Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Criar um espaçamento entre o topo e o conteúdo
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Criar um espaçamento entre o topo e o conteúdo
Criar um espaçamento entre o topo e o conteúdo
Detalhes da questão
Endereço do fórum: https://tech-gamers.forumbrasil.net/
Versão do fórum: PunBB
Descrição

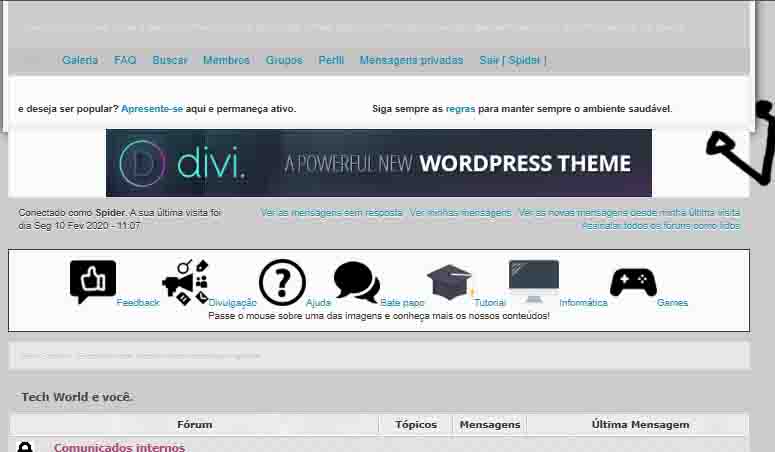
Boa tarde, estou tendo problema com meu fórum, pois conforme a imagem acima, a borda do meu fórum não vai até em baixo, gostaria de um auxilio nessa questão. Obrigado.
Meu CSS:
- Código:
body {
background: #CCC url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/mainbg.jpg);
font: 13px/140% "Helvetica Neue", "Arial", "Helvetica", sans-serif;
margin: 0 auto;
padding: 25px 0 0;
}
#pun-intro {
margin: -40px auto;
visibility:;
background: #CCC url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/mainbg.jpg);
height: 85px;
}
#pun-title {
visibility:hidden;
}
.pun {
width: 990px;
background: #F7F7F7 url();
box-shadow: 0 0 20px black;
margin: 0 auto;
min-width: 768px;
padding: 0 6px;
}
#pun-foot {
width: 990px;
border-radius: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
div#wrapper {
width: 990px;
margin: 0 auto;
}
#contenedor {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/content.png) 0 0 repeat-y;
padding: 0 10px;
}
/*-------------------BOTONOS DE ENVIAR Y PREVISUALIZAR-------------------*/
.pun .frm .frm-buttons input {
background-image: -webkit-gradient(linear,left top,left bottom,from(whiteSmoke),to(#F1F1F1));
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
-webkit-border-radius: 2px;
-webkit-user-select: none;
background-color: whiteSmoke;
border: 1px solid gainsboro;
border-radius: 2px;
color: #666;
cursor: pointer;
font-size: 12px;
font-weight: bold;
height: 33px;
line-height: 31px;
min-width: 54px;
padding: 0 8px;
text-align: center;
vertical-align: middle;
}
.pun .frm .frm-buttons input:hover {
-moz-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
box-shadow: 0 0 5px #999;
outline: 0;
border-color: #999;
color: #333;
}
pun h2, .pun h3, .pun input, .pun select, .pun th {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
/*-------------------Final BOTONOS DE ENVIAR Y PREVISUALIZAR-------------------*/
/* Titulo de Posts,Fecha */
.pun .posthead {
background: #EBEBEB url(http://i.imgur.com/203fX.png) repeat-x;
border-bottom: 1px dashed #CCC;
border-top: 1px dashed #CCC;
font-size: 13px;
line-height: 35px;
padding: .1em .5em .5em 0;
text-shadow: 1px 1px 0 white;
}
/* Final Titulo de Posts,Fecha */
/*-------------------Guia BB Code Icon-------------------*/
.pun .main-head a.exthelp, .pun .main-head a.exthelp:link, .pun .main-head a.exthelp:visited { background: url(http://cdn1.iconfinder.com/data/icons/famfamfam_mini_icons/icon_info.gif) !important; background-position: left center; background-repeat: no-repeat !important; padding: 2px 0 2px 20px; }
/*-------------------Final Guia BB Code Icon-------------------*/
/* Reset */
* {
margin:0px;
padding:0px;
}
.clearFix {
clear: both;
}
/* Container */
#container {
width: 990px;
margin: 0px auto;
}
/* Navigation First Level */
#topnav{
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
font-size:15px;
}
#topnav ul{
background: rgba(255, 255, 255, 0.5);
height:35px;
list-style:none;
border: none;
-webkit-border-radius: 6px;
}
#topnav li{
float:left;
padding:0px;
list-style: none;
}
#topnav li a{
display: block;
line-height: 38px;
padding: 0 15px;
color: #444;
text-decoration: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.5);
text-transform: uppercase;
font-weight: bold;
font-size: 11px;
margin-top: 11px;
}
#topnav li a:hover{
text-decoration:none;
background: #444;
text-shadow: 0px 2px 1px #000;
color: white;
-webkit-border-radius: 5px;
}
#topbar {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/topbar.png) repeat-x;
margin: 0 30px;
position: relative;
}
#topbar_l {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/topbar_l.png) 0 0 no-repeat;
margin-left: -30px;
}
