Clique aqui!</a></strong></p>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- ./Topo -->
<!-- Conteudo -->
<div id="page-body">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- Zona de texto -->
<p><div class="CA">Lista de links úteis</div></p>
<br /><br />
<center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png" /></center>
<br /><br />
<br /><br />
<div class="TituloNoBG">Sobre o Tutorial do Combat Arms</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h1-quem-somos"><div class="TituloMedium">Quem Somos?</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h2-politica-de-privacidade"><div class="TituloMedium">Política de Privacidade</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h3-termos-e-condicoes"><div class="TituloMedium">Termos & Condições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h6-parceiros"><div class="TituloMedium">Parceiros</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/statistics"><div class="TituloMedium">Estatísticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="mailto:douglas.lodettigarcia@gmail.com"><div class="TituloMedium">Fale Conosco</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Redes Sociais</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="https://www.facebook.com/TutorialDoCA"><img src="https://i.servimg.com/u/f57/17/53/75/18/facebo10.png" /><div class="TituloMedium">Página do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.facebook.com/groups/555123131898886"><img src="https://i.servimg.com/u/f78/17/53/75/18/grupof10.png" /><div class="TituloMedium">Grupo do Facebook</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://www.youtube.com/c/Z0mbieW"><img src="https://i.servimg.com/u/f57/17/53/75/18/youtub10.png" /><div class="TituloMedium">Canal do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="https://discord.gg/e5KURq6"><img src="https://i.servimg.com/u/f78/17/53/75/18/discor10.png" /><div class="TituloMedium">Discord do ZombieW</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="4"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar-ok11.png" style="width:100px;height:50px;"/><a href="/h22-lista-ar"><div class="TituloMedium">Lista de<br>Rifles de Assalto</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/smg-ok10.png" style="width:100px;height:50px;"/><a href="/h23-lista-smg"><div class="TituloMedium">Lista de<br>Submetralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sr-ok10.png" style="width:100px;height:50px;"/><a href="/h24-lista-sr"><div class="TituloMedium">Lista de<br>Rifles Sniper</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/mg-ok10.png" style="width:100px;height:50px;"/><a href="/h25-lista-mg"><div class="TituloMedium">Lista de<br>Metralhadoras</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sg-ok10.png" style="width:100px;height:50px;"/><a href="/h26-lista-sg"><div class="TituloMedium">Lista de<br>Escopetas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/etc-ok10.png" style="width:100px;height:50px;"/><a href="/h27-lista-etc"><div class="TituloMedium">Lista de<br>Lançadores</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pt-ok10.png" style="width:100px;height:50px;"/><a href="/h28-lista-pt"><div class="TituloMedium">Lista de<br>Pistolas & Revólveres</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ml-ok10.png" style="width:100px;height:50px;"/><a href="/h29-lista-ml"><div class="TituloMedium">Lista de<br>Armas Brancas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/sp-ok10.png" style="width:100px;height:50px;"/><a href="/h30-lista-sp"><div class="TituloMedium">Lista de<br>Apoios & Ferramentas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ot-ok10.png" style="width:100px;height:50px;"/><a href="/h31-lista-ot"><div class="TituloMedium">Lista de<br>Outras Armas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char-o10.png" style="width:100px;height:50px;"/><a href="/h33-lista-char"><div class="TituloMedium">Lista de<br>Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/head-o10.png" style="width:100px;height:50px;"/><a href="/h34-lista-head"><div class="TituloMedium">Lista de<br>Itens de Cabeça</a><br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/face-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/vest-o10.png" style="width:100px;height:50px;"/><a href="/h36-lista-vest"><div class="TituloMedium">Lista de<br>Coletes & Uniformes</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back-o10.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char13.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back11.png" style="width:100px;height:50px;"/><div class="TituloMedium">Lista de<br>Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Listas de Conteúdo Ausente no BR</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h16-armas-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/armas_16.png" style="width:150px;height:100px;"/><div class="TituloMedium">Armas Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h17-equipamentos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/equipa10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Equipamentos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h18-cosmeticos-ausentes-no-br"><img src="https://i.servimg.com/u/f78/17/53/75/18/cosmet10.png" style="width:150px;height:100px;"/><div class="TituloMedium">Cosméticos Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h15-outros-ausentes-no-br"><img src="https://i.imgur.com/NwTuUwZ.png" style="width:78px;height:100px;"/><div class="TituloMedium">Outros Ausentes no BR</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Guias Diversos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h56-regras-de-conduta"><img src="https://i.servimg.com/u/f78/17/53/75/18/regras11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Regras de Conduta</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h57-tabela-de-punicoes"><img src="https://i.servimg.com/u/f78/17/53/75/18/punica11.