Anexar página HTML como Início
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1
 Anexar página HTML como Início
Anexar página HTML como Início
Detalhes da questão
Endereço do fórum: https://dichpx.forumeiros.com
Versão do fórum: ModernBB
Descrição
Olá!
Gostaria de saber se tem como colocar minha página HTML como a Página Inicial, eu marquei a opção de "Sim" para deixar minha página HTML como Inicial mas fala que precisa de um link.
Agradeço a quem me ajudar!

 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Olá,
Forneça o código da página, se faz favor!
Fico no aguardo.
Forneça o código da página, se faz favor!
Fico no aguardo.

Convidado- Convidado
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Olá!
Aqui está:
Aguardo respostas!
Aqui está:
- Código:
<!--
Login Page by pedxz (Forumeiros)
With BootStrap and jQuery
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>Conecte-se no fórum</title>
<link type="image/png" href="https://i.imgur.com/J7Rf7af_d.jpg" rel="icon" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" />
<script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script>
<script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body class="bg-dark" style="background: url('https://i.imgur.com/osAW3rT.jpg')
no-repeat black; background-size: cover; background-position: center center;">
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('/forum?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sessão iniciada, redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/forum';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de Usuário ou Senha inválida, incorreta ou inativa') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bem-vindo ' + username + ' redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script>
<!-- Start Container -->
<div class="container">
<!-- Start title + desc -->
<div class="pt-5 text-center text-light">
<h2>Grupo de Operações Táticas</h2>
<p class="lead">Trabalhamos pelo respeito ao próximo, junte-se a GOT!</p>
</div>
<!-- ./End title + desc -->
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card bg-dark text-light border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">Entrar no fórum da Polícia [GOT]</h5>
<!-- Start Form Login -->
<form method="post" action="/login">
<!-- Start Input Username -->
<div class="form-label-group mb-3">
<input class="form-control" placeholder="Seu usuário" value="" maxlength="40" size="30" id="username" name="username" tabindex="1" type="text" required autofocus />
</div>
<!-- ./End Input Username -->
<!-- Start Input Password -->
<div class="form-label-group mb-3">
<input class="form-control" maxlength="25" size="30" name="password" id="password" tabindex="2" type="password" placeholder="Sua Senha" required />
<div class="form-control-feedback" style="display: none">Usuário ou senha incorretos, tente novamente!</div>
</div>
<!-- ./End Input Password -->
<!-- Start Check AutoLogin -->
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" class="custom-control-input" name="autologin" id="autologin" />
<label class="custom-control-label" for="autologin">Lembrar dados</label>
</div>
<!-- ./End Check AutoLogin -->
<!-- Don't delete this -->
<input value="" name="redirect" type="hidden" />
<input value="" name="query" type="hidden" />
<!-- ./End Don't delete this -->
<!-- Start Login Button -->
<input class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" value="Entrar" tabindex="6" name="login" type="submit" />
<!-- ./End Login Button -->
</form>
<!-- ./End Form Login -->
<hr class="my-4" />
<button class="btn btn-lg btn-info btn-block text-uppercase text-truncate register rounded-0" type="submit" onclick="location.href='/register?theme_id=1334&change_temp=3'"><i class="fa fa-user mr-2"></i> Criar Conta</button>
</div>
</div>
</div>
</div>
<!-- Start Footer -->
<footer class="text-light text-center text-small">
<!-- Start Copyright -->
<p class="mb-1">️ Criado por stharlen.<br/> <a href="https://www.forumeiros.com" target="_blank">Direitos reservados a GOT</a>.</p>
<!-- ./End Copyright -->
<!-- Start Fast Access -->
<ul class="list-inline">
<li class="list-inline-item"><a href="/forum">Início</a></li>
<li class="list-inline-item"><a href="/faq">FAQ</a></li>
<li class="list-inline-item"><a href="/privacy">Política de Confidencialidade</a></li>
<li class="list-inline-item"><a href="/profile?mode=sendpassword">Esqueceu a senha?</a></li>
</ul>
<!-- ./End Fast Access -->
</footer>
<!-- ./End Footer -->
</div>
<!-- ./End Container -->
</body>
</html>
Aguardo respostas!

