Widget no topo do fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Widget no topo do fórum
Widget no topo do fórum
Detalhes da questão
Endereço do fórum: https://portalhf.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá, boa noite!
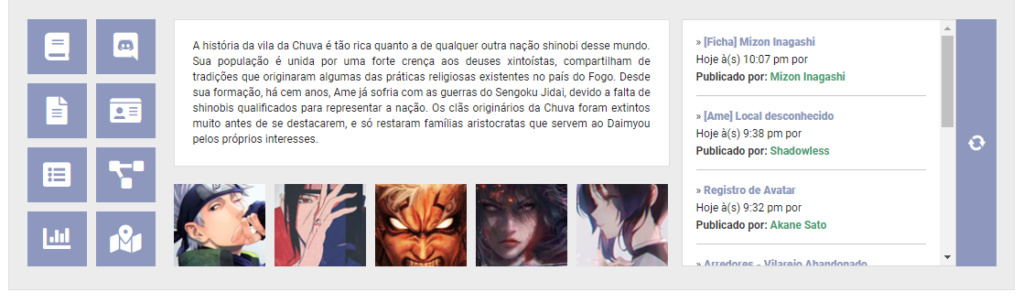
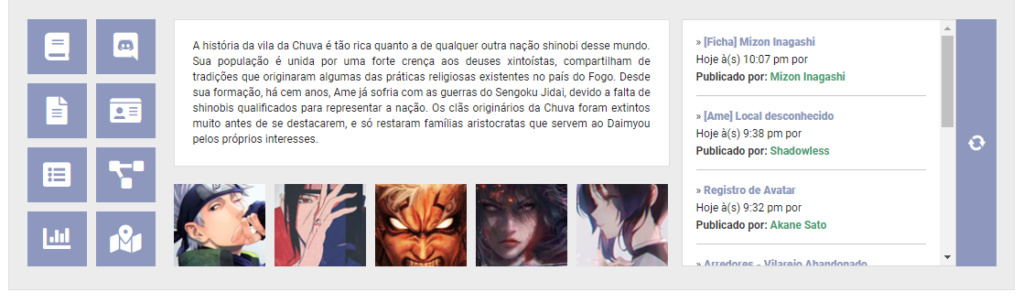
Gostaria de pedir ajuda com a elaboração de um menu que vi em um fórum recentemente. Segue imagem do menu:
- Spoiler:
A versão do meu fórum é punbb, mas ainda está em construção. No caso, queria saber se a versão interfere, ou se deveria trocá-la.
A referência está aqui: http://shadowars.forumeiros.com/
Desde já agradeço!
Última edição por KarolMarinho em 15.02.20 22:56, editado 1 vez(es)

 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá @KarolMarinho,
A senhora refere-se aos widgets em geral, ou somente do menu de ícones?
Aguardo uma resposta sua,
pedxz.
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
A senhora refere-se aos widgets em geral, ou somente do menu de ícones?
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá, boa tarde!
Me refiro a todo o conjunto: os botões, o texto, as imagens, e a coluna de "novos posts", assim como na imagem e no fórum que vi de referência (no caso, esse: http://shadowars.forumeiros.com/)
Me refiro a todo o conjunto: os botões, o texto, as imagens, e a coluna de "novos posts", assim como na imagem e no fórum que vi de referência (no caso, esse: http://shadowars.forumeiros.com/)

 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Desculpe a demora,
Use o seguinte código, em um widget ou no local desejado:
Use o seguinte código, em um widget ou no local desejado:
- Código:
<style type="text/css">
#navlist {
width: 100%;
}
#navlist div {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 0;
margin: 0;
list-style: none;
}
#navlist a {
background: tomato;
padding: 10px 5px;
width: 25%;
height: max-content;
margin-top: 10px;
color: white;
font-weight: bold;
text-align: center;
text-decoration: none;
}
</style>
<div id="navlist">
<div>
<a href="#" target="_blank" rel="noopener"> 1 </a> <a href="#" target="_blank" rel="noopener"> 1 </a><a href="#" target="_blank" rel="noopener"> 1 </a><a href="#" target="_blank" rel="noopener"> 1 </a> <a href="#" target="_blank" rel="noopener"> 1 </a> <a href="#" target="_blank" rel="noopener"> 1 </a><a href="#" target="_blank" rel="noopener"> 1 </a>
</div>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Oi, Pedrxz!
Agradeço demais pelo código! Entretanto, eu me referia ao conteúdo inteiro desse menu! Imagino que seja uma combinação de códigos na descrição do site, e na página CSS, fazendo assim essa coluna inteira: Os botões com hover, a parte de descrição/texto, as imagens embaixo, e a janela de "novos posts" com botão de refresh na lateral, como mostra a imagem!

Já agradeço de antemão, e fico no aguardo de um help!
Agradeço demais pelo código! Entretanto, eu me referia ao conteúdo inteiro desse menu! Imagino que seja uma combinação de códigos na descrição do site, e na página CSS, fazendo assim essa coluna inteira: Os botões com hover, a parte de descrição/texto, as imagens embaixo, e a janela de "novos posts" com botão de refresh na lateral, como mostra a imagem!

Já agradeço de antemão, e fico no aguardo de um help!


 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Então, vou precisar do seguinte template: overall_header, por favor!
Aguardo uma resposta sua,
pedxz.
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Aqui está:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
<link rel="stylesheet" href="https://fontawesome.com/css/app-afe2d205be2cb76c9a3e9e51e0c210f2.css?vsn=d"/>
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords"
maxlength="128" class="inputbox search"
value="{L_SEARCH}..."
onclick="if (this.value == '{L_SEARCH}...') this.value = '';"
onblur="if (this.value == '') this.value = '{L_SEARCH}...';"/>
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}"/></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">

 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Altere para:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
<link rel="stylesheet" href="https://fontawesome.com/css/app-afe2d205be2cb76c9a3e9e51e0c210f2.css?vsn=d"/>
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords"
maxlength="128" class="inputbox search"
value="{L_SEARCH}..."
onclick="if (this.value == '{L_SEARCH}...') this.value = '';"
onblur="if (this.value == '') this.value = '{L_SEARCH}...';"/>
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}"/></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
- Código:
#left {
display: flex!important;
align-items: stretch;
max-width: 100%;
}
#left .module {
width: 30%;
}
#left .module:not(:first-child) {
margin-left: 1em;
}
#content-container #container {
margin-left: 0!important;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247

 Re: Widget no topo do fórum
Re: Widget no topo do fórum
O que o senhora deseja - apresentado no fórum demonstrativo - é os widgets no topo do fórum; Porém com o resultado apresentado, provavelmente, falta a customização nos widgets, para isso precisarei que faça as alterações em cima para poder ajudar na customização