#topbar_r {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/topbar_r.png) 100% 0 no-repeat;
height: 69px;
margin-right: -34px;
}
#toolbar {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/toolbar.png) 0 0 no-repeat;
}
#toolbar_r {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/toolbar.png) 100% -140px no-repeat;
padding: 0 15px;
}
#toolbar_m {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/toolbar.png) 0 -70px repeat-x;
height: 63px;
padding-top: 2px;
}
#zt_time {
position: absolute;
top: 95px!important;
left: 250px;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/clock.png) 0 50% no-repeat;
text-transform: uppercase;
font-size: 11px;
color: #A3A3A3;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.8);
padding-left: 25px;
visibility: hidden;
}
#banner {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/banner.jpg);
height: 144px;
clear: both;
margin-bottom: 50px;
}
#logopro {
display: block;
width: 300px;
height: 85px;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/logo.png) no-repeat;
position: absolute;
margin-top: 25px!important;
left: 200px;
}
#userbar {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/userbar.png) repeat-x;
height: 60px;
padding: 0 495px;
margin-top: 140px;
margin-bottom: 10px ;
position:absolute;
}
#search {
background-image: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/search.png); 0 0 no-repeat;
border: none;
cursor: pointer;
outline: none;
position: absolute;
left: 500px;
top: 355px!Important;
width: 242px;
height: 40px;
}
span, p, form {
margin: 0;
padding: 0;
}
#search input.search_input {
float: left;
border: none;
outline: none;
font-size: 12px;
font-family: "Trebuchet MS", "Arial", "Helvetica", sans-serif;
color: #E9E9E9;
height: 15px;
padding: 8px 20px 20px 50px;
width: 170px;
}
#search .search_input {
position: absolute;
top: 8px;
left: 5px;
width: 190px;
height: 16px;
padding: 5px 0 5px 12px;
background: none;
border: none;
outline: none;
font: 13px "Helvetica Neue", Arial, sans-serif;
color: #BBB;
text-shadow: 1px 1px 5px black;
}
#quicknav {
padding: 12px 0 0;
margin-bottom: 40px;
margin-top: -50px;
}
#quicknav a {
padding-left: 15px;
font-weight: bold;
color: #999;
text-shadow: 0 -1px 1px black;
}
#quicknav a:hover {
color: #C4C4C4;
}
#quicknav .social_icon {
display: block;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/social_icons.png) no-repeat;
height: 34px;
width: 34px;
padding: 0;
}
#quicknav li {
float: left;
padding: 0;
list-style: none;
}
#quicknav ul {
float: left;
padding: 0;
margin:0;
line-height: 34px;
position: absolute;
margin-left: 20px;
}
#quicknav .twitter { background-position: 0 0;}
#quicknav .facebook { background-position: 0 -76px;}
#quicknav .googleplus { background-position: 0 -152px;}
#quicknav .twitter:hover { background-position: 0 -38px;}
#quicknav .facebook:hover { background-position: 0 -114px;}
#quicknav .googleplus:hover { background-position: 0 -190px;}
.main .main-head {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat -10px -166px;
padding-right: 9px!Imporant;
font-weight: bold;
margin-bottom: -0.5em!Important;
}
.main .main-head .page-title {
color: #444;
font-size: 1.0em;
font-weight: bold;
background: url() no-repeat -10px -166px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5)!Important;
height: 40px;
line-height: 25px;
}
.main .main-head, .main-foot {
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background-image: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat -10px -166px;
border-radius: 10px;
color: #444;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
font-weight: bold!Important;
line-height: 46px;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5)!Important;
height: 30px;
line-height: 28px;
}
.main .main-foot {
background-color: #C4C4C4!Important;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5)!Important;
color: #444!Important;
box-shadow: 0 0 5px #999;
}
.pun h2, .pun h3, .pun input, .pun select, .pun th {
font-weight: bold;
}
.pun .main-foot .options a { color: #444; }