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tabela de Punições</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/bars0210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Atributos dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h39-modificacoes-mods"><img src="https://i.servimg.com/u/f78/17/53/75/18/mods210.png" style="width:200px;height:75px;"/><div class="TituloMedium">Modificações</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h32-sprays"><img src="https://i.servimg.com/u/f78/17/53/75/18/sprays10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Sprays<br><span style="color:orange">(desatualizado)</span></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h12-mapas"><img src="https://i.servimg.com/u/f70/17/53/75/18/oil_ri10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Mapas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/pvp-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Modos de Jogo<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/lb7-lo10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Tipos de Regras<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/uprank10.png" style="width:150px;height:72px;"/><div class="TituloMedium">Recompensas ao Upar</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/americ11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Preços dos Itens<br><span style="color:orange">(em progresso)</span></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/wifi_s11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Ícones do Camuflador de Patentes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/splatt11.png" style="width:100px;height:100px;"/><div class="TituloMedium">Cores de Nomes & Retículas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h13-conjuntos-set"><img src="https://i.servimg.com/u/f78/17/53/75/18/setite10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Conjuntos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h19-pacotes-promocionais"><img src="https://i.servimg.com/u/f78/17/53/75/18/pacote10.png" style="width:200px;height:100px;"/><div class="TituloMedium">Pacotes Promocionais</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h41-acervo-de-videos"><img src="https://i.servimg.com/u/f78/17/53/75/18/video112.png" style="width:200px;height:127px;"/><div class="TituloMedium">Acervo de Vídeos</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h4-gifs"><img src="https://i.servimg.com/u/f78/17/53/75/18/gifs10.gif" style="width:200px;height:100px;"/><div class="TituloMedium">Gifs</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h40-patentes-hd"><img src="https://i.servimg.com/u/f78/17/53/75/18/ranks210.png" style="width:200px;height:100px;"/><div class="TituloMedium">Patentes em HD</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h53-imagens-do-site"><img src="https://i.servimg.com/u/f78/17/53/75/18/1_on10.png" style="width:100px;height:100px;"/><div class="TituloMedium">Imagens do Site</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
<td><center><a href="/h5-termos-girias"><img src="https://i.servimg.com/u/f78/17/53/75/18/noob10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Termos & Gírias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/blank_10.png" style="width:150px;height:75px;"/><span style="color:rgb(31, 31, 31)">Espaço Vazio<br>Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Armas</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><a href="/h20-armas-custom"><img src="https://i.servimg.com/u/f78/17/53/75/18/custom10.jpg" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Custom</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h21-armas-mark-ii"><img src="https://i.servimg.com/u/f78/17/53/75/18/mk210.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas <i>MARK II</i></a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h07-armas-miticas"><img src="https://i.servimg.com/u/f78/17/53/75/18/miti10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Míticas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><a href="/h10-armas-aprimoradas"><img src="https://i.servimg.com/u/f78/17/53/75/18/imp10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Aprimoradas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h11-armas-visionarias"><img src="https://i.servimg.com/u/f78/17/53/75/18/visio10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Visionárias</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><a href="/h8-armas-modificadas"><img src="https://i.servimg.com/u/f78/17/53/75/18/mod10.png" style="width:150px;height:75px;"/><div class="TituloMedium">Armas Modificadas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/ar10.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles de Assalto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue11.png" style="width:150px;height:50px;"/><div class="TituloMedium">Submetralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue12.png" style="width:150px;height:50px;"/><div class="TituloMedium">Rifles Sniper</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue13.png" style="width:150px;height:50px;"/><div class="TituloMedium">Metralhadoras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue14.png" style="width:150px;height:50px;"/><div class="TituloMedium">Escopetas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/rpg-710.png" style="width:150px;height:50px;"/><div class="TituloMedium">Lançadores</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue15.png" style="width:84px;height:50px;"/><div class="TituloMedium">Pistolas & Revólveres</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/silhue17.png" style="width:150px;height:50px;"/><div class="TituloMedium">Armas