Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Tópicos personalizados
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Tópicos personalizados
Tópicos personalizados
Detalhes da questão
Endereço do fórum: https://videoaulaskelvin.forumeiros.com
Versão do fórum: phpBB3
Descrição
Oi, pessoal, boa tarde!!

Eu estou com um problema no meu fórum:

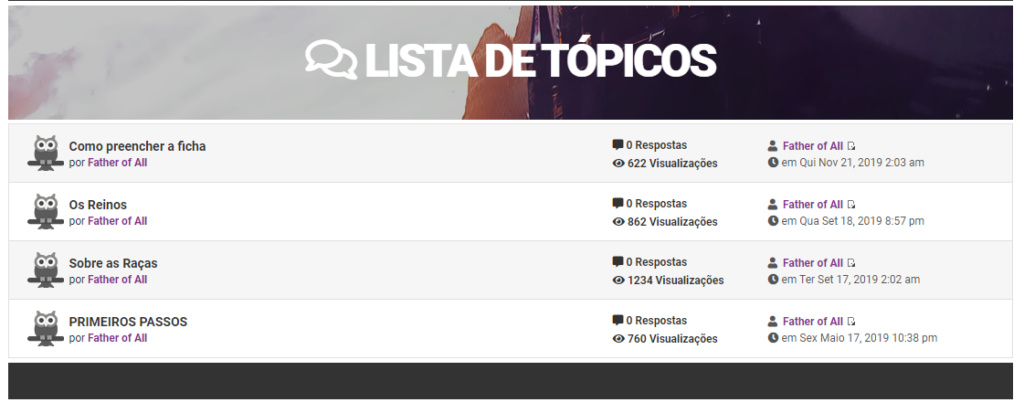
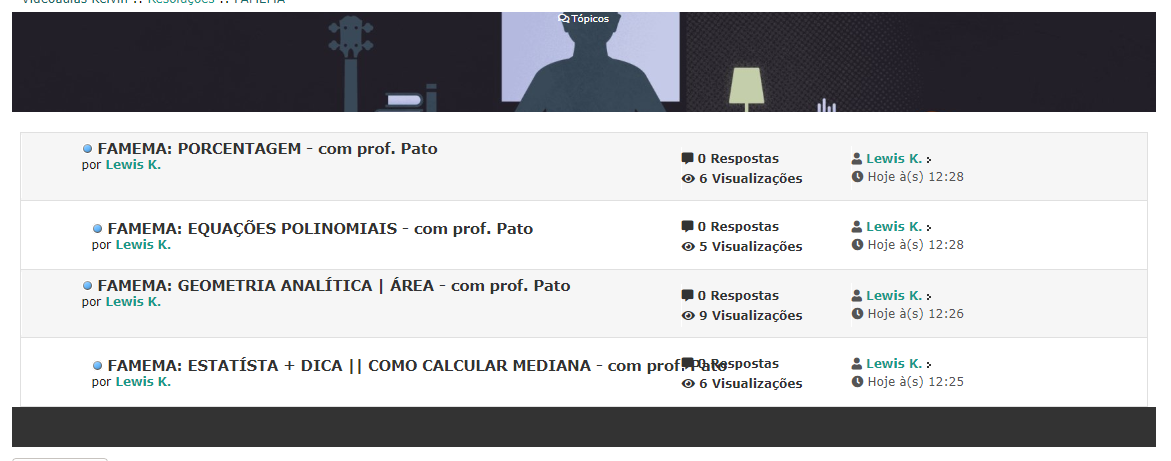
Como vcs podem ver pela imagem, meus tópicos estão bugados. Fica um espaço enorme entre um e outro, e a barra que mostra "TÓPICOS", "RESPOSTAS", "VISTO", etc, está toda desregulada. Eu gostaria de arrumar esse espaçamento, e deixar a exibição de tópicos mais simples, como nesse fórum, e em outros que possuem o mesmo "layout" de como mostram as "respostas" e as "visualizações". Porém, ao invés de "Lista de Tópicos", eu gostaria de deixar apenas a palavra "Tópicos":

O que devo disponibilizar aqui para alteração?