.pun .main-foot .options a:link { color: #444; text-decoration: none; }
.pun .main-foot .options a:visited { color: #444; text-decoration: none; }
.hierarchy a.forumtitle {
font-weight: bold;
font-size: 14px!Important;
color: #AA4B80!Important;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
}
a:active, a:hover, a:link, a:visited {
text-decoration: none;
}
.pun a:link {
color: #1191B0;
}
.pun a:link:hover {
color: #008CFF;
}
#account { float: right;
width: 625px;
margin-top: 10px;
position: relative;}
#account input { float: left; background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) no-repeat; border: none; outline: none; margin-right: 8px; color: #999;}
#account input.login_id {
float: left;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) 0 0 no-repeat;
color: #444;
border: none;
outline: none;
width: 186px;
height: 14px;
padding: 13px 12px;
margin: -110px 7px 0px 0px;
}
#account input.login_pw {
float: right;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) 0 0 no-repeat;
color: #444;
border: none;
outline: none;
width: 186px;
height: 14px;
padding: 13px 12px;
margin: -110px 200px 0 0;
}
#account input.login_button {
position: absolute;
top: -110px;
right: 102px;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) 0 -45px no-repeat;
width: 90px;
height: 40px;
border: none;
padding: 0;
cursor: pointer;
}
#account .login_button:hover { background-position: 0 -90px;}
#account .register { position: absolute;
top: -110px;
right: 20px;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) -90px -45px no-repeat;
width: 90px;
height: 40px;}
#account .register:hover { background-position: -90px -90px;}
#account ul { margin: 0; padding: 0; line-height: 26px;}
#account li { float: left; display: block; list-style: none; padding: 0;}
#account .memb_greeting { color: #21839c; text-transform: uppercase; margin-right: 5px;}
#account li a { padding: 0 10px; border-right: 1px solid #a2a2a2;}
#account .last { border: none;}
#account .logout { display: block; margin-left: 5px; background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/zt_login.png) -90 -180px no-repeat; width: 90px; height: 40px; padding: 0;}
#account .logout:hover { background-position: 100% -145px;}
.roundframe
{
padding: 0 10px;
background: white;
border-left: 1px solid #ECECEC;
border-right: 1px solid #ECECEC;
color:grey;
text-shadow: 0px 1px 1px #FFFFFF;
}
.roundframe dl, .roundframe dt, .roundframe p
{
margin: 0;
}
.roundframe p
{
padding: 1px;
}
span.upperframe
{
padding: 0;
display: block;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) 0 -90px no-repeat;
padding-left: 20px;
}
span.upperframe span
{
padding: 0;
height: 12px;
display: block;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) 100% -90px no-repeat;
}
span.lowerframe
{
padding: 0;
display: block;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) 0 -102px no-repeat;
padding-left: 20px;
}
span.lowerframe span
{
padding: 0;
height: 12px;
display: block;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) 100% -102px no-repeat;
}
div.roundframe div.cat_bar
{
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat 0 -258px;
margin-bottom: 0;
color:#EEE;
font-size: 13px;
text-shadow: 0px 1px 0px #000;
}
div.roundframe div.cat_bar h3.catbg
{
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat 100% -258px;
color: #DDD;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
font-weight: normal !important;
overflow: hidden;
height: 42px;
line-height: 42px;
font-size: 1.1em;
}
div.title_barIC
{
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat 0 -120px;
padding-left: 9px;
height: 38px;
overflow: hidden;
margin-bottom: 3px;
margin-top: 5px;
color:whitesmoke;
line-height: 40px;
}
div.title_barIC h4.titlebg
{
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) no-repeat 100% -120px;
color: #474747;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
line-height: 42px;
font-size: 1.1em;
font-weight: bold;
}
#upshrinkHeaderIC p.pminfo
{
margin: 0;
padding: 0.5em;
}
#upshrinkHeaderIC a
{
color: #AA4B80;
}
img#upshrink_ic, img#newsupshrink