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá, bom dia!!
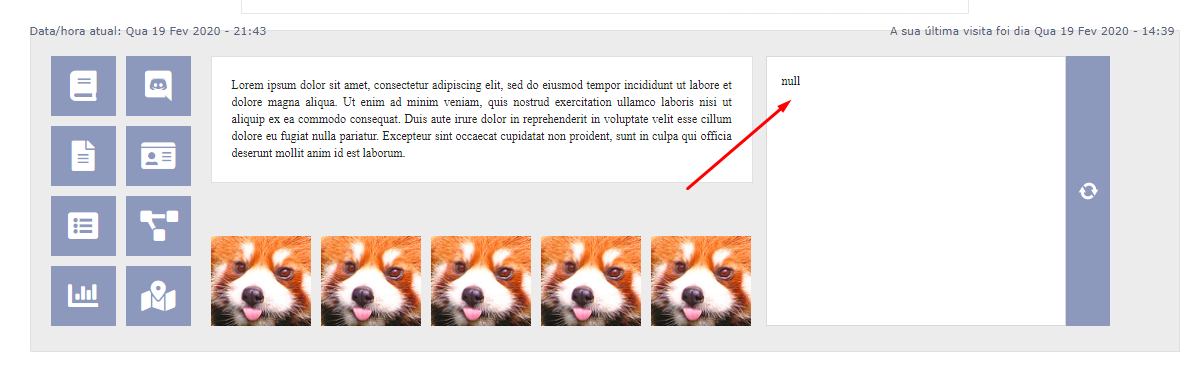
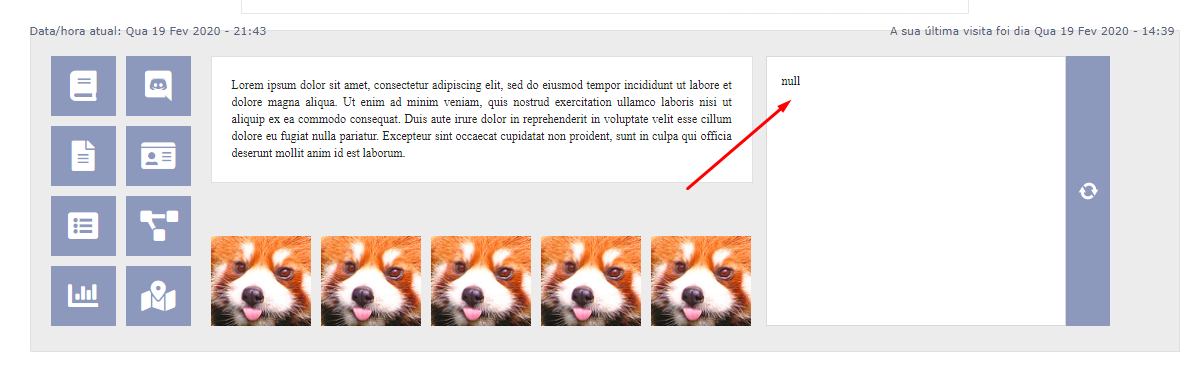
Eu fiz as alterações que você pediu, e não houve resultado. O widget não aparece mais.
ah, caso necessário, deixo aqui minha folha CSS, (lembrando que a versão do meu forum é phpbb3):
CSS:
O código que você me passou para o CSS encontra-se na linha 116! Quanto aos widgets do lado esquerdo, também foram configurados!
Eu fiz as alterações que você pediu, e não houve resultado. O widget não aparece mais.
ah, caso necessário, deixo aqui minha folha CSS, (lembrando que a versão do meu forum é phpbb3):
CSS:
- Código:
li.topicos {
background-image: url(https://images2.imgbox.com/99/8e/2gUNkTRt_o.png);
background-color: #eceaea;
background-position: center right;
background-repeat: no-repeat;
margin: 15px 13px!important;
padding: 25px;
height: 50px;
}
a.topictitle {color: #a77794;
font-size: 15px;
width: 470px;
position: absolute;
font-family: roboto;
margin-top: 15px;
margin-left: 15px;
font-style: itlic;
letter-spacing: px;
font-weight: 700;
}
ul.topiclist.bg_none {
outline: 1px solid #bfbfbf;
outline-offset: 0px;
margin: 0px 0px!important;
width: 1140px;
padding-top: 1px;
padding-bottom: 1px;
margin-top: 30px!important;
}
.borda13 {
width: 1px;
height: 100px;
background-color: #b497a9;
position: absolute;
margin-left: 480px;
margin-top: -44px;}
li.topicos i {margin-right: 5px;}
li.topicos .span-tab {
margin-top: -24px !important;
margin-left: 506px;
display: block;
width: 200px;
font-size: 12px;
}
.postagens {
font-weight: 400;
position: absolute;
margin-left: 550px;
margin-top: 15px;
font-size: 12px;
}
.visualizacoes {
font-weight: 400;
position: absolute;
margin-left: 550px;
margin-top: 40px;
font-size: 12px;
}
.ultimamensagem {
position: absolute;
margin-left: 870px;
line-height: 18px;
margin-top: 5px;
font-size: 12px;
line-height: 19px;
}
li.topicos strong {font-weight: 900;}
/***/
.popBG {
width:100%;
height:100%;
background:rgba(0, 0, 0, 0.6);
position:fixed;
top:0;
left:0;
display:none;
z-index:9999!important;
}
.dados2, .dados3, .dados4 {display: none;}
.popMapa {
width: 1015px;
height: 476px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 999;
display: none;
padding: 10px;
z-index: 9999!important;
overflow: hidden;
background-color: white;
padding: 10px;
}
/**modelo de ficha**/
.fichadepersonagem {
background: url(https://i.imgur.com/KMVSJei.png);
padding: 15px;
width: 650px;
margin: auto;
border: 1px solid #e0E0E0;
overflow: hidden;
outline-offset: 10px;
outline: 1px solid #e0e0e0;
margin-bottom: 15px;
margin-top: 20px;
}
.imagemdaficha {
width: 680px;
height: 300px;
background-image: url(http://placehold.it/680x300);
background-size: 100%;
margin-left: -15px;
margin-top: -15px;
}
.nomedopersonagem {
color: white;
text-transform: uppercase;
font-weight: 900;
text-align: right;
font-size: 30px;
letter-spacing: -2px;
margin: -42px -15px 0px;
padding: 30px 30px;
padding-right: 160px;
height: 100px;
overflow: hidden;
background-color: #999999;
}
.iconedaficha {
width: 100px;
height: 100px;
background-image: url(http://placehold.it/100x100);
background-size: 100%;
margin-left: 522px;
margin-top: 0px;
outline: 1px solid #ffffff;
outline-offset: 10px;
z-index: 2;
position: absolute;}
.nomedopersonagem nome {
margin-top: -55px;
margin-left: 150px;
font-size: 60px;
letter-spacing: -5px;
display: block;
font-family: playfair display;
}
.nomedopersonagem sobrenome {
margin-left: 150px;
margin-top: -5px;
font-size: 20px;
letter-spacing: 0px;
display: block;
font-weight: 700;
font-family: playfair display;
}
.nomedopersonagem classe {
color: white;
font-family: playfair display;
text-transform: uppercase;
font-size: 180px;
opacity: 0.1;
margin-top: 10px;
display: block;
position: absoute;
z-index: 0;
letter-spacing: -20px;
margin-left: -18px;
font-weight: 900;
width: 700px;
height: auto;
verflow-x: hidden;
}
.nomedopersonagem tipodetopico {
font-size: 11px;
margin-top: -25px;
letter-spacing: 0;
padding-top: 7px;
font-family: roboto;
display: block;
font-weight: 700;
}
.linksdaficha {
margin-top: -20px;
background-color: white;
padding: 25px 17px;
margin: -41px -15px 0px;
border-bottom: 1px solid #E0E0E0;
}
.linksdaficha nav {
padding: 8px 10px;
font-family: roboto;
font-size: 11px;
font-weight: 900;
text-transform: uppercase;
color: #ffffff;
float: left;
margin-top: -7px;
margin-right: 8px;
background-color: #999999;
}
.linksdaficha table {
background-color: white!important;
display: block;
margin-top: -86px;
margin-left: 50px!important;}
.linksdaficha a {
background-color: #f0f0f082;
padding: 11px;
font-family: roboto;
font-size: 11px;
font-weight: 900;
text-transform: uppercase;
color: #999999;
margin: 0px 8px 0px 0px;
cursor: pointer;
border: 1px solid #E0E0E0;
}
.infodopersonagem1 {
background: #ffffff;
height: 466px;
width: 377px;
overflow: auto;
padding: 20px;
padding-top: 20px;
text-align: justify;
margin-top: -345px!important;
margin-left: -16px;
font-size: 12px;
line-height: 19px;
border: 1px solid #E0E0E0;
position: absolute;
}
.infodopersonagem1 titulo {
display: block;
font-size: 20px;
font-weight: 900;
letter-spacing: -1px;
text-transform: lowercase;
color: #ffffff;
padding: 25px 20px;
background-color: #999999;
margin: -20px -20px 0px;
font-family: playfair display;
text-transform: uppercase;
}
.infodopersonagem1 div {
font-family: roboto;
text-align: justify;
border-bottom: 1px solid #E0E0E0;
margin-bottom: -10px;
padding-bottom: 7px;
font-size: 12px;
}
.infodopersonagem1 dado {
color: #999999;
display: block;
float: left;
font-weight: 900;
letter-spacing: px;
font-size: 12px;
margin-right: 10px;
}
.infodopersonagem2 {
background: white;
border: 1px solid #E0E0E0;
text-align: justify;
padding: 5px 20px 30px;
font-size: 10px;
line-height: 19px;
margin-top: -24px;
margin-left: 420px;
height: 432px;
margin-bottom: -185px;
overflow: hidden;
}
.infodopersonagem2 div {
font-family: roboto;
text-transform: uppercase;
text-align: right;
border-bottom: 1px solid #E0E0E0;
margin-bottom: -10px;
padding-bottom: 5px;
font-size: 11px;
}
.infodopersonagem2 dado {
color: #999999;
display: block;
float: left;
font-weight: 900;
letter-spacing: px;
font-size: 11px;
}
.infodopersonagem2 div1 {
background: #749ec2;
margin: -5px -20px -5px;
padding: 20px 20px;
text-align: left;
font: 900 22px playfair display;
letter-spacing: -1px;
display: block;
width: 253px;
color: #ffffff;
text-transform: uppercase;
}
.dados3 .atributos {
background: white;
border: 1px solid #E0E0E0;
text-align: justify;
padding: 5px 20px 30px;
font-size: 11px;
line-height: 19px;
margin-top: -117px;
margin-left: 390px;
margin-right: -5px;
margin-bottom: -90px;
height: 440px;
}
.atributos div {
font-family: roboto;
text-transform: uppercase;
text-align: right;
border-bottom: 1px solid #E0E0E0;
margin-bottom: -10px;
padding-bottom: 5px;
font-size: 11px;
}
.atributos dado {
color: #999;
display: block;
float: left;
font-weight: 900;
letter-spacing: px;
font-size: 11px;
}
.dados1 titulo2 {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #999999;
margin: -43px -20px 60px;
font-family: playfair display;
text-transform: uppercase;
}
.dados2 titulo {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #999999;
margin: -85px -20px 60px;
font-family: playfair display;
text-transform: uppercase;
}
.dados2 titulo2 {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #999999;
margin: -85px -20px 80px;
font-family: playfair display;
text-transform: uppercase;
}
.dados3 titulo2 {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #999999;
margin: -127px -20px 125px;
font-family: playfair display;
text-transform: uppercase;
}
.dados4 titulo2 {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #999999;
margin: -168px -20px 175px;
font-family: playfair display;
text-transform: uppercase;
}
.habilidadesearmas {
background: white;
border: 1px solid #E0E0E0;
text-align: justify;
padding: 30px;
font-size: 11px;
line-height: 19px;
margin-top: -40px;
margin-bottom: -186px;
}
.dados2 .habilidadesearmas {
margin-top: -85px;
margin-bottom: -125px;
}
.dados3 .habilidadesearmas {
margin-top: -105px;
margin-bottom: -80px;
}
.dados4 .habilidadesearmas {
margin-top: -175px;
margin-bottom: -40px;
}
.historiadopersonagem {
background: white;
border: 1px solid #E0E0E0;
text-align: justify;
padding: 30px;
font-size: 11px;
line-height: 19px;
margin-top: -65px;
margin-bottom: -81px;
}
.habilidadespersonagem {
background: #ffffff;
height: 456px;
width: 355px;
overflow: auto;
padding: 20px;
padding-top: 20px;
text-align: justify;
margin-top: -440px!important;
margin-left: -16px;
font-size: 12px;
line-height: 19px;
border: 1px solid #E0E0E0;
position: absolute;
}
.habilidadespersonagem titulo {
display: block;
font-size: 20px;
font-weight: 900;
letter-spacing: -1px;
text-transform: lowercase;
color: #ffffff;
padding: 25px 20px;
background-color: #999;
margin: -20px -20px 0px;
font-family: playfair display;
text-transform: uppercase;
}
.especificacoes div {
font-family: roboto;
text-transform: uppercase;
text-align: right;
border-bottom: 1px solid #E0E0E0;
margin-bottom: -10px;
padding-bottom: 5px;
font-size: 11px;
}
.especificacoes dado {
color: #999999;
display: block;
float: left;
font-weight: 900;
letter-spacing: px;
font-size: 11px;
}
.conquistas {
background: #ffffff;
height: 403px;
width: 365px;
overflow: auto;
padding: 20px;
padding-top: 20px;
text-align: justify;
margin-top: -417px!important;
margin-left: 259px;
font-size: 12px;
line-height: 19px;
border: 1px solid #E0E0E0;
position: absolute;
}
.conquistas missoes {
display: block;
border: 1px solid #E0E0E0;
background: #f3f3f340;
padding: 30px;
margin-left: -5px;
line-height: 25px;
font-weight: 900;
color: #676565 !important;
margin-bottom: -15px;
}
.conquistas missoes b {
float: left;
margin-right: 10px;
line-height: 25px;
font-size: 20px;
text-align: left;
border-bottom: 0px;
}
.insignias {
background: #f7f7f7;
width: 290px;
height: 390px;
margin-top: -168px;
margin-left: -420px;
margin-bottom: -16px;
border-right: 1px solid #E0E0E0;
}
.slot {
background-color: #e0e0e0;
border-radius: 100%;
width: 75px;
height: 75px;
margin: 5px 5px;
background-repeat: no-repeat;
background-position: center;
background-size: 85%;
}
.insignias table {
margin-top: -490px;
margin-left: 16px;
}
/***estatÃsticas***/
.esta-titulo {
padding: 0px;
color: white;
text-align: left;