Brancas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/apoio10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Apoios</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td colspan="3"><center><img src="https://i.servimg.com/u/f78/17/53/75/18/turret10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Outras</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Equipamentos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/char310.png" style="width:150px;height:95px;"/><div class="TituloMedium">Personagens</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/bone_p10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Itens de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/oculos10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Itens de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/colete10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Uniformes & Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Mochilas</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG">Tipos de Cosméticos</div><br /><br /><br />
<center>
<table style="border-collapse:collapse; line-height:20.8px" cellspacing="0" cellpadding="0" border="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-char12.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Personagens</a></div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-head10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Cabeça</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-face10.png" style="width:200px;height:95px;"/><div class="TituloMedium">Cosméticos de Rosto</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-vest10.png" style="width:150px;height:95px;"/><div class="TituloMedium">Cosméticos de Coletes</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
<td><span style="color:rgb(31, 31, 31)"><p><center>***</center></p></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/c-back10.png" style="width:100px;height:127px;"/><div class="TituloMedium">Cosméticos de Mochilas</div><br><span style="color:rgb(31, 31, 31)">Texto em Branco</span></center></td>
</tr>
<tr><td colspan="3"><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></td></tr>
</table>
</center><br /><br />
<div class="TituloNoBG"><img class="emojione" alt=":copyright:️" title=":copyright:" title=":copyright:" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7"/> Tutorial do Combat Arms<br><img class="emojione" alt=":copyright:️" title=":copyright:" title=":copyright:" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7"/> Tutorial do CA<br /></div><br />
<div id="emptyidright"></div>
<div id="page-footer">
<p class="copyright"></p><br />
<script type="text/javascript">//<![CDATA[fa_endpage();//]]></script>
<center>
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/origin10.gif" /></center></td>
<td bgcolor="#1f1f1f"><span style="font-size:16px"><strong><span style="color:rgb(31, 31, 31)"><p>Separador</p></span></strong></span></td>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/infect10.gif" /></center></td>
</tr>
</table><br /><br />
<center><span style="color: #c1fa17; font-family: Verdana, Tahoma, sans-serif; font-variant: small-caps; font-size: 16pt; text-shadow: 0 2px 5px black; line-height: 150%;"><img class="emojione" alt=":copyright:️" title=":copyright:" title=":copyright:" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7"/> 2012 - 2020<br>Tutorial do Combat Arms | Tutorial do CA<br>Todos os direitos reservados</font></center><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/diviso10.png"></center></td>
</tr>
</table><br /><br />
<table style="border-collapse: collapse; border: none; line-height: 20.8px;" cellspacing="0" cellpadding="0">
<tr>
<td><center><img src="https://i.servimg.com/u/f78/17/53/75/18/tdca_z10.gif" /></center></td>
</tr>
</table><br /><br />
</center>
<!-- ./Zona de texto -->
<div class="TituloNoBG">
<img class="emojione" alt=":copyright:️" title=":copyright" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7" /> Tutorial do CA
</div>
<div id="page-footer">
<p class="copyright"></p><br /></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ./Conteudo -->
</body>
</html>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz... a página funcionou!
Mas, faltou colorir um pedaço dela: antes do banner final, aonde está escrito:
Outro ponto: eu tentei organizar a página com o NotePad++ e parece que a indentação não fica correta... Funciona, mas parece que os </div> não condizem com o que tem que ser...

Então, quando fui olhar, faltou alguns fechamentos de DIV, mas acredito não ter atrapalhado a página em si.
Mas, faltou colorir um pedaço dela: antes do banner final, aonde está escrito:
- Código:
:copyright:️ 2012 - 2020
Tutorial do Combat Arms | Tutorial do CA
Todos os direitos reservados
Outro ponto: eu tentei organizar a página com o NotePad++ e parece que a indentação não fica correta... Funciona, mas parece que os </div> não condizem com o que tem que ser...

Então, quando fui olhar, faltou alguns fechamentos de DIV, mas acredito não ter atrapalhado a página em si.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Eu tentei limpar a página ao máximo, mas com tantos elementos ficou confuso, peço desculpa, relativamente ao footer, altere o script para:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Eu tentei limpar a página ao máximo, mas com tantos elementos ficou confuso, peço desculpa
Não tem problema, o importante é funcionar! xD
Pedxz escreveu:relativamente ao footer, altere o script para:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
Alterado, mas não surtiu alterações.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Veja se com esta alteração, a cor do footer modifica:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Veja se com esta alteração, a cor do footer modifica
Negativo, infelizmente =/
@Off-Topic
Pedxz, há também como programar o seletor para que a cada vez que selecione uma cor, use um banner e um cursor diferente?