Essa é a minha folha CSS:
- Código:
.ME8,
.ME8 * {
box-sizing: border-box;
scrollbar-color: #0006 #0003;
scrollbar-width: thin;
}
:root {
--fondo-uno: #111;
--fondo-dos: #181818;
--borde: #262626;
--texto: #777;
--hover: #ac471d;
}
.ME8 {
min-width: 900px;
margin: auto;
padding-top: 250px;
background-position: center;
background-size: cover;
border: 1px solid var(--borde);
font: 12px Lato;
color: var(--texto);
}
.inME8 {
background: var(--fondo-uno);
border-top: 1px solid var(--borde);
position: relative;
min-height: 200px;
font-size: 0px;
letter-spacing: -5px;
}
.ttME8 {
font: bold 50px/30px Prompt;
letter-spacing: 20px;
position: absolute;
bottom: calc(100% - 1px);
width: 100%;
text-align: center;
color: var(--fondo-uno) !important;
text-transform: uppercase;
padding: 20px 0 0 20px;
-webkit-text-stroke: 1px var(--borde);
overflow: hidden;
}
.linksME8 {
padding: 5px;
border-bottom: 1px solid var(--borde);
display: flex;
}
.linksME8 a {
margin: 5px;
flex: 1;
text-align: center;
background: var(--fondo-dos);
padding: 5px 3px 5px 5px;
transition: 0.5s;
color: var(--texto);
font-size: 10px;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: bold;
border: 1px solid var(--borde);
}
.linksME8 a:hover {
flex: 1.5;
color: var(--hover);
}
.moME8 {
display: inline-block;
vertical-align: middle;
letter-spacing: normal;
}
.moME8.mmst {
background: var(--fondo-dos);
padding: 20px;
border-right: 1px solid var(--borde);
width: 270px;
}
.moME8.mmst > div {
display: flex;
}
.moME8.mmst > div > div {
margin: 5px;
flex: 1;
height: 120px;
border: 5px solid;
box-shadow: inset 0 0 0 1px var(--borde);
position: relative;
background-size: cover;
background-position: center;
overflow: hidden;
transition: 0.5s;
}
.moME8.mmst > div > div:hover {
border: 5px solid var(--hover);
}
.moME8.mmst > div > div > div {
position: absolute;
background: var(--fondo-uno);
width: 100%;
height: 100%;
display: flex;
font-size: 20px;
align-items: center;
justify-content: center;
transition: 0.5s;
flex-wrap: wrap;
top: 100%;
padding: 20px 0;
}
.moME8.mmst > div > div:hover > div {
top: 0%;
}
.moME8.mmst a {
padding: 0 10px;
color: var(--texto);
transition: 0.3s;
transform: scale(0.8);
}
.moME8.mmst a:hover {
transform: scale(1);
color: var(--hover);
}
.moME8.mmam {
width: 60px;
padding: 0 5px;
text-align: center;
}
.moME8.mmam a {
display: block;
font-size: 20px;
margin: 15px 0;
transform: scale(0.8);
transition: 0.3s;
color: var(--texto);
}
.moME8.mmam a:hover {
transform: scale(1);
color: var(--hover);
}
.moME8.mmbo {
height: 170px;
background: var(--fondo-dos);
border-left: 1px solid var(--borde);
border-right: 1px solid var(--borde);
width: calc(100% - 580px);
}
.moME8.mmbo > div {
margin: 30px;
font: 12px Lato;
height: calc(100% - 60px);
overflow: auto;
text-align: justify;
hyphens: auto;
padding-right: 5px;
}
.moME8.mmwh {
padding: 20px;
width: 250px;
}
.moME8.mmwh > div {
font: 12px Lato;
height: 125px;
overflow: auto;
text-align: justify;
hyphens: auto;
}
.moME8.mmwh > div span {
display: block;
margin-bottom: 10px;
clear: both;
}
.moME8.mmwh > div strong {
font: 30px/30px Prompt;
float: left;
margin-right: 5px;
color: var(--hover);
width: 40px;
text-align: center;
}
.moME8.mmwh > div a {
color: var(--hover);
}
.miME8 {
display: block;
font: 10px arial;
letter-spacing: 2px;
text-align: center;
transition: 0.5s;
}
.miME8:hover {
letter-spacing: 10px;
}
.ME8 div::-webkit-scrollbar {
width: 5px !important;
height: 5px !important;
background: #0006 !important;
}
.ME8 div::-webkit-scrollbar-thumb {
background: #0003 !important;
}
/**/
#left {
display: flex!important;
align-items: stretch;
max-width: 100%;
}
#left .module {
width: 30%;
}
#left .module:not(:first-child) {
margin-left: 1em;
}
#content-container #container {
margin-left: 0!important;
}
.temp-geral {
height: 320px;
border: 1px solid #E0E0E0;
background-color: #e0e0e09c;
margin: -15px 0px 15px;
}
.temp-links {
width: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #ffffff;
padding: 15px;
font-size: 30px;
background-color: #8d98bd;
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #5d5d5d;
}
.fa-book:before {
content: "\f02d";
}
.fa-discord:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 500px;
margin-left: 180px;
margin-top: 25px;
text-align: justify;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #222;
}
.temp-staff {
position: absolute;
margin-top: 200px;
margin-left: 175px;
}
.staff {
width: 100px;
height: 90px;
background-image: url(http://placehold.it/100x90);
display: inline-block;
background-size: 102%;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1035px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #8d98bd;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 735px;
position: absolute;
color: #131313;
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #8d98bd;
}
#wrap {
padding: 15px 15px!important;
width: 1150px!important;
transition: 1s!important;
overflow-x: hidden!important;
font-size: 10px!important;
margin-top: 130px!important;
margin-bottom: 30px!important;
}
#wrap {
background-color: #fff;
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
#wrap {
background-color: #fff;
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
.forabg {
margin-top: -5px;
margin-bottom: 0px;
padding: 15px;
background-color: #f0f0f03b;
border: 1px solid #E0E0E0;
}
.forabg {
background-color: #;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both;
margin-bottom: 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://images6.alphacoders.com/480/thumb-1920-480421.jpg);
background-size: 100%;
background-attachment: fixed;
padding: 0px 0px 0px 0px;
margin: -20px -15px 20px!important;
color: white;
text-align: center;
overflow: hidden;
height: 100px;
}
.subtable-title h2 {
color: white;
margin-top: 20px;
color: white;
opacity: 0.15;
font-size: 100px;
line-height: 50px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -10px;
cursor: default;
text-align: center;
height: 0px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
}
.table-title h2 {
font-family: verdana;
font-size: 28px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
margin-top: -8px;
text-align: center;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
h2 {
color: #a77794;
font-family: Verdana;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
ul.forums {
background-color: #;
background-image: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
.forabg .row {
height: 189px;
overflow: hidden!important;
padding: 10px;
border-top: 0px;
margin-left: 10px;
width: 1096px;
background-color: white;
margin-bottom: 15px;!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
.row:nth-child(even) {
border-left: 1px solid #CCC;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0;
background-color: #f0f0f073;
}
.row:nth-child(even) .forumtitle2 {
margin-left: -16px;
width: 659px;
border-left: 0px;
padding-left: 10px;
}
a.forumtitle {
color: #f26b36;
padding: 15px;
font: 900 40px/50px Playfair display;
letter-spacing: -2px;
transition: 0.5s;
}
a.forumtitle:hover {
color: #136966;
text-decoration: none;
}
.descskew {
transform: skew(-12deg);
overflow: hidden;
width: 475px;
height: 210px;
margin-lefT: -39px;
margin-top: -75px;
border-right: 8px solid #e2e2e2;
z-index: 1;
position: relative;
}
.descimg {
width: 500px;
height: 210px;
filter: grayscale(0%);
z-index: 1;
position: relative;
transform: skew(12deg);
background-image: url(http://placehold.it/500x210);
background-size: auto 100%;
}
.desctext {
width: 595px;
height: 60px;
overflow: auto;
margin-left: 470px;
margin-top: -130px;
margin-bottom: -6px;
background: white;
color: #444;
text-align: justify;
backgorund: white;
font: 400 11px/14px Roboto;
outline: 1px solid #E0E0E0;
border: 10px solid white;
}
.subforuns:hover {
opacity: 1;
}
.subforuns {
position: absolute;
margin-top: -167px;
margin-lefT: -17px;
font-size: 0px;
width: 472px;
height: 210px;
opacity: 0;
text-align: center;
background-image: url(https://i.imgur.com/yZhBwg0.png);
background-size: 115%;
background-position: right;
z-index: 99!important;
transition: 0.5s;
}
.subforuns2 {
margin: 30px 40px;
margin-left: 30px;
width: 350px;
}
.subforuns a {
background: #efefef;
color: #1b1b1b;
display: inline-block;
margin: 0px 5px 5px 0px;
padding: 6px 9px;
font-family: Roboto;
font-size: 10px;
letter-spacing: 0px;
font-weight: 900;
text-transform: uppercase;
width: 174px;
text-align: center;
transition: 0.5s;
}
.subforuns a:hover {
background: #f26b36;
color: white;
}
.forabg dd.