overflow: hidden;
width: 1160px;
height: 180px;
color: #ffffffc2;
margin-top: 5px;
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
}
.esta-titulo .table-title {
font-family: roboto;
font-size: 20px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
position: absolute;
margin-top: 75px;
text-align: center;
width: 1150px;
}
.esta-titulo .subtable-title {
color: white;
margin-top: 40px;
color: white;
opacity: 0.2;
font-size: 100px;
line-height: 80px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -15px;
cursor: default;
text-align: center;
width: 1120px;
height: 0px;
}
.esta-corpo {
border: 1px solid #E0E0E0;
padding: 20px;
font-size: 11px;
height: 310px;
background-color: #FAFAFA;
}
.esta-dadosonline {
margin-top: 275px;
margin-left: 460px;
padding: 15px;
width: 400px;
background-color: #b497a9;
font-size: 9px;
letter-spacing: px;
font-family: roboto;
border: 1px solid #E0E0E0;
text-align:center;
color: white;
text-transform: uppercase;
position: absolute;
}
.esta-usersonline {
margin-top: 1px;
width: 390px;
height: 225px;
border: 1px solid #E0E0E0;
padding: 20px;
text-align: justify;
overflow: auto;
line-height: 25px;
font-size: 20px;
font-family: playfair display;
background-color: #ffffff;
position: absolute;
margin-left: 460px;
margin-top: 0px;
letter-spacing: -1px;
font-weight: 400;
}
.esta-usersonline strong, .esta-usersonline a {
letter-spacing: -1px;
font-weight: 700!important;
font-size: 20px;
}
.esta-usersonline br {
display: none;}
.esta-recentes {
border: 1px solid #E0E0E0;
padding: 15px;
font-family: playfair display;
font-size: 12px;
line-height: 17px;
background-color: white;
height: 124px;
width: 397px;
margin-left: -5px;
position: absolute;
margin-top: 160px;
text-align: justify;
overflow: auto;
z-index: 1;
}
.esta-dados {
position: absolute;
margin-top: -21px;
margin-left:-20px;
padding: 20px 0px;;
width: 460px;
height: 311px;
background-color: #ffffffe3;
border-right: 1px solid #E0E0E0;
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
background-blend-mode: overlay;
}
.esta-dados1 {
font-size: 0px;
display: inline-block;
background-color: #f7f7f7;
margin-left: -1px;
width: 175px;
padding: 10px 15px 0px;
text-align: ;
border: 1px solid #E0E0E0;
text-align: center;
margin: 0px 0px 0px 15px;
}
.esta-dados1 strong {
font-size: 30px;
font-weight: 900;
color: #b497a9;
letter-spacing: -2px;
margin-left: 0px!important;
font-family: times new roman;
}
.esta-dados1 c {
font-size: 10px;
line-height: 25px;
color: #797979;
letter-spacing: 1px;
display: inline-block;
margin-left: 1px!important;
margin-top: -10px;
margin-bottom: 10px;
width: 150px;
text-transform: uppercase;
font-weight: 400;
font-family: roboto;}
.esta-dados2 {
font-size: 0px;
display: block;
margin-left: -1px;
width: 407px;
padding: 15px 15px 5px;
text-align: ;
text-align: center;
margin: 00px 0px 10px 0px;
}
.esta-dados2 strong {
font-size: 35px;
font-weight: 900;
color: #b497a9;
letter-spacing: -3px;
font-family: times new roman;
margin-top: -10px!important;
text-transform: upercase;
font-style: italic;
}
.esta-dados2 c {
font-size: 10px;
line-height: 25px;
color: #797979;
letter-spacing: 3px;
display: inline-block;
margin-left: 1px!important;
margin-top: -10px;
margin-bottom: -5px;
width: 420px;
text-transform: uppercase;
font-weight: 400;
font-family: roboto;
}
.esta-grupos {
width: 220px;
margin-top: -21px;
margin-left: 909px;
background-color: white;
text-align: center;
padding: 0px 0px;
position: absolute;
}
.esta-grupos a {
color: white;
display: inline-block;
width: 110px;
padding: 15px 0px 15px;
text-transform: uppercase;
text-align: center;
letter-spacing: 2px;
font-weight: 700;
font-family: roboto;
font-size: 8px;
}
.esta-grupos a i {
display: block;
font-size: 40px;
margin-bottom: 8px;
}
/***chatbox***/
#cp-main .panel {
background-color: #f0f0f045;
padding: 20px;
margin-bottom: 15px;
margin-top: -20px;
margin-lefT:10px;
border: 1px solid #E0E0E0;
margin-right: 3px;
}
#cp-main {
float: left;
margin-left: -20px;
width: 103%;
text-align: right;
font-size: 11px;
}
#cp-main .page-title {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
font-family: playfair display;
font-size: 35px;
line-height: 35px;
letter-spacing: -3px;
font-weight: 700;
color: white;
padding: 50px 0px 60px;
text-align: center;
font-style: italic;
text-transform: lowercase;
margin-bottom: 20px;
}
.chatbox-options {
float: right;
font-size: 12px;
font-weight: 700;
list-style: none;
margin-top: 8px!important;
margin: .7em .5em .5em;
}
#chatbox_top {
margin: -20px -15px -35px;
height: 450px!important;}
#chatbox_contextmenu {
padding: 5px 0px!important;
border: 6px solid #b195ac !important;
border-radius: 0px;
box-shadow: 1px 5px 10px #CCC !important;
display: block;
position: absolute;
left:10% !important;
margin-top: 15px;
background: white;
font-family: verdana!important;
font-size: 11px;
width: 150px;
z-index: 9999!important;
text-align: center;
}
#chatbox_contextmenu p {
background: #;
border-bottom: 1px solid #CCC;;
font-family: verdana!important;
font-size: 13px;
margin: 0;
padding: 2px 18px;
font-weight: ;
}
#chatbox {
background: white!important;
-moz-box-shadow: 2px 0 4px rgba(0,0,0,0.1);
-webkit-box-shadow: 2px 0 4px rgba(0,0,0,0.1);
border: 0;
box-shadow: 0px 0px 5px #cecece;
right: 10px;
left: 200px;
margin-top: 30px;
margin-bottom: 25px;
font-family: verdana!important;
font-size: 13px;
padding-top: 10px;
}
#chatbox_members {
left: 10px;
border: 0px;
width: 180px;
margin-top: 30px;
margin-bottom: 25px;
background-color: #F8F8F8 !important;
box-shadow: 0 0px 0px rgba(0,0,0,0.1), 0 2px 3px rgba(0,0,0,0.1);
padding: 0px 0px;
z-index: 9;
border-left: 1px solid #afafaf5e;
font-family: verdana!important;
line-height: 12px;
font-size: 11px!important;
}
#chatbox > p {
line-height: 1.3em;
padding: 7px 10px;
padding-bottom: 5px;
padding-top: 8px;
overflow: hidden;
font-size: 12px;
line-height: 12px;
margin-top: -5px;
padding: 10px;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #F5F5F5!IMPORTANT;
}
#chatbox_members ul {
font-size: 11px!important;
margin-top: -4px;
margin-left: 9px;
}
.chatbox #message {
font-size: 12px;
font-family: verdana!important;
cursor: text;
height: 35px;
margin-top: -11px;
width: 580px;
padding-lefT: 14px;
margin-left: 95px;
background: white;
border-radius: 5px;
box-shadow: 1px 2px 3px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1)!important;
border: 0px!important;
}
.chatbox ::-webkit-scrollbar {
background-color: #F0F0F0;
height: 8px;
width: 3px;
opacity: 0.5;
}
#chatbox_footer {
background: #d6d6d600;
padding-top: 18px;
font-size: 0px !important;
}
.chatbox ::-webkit-scrollbar-thumb {
background-color: #aa353d;
height: auto;
width: 8px;
opacity: 0;
}
#chatbox_header {
border-radius: 3px;
margin: 0px -11px;
margin-top: -10px;
text-align: center;
font-family: verdana!important;
font-size: 13px!important;
padding: 10px 10px 10px 90px!important;
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869)!important;
background-size: 150%;
background-attachment: fixed;
background-position: center!important;
}
.chatbox-title {
font-size: 12px;
position: absolute;
margin-top: 5px;
margin-left: -150px;
font-family: verdana!important;
font-size: 14px;
font-weight: 700;
width: 230px;
}
#help-button, #divcolor, #divsmilies, #submit_button {
box-shadow: 1px 2px 3px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1)!important;
border: 0px!important;
padding: 5px;
padding-top: 8px;
background: white!important;
font-size: 13px;
color: #aa353d !important;
margin-top: -11px;
}
#chatbox_footer label {
color: #fff;
padding: 5px;
padding-top: 8px;
font-size: 13px;
background: white;
margin-top: -9px;
border: 0px!important;
box-shadow: 1px 2px 3px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1)!important;
}
label[for=message] {
font-size: 13px;
display: none;
}
#help-button {margin-top: -13px!important;}
.format-message:checked + label {background: #aa353d !important;}
#submit_button {
background-color: #45a255 !important;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0,0,0,0.3);
color: #fff;
display: inline-block;
font-family: verdana!important;
font-size: 13px;
font-weight: 500;
overflow: hidden;
padding: 0px 5px!important;
position: relative;
margin-left: 20px;
margin-right: 10px;
margin-top: -9px;
text-decoration: none;
vertical-align: middle;
width: auto!important;
}
.right-box {
text-align: left;
margin-top: -4px;
margin-left: -95px;
}
.chatbox {
padding: 10px;
background: #EAEAEA;
}
#chatbox_members ul {
font-size: 11px;
margin-top: -4px;
}
#chatbox_members .member-title.online {
background: #45a255 !important;
color: white;
margin-left: -1px!important;
margin-bottom: 12px;
text-align: center;
font-family: verdana;
}
#chatbox_members .member-title.away {
background: #a01414;
padding: 0px;
margin-top: 4px;
padding-top: 10px;
padding-bottom: 11px;
margin-bottom: 11px;
text-align: center;
font-family: verdana;
}
#chatbox_members .member-title {
color: #fff;
padding: 10px 10px;
text-align:center;
font-size: 11px!important;
margin-bottom: 10px;
font-weight: 900;
font-family: verdana;
}
/***lista de tópicos***/
.post-fundo {
width: 680px;
margin: 20px auto;
text-align: justify;
background-color: #f0f0f075;
padding: 25px;
border: 1px solid #E0E0E0;
outline: 1px solid #E0E0E0;
outline-offset: 12px;
font-size: 11px;
overflow: hidden;
line-height: 17px;
}
.post-titulo {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
padding: 80px 40px;
width: 660px;
margin: -25px -25px -20px;
background-color: #e8e8e8;
border-bottom: 1px solid #E0E0E0;
color: white;
}
.post-titulo titulo {
color: #ffffff;
letter-spacing: -5px;
font-weight: 700;
display: block;
font-size: 50px;
font-family: playfair display;
text-transform: uppercase;
}
.post-titulo subtitulo {
line-height: 65px;
letter-spacing: px;
font-size: 12px;
font-family: roboto;
opacity: 1;
text-transform: uppercase;
font-weight: 900;
width: 500px;
display: block;
position: abolute;
margin-top: 0px;
margin-bottom: -55px;
}
.post-fundo icone {
position: absolute;
font-size: 180px;
color: #68967f36;
margin-left: 525px;
margin-top: -140px;
width: 230px;
}
.post-fundo icone i {display: none;}
.post-texto subtitulo {
color: #a77794;
display: block;
font-size: 31px;
line-height: 45px;
text-transform: uppercase;
font-weight: 900;
letter-spacing: -3px;
margin-bottom: 0px;
margin-right: -25px;
margin-left: -25px;
background-color: #e4e4e4;