{
float: right;
margin: 0px auto;
}
#footer { background: #222 url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/mainbg.jpg) 0 0 repeat-x; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; padding: 25px 15px; overflow: hidden; position: relative; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);}
#footer .smf_copyright { float: left;}
#footer .ds_copyright { float: right; text-align: right;}
#footer p { color: #676767;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2);
font-size: 11px;}
#footer, #footer a { color: #424242; font-size: 13px;
font-family: "Helvetica Neue", "Arial", "Helvetica", sans-serif;}
#footer a:hover { text-decoration: underline;}
#footer .backtop { display: block;
position: absolute;
top: 46px;
right: 10px;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/custom/backtop.png) 0 0 no-repeat;
height: 19px;
width: 19px;}
#footer .backtop:hover { background-position: 0 -19px;}
#wrapper1 {
width: 990px;
margin: 0 auto;
overflow: hidden;
}
/* Avatar in index */
.avatar-index {float: left; display:inline-block;}
.avatar-index img {width: 40px;height: 40px;background: #F4F4F4;border: 1px solid #CACACA;margin: 0 5px;padding: 1px;}
.avatar-index img:hover {border: 1px solid #A1A1A1; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 2px 2px rgba(0,0,0,0.2)}
.avatar-subforo {float: right;}
.pun .user-ident .username {
background-color: #EEE;
border: 1px solid #DDD;
border-radius: 4px;
display: block;
font-family: Arvo;
font-size: 1.5em;
font-weight: 400!important;
margin-bottom: 5px;
margin-top: 10px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .user-ident .user-basic-info {
background: white;
border: 1px solid #DDD;
border-radius: 5px;
color: white;
font-size: 1.5em;
font-weight: 700;
line-height: 1.8em;
margin: 5px auto;
padding: 15px;
text-align: center;
text-shadow: 0 1px 0 #CCC,0 2px 0 #C9C9C9,0 3px 0 #BBB,0 4px 0 #B9B9B9,0 5px 0 #AAA,0 6px 1px rgba(0, 0, 0, .1),0 0 5px rgba(0, 0, 0, .1),0 1px 3px rgba(0, 0, 0, .3),0 3px 5px rgba(0, 0, 0, .2),0 5px 10px rgba(0, 0, 0, .25),0 10px 10px rgba(0, 0, 0, .2),0 20px 20px rgba(0, 0, 0, .15);
}
.pun .user .user-info {
background: white;
border: 1px solid #DDD;
border-radius: 5px;
color: #666;
line-height: 1.8em;
margin: 5px auto;
padding: 10px;
}
.user-contact {
background: white;
border: 1px solid #DDD;
border-radius: 5px;
color: #666;
margin: 5px auto;
padding: 0px;
}
.pun .post {
background-color: #F4F4F4;
border: 1px solid #BBB;
border-color: #EEE white #CCC;
border-left: 1px solid #DDD!important;
border-style: solid none;
border-width: 2px 0 1px;
}
/*-------------------Iconos de respuesta rapida-------------------*/
button.button2, input.button2 {
background-image: -webkit-gradient(linear,left top,left bottom,from(whiteSmoke),to(#F1F1F1));
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
-webkit-border-radius: 2px;
-webkit-user-select: none;
background-color: whiteSmoke;
border: 1px solid gainsboro;
border-radius: 2px;
color: #666;
cursor: pointer;
font-size: 12px;
font-weight: bold;
height: 33px;
line-height: 12px;
min-width: 34px;
padding: 5px 10px;
text-align: center;
vertical-align: middle;
}
button.button2, input.button2:hover {
-moz-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
box-shadow: 0 0 5px #999;
outline: 0;
border-color: #999;
color: #333;
}
/*-------------------Final Iconos de respuesta rapida-------------------*/
.pun-crumbs {
background: #E7E7E7 url(http://img76.xooimage.com/files/a/0/0/secondary_nav_bg-3644e4e.png) repeat-x 0 0;
border-bottom: 1px solid #D1D0D0;
border-top: 1px solid #E6E6E6;
line-height: 36px;
max-height: 30px;
overflow: hidden;
text-shadow: white 0 1px 0;
}
.pun-crumbs a {
background: url(http://img76.xooimage.com/files/2/0/1/secondary_nav-3644c51.png) no-repeat 100% -2px;
font-size: 11px;
padding: 12px 17px 12px 4px;
}
.pun-crumbs p {
line-height: 30px;
margin: 0px auto;
}
/* Caja rapida Background*/
#text_editor_textarea {
background-color: whiteSmoke;
}
button, input, select, textarea {
border: 1px solid #B9B9B9;
