Como criar uma barra de ferramentas personalizada
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Como criar uma barra de ferramentas personalizada
Como criar uma barra de ferramentas personalizada
Detalhes da questão
Endereço do fórum: http://oriontownproject.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa noite!
Gostaria de saber se é possível colocar as notificações da barra de ferramentas, no menu. Eu vi um tutorial sobre fazer isso com as mensagens privadas, eu apliquei no meu fórum, ficou legal! Então, eu gostaria de saber se teria como fazer o mesmo com as notificações! Caso não dê, existe uma alternativa para apenas aparecer as notificações na barra de ferramentas?
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Bom dia!
Sua intenção seria criar uma barra de ferramentas personalizadas, porém, com o recurso de notificações inclusas? Talvez possamos fazer algo com script, mas, para fazer isso a barra de ferramentas precisará estar ativa. Logo, se ela estiver ativa, não fará muito sentido criar outra.
Se não for isso, poderia explicar em outras palavras sua dúvida, por gentileza?
Atenicosamente,
Shek
Sua intenção seria criar uma barra de ferramentas personalizadas, porém, com o recurso de notificações inclusas? Talvez possamos fazer algo com script, mas, para fazer isso a barra de ferramentas precisará estar ativa. Logo, se ela estiver ativa, não fará muito sentido criar outra.
Se não for isso, poderia explicar em outras palavras sua dúvida, por gentileza?

Atenicosamente,
Shek

 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Bom dia!
Eu gostaria de colocar as notificações no meu Menu, como eu fiz com as mensagens privadas, só pro pessoal ser notificado que recebeu mensagens de tópicos ou mensagens no perfil, igual a barra de ferramentas. Assim eu posso deixar tudo em um único lugar e mais acessível para o pessoal.
Eu gostaria de colocar as notificações no meu Menu, como eu fiz com as mensagens privadas, só pro pessoal ser notificado que recebeu mensagens de tópicos ou mensagens no perfil, igual a barra de ferramentas. Assim eu posso deixar tudo em um único lugar e mais acessível para o pessoal.
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Olá @Oriontown,
Acho que podemos pegar do tutorial personalizar a listagem de notificações e adaptar a sua barra de navegação, para isso precisarei de duas coisas:
Aguardo uma resposta sua,
pedxz.
Oriontown escreveu:(...) gostaria de colocar as notificações no meu Menu, como eu fiz com as mensagens privadas (...)
Acho que podemos pegar do tutorial personalizar a listagem de notificações e adaptar a sua barra de navegação, para isso precisarei de duas coisas:
- Uma conta teste;
- Uma captura de ecrã (printscreen) no local onde o senhor deseja adicionar as notificações.
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Olá! Bom.
Como assim conta teste? Poderia ser a minha mesmo? Eu não teria problemas com isso!
Olha, seria nesse menu aqui, que eu gostaria de colocar as notificações! Ilustração.
Como assim conta teste? Poderia ser a minha mesmo? Eu não teria problemas com isso!
Olha, seria nesse menu aqui, que eu gostaria de colocar as notificações! Ilustração.
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Caso a conta que queira passar é uma conta com poderes administrativos, nunca dê a ninguém, mesmo que seja do suporte Forumeiros.Oriontown escreveu:Como assim conta teste? Poderia ser a minha mesmo? Eu não teria problemas com isso!
Uma conta "teste" é simplesmente uma conta (membro) com o objetivo de entrar no fórum, somente entrar nada mais