Eu já tive scripts que faziam essa alteração de modo aleatório.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Não se esqueça de atualizar o link do topo do seu fórum, atualmente esta a versão antiga - sem o código passado:
Penso que dá, irei analisar o código para ver se dá
- Código:
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
Penso que dá, irei analisar o código para ver se dá


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Não se esqueça de atualizar o link do topo do seu fórum, atualmente esta a versão antiga - sem o código passado:
- Código:
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
Esqueci-me completamente disso. Bom, coloquei e mudou a cor! xD
Pedxz escreveu:Penso que dá, irei analisar o código para ver se dá
Okey... Se der, me avisa que eu já deixo preparado, já solicitei as imagens em outro tópico.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pela análise ao código, eu acho que facilitaria se mudássemos a imagem para uma classe e aplicássemos um gradiente, em cima estaria o logo (transparente), sem a alteração e criação de múltiplas imagens, o que acha?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Pela análise ao código, eu acho que facilitaria se mudássemos a imagem para uma classe e aplicássemos um gradiente, em cima estaria o logo (transparente), sem a alteração e criação de múltiplas imagens, o que acha?
Não tinha pensando por esse ângulo. Então, o pedido gráfico seria para apenas mudar as imagens para com fundo transparente, afim de usar essa nova classe?
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Sim, seria só a parte do logótipo em gif (Título + Arma), sem o fundo

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz,
Achei um problema...
Com a página HTML com esse código JS (antigo)
As abas funcionam no site, se eu mudo para o JS mais atual (funcionando a seleção de cores no Footer), elas para de funcionar
Isso ocorre porque o site tem que "computar" o novo JS?
Achei um problema...
Com a página HTML com esse código JS (antigo)
- Código:
<script src="https://tutorialdoca.forumeiros.com/99970.js"></script>
As abas funcionam no site, se eu mudo para o JS mais atual (funcionando a seleção de cores no Footer), elas para de funcionar
- Código:
<script src="https://tutorialdoca.forumeiros.com/17047.js"></script>
Isso ocorre porque o site tem que "computar" o novo JS?
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
É que esta página:
- Código:
https://tutorialdoca.forumeiros.com/17047.js
- Código:
https://tutorialdoca.forumeiros.com/99608.js

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:É que esta página:é exclusiva para a seleção das cores, troque para:
- Código:
https://tutorialdoca.forumeiros.com/17047.js
- Código:
https://tutorialdoca.forumeiros.com/99608.js
Perfeito. Agora como faremos as cores no banner?
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Fiz a adaptação em um fórum teste, por isso veja se fica bem no seu:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Amarelo Escuro': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'.headerbar { background-image: linear-gradient(to left, ' + palette[1] + ', ' + palette[4] + ' 98%)!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Pedxz escreveu:Fiz a adaptação em um fórum teste, por isso veja se fica bem no seu
Ficou sim, só esperar a imagem nova ficar pronta.
Da também para trocar o cursor (hover)? (eu tenho já as imagens dele)
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Sim passe, por favorZombieW escreveu:Pedxz escreveu:Fiz a adaptação em um fórum teste, por isso veja se fica bem no seu
Ficou sim, só esperar a imagem nova ficar pronta.
Da também para trocar o cursor? (eu tenho já as imagens dele)


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Não esqueci de você Pedxz, eu perdi as imagens, mas eu faço outras, é bem simples.
De dou um retorno em breve.
@Edit
Segue abaixo:
O código JS atualizado:
E o trecho no CSS que muda os cursores:
De dou um retorno em breve.