padding: 10px;
padding-left: 30px;
font-family: playfair display;
overflow: hidden;
}
.post-imagem {
border: 10px solid white;
outline: 1px solid #E0E0E0;
background-image: url(http://placehold.it/680x200);
height: 200px;
margin-bottom: -20px;
}
.linksdofundo {display: block;
width: 105%;
margin-top: 10px;
height: 50px;
}
.novapostagem1 {
background: #a77794;
color: white;
width: 539px!important;
padding: 15px;
font-family: roboto;
text-transform: uppercase;
font-size: 13px;
font-weight: 900;
display: inline-block;
transition: 0.5s;
text-align: center;
margin-bottom: -15px;
}
.novapostagem1 i {
margin: 0px 10px;
font-size: 11px;
float: left;
}
.novapostagem {
background: #a77794;
color: white;
width: 541px!important;
padding: 15px;
font-family: roboto;
text-transform: uppercase;
font-size: 13px;
font-weight: 900;
display: inline-block;
transition: 0.5s;
text-align: center;
margin-bottom: -15px;
}
.novapostagem i {
margin: 0px 10px;
font-size: 11px;
float: left;
}
a.button1, a.button2, button.button2, input.button1, input.button2 {
background: #a77794!important;
color: white;
padding: 10px 12px;
font-family: roboto;
text-transform: uppercase;
font-size: 12px;
font-weight: 700;
display: inline-block;
transition: 0.5s;
text-align: center;
border: 0px;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background-color: #585858 !important;
color: white;
border: 0px;
}
fieldset.submit-buttons input {
padding-bottom: 8px;
padding-top: 8px;
vertical-align: middle;
font-family: FontAwesome, roboto;
}
/***categorias***/
.fa-category-controller {;
z-index: 99;
padding: 0px;
text-align: left;
width: 1148px;
bordeR: 1px solid #E0E0E0;
background-color: #fcfcfc;
margin-bottom: 4px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
overflow: hidden;
text-align: center;
}
.fa-category-controller a {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px 0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #b497a9;
width: 243px!important;
display: inline-block;
}
.fa-category-controller a:after {
bottom: 0;
background-color: #ffffff;
left: -5px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-15deg);
width: 12px;
}
.fa-category-controller a:nth-child(even) {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px -0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #a98099;
width: 243px!important;
display: inline-block;
}
.fa-category-controller a:nth-child(1) {
margin-left: -22px;
width: 265px!important;
}
li.header {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
padding: 30px 0px 0px 0px;
margin: -30px -15px 20px!important;
color: white;
text-align: center;
overflow: hidden;
height: 150px;
}
.table-title h2 {
font-family: roboto;
font-size: 28px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
position: absolute;
margin-top: -8px;
text-align: center;
width: 1170px;
}
.subtable-title h2 {
color: white;
margin-top: 30px;
color: white;
opacity: 0.15;
font-size: 150px;
line-height: 80px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -15px;
cursor: default;
text-align: center;
width: 1170px;
height: 0px;
}
.forabg {
margin-top: -5px;
margin-bottom: 0px;
padding: 15px;
background-color: #f0f0f03b;
border: 1px solid #E0E0E0;
}
.forabg .row {
height: 189px;
overflow: hidden!important;
padding: 10px;
border-top: 0px;
margin-left: 0px;
width: 1096px;
border: 1px solid #cccccc;
background-color: white;
margin-bottom: 15px;
}
.descskew {
transform: skew(-12deg);
overflow: hidden;
width: 475px;
height: 210px;
margin-lefT: -39px;
margin-top: -75px;
border-right: 8px solid #e2e2e2;
z-index: 1;
position: relative;
}
.descimg {
width: 500px;
height: 210px;
filter: grayscale(0%);
z-index: 1;
position: relative;
transform: skew(12deg);
background-image: url(http://placehold.it/500x210);
background-size: auto 100%;;
}
.desctext {
width: 595px;
height: 60px;
overflow: auto;
margin-left: 470px;
margin-top:-130px;
margin-bottom: -6px;
background: white;
color: #444;
text-align: justify;
backgorund: white;
font: 400 11px/14px roboto;
outline: 1px solid #E0E0E0;
border: 10px solid white;
}
.row:nth-child(even) .desctext {
margin-left: 0px;
text-align: justify;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0;
background-color: #f0f0f073;
}
.row:nth-child(even) .forumtitle2 {
margin-left: -16px;
width: 659px;
border-left: 0px;
padding-left: 10px;
}
a.forumtitle {
color: #b497a9;
padding: 15px;
font: 900 40px/50px Playfair display;
letter-spacing: -2px;
transition: 0.5s;
}
a.forumtitle:hover {
color: #b497a9;
text-decoration: none;
}
.forabg dd.lastpost {
background: #b497a9;
width: 655px;
height: 15px;
overflow: hidden;
text-align: center;
padding: 11px 20px;
padding-left: 30px;
margin-left: 400px;
margin-top: 1px;
font: 400 13px roboto condensed;
color: #ffffff;
position: relative;
transition: 1s;
}
.lastpostdados {
float: right;
}
.forabg dd.lastpost:hover {filter: grayscale(0%); opacity: 1;}
li dd.lastpost span a {margin-left: 10px; color: white; font-weight: 700;}
.forabg dd.lastpost strong {color: white!important;margin-right: 5px;}
.forabg dd.lastpost a {color: white; font-weight: 700; transition: 0.4s;margin-right: 0px;
text-decoration: underline;}
.forabg dd.lastpost a:hover {color: #c31919; }
.lastpost br {display:none;}
.forabg .last-post-icon {margin-top: -5px; margin-left: -5px; position: absolute; z-index: 9!important;}
.row:nth-child(even) dd.lastpost {
text-align: right;
margin-left: -10px;
margin-top: 1px;
padding-left: 20px;
padding-right: 30px;
color: white;
}
.row:nth-child(even) dd.lastpost .lastpostdados {
display: inline;
float: left!important;
margin-right: 10px;
color: white;
}
.subforuns {
position: absolute;
margin-top: -167px;
margin-lefT: -17px;
font-size: 0px;
width: 472px;
height: 210px;
opacity: 0;
text-align: center;
background-image: url(https://i.imgur.com/yZhBwg0.png);
background-size: 115%;
background-position: right;
z-index: 99!important;
transition: 0.5s;
}
.subforuns2 {
margin: 30px 40px;
margin-left: 30px;
width: 350px;
}
.row:nth-child(even) .subforuns .subforuns2 {
margin-left: 70px;
}
.subforuns:hover {
opacity: 1;
}
.subforuns a {
background: #efefef;
color: #1b1b1b;
display: inline-block;
margin: 0px 5px 5px 0px;
padding: 6px 9px;
font-family: roboto;
font-size: 10px;
letter-spacing: 0px;
font-weight: 900;
text-transform: uppercase;
width: 174px;
text-align: center;
transition: 0.5s;
}
.subforuns a:hover {background: #b497a9; color: white;}
.row:nth-child(even) .subforuns {
margin-left: 629px;
text-align: center;
width: 471px;
background: url(https://i.imgur.com/jy1PFIp.png);
background-position: left;
background-size: 112%;
}
.forabg li.header dd.dterm {width: 100%;}
.forabg li.header dd.lastpost {display:none;}
.forabg li.header dd.posts {display:none;}
.forabg li.header dd.topics {display:none;}
.row:nth-child(even) .descskew {
margin-lefT: 640px!important;
border-left: 8px solid #e2e2e2;
z-index: 1;
position: relative;
transform: skew(12deg);
}
.row:nth-child(even) .descimg {
margin: 0px 0px 0px -20px;
transform: skew(-10deg);
}
.row:nth-child(even) dd.lastpost strong {color: black; text-align: right; width: 200px;}
.row:nth-child(even) {border-left: 1px solid #CCC;}
.sprite-icon_topic_latest {
margin-top: 7px;
margin-left: 5px;
}
.forabg dd.posts, .forabg dd.topics {
border-radius: 180px;
width: 33px;
box-shadow: 0px 0px 0px 1px #bbb;
height: 26px;
padding-top: 5px;
background: white;
position: relative;
margin: 107px 0px 0px -262px;
z-index: 99;
font-size: 14px;
text-align: center;
font-family: roboto;
color: #b497a9;
font-weight: 900;
}
.forabg dd.topics {
margin: 60px 0px 0px -235px;
}
.forabg dd.posts {
margin: 107px 0px 0px -245px;
}
.row:nth-child(even) dd.topics {
margin: 65px 0px 0px -22px!important;
}
.row:nth-child(even) dd.posts {
margin: 107px 0px 0px -27px!important;
}
.forabg dd.lastpost span.fa-topic-tag {
color: #fff;
background-color: #39c;
padding: 1px 5px;
border-radius: 0px;
margin:0px 3px 0px 4px;
display: inline!important;
text-decoration: none!important;
}
.forabg li.header dd.dterm {width: 100%;}
.forabg li.header dd.lastpost {display:none;}
.forabg li.header dd.posts {display:none;}
.forabg li.header dd.topics {display:none;}
/**header**/
/**header**/
.logo-imagem2 {
width: 1118px;
height: 500px;
background-image: url(https://i.imgur.com/usHH8GD.jpg);
background-position: center;
margin: -12px 1px 0px;
border: 15px solid white;
outline: 1px solid #E0E0E0;
}
.logo-imagem2 .nomedoforum {
font-family: raleway;
font-size: 150px;
font-weight: 900;
letter-spacing: -10px;
color: #ffffff;
text-align: center;
margin-top: 0px;
padding-top: 300px;
margin-left: -30px;
position: absolute;
width: 1160px;
opacity: 1;
transition: 1s;
transform: rotate(-1deg);
text-transform: uppercase;
}
.logo-imagem2 .nomedoforum sub {
display: block;
font-size: 11px;
font-family: roboto;
letter-spacing: 10px;
font-weight: 300;
text-transform: uppercase;
font-style: normal;
margin-top: -25px;
color: white!important;
}
.temp-links {
background: url(https://i.imgur.com/KMVSJei.png);
color: white;
padding:0px;
font-size: 11px;
text-transform: uppercase;
overflow: hidden;
margin: 0px 0px;
text-align: center;
margin-bottom: 12px;
}
.temp-links titulo {
display: none;
}
.temp-links a {
background-color: #b497a9;
padding: 15px 40px 15px 31px;
font-family: roboto;
font-size: 11px;
font-weight: 900;
text-transform: uppercase;
color: #ffffff;
margin: 0px -5px 0px 0px;
cursor: pointer;
display: inline-block;
}
.temp-links a:before {
content: '';
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
border-right: 15px solid #b497a9;
position: absolute;
margin-left: -45px;
margin-top: -15px;
}
.dois {background-color: #9c8092 !important;}
.dois:before {border-right: 15px solid #9c8092 !important;}
.temp-links .discord {
background-color: #959fd4;
padding: 15px 40px 15px 29px;;
text-align: right;
width: 90px;
}
.discord:before {display: none;}
.discord i {float: left;
font-size: 14px;}
#wrap {
padding: 15px 15px;
width: 1150px;
transition: 1s;
overflow-x: hidden;
font-size: 10px;
margin-top: 130px;
margin-bottom: 30px;
}
body#phpbb {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
color: #333;
overflow-x: hidden;
padding: 0px;
}
/***menu do forum***/
ul.navlinks {
position: fixed;
top: 0px;
background-color: #efefef;
width: 82%;
z-index: 399;
height: 66px;
text-align: center;
padding-right: 420px;
padding-left: 15px;
padding-top: 21px;
left: 0px;
margin-top: 0px;