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Ah sim! Sim!
Bom, qualquer coisa eu mudaria, mas tudo bem!
Eu vou te enviar, só 1 minuto!
Bom, qualquer coisa eu mudaria, mas tudo bem!
Eu vou te enviar, só 1 minuto!
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Adicione o seguinte código JavaScript em todas as páginas:
Usei um fórum teste #phpbb3
- Código:
/**
*! Modificação nas notificações.
*
* @author Luiz~
* @see <a href="https://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var config = {
max: 7,
error: [
'Houve um erro ao tentar carregar as notificações.',
'Caso o problema continue, contate o suporte técnico.'
].join('\n')
};
$(window).on('load', function () {
var $logout = $('ul.navlinks li a#logout');
if (!$logout.length) {
return;
}
var $faNotifyTrigger = $('<a>', {
href: 'javascript:void(0)',
id: 'fa-custom-notification-trigger',
html: '<span class="pmlist-qtt">0</span>',
class: 'mainmenu fa fa-bell'
})
.insertAfter('ul.navlinks li a#logout')
.on('click', function (event) {
event.stopPropagation();
$faNotifyContent.toggleClass('hidden');
})
;
$(document).on('click', function () {
if ($('.fa-notify-wrapper').is('.hidden')) {
return;
}
$('.fa-notify-wrapper').toggleClass('hidden');
});
var $faNotifyContent = $([
'<div class="fa-notify-wrapper hidden">',
' <header class="fa-notify-header">',
' <h4>Notificações</h4>',
' <a href="/profile?mode=editprofile&page_profil=notifications">Ver mais e configurações</a>',
' </header>',
' <div class="fa-notify-inner">',
' <div class="fa-notify-list">',
' <span class="fa-notify-loading">Carregando...</span>',
' </div>',
' <div class="fa-notify-date">',
' </div>',
' </div>',
'</div>',
].join('\n'))
.appendTo('#fa-custom-notification-trigger')
.on('click', function (event) {
event.stopPropagation();
})
;
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
if (cookiedPmlistCount) {
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
}
$.get('/profile', {
mode: 'editprofile',
page_profil: 'notifications'
})
.done(function (context) {
var $wrap = $('[name="notif_list"]', context);
var $item = $wrap.find('table tr td:first-child');
$item.each(function () {
var $this = $(this);
var $row = $(this).parent('tr');
var text = $this.html();
$('.fa-notify-loading').hide();
if ($row.index() < config.max) {
$faNotifyContent
.find('.fa-notify-list')
.append([
'<div class="notify-item">',
' ' + text,
'</div>'
].join('\n'))
;
}
var notifyCount = $faNotifyContent
.find('.fa-notify-list .notify-item')
.length
;
my_setcookie('fa_mplist_count', notifyCount);
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
});
})
.fail(function () {
console.warn(config.error);
})
;
var styles = [
'@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);',
'',
'.hidden,',
'html body div #fa_notifications {',
' opacity: 0!important;',
' pointer-events: none!important;',
'}',
'',
'div#fa_toolbar {',
' display: none;',
'}',
'',
'a#fa-custom-notification-trigger {',
' color: #666!important;',
' background-color: #fff;',
' font-size: 17px;',
' border-radius: 3px;',
' padding: 2px;',
' margin-left: 20px;',
' position: absolute;',
'}',
'',
'a#fa-custom-notification-trigger span {',
' position: absolute;',
' background-color: #e54732;',
' color: #fff;',
' font-size: 10px;',
' font-family: Arial, sans-serif;',
' padding: 1px 3.5px;',
' line-height: 11px;',
' border-radius: 999px;',
'}',
'',
'.fa-notify-wrapper {',
' background: #FFF;',
' border-radius: 2px;',
' border: solid 1px #ddd;',
' box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);',
' margin-top: 20px;',
' padding: 20px 13px;',
' left: 0!important;',
' top: 0!important;',
' width: 255px;',
' z-index: 999;',
' position: absolute;',
' display: block;',
' font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";',
' font-size: 13px;',
'}',
'',
'.fa-notify-wrapper,',
'.fa-notify-wrapper * {',
' box-sizing: border-box;',
'}',
'',
'.fa-notify-wrapper header h4 {',
' color: #666;',
' font-weight: 600;',
' font-size: 21px;',
' margin-top: 0px;',
' margin-bottom: 5px;',
' display: table;',
'}',
'',
'.fa-notify-wrapper header a {',
' display: block;',
' padding-bottom: 15px;',
'}',
'',
'.fa-notify-wrapper header {',
' display: block;',
' position: relative;',
' border-bottom: solid 1px #ddd;',
' margin-bottom: 15px;',
'}',
'',
'.fa-notify-list {',
' counter-reset: section;',
'}',
'',
'.notify-item {',
' margin-bottom: 15px;',
' line-height: 1.2rem;',
'}',
'',
'.notify-item::before {',
' counter-increment: section;',
' content: counter(section);',
' background-color: #ddd;',
' border-radius: 10px;',
' padding: 1.5px 7px;',
' color: #666666;',
' margin-right: 4px;',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
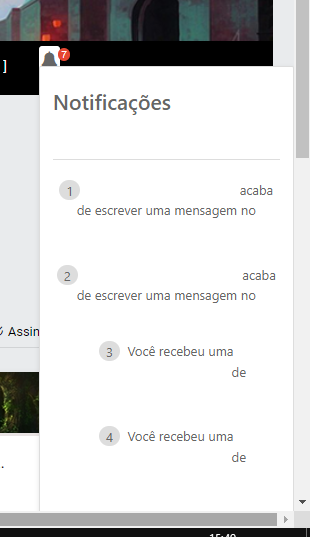
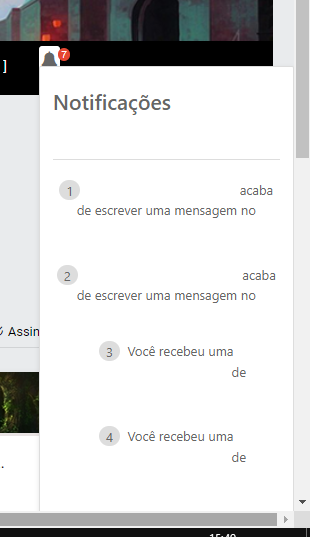
Oi! Eu acabei de ver, mas ficou um pouquinho estranho. Tá perfeito, mas olha só.
As notificações ficaram bem no canto, e o nome das personagens sumiram. Hahahaha.
Deixa eu te mostrar.