@Edit
Segue abaixo:
- Spoiler:
- Padrão: https://i.servimg.com/u/f58/15/04/49/64/padrze10.png
Abobora: https://i.servimg.com/u/f58/15/04/49/64/abobor10.png
Ametista: https://i.servimg.com/u/f58/15/04/49/64/ametis10.png
Verde Bandeira: https://i.servimg.com/u/f58/15/04/49/64/bandei10.png
Carmesim: https://i.servimg.com/u/f58/15/04/49/64/carmes10.png
Cereja: https://i.servimg.com/u/f58/15/04/49/64/cereja10.png
Azul Céu: https://i.servimg.com/u/f58/15/04/49/64/ceu10.png
Rosa Choque: https://i.servimg.com/u/f58/15/04/49/64/choque10.png
Ciano: https://i.servimg.com/u/f58/15/04/49/64/ciano10.png
Amarelo Escuro: https://i.servimg.com/u/f58/15/04/49/64/mostar10.png
Ouro: https://i.servimg.com/u/f58/15/04/49/64/ouro10.png
Vermelho Persa: https://i.servimg.com/u/f58/15/04/49/64/persa10.png
Prata: https://i.servimg.com/u/f58/15/04/49/64/prata10.png
Verde Primavera: https://i.servimg.com/u/f58/15/04/49/64/primav10.png
Azul Radiante: https://i.servimg.com/u/f58/15/04/49/64/radian10.png
Roxo: https://i.servimg.com/u/f58/15/04/49/64/roxo10.png
Skyways: https://i.servimg.com/u/f58/15/04/49/64/skyway10.png
Turquesa: https://i.servimg.com/u/f58/15/04/49/64/turque10.png
Violeta: https://i.servimg.com/u/f58/15/04/49/64/violet10.png
O código JS atualizado:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Mostarda': ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'.headerbar { background-image: linear-gradient(to left, ' + palette[1] + ', ' + palette[4] + ' 98%)!important; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
E o trecho no CSS que muda os cursores:
- Código:
/* Cursores Customizados - Início */
a:hover {
cursor: url('https://i.servimg.com/u/f58/15/04/49/64/padrze10.png'), url('https://i.servimg.com/u/f58/15/04/49/64/padrze10.png'), auto;
}
body {
cursor: url('https://i.servimg.com/u/f57/17/53/75/18/cursor10.png'), url('https://i.servimg.com/u/f57/17/53/75/18/cursor10.png'), auto;
}
/* Cursores Customizados - Fim */
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Altere o script para:
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555', 'https://i.servimg.com/u/f58/15/04/49/64/prata10.png'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522', 'https://i.servimg.com/u/f58/15/04/49/64/persa10.png'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622', 'https://i.servimg.com/u/f58/15/04/49/64/carmes10.png'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631', 'https://i.servimg.com/u/f58/15/04/49/64/abobor10.png'], // hue 025
'Mostarda': ['#DA4', '#C93', '#B82', '#960', '#542', 'https://i.servimg.com/u/f58/15/04/49/64/mostar10.png'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641', 'https://i.servimg.com/u/f58/15/04/49/64/ouro10.png'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450', 'https://i.servimg.com/u/f58/15/04/49/64/primav10.png'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252', 'https://i.servimg.com/u/f58/15/04/49/64/bandei10.png'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254', 'https://i.servimg.com/u/f58/15/04/49/64/ciano10.png'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255', 'https://i.servimg.com/u/f58/15/04/49/64/turque10.png'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245', 'https://i.servimg.com/u/f58/15/04/49/64/ceu10.png'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036', 'https://i.servimg.com/u/f58/15/04/49/64/radian10.png'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435', 'https://i.servimg.com/u/f58/15/04/49/64/ametis10.png'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425', 'https://i.servimg.com/u/f58/15/04/49/64/roxo10.png'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525', 'https://i.servimg.com/u/f58/15/04/49/64/cereja10.png'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524', 'https://i.servimg.com/u/f58/15/04/49/64/violet10.png'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624', 'https://i.servimg.com/u/f58/15/04/49/64/skyway10.png'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623', 'https://i.servimg.com/u/f58/15/04/49/64/choque10.png'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'.headerbar { background-image: linear-gradient(to left, ' + palette[1] + ', ' + palette[4] + ' 98%)!important; }' +
'body { cursor: url(' + palette[5] + '), url(' + palette[5] +'), auto; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Teoricamente não funcionou. Testei nessa página que tem links:
https://tutorialdoca.forumeiros.com/h16-armas-ausentes-no-br
@Edit
Funcionou, mas trocou o mouse padrão e não o hover (quando passo em cima de algum link).
https://tutorialdoca.forumeiros.com/h16-armas-ausentes-no-br
@Edit
Funcionou, mas trocou o mouse padrão e não o hover (quando passo em cima de algum link).