margin-bottom: 12px;
outline: 1px solid #E0E0E0;
outline-offset: -1px;
}
ul.navlinks a {
font-size: 0px;
color: #a77794;
}
ul.navlinks a i {
font-size: 20px;
line-height: 43px;
border: 1px solid #ddd;
background-color: #f7f7f7;
margin-left: 10px;
margin-top: 0px;
width: 43px;
text-align: center;
display: inline-block;
cursor: pointer;
}
#fa_right {
background-color: #efefef;
padding: 10px;
margin-top: 13px;
right: 10px!important;
float: right;
border-bottom-left-radius: 10px;
padding-left: 10px;
position: fixed;
}
#fa_menulist {
background-color: #FFF;
border: 1px solid #E0E0E0;
display: none;
line-height: 32px;
list-style-type: none;
margin: 0;
min-width: 15px;
height: 290px;
padding: 0 10px 0 150px;
position: absolute;
width: auto;
margin-top: -53px;
left: -350px!important;
z-index: 999;
width: 150px;
}
#fa_menulist a {
color: #a77794;
}
#fa_menulist :link, #fa_menulist :visited {
color: #a77794!important;
}
#fa_toolbar #fa_right #notif_list li.see_all {
background-color: #333;
border-right: 5px solid #333;
border-bottom: 5px solid #333;
color: #fff;
padding: .7em!important;
text-align: right;
padding-bottom: 15px;
}
#fa_toolbar {
background-color: transparent;
color: #E0E0E0;
font-family: roboto;
font-size: 13px;
font-weight: 900;
height: 0px;
text-align: right;
margin-top: 0px!important;
position: absolute;
z-index: 999;
float: ht;
margin-left: -30px;
}
#fa_toolbar #fa_right #notif_list {
background-color: #FFF;
border: 1px solid #7b7b7b;
border-top: 0 solid #FFF;
display: none;
font-size: 11px;
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
z-index: 999;
left: -100px!important;
}
#fa_search {
display: none!important;
}
#fa_left {
display: none!important;
}
#fa_share {
display: none!important;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome, #fa_right a.rightHeaderLink {
background: #f7f7f7;
padding: 5px 10px;
color: #a77794;
font-size: 10px;
text-transform: uppercase;
bordeR: 1px solid #E0E0E0;
}
#fa_right #fa_notifications, #fa_welcome {
background: #f7f7f7;
padding: 5px 10px;
color: #a77794;
}
#fa_hide, #fa_toolbar_hidden {
display: none!important;
}
.logomenu {
float: left;
color: #b497a9;
margin-left: 10px;
text-align: left;}
.logomenu i {
background-color: #b497a9;
color: white;
font-size: 35px;
padding: 10px;
border-radius: 100%;
width: 45px;
line-height: 45px;
margin-top: -10px;
margin-left: px;
}
.logomenu .nomedoforum {
margin-left: 76px;
margin-top: -61px;
font-family: playfair diplay;
font-weight: 400;
text-transform: uppercase;
font-size: 40px;
font-style: italic;
letter-spacing: -5px;
}
.logomenu .subnomedoforum {
font-family: roboto;
text-transform: uppercase;
letter-spacing: 6px;
margin-left: 80px;
font-size: 9px;
font-weight: 700;
margin-top: -5px;
}
/***Template principal***/
.temp-principal2 {
width: 1150px;
height: 290px;
margin-left: 0px;
margin-top: 0px;
border: 1px solid #E0E0E0;
margin-bottom: 20px;
background-color: #ffffffe3;
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
background-blend-mode: overlay;
}
.temp-texto {
position: absolute;
width: 400px;
height: 290px;
margin-left: 0px;
margin-top: 0px;
background-color: #f8f8f8;
border-right: 1px solid #E0E0E0;
padding: 0px 15px;
}
.temp-texto texto {
column-count: 2;
display: block;
font-family: roboto;
font-size: 11px;
line-height: 18px;
text-align: justify;
color: #1f1f1f;
height: 300px;
overflow: auto;
padding-right: 10px;
width: 401px;
margin-top: 0px;
}
.temp-texto titulo {
display: block;
font-family: Playfair Display;
font-weight: 900;
font-size: 45px;
width: 390px;
margin-bottom: 0px;
letter-spacing: -3px;
text-align: center;
color: #a77794;
}
.tab-mapa {
padding: 30px;
background-image: url(https://cdn.discordapp.com/attachments/589189661587537933/597116221938204730/fantasy_map_1562262145909.png);
background-color: #7282af;
width: 250px;
height: 70px;
background-size: 100%;
background-position: center bottom;
background-repeat: no-repeat;
margin-left: 450px;
margin-top: 120px;
position: absolute;
cursor: pointer;
border: 12px solid white;
outline: 1px solid #E0E0E0;
}
.dracoins {
position: absolute;
background-color: #a77794;
color: white;
margin-left: 450px;
width: 335px;
margin-top: 10px;
padding: 10px 0px;}
.dracoins subtitulo {
text-align: center;
font-family: roboto;
display: block;
text-transform: uppercase;
letter-spacing: 5px;
font-size: 11px;
font-weight: 400;
margin-top: 8px;
}
.dracoins titulo {
font-family: playfair display;
display: block;
text-align: center;
font-size: 50px;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -5px;
margin-top: -12px;
}
#comments_scroll_div {
width: 270px;
overflow: auto;
overflow-x: hidden;
height: 260px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 0px 10px 0px 0px;
margin-top:px;
margin-left: 800px;
background: white;
border: 15px solid white;
outline: 1px solid #E0E0E0;
position: absolute;
}
#comments_scroll_div strong {
display: block;
border-bottom: 1px solid #cfcfcf;
padding-bottom: 10px;
margin-bottom: -25px;
}
#comments_scroll_div a {
font-weight: 700;
font-family: roboto;
margin-top: -30px;
color: #333;
}
#comments_scroll_div strong:before {
content: "Publicado por: ";
font-size: 12px;
font-weight: 700;
color: black!important;
}
#tab-cont a {
font-weight: 700;
font-family: roboto;
margin-top: -30px;
}
#tab-cont img {
width: 20px;
margin-left: 1110px;
margin-top: -1px;
position: absolute;
z-index: 0;
background-color: #a77794;
padding: 136px 10px;
}
#comments_scroll_div img {display: none;}
comments_scroll_div > .marquee {
overflow-y: scroll;
margin: -10px;
padding: 10px;
height: 320px;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#micontenedor {
height: 320px;
}
#content-container div#left {background: white;float: left;height: 300px;overflow: hidden;;left: 0;line-height: 100%;margin-right: 0;top: 0;width: 0%;z-index: 999;}
#left {position: fixed;top: 0px;left:0px;height: 100%;}
/***topicos***/
h1.page-title, .h3 {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
font-family: playfair display;
font-size: 35px;
line-height: 35px;
letter-spacing: -3px;
font-weight: 700;
color: white;
padding: 50px 0px;
text-align: center;
font-style: italic;
text-transform: lowercase;
}
h1.page-title a {color: white;}
.post-corpo {
border: 1px solid #E0E0E0;
background-color: #F5F5F5;
margin-bottom: -4px;
padding: 0px;
}
.perfil-corpo {position: absolute;}
.post-corpo .post-nome {
border: 1px solid #e0e0e0;
padding: 90px 0px;
margin: -7px 306px 0px;
width: 898px;
overflow: hidden;
position: absolute;
}
.perfil-nome {
position: absolute;
font-family: playfair display;
text-transform: upprcase;
font-size: 80px;
margin-top: -40px;
margin-left: -15px;
width: 680px;
text-align: right;
opacity: 1;
font-style: italic;
letter-spacing: -6px;
}
.perfil-nome a:hover {text-decoration: none;}
.perfil-nome strong {font-weight: 700; color: white;}
.perfil-ranktras {
color: white;
position: absolute;
margin-top: -130px;
margin-left: 10px;
color: white;
opacity: 0.1;
font-size: 180px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -25px;
cursor: default;
}
.perfil-ranktras a:hover {text-decoration: none;}
.perfil-ranktras strong {font-weight: 900; color: white;}
.perfil-dados {
position: absolute;
color: white!important;
font-size: 12px;
margin-left: 125px;
margin-top: 25px;
width: 850px;
text-align: right;
font-family: roboto;
font-size: 10px;
text-transform: uppercase;
}
.perfil-dados .label {color: #f3f3f3 !important;
font-weight: 700;
margin-right: 0px;
margin-left: 15px;
letter-spacing: 2px;
}
.perfil-dados img:nth-child(2) {
margin: 10px 0px 0px 40px;
z-index: 15;
padding: 0;
position: absolute;
height: 100px;
width: 100px;
outline: 1px solid #fafafa;
outline-offset: 15px;
}
.perfil-avatar {
border: 1px solid;
margin-left: 17px;
margin-top: 18px;
}
.perfil-avatar img {
width: 250px;
height: 400px;
border: 10px solid #fdfdfd94;
}
.perfil-rank {
background-color: #749ec2;
color: white;
text-align: center;
font-size: 30px;
font-family: playfair display;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 20px;
margin-left: 16px;
margin-right: -1px;
}
.perfil-rank sub {font-size: 10px;
font-family: roboto;
letter-spacing: 5px;
font-weight: 400;
display: block;
margin-bottom: -10px;
margin-top: 5px;
}
.perfil-icones {
position: absolute;
margin-left: 11px;
margin-top: 5px;
width: 300px;
}
.perfil-icones img {
margin: 5px 6px 5px 5px;
background-color: #749ec2;
border: 1px solid #E0E0E0;
width: 40px;
}
.postbody {
width: 800px;
background-color: white;
padding: 20px;
border: 1px solid #E0E0E0;
margin: -1px;
margin-bottom: -24px;
margin-top: 82px;
min-height: 430px;
padding-top: 70px;
margin-right: -1px;
}
.postbody .content {
line-height:21px;
}
.btn_codes {
color: white;
padding: 10px 10px;
text-transform: uppercase;
font-size: 10px;
background: #5a5a5a;
width: 12px;
margin: 5px 0px;
}
.postbody ul.profile-icons {
position: absolute;
z-index: 1;
margin: -75px 0px 0px 630px;
width: 250px;
text-align:right;
padding: 10px;
}
p.author {
background-color: #FAFAFA;
border: 1px solid #E0E0E0;
padding: 18px;
padding-left: 18px;
font-family: roboto;
text-transform: uppercase;
font-size: 10px;
margin: -69px -21px;
margin-bottom: 15px;
position: absolute;
width: 805px;
text-align: left;
}
p.author i {
display: none;
}
p.author a {font-weight: 700;}
/*Blockquote*/
blockquote {
border: 0px solid white;
background: #f5f5f5;
font-size: 11px;
line-height: 18px;
overflow: hidden;
padding: 20px 20px 20px 0px;
margin: 0px 2px;
outline: 1px solid #e0e0e0;
}
.content blockquote {
color: #333;
}
.content li {
list-style-type: initial;
}
dl.codebox dt {
font-size: 0px;
border: 0px;
}
dl.codebox.spoiler dt {
font-size: 10px;
text-align: center;
color: #333!important;
}
dl.codebox dt i {
font-size: 15px;
}
dl.codebox {
border: 0px solid white;
background: #f5f5f5;
font-size: 12px;
line-height: 20px;
overflow: hidden;
padding: 20px 20px 20px 20px;
font-family: roboto;
margin: 0px;
outline: 1px solid #e0e0e0;
}
dl.codebox code {
color: #c3363f !important;
}
dl.codebox code {
color: #c8353e !important;
}
#copy-code {
color: #c8353e;
}
.postbody dl.codebox.spoiler dd {
max-height: 100% !important;
}
.postbody dl.codebox dd {
overflow-y:auto;
overflow-x:auto;
max-height:200px
}
.postbody dl.codebox pre {
display:block;
float:left;
font-size:12px;
line-height:15.199999809265137px;
padding:5px;
border-right: 3px solid #e7e7e7;
margin-top:2px;
color:#A8A5A5;