As notificações ficaram bem no canto, e o nome das personagens sumiram. Hahahaha.
Deixa eu te mostrar.

 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Então, qual o local onde o Senhor deseja adicionar as notificações? Atualmente está ao lado do logout (Sair do fórum) e não percebi:Oriontown escreveu:Oi! Eu acabei de ver, mas ficou um pouquinho estranho. Tá perfeito, mas olha só.
As notificações ficaram bem no canto, e o nome das personagens sumiram. Hahahaha.
Deixa eu te mostrar.
nome das personagens sumiram

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Poderia deixar antes do início, e com o icone centralizado junto dos outros? Também gostaria de saber se tem como deixar os nomes em preto, por que tanto o nome do assunto, quanto quem mandou, não aparece. Se tiver como fazer isso, ficará perfeito.
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Altere para o seguinte e veja se houve algum problema:
- Código:
/**
*! Modificação nas notificações.
*
* @author Luiz~
* @see <a href="http://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var config = {
max: 7,
error: [
'Houve um erro ao tentar carregar as notificações.',
'Caso o problema continue, contate o suporte técnico.'
].join('\n')
};
$(window).on('load', function () {
var $logout = $('ul.navlinks li a#logout');
if (!$logout.length) {
return;
}
var $faNotifyTrigger = $('<li>')
.html([
'<a href="javascript:void(0)" class="mainmenu fa fa-bell" id="fa-custom-notification-trigger">',
' <span class="pmlist-qtt">0</span>',
'</a>'
].join('\n'))
.insertAfter('ul.navlinks li:first')
.on('click', function (event) {
event.stopPropagation();
$faNotifyContent.toggleClass('hidden');
})
;
$(document).on('click', function () {
if ($('.fa-notify-wrapper').is('.hidden')) {
return;
}
$('.fa-notify-wrapper').toggleClass('hidden');
});
var $faNotifyContent = $([
'<div class="fa-notify-wrapper hidden">',
' <header class="fa-notify-header">',
' <h4>Notificações</h4>',
' <a href="/profile?mode=editprofile&page_profil=notifications">Ver mais e configurações</a>',
' </header>',
' <div class="fa-notify-inner">',
' <div class="fa-notify-list">',
' <span class="fa-notify-loading">Carregando...</span>',
' </div>',
' <div class="fa-notify-date">',
' </div>',
' </div>',
'</div>',
].join('\n'))
.appendTo('#fa-custom-notification-trigger')
.on('click', function (event) {
event.stopPropagation();
})
;
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
if (cookiedPmlistCount) {
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
}
$.get('/profile', {
mode: 'editprofile',
page_profil: 'notifications'
})
.done(function (context) {
var $wrap = $('[name="notif_list"]', context);
var $item = $wrap.find('table tr td:first-child');
$item.each(function () {
var $this = $(this);
var $row = $(this).parent('tr');
var text = $this.html();
$('.fa-notify-loading').hide();
if ($row.index() < config.max) {
$faNotifyContent
.find('.fa-notify-list')
.append([
'<div class="notify-item">',
' ' + text,
'</div>'
].join('\n'))
;
}
var notifyCount = $faNotifyContent
.find('.fa-notify-list .notify-item')
.length
;
my_setcookie('fa_mplist_count', notifyCount);
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
});
})
.fail(function () {
console.warn(config.error);
})
;
var styles = [
'@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);',
'',
'.hidden,',
'html body div #fa_notifications {',
' opacity: 0!important;',
' pointer-events: none!important;',