 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Troque por:
- Código:
<!--
Login Page by pedxz (Forumeiros)
With BootStrap and jQuery
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>Conecte-se no fórum</title>
<link type="image/png" href="https://i.imgur.com/J7Rf7af_d.jpg" rel="icon" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" />
<script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script>
<script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body class="bg-dark" style="background: url('https://i.imgur.com/osAW3rT.jpg')
no-repeat black; background-size: cover; background-position: center center;">
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('/forum?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sessão iniciada, redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/forum';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de Usuário ou Senha inválida, incorreta ou inativa') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bem-vindo ' + username + ' redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script>
<!-- Start Container -->
<div class="container">
<!-- Start title + desc -->
<div class="pt-5 text-center text-light">
<h2>Grupo de Operações Táticas</h2>
<p class="lead">Trabalhamos pelo respeito ao próximo, junte-se a GOT!</p>
</div>
<!-- ./End title + desc -->
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card bg-dark text-light border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">Entrar no fórum da Polícia [GOT]</h5>
<!-- Start Form Login -->
<form method="post" action="/login">
<!-- Start Input Username -->
<div class="form-label-group mb-3">
<input class="form-control" placeholder="Seu usuário" value="" maxlength="40" size="30" id="username" name="username" tabindex="1" type="text" required autofocus />
</div>
<!-- ./End Input Username -->
<!-- Start Input Password -->
<div class="form-label-group mb-3">
<input class="form-control" maxlength="25" size="30" name="password" id="password" tabindex="2" type="password" placeholder="Sua Senha" required />
<div class="form-control-feedback" style="display: none">Usuário ou senha incorretos, tente novamente!</div>
</div>
<!-- ./End Input Password -->
<!-- Start Check AutoLogin -->
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" class="custom-control-input" name="autologin" id="autologin" />
<label class="custom-control-label" for="autologin">Lembrar dados</label>
</div>
<!-- ./End Check AutoLogin -->
<!-- Don't delete this -->
<input value="" name="redirect" type="hidden" />
<input value="" name="query" type="hidden" />
<!-- ./End Don't delete this -->
<!-- Start Login Button -->
<input class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" value="Entrar" tabindex="6" name="login" type="submit" />
<!-- ./End Login Button -->
</form>
<!-- ./End Form Login -->
<hr class="my-4" />
<button class="btn btn-lg btn-info btn-block text-uppercase text-truncate register rounded-0" type="submit" onclick="location.href='/register?theme_id=1334&change_temp=3'"><i class="fa fa-user mr-2"></i> Criar Conta</button>
</div>
</div>
</div>
</div>
<!-- Start Footer -->
<footer class="text-light text-center text-small">
<!-- Start Copyright -->
<p class="mb-1">️ Criado por stharlen.<br/> <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a>.</p>
<!-- ./End Copyright -->
<!-- Start Fast Access -->
<ul class="list-inline">
<li class="list-inline-item"><a href="/forum">Início</a></li>
<li class="list-inline-item"><a href="/faq">FAQ</a></li>
<li class="list-inline-item"><a href="/privacy">Política de Confidencialidade</a></li>
<li class="list-inline-item"><a href="/profile?mode=sendpassword">Esqueceu a senha?</a></li>
</ul>
<!-- ./End Fast Access -->
</footer>
<!-- ./End Footer -->
</div>
<!-- ./End Container -->
</body>
</html>

Convidado- Convidado
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Basta marcar a opção "Você deseja utilizar o início e o final da página do seu fórum ?" como "Não".