margin-right:5px;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
padding-right:8px;
}
.postbody dl.codebox code {
overflow-y:hidden;
overflow-x:hidden;
line-height: 15px;
max-height:none;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
background:url(https://i.imgur.com/eHvfR.png) repeat 0px 0px;
padding-top:0px;
margin-top:7px
}
.post-fundo blockquote {
background-color: #fff;
}
/***ficha npcs***/
.fichadepersonagem#npcs {width: 700px;}
.imagemdonpc {
width: 250px;
height: 400px;
background-image: url(http://placehold.it/250x400);
background-size: 100%;
background-position: center;
margin-left: -429px;
margin-top: 0px;
outline: 1px solid #a77794;
border: 10px solid white;
}
.lootdonpc {
font-size: 50px;
font-family: playfair display;
text-transform: uppercase;
font-weight: 900;
margin-top: -41px;
width: 272px;
text-align: center;
letter-spacing: -6px;
margin-left: -430px;
color: #ffffff;
background-color: #a77794;
padding: 35px 0px;
border-bottom: 1px solid #E0E0E0;
}
.lootdonpc titulo {
font-size: 10px;
font-family: roboto;
letter-spacing: 5px;
font-weight: 400;
display: block;
margin-bottom: -15px;
margin-top: 5px;
margin-top: -38px;
margin-left: 11px;
}
.nomedonpc2 {
border: 1px solid #e0e0e0;
padding: 40px 0px;
margin: -566px 284px 0px;
width: 415px;
overflow: hidden;
position: absolute;
background-color: #a77794;
}
.nomedonpc2 nome {
position: absolute;
font-family: playfair display;
text-transform: uppercase;
font-size: 75px;
letter-spacing: -10px;
margin-top: -10px;
margin-left: -130px;
width: 300px;
text-align: right;
opacity: 1;
color: white;
font-weight: 900;
}
.nomedonpc2 tras {
color: white;
position: absolute;
margin-top: 15px;
margin-left: -200px;
color: white;
opacity: 0.1;
font-size: 150px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -15px;
cursor: default;
width: 850px;
text-align: left;
}
.nomedonpc2 domar {color: white;
font-family: roboto;
text-transform: uppercase;
font-size: 11px;
letter-spacing: 5px;
font-weight: 600;
text-align: right;
width: 350px;
display: block;
margin-bottom: -30px;
margin-top: 10px;
}
.dadosbasicosnpc {
background: white;
border: 1px solid #E0E0E0;
text-align: justify;
padding: 5px 20px 30px;
font-size: 11px;
line-height: 19px;
margin-top: -464px;
margin-left: 285px;
height: 342px;
}
.dadosbasicosnpc div {
font-family: roboto;
text-transform: uppercase;
text-align: right;
border-bottom: 1px solid #E0E0E0;
margin-bottom: -10px;
padding-bottom: 5px;
font-size: 11px;
}
.dadosbasicosnpc dado {
color: #a77794;
display: block;
float: left;
font-weight: 900;
letter-spacing: px;
font-size: 11px;
}
.habilidadesdonpc {
padding: 20px;
background-color: white;
border: 1px solid #E0E0E0;
margin-top: -20px;
text-align: justify;
margin-left: -2px;
}
.habilidadesdonpc titulo {
display: block;
font-size: 30px;
font-weight: 900;
letter-spacing: -2px;
text-transform: lowercase;
color: #ffffff;
padding: 35px 30px;
background-color: #a77794;
margin: -20px -20px -20px;
font-family: playfair display;
text-transform: uppercase;
}
/****caixa de buscas***/
div#search_menu {
background: white;
border: 1px solid #E0E0E0;
top: 60px !important;
position: fixed;
margin-lefT: -5%;
color: black;
letter-spacing: 0px;
width: 400px!important;
overflow: hidden;
font-family: roboto;
}
div#search_menu label {margin: 0px 5px;color: black;}
#main-content a.cgu-buttons, #main-content input.cgu-buttons {padding: 0px 17px;}
.title-overview {
width: 384px;
margin: 0;
margin: -2px;
margin-bottom: 10px;
padding: 15px 10px;
text-align: center;
background: #b497a9;
color: white;
font-family: roboto;
}
/*Patname-Box*/
.pathname-box {background: #fff;border: 1px solid #e7e7e7;margin: 21px 0px 5px 0px;}
.pathname-box {
background: #fff;
border: 1px solid #e7e7e7;
margin: 10px 0px 10px 0px;
padding: 5px 0px;
}
.pathname-box p {
color: #F7F2F2;
font-size: 1.11em;
line-height: 1.5;
margin: 0;
}
a.nav {background: url(https://i.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -4px;color: #777!important;font-size: 10px;line-height: 30px;padding: 7px 30px 9px 20px;}
p.path {
clear: left;
padding: 5px 0px;
border: 1px solid #e7e7e7;
font-size: 0px;
margin-left: 0px;
}
.parceirosdoforum {
background-image: url(https://cdnb.artstation.com/p/assets/images/images/006/287/205/large/kenneth-sofia-mountains.jpg?1497420869);
background-size: 130%;
background-attachment: fixed;
background-blend-mode: overlay;
background-color: #fffffff5;
padding: 25px;
bordeR: 1px solid #E0E0E0;
}
.parceirosdoforum img {
display: inline-block;
border: 5px solid white;
outline: 1px solid #E0E0E0;
margin: 3px 11px;
transition: 0.5s;
}
.fade {
display:inline-block;
background: -moz-linear-gradient(left, rgb() 0%, rgba(,0) 100%);
background-image: -webkit-gradient(linear, left top, right top, color-stop(0.00, rgb()), color-stop(1.00, rgba(,0)));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#, endColorstr=#00, GradientType=1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#, endColorstr=#00, GradientType=1)";
}
.blur {
display:inline-block;
color:#ddd;
text-shadow: 0 0 2px #aaaaaa;
text-shadow: 0 0 4px #aaaaaa;
text-shadow: 0 0 6px #aaaaaa;
-ms-filter: "progid:DXImageTransform.Microsoft.Blur(pixelradius=2)";
filter:
progid:DXImageTransform.Microsoft.MotionBlur(strength=1,direction=310)
progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
.flipH {
display:inline-block;
-moz-transform:scale(-1,1);
-o-transform:scale(-1,1);
-webkit-transform:scale(-1,1);
transform:scale(-1,1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=-1, M12=0, M21=0, M22=1, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=-1,
M12=0,
M21=0,
M22=1,
SizingMethod="auto expand");
}
.flipV {
display:inline-block;
-moz-transform:scale(1,-1);
-o-transform:scale(1,-1);
-webkit-transform:scale(1,-1);
transform:scale(1,-1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=-1, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1,
M12=0,
M21=0,
M22=-1,
SizingMethod="auto expand");
}
O código que você me passou para o CSS encontra-se na linha 116! Quanto aos widgets do lado esquerdo, também foram configurados!
Última edição por KarolMarinho em 17.02.20 12:00, editado 2 vez(es)
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
E este é o meu template overhall_header, de acordo com as alterações que me passou!
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
<link rel="stylesheet" href="https://fontawesome.com/css/app-afe2d205be2cb76c9a3e9e51e0c210f2.css?vsn=d"/>
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords"
maxlength="128" class="inputbox search"
value="{L_SEARCH}..."
onclick="if (this.value == '{L_SEARCH}...') this.value = '';"
onblur="if (this.value == '') this.value = '{L_SEARCH}...';"/>
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}"/></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Substitua o seu template por esse
Depois adiciona esse código na sua Folha de estilo CSS
Até mais!
Substitua o seu template por esse
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<script src="https://kit.fontawesome.com/f3ebed05b4.js" crossorigin="anonymous"></script>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('#fa_ticker_content').css('display', 'block');
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main" style="z-index: 10000 !important;">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}"/>
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<div class="temp-geral">
<div class="temp-links">
<a href="/" title="Livro"><i class="fas fa-book"></i></a>
<a href="/" title="Discord"><i class="fab fa-discord"></i></a>
<a href="/" title="Regras"><i class="fas fa-file-alt"></i></a>
<a href="/" title="Ficha"><i class="fas fa-id-card"></i></a>
<a href="/" title="Database"><i class="fas fa-list-alt"></i></a>
<a href="/" title="Criação"><i class="fas fa-project-diagram"></i></a>
<a href="/" title="Atualizações"><i class="fas fa-chart-bar"></i></a>
<a href="/" title="Amegakure"><i class="fas fa-map-marked-alt"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="/" title="Takashi"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="Kotarô"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="Bluesday"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="Shadowless"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="Haru"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"><a href="#"><img src="https://i.servimg.com/u/f87/19/73/16/44/att10.png"></a>
<div id="comments_scroll_div"><div class="marquee" data-direction="up" data-duration="8000" data-pauseonhover="true" style="overflow:hidden;height:600px;"><div class="js-marquee-wrapper" style="margin-top: 600px; animation: 18.5733s linear 1s infinite normal none running marqueeAnimation-3506385;"><div class="js-marquee" style="margin-right: 0px; float: none; margin-bottom: 0px;">
</div>
</div>
</div>
</div>
</div>
</div>
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango"
style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Depois adiciona esse código na sua Folha de estilo CSS
- Código:
.temp-geral {
height: 320px;
border: 1px solid #E0E0E0;
background-color: #e0e0e09c;
margin: -15px 0px 15px;
}
.temp-links {
width: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #ffffff;
padding: 15px;
font-size: 30px;
background-color: #8d98bd;
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #5d5d5d;
}
.fa-book:before {
content: "\f02d";
}
.fa-discord:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 500px;
margin-left: 180px;
margin-top: 25px;
text-align: justify;
font-family: roboto;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #222;
}
.temp-staff {
position: absolute;
margin-top: 200px;
margin-left: 175px;
}
.staff {
width: 100px;
height: 90px;
background-image: url(http://placehold.it/100x90);
display: inline-block;
background-size: 102%;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1035px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #8d98bd;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 735px;
position: absolute;
color: #131313;
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #8d98bd;
}
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Oie, boa tarde!
Alterei o template overhall_header como me pediu, e adicionei o código CSS. Apaguei tudo o que tinha antes e
deixei só o seu, porque acho fiz uma tremenda bagunça por lá :c
Tecnicamente funcionou, mas está meio bugado, veja só:

No caso eu teria que mexer no css pra configurar a largura do fórum, não é?
Alterei o template overhall_header como me pediu, e adicionei o código CSS. Apaguei tudo o que tinha antes e
deixei só o seu, porque acho fiz uma tremenda bagunça por lá :c
Tecnicamente funcionou, mas está meio bugado, veja só:

No caso eu teria que mexer no css pra configurar a largura do fórum, não é?
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Você tem alguma outra alteração nos template do seu fórum?
E a versão do seu fórum e Punbb, correto?
https://videoaulaskelvin.forumeiros.com/ [Esse seria o fórum onde está incrementando os códigos passados aqui?]
Até mais!
Você tem alguma outra alteração nos template do seu fórum?
E a versão do seu fórum e Punbb, correto?
https://videoaulaskelvin.forumeiros.com/ [Esse seria o fórum onde está incrementando os códigos passados aqui?]
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Só o overhall_header que está alterado de acordo com o que me passaram aqui... Está na versão PHPBB3, e é esse fórum mesmo: https://videoaulaskelvin.forumeiros.com/

Devo resetar o tema do zero? Será que fica mais de boa pra customizar?

Devo resetar o tema do zero? Será que fica mais de boa pra customizar?
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Perdão, imaginei que seu fórum era Punbb, foi erro meu. Substitua o template pelo código abaixo
https://pastebin.com/2eETGzUi
Até mais!
Perdão, imaginei que seu fórum era Punbb, foi erro meu. Substitua o template pelo código abaixo
https://pastebin.com/2eETGzUi
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Imagina!!
Bom, coloquei o código que vc me mandou, e ficou assim:

Meu CSS está assim (caso ajude em algo):
Bom, coloquei o código que vc me mandou, e ficou assim:

Meu CSS está assim (caso ajude em algo):
- Código:
/*tab anuncios*/
.temp-geral {
height: 320px;
border: 1px solid #E0E0E0;
background-color: #e0e0e09c;
margin: -15px 0px 15px;
}
.temp-links {
width: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #ffffff;
padding: 15px;
font-size: 30px;
background-color: #8d98bd;
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #5d5d5d;
}
.fa-book:before {
content: "\f02d";
}
.fa-discord:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 500px;
margin-left: 180px;
margin-top: 25px;
text-align: justify;
font-family: roboto;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #222;
}
.temp-staff {
position: absolute;
margin-top: 200px;
margin-left: 175px;
}
.staff {
width: 100px;
height: 90px;
background-image: url(http://placehold.it/100x90);
display: inline-block;
background-size: 102%;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1035px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #8d98bd;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 735px;
position: absolute;
color: #131313;
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #8d98bd;
}
/*fim*/
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Substitua o seu template por esse
https://pastebin.com/PrFM32RE
Gostaria de saber onde você deseja posicionar os widget?
Até mais!
Substitua o seu template por esse
https://pastebin.com/PrFM32RE
Gostaria de saber onde você deseja posicionar os widget?
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Substitua o seu template "overall_header" por esse
https://pastebin.com/CxaHENFS
Depois substitua o template "index_body" por esse
https://pastebin.com/N2zExZzv
Crie um novo código JavaScript com investimento em todas as páginas
Depois cria outro código JavaScript com investimento em todas as páginas
Até mais!
Substitua o seu template "overall_header" por esse
https://pastebin.com/CxaHENFS
Depois substitua o template "index_body" por esse
https://pastebin.com/N2zExZzv
Crie um novo código JavaScript com investimento em todas as páginas
- Código:
$(function(){
$.get("/", function(t){
var t = $('#comments_scroll_div .marquee', t).html();
var m2='</marquee>';
$('#comments_scroll_div').html(t + m2);
});
});
Depois cria outro código JavaScript com investimento em todas as páginas
- Código:
$(function() {
$(' #content-container div#left').remove();
});
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá!
Fiz as alterações, e o resultado foi esse:

Meus templates estão assim:
overall_header: https://pastebin.com/FhbLn5jJ
index_body: https://pastebin.com/a3SNeBFb
O CSS está assim: https://pastebin.com/10J6DzqB
E as páginas javascript, todas habilitadas em "todas as páginas" são essas:
Peço desculpas pelo trabalhão, mas agradeço demais a ajuda!
até!
Fiz as alterações, e o resultado foi esse:

Meus templates estão assim:
overall_header: https://pastebin.com/FhbLn5jJ
index_body: https://pastebin.com/a3SNeBFb
O CSS está assim: https://pastebin.com/10J6DzqB
E as páginas javascript, todas habilitadas em "todas as páginas" são essas:
- página 1:
- Código:
(function($,css){'use strict';$(function(){var $div=$('<div>',{'class':'fa-category-controller'});$('.forabg').each(function(index,selector){var $this=$(this);var title=$this.find('.table-title > h2').text();$this.attr('data-category-id',index);if(index===0){$this.addClass('fa-category-visible');$div.insertBefore($this);$div.append($('<a>',{'href':'javascript:void(0);','class':'fa-category-controller-item fa-category-controller-active','data-id':index,'text':title}));return}$this.hide();$div.append($('<a>',{'href':'javascript:void(0);','class':'fa-category-controller-item','data-id':index,'text':title}))});$div.children('a').on('click',function(){var $this=$(this);var id=$this.attr('data-id');var current=$('.fa-category-visible').attr('data-category-id');$('.fa-category-controller-active').removeClass('fa-category-controller-active');$this.addClass('.fa-category-controller-active');if(id===current){return}$('.fa-category-visible').removeClass('fa-category-visible').stop().slideUp(450,function(){$('.forabg[data-category-id="'+id+'"]').addClass('fa-category-visible').stop().slideDown(450)})});$('<style>',{'text':css.join('\n')}).appendTo('head')})}(jQuery,[]));
- página 2:
- Código:
$(function() {
$(' #content-container div#left').remove();
});
- página 3:
- Código:
$(function(){
$.get("/", function(t){
var t = $('#comments_scroll_div .marquee', t).html();
var m2='</marquee>';
$('#comments_scroll_div').html(t + m2);
});
});
Peço desculpas pelo trabalhão, mas agradeço demais a ajuda!
até!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Você ativou os widgets do fórum e colocou o widget Tópicos Recentes na esquerda?
Até mais!
Você ativou os widgets do fórum e colocou o widget Tópicos Recentes na esquerda?
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Olá,
Substitua o seu template index_body por esse
https://pastebin.com/VnNSXXsJ
Crie um novo código JavaScript com o código abaixo e investimento Em todas as páginas.
Até mais!
Substitua o seu template index_body por esse
https://pastebin.com/VnNSXXsJ
Crie um novo código JavaScript com o código abaixo e investimento Em todas as páginas.
- Código:
(function($){'use strict';$(function(){var $update=$('<a>',{'href':'#','html':[$('<img />',{'src':'https://i.servimg.com/u/f87/19/73/16/44/att10.png'}).prop('outerHTML')].join('')}).prependTo('#tab-cont').on('click',function(event){event.preventDefault();var $this=$(this);$this.css('visibility','hidden');$.get(location.pathname,function(res){$this.css('visibility','visible');$('#comments_scroll_div').html($('#comments_scroll_div',res).html())})})})})(jQuery);
Até mais!
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
O botão dá refresh mas depois some...
Mas ainda assim, só de tirar o espaço em branco, já está ótimo. Muito obrigada Tópico resolvido
Tópico resolvido
Mas ainda assim, só de tirar o espaço em branco, já está ótimo. Muito obrigada
 Tópico resolvido
Tópico resolvido
 Re: Widget no topo do fórum
Re: Widget no topo do fórum
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Tópicos semelhantes
Tópicos semelhantes» Widget no topo do fórum
» Widget parceiros no topo do fórum
» Topo do fórum
» Topo do Forum
» [TUTORIAL] Mover um Widget para o topo do fórum
» Widget parceiros no topo do fórum
» Topo do fórum
» Topo do Forum
» [TUTORIAL] Mover um Widget para o topo do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por KarolMarinho 12.02.20 1:36
por KarolMarinho 12.02.20 1:36








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