'}',
'',
'div#fa_toolbar {',
' display: none;',
'}',
'',
'a#fa-custom-notification-trigger {',
' color: #666!important;',
' background-color: #fff;',
' font-size: 17px;',
' border-radius: 3px;',
' padding: 2px;',/*
' margin-right: 50px;',*/
' position: relative;',
'}',
'',
'a#fa-custom-notification-trigger span {',
' position: absolute;',
' background-color: #e54732;',
' color: #fff;',
' font-size: 10px;',
' font-family: Arial, sans-serif;',
' padding: 1px 3.5px;',
' line-height: 11px;',
' border-radius: 999px;',
'}',
'',
'.fa-notify-wrapper {',
' background: #FFF;',
' border-radius: 2px;',
' border: solid 1px #ddd;',
' box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);',
' margin-top: 20px;',
' padding: 20px 13px;',
' left: 0!important;',
' top: 0!important;',
' width: 255px;',
' z-index: 999;',
' position: absolute;',
' display: block;',
' font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";',
' font-size: 13px;',
'}',
'',
'.fa-notify-wrapper,',
'.fa-notify-wrapper * {',
' box-sizing: border-box;',
'}',
'',
'.fa-notify-wrapper header h4 {',
' color: #666;',
' font-weight: 600;',
' font-size: 21px;',
' margin-top: 0px;',
' margin-bottom: 5px;',
' display: table;',
'}',
'',
'.fa-notify-wrapper header a {',
' display: block;',
' padding-bottom: 15px;',
' text-align: left!important;',
'}',
'',
'.fa-notify-wrapper a { ',
' color: black!important',
'}',
'',
'.fa-notify-wrapper a, ',
'.fa-notify-wrapper a:hover {',
' background-color: transparent!important;',
' color: grey!important;',
' box-shadow: none!important;',
' float: none!important;',
'}',
'',
'.fa-notify-wrapper header {',
' display: block;',
' position: relative;',
' border-bottom: solid 1px #ddd;',
' margin-bottom: 15px;',
'}',
'',
'.fa-notify-list {',
' counter-reset: section;',
'}',
'',
'.notify-item {',
' text-align: left!important;',
' margin-bottom: 15px;',
' line-height: 1.2rem;',
'}',
'',
'.notify-item::before {',
' counter-increment: section;',
' content: counter(section);',
' background-color: #ddd;',
' border-radius: 10px;',
' padding: 1.5px 7px;',
' color: #666666;',
' margin-right: 4px;',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Acabei de ver.
Eu exclui as notificações, mas ainda continua aparecendo como se tivesse, mas acho que isso sai com o tempo né? Fora isso tá perfeito! É assim mesmo!
Eu exclui as notificações, mas ainda continua aparecendo como se tivesse, mas acho que isso sai com o tempo né? Fora isso tá perfeito! É assim mesmo!
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Isso tem haver com o cache a cada edição de uma página JavaScript irá gerar um número aleatório para o link do ficheiro js, mas irá desaparecer com o tempoOriontown escreveu:Acabei de ver.
Eu exclui as notificações, mas ainda continua aparecendo como se tivesse, mas acho que isso sai com o tempo né?


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como criar uma barra de ferramentas personalizada
Re: Como criar uma barra de ferramentas personalizada
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Criar uma barra personalizada
» Remover barra de pesquisa da barra de ferramentas
» [FAQ] Barra de ferramentas
» Barra de ferramentas
» Barra de ferramentas
» Remover barra de pesquisa da barra de ferramentas
» [FAQ] Barra de ferramentas
» Barra de ferramentas
» Barra de ferramentas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Oriontown 15.12.19 22:36
por Oriontown 15.12.19 22:36