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Olá @ZombieW,
Altere o código acima para este (alterado para mouse padrão):
Atenciosamente,
Sleep
Altere o código acima para este (alterado para mouse padrão):
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555', 'https://i.servimg.com/u/f58/15/04/49/64/prata10.png'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522', 'https://i.servimg.com/u/f58/15/04/49/64/persa10.png'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622', 'https://i.servimg.com/u/f58/15/04/49/64/carmes10.png'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631', 'https://i.servimg.com/u/f58/15/04/49/64/abobor10.png'], // hue 025
'Mostarda': ['#DA4', '#C93', '#B82', '#960', '#542', 'https://i.servimg.com/u/f58/15/04/49/64/mostar10.png'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641', 'https://i.servimg.com/u/f58/15/04/49/64/ouro10.png'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450', 'https://i.servimg.com/u/f58/15/04/49/64/primav10.png'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252', 'https://i.servimg.com/u/f58/15/04/49/64/bandei10.png'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254', 'https://i.servimg.com/u/f58/15/04/49/64/ciano10.png'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255', 'https://i.servimg.com/u/f58/15/04/49/64/turque10.png'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245', 'https://i.servimg.com/u/f58/15/04/49/64/ceu10.png'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036', 'https://i.servimg.com/u/f58/15/04/49/64/radian10.png'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435', 'https://i.servimg.com/u/f58/15/04/49/64/ametis10.png'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425', 'https://i.servimg.com/u/f58/15/04/49/64/roxo10.png'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525', 'https://i.servimg.com/u/f58/15/04/49/64/cereja10.png'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524', 'https://i.servimg.com/u/f58/15/04/49/64/violet10.png'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624', 'https://i.servimg.com/u/f58/15/04/49/64/skyway10.png'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623', 'https://i.servimg.com/u/f58/15/04/49/64/choque10.png'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'.headerbar { background-image: linear-gradient(to left, ' + palette[1] + ', ' + palette[4] + ' 98%)!important; }' +
'body { cursor: url(' + palette[1] + '), url(' + palette[1] +'), auto; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
Atenciosamente,
Sleep
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Sleep escreveu:Olá @ZombieW,
Altere o código acima para este (alterado para mouse padrão):
- Código:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version: version,
delay: 500, // delay between rainbow colors ( 500 = 0.5s )
transition: 1000, // transition between colors ( 1000 = 1s )
transition_all: false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo: [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected: my_getcookie('fa_theme_color') || 'Tema Padrão', // selected theme
// color palettes
palette: {
'Tema Padrão': '',
'Aleatório': [],
'Arco-Íris': '',
'Prata': ['#DDD', '#CCC', '#BBB', '#999', '#555', 'https://i.servimg.com/u/f58/15/04/49/64/prata10.png'], // hue 000
'Vermelho Persa': ['#D44', '#C33', '#B22', '#900', '#522', 'https://i.servimg.com/u/f58/15/04/49/64/persa10.png'], // hue 000
'Carmesim': ['#F34', '#E23', '#D12', '#B00', '#622', 'https://i.servimg.com/u/f58/15/04/49/64/carmes10.png'], // hue 355
'Abóbora': ['#F82', '#F71', '#E60', '#C40', '#631', 'https://i.servimg.com/u/f58/15/04/49/64/abobor10.png'], // hue 025
'Mostarda': ['#DA4', '#C93', '#B82', '#960', '#542', 'https://i.servimg.com/u/f58/15/04/49/64/mostar10.png'], // hue 039
'Ouro': ['#FB2', '#EA1', '#D90', '#B70', '#641', 'https://i.servimg.com/u/f58/15/04/49/64/ouro10.png'], // hue 041
'Verde Primavera': ['#9E1', '#8D0', '#7C0', '#5A0', '#450', 'https://i.servimg.com/u/f58/15/04/49/64/primav10.png'], // hue 083
'Verde Bandeira': ['#4D4', '#3C3', '#2B2', '#090', '#252', 'https://i.servimg.com/u/f58/15/04/49/64/bandei10.png'], // hue 120
'Ciano': ['#4DA', '#3C9', '#2B8', '#096', '#254', 'https://i.servimg.com/u/f58/15/04/49/64/ciano10.png'], // hue 160
'Turquesa': ['#4DD', '#3CC', '#2BB', '#099', '#255', 'https://i.servimg.com/u/f58/15/04/49/64/turque10.png'], // hue 180
'Azul Céu': ['#4AD', '#39C', '#28B', '#069', '#245', 'https://i.servimg.com/u/f58/15/04/49/64/ceu10.png'], // hue 200
'Azul Radiante': ['#18F', '#07F', '#06E', '#04C', '#036', 'https://i.servimg.com/u/f58/15/04/49/64/radian10.png'], // hue 212
'Ametista': ['#A7D', '#96C', '#85B', '#639', '#435', 'https://i.servimg.com/u/f58/15/04/49/64/ametis10.png'], // hue 270
'Roxo': ['#A4D', '#93C', '#82B', '#609', '#425', 'https://i.servimg.com/u/f58/15/04/49/64/roxo10.png'], // hue 279
'Cereja': ['#D4D', '#C3C', '#B2B', '#909', '#525', 'https://i.servimg.com/u/f58/15/04/49/64/cereja10.png'], // hue 300
'Violeta': ['#D4A', '#C39', '#B28', '#906', '#524', 'https://i.servimg.com/u/f58/15/04/49/64/violet10.png'], // hue 321
'Skyways': ['#F59', '#E48', '#D37', '#B15', '#624', 'https://i.servimg.com/u/f58/15/04/49/64/skyway10.png'], // hue 337
'Rosa Choque': ['#F46', '#E35', '#D24', '#B02', '#623', 'https://i.servimg.com/u/f58/15/04/49/64/choque10.png'] // hue 350
},
// change the current theme
change: function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão'; // change Tema Padrão texts
// Random / Normal Themes
if (!/Tema Padrão|Arco-Íris/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Aleatório' ? fa_theme_color.palette['Aleatório'][Math.floor(Math.random() * fa_theme_color.palette['Aleatório'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Arco-Íris') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Tema Padrão';
}
// delete rainbow assets if it's not selected
if (color != 'Arco-Íris' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css: function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected];
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;*/
case 1 : // phpbb3
return 'a[href], a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a, #page-footer { color:' + palette[3] + '; }'+
'a[href]:hover, .tab-link:not(.current), a.forumtitle:hover, a.topictitle:hover, span[style$="rgb(193, 250, 23);"], .postprofile a:hover, .postprofile dt.author a:hover, a, span[style$="#c1fa17"], span[style$="orange"], span[style*="#c1fa17"] { color:' + palette[1] + '!important; }' +
'.tab-link.current { background-color: ' + palette[1] + '!important; }' +
'.headerbar { background-image: linear-gradient(to left, ' + palette[1] + ', ' + palette[4] + ' 98%)!important; }' +
'body { cursor: url(' + palette[1] + '), url(' + palette[1] +'), auto; }' +
'[style*="border-top: 2px solid green"], .tab-content.current, [style*="border-collapse:"] { border-color:' + palette[1] + '!important; }';
/*case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;*/
default: // unknown
return '' +
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules: function() {
switch (fa_theme_color.version) {
/*case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';*/
case 1: // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
/*case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';*/
default: // unknown
return '';
}
},
// setup the rainbow assets
rainbow: function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Aleatório'].length;
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Arco-Íris', fa_theme_color.palette['Aleatório'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '',
i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Aleatório|Tema Padrão|Arco-Íris/.test(i)) {
fa_theme_color.palette['Aleatório'][fa_theme_color.palette['Aleatório'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + (fa_theme_color.selected == i ? 'selected="true"' : '') + ' style="background-color:' + (/Aleatório|Tema Padrão|Arco-Íris/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + (fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '') + '</style>');
}());
Agora o cursor padrão ficou o padrão do Windows quando eu mudo a cor. Mas o de passar sobre link ficou o padrão, não o da cor selecionada.
 Re: Cores do site adaptáveis
Re: Cores do site adaptáveis
Então, acho que houve uma confusão da minha parte; O Senhor quer que a imagem fique do cursor normal ou ao passar em uma hiperligação, ou ambos?ZombieW escreveu:Funcionou, mas trocou o mouse padrão e não o hover (quando passo em cima de algum link).

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
Página 1 de 2 • 1, 2 
 Tópicos semelhantes
Tópicos semelhantes» Como alterar o "logo", "visualizar informações do site", "identidade do site"
» Site bloqueia imagem de postada em endereço diferente do site original
» Mudar as córes desses ícones para as cores padrões
» Como adicionar mais cores na paleta de cores
» Ajustes nas cores da logomarca, troca de cores.
» Site bloqueia imagem de postada em endereço diferente do site original
» Mudar as córes desses ícones para as cores padrões
» Como adicionar mais cores na paleta de cores
» Ajustes nas cores da logomarca, troca de cores.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2
Permissões neste sub-fórum
Não podes responder a tópicos