}
/* Final Caja rapida Background*/
/*------Foro Temas Mensajes Últimos Mensajes-----*/
.pun table.table th {
background: url(http://i37.servimg.com/u/f37/15/67/21/26/extra_10.png)repeat;
border: 1px solid #C4C4C4;
color: #333;
font-weight: 700!important;
height: 20px;
line-height: 20px;
margin: 5px;
min-height: 10px;
padding: 5px;
text-align: center;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.3);
}
/*------Final Foro Temas Mensajes Últimos Mensajes-----*/
/*------Titulo categoria izquierda-----*/
.pun table td.tcl {
border-left-style: solid;
border-left-width: 8px;
height: 42px;
min-height: 24px;
padding-left: .5em;
vertical-align: top;
text-shadow: 0 1px 0 #FFFFFF;
background: url(http://i37.servimg.com/u/f37/15/67/21/26/climpe10.png)repeat;
}
/*------Final Titulo categoria izquierda-----*/
/*------Titulo categoria derecha Fix-----*/
.pun table.table td {
background: url(http://i37.servimg.com/u/f37/15/67/21/26/climpe10.png)repeat!important;
border-left: none;
border-right: none;
padding-left: 10px;
padding-right: 10px;
border-bottom: 1px solid #C4C4C4;
font-size: 12px;
}
/*------Final Titulo categoria derecha Fix-----*/
#pun-visit, .main-box {
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/main_block.png) 100% -120px no-repeat;
border-color: #C4C4C4;
text-shadow: 0 1px 0px #FFFFFF;
}
/*------Cambiar a ,saltar oculto-----*/
form#qjump {
visibility: hidden;
}
/*------Final Cambiar a ,saltar oculto-----*/
.sig-content {
border-top: 1px solid #DDD;
}
.postfoot {
border: none;
}
/* Search Back*/
.overview {
background: url(http://i30.servimg.com/u/f30/17/20/53/70/grid_n10.png) repeat;
text-shadow: 0px 1px 1px white!Important;
}
/* Final Search Back*/
/* Lista de miembros nickname sin linea*/
td.avatar-mini a span {
text-decoration: none;
}
/* Final Lista de miembros nickname sin linea*/
/* Perfil contenido editar.con background de rejas*/
.main .main-content.frm {
background: url(http://i30.servimg.com/u/f30/17/20/53/70/grid_n10.png) repeat;
text-shadow: 0px 1px 1px white!Important;
}
/* Final Perfil contenido editar.con background de rejas*/
/* Code,Spoiler,Quote*/
.codebox {
background: #E7E6E6;
border: 1px solid #BDBDBD;
box-shadow: 0 2px 10px #D6D6D6;
margin: 1em;
text-shadow: 1px 1px white;
}
.codebox dt {
border-bottom: 4px solid #AA4B80;
font-size: 14px;
font-weight: 700;
text-shadow: 1px 1px #F3F3F3;
}
.postmain blockquote, blockquote {
font-size: 11px;
color: black;
line-height: 1.4em;
background: url(http://demo.dzinerstudio.com/smf2/Themes/zentoa_20/images/theme/quote.png) 0.1em 0.1em no-repeat;
border-left: 5px solid #4B80AA;
padding: 1.1em 1.4em;
margin: 0.1em 0 0.3em 0;
overflow: auto;
background-color: #D6D6D6;
text-shadow: 1px 1px white;
}
.codebox dd.cont_code, .codebox.spoiler dd {
background: #F0F0F0;
border: 1px solid lightGrey;
}
/* Final Code,Spoiler,Quote*/
#quick_reply { background: url(http://i30.servimg.com/u/f30/17/20/53/70/grid_n10.png) repeat; }
a.topictitle {
font-size: 11px;
}
 Re: Criar um espaçamento entre o topo e o conteúdo
Re: Criar um espaçamento entre o topo e o conteúdo
Olá @juninho_xd,
Não sei se compreendi corretamente o que o senhor deseja. Use o seguinte código, para criar um espaçamento entre o topo do fórum e o seu conteúdo, na sua folha de estilo:
Cordialmente,
pedxz.
Não sei se compreendi corretamente o que o senhor deseja. Use o seguinte código, para criar um espaçamento entre o topo do fórum e o seu conteúdo, na sua folha de estilo:
- Código:
#page-body {
margin-top: 16px!important;
}
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Criar um espaçamento entre o topo e o conteúdo
Re: Criar um espaçamento entre o topo e o conteúdo
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Espaçamento entre botões
» Espaçamento entre os "SPOILERS"
» Espaçamento entre tópicos
» Espaçamento entre os tópicos
» Espaçamento entre letras
» Espaçamento entre os "SPOILERS"
» Espaçamento entre tópicos
» Espaçamento entre os tópicos
» Espaçamento entre letras
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com