Convidado- Convidado
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Olá!
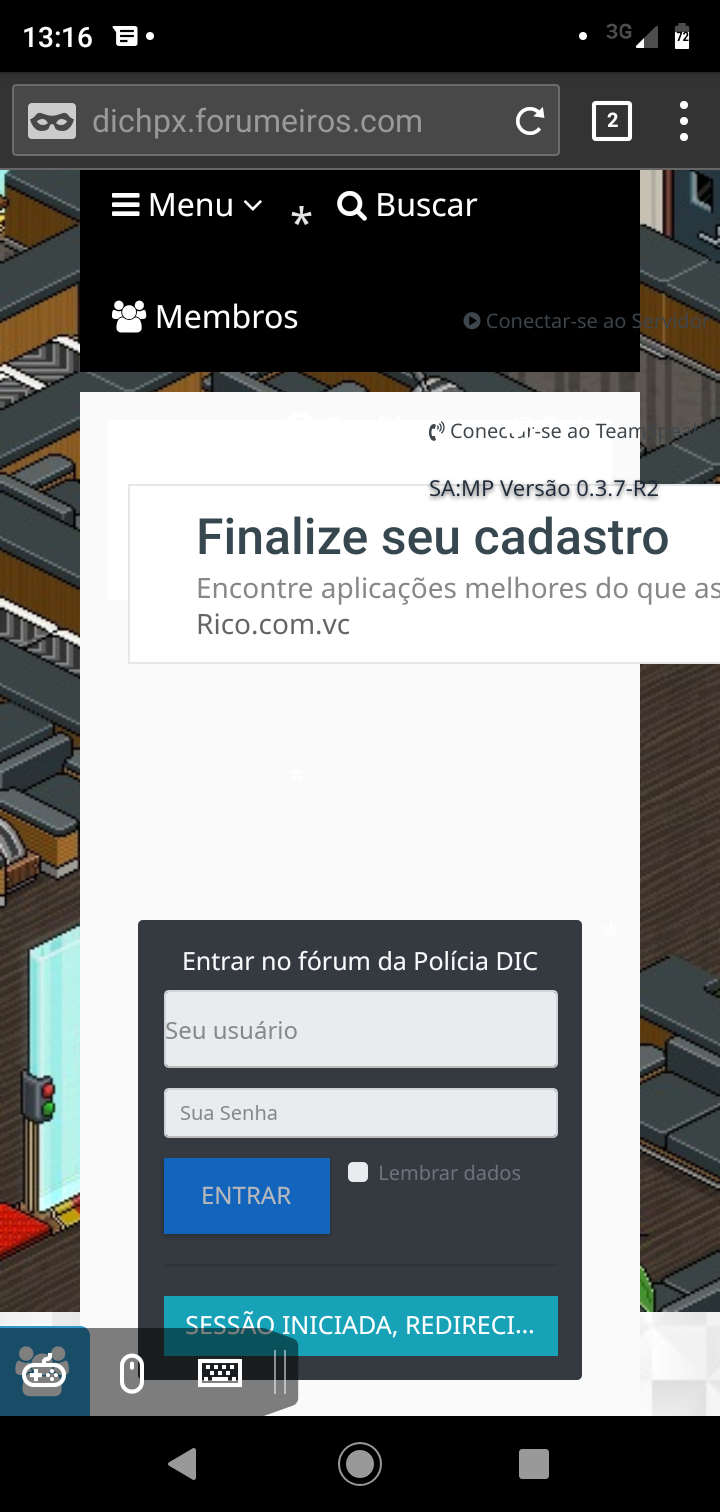
O menu desapareceu, porém, não ficou como a página inicial. Já marquei a opção que pediu e também a de deixar ela como página de início, mas não foi.
O menu desapareceu, porém, não ficou como a página inicial. Já marquei a opção que pediu e também a de deixar ela como página de início, mas não foi.
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Passe-me uma print das configurações da página, se faz favor.

Convidado- Convidado
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Nas configurações da página html ative a opção "Você deseja utilizar o início e o final da página do seu fórum ?" como "Não" e a opção "Usar esta página como página inicial?" como "Sim".
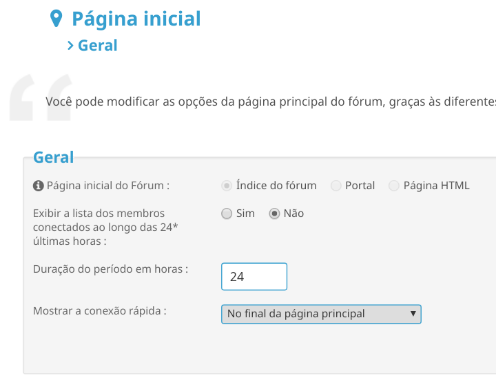
E depois va em "Visualização > Página inicial > Geral" e veja se esta marcado a opção "Página HTML" como página de inicio.
E depois va em "Visualização > Página inicial > Geral" e veja se esta marcado a opção "Página HTML" como página de inicio.
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Marque a opção Usar esta página como página inicial? como sim.

Convidado- Convidado
 Re: Anexar página HTML como Início
Re: Anexar página HTML como Início
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» como fazer pagina de inicio em Html
» Definir página HTML personalizada como página inicial
» Usar uma página HTML como página inicial
» #8814 Página HTML de início bugada
» Página HTML como página inicial
» Definir página HTML personalizada como página inicial
» Usar uma página HTML como página inicial
» #8814 Página HTML de início bugada
» Página HTML como página inicial
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por -Xerox- 29.12.19 14:21
por -Xerox- 29.12.19 14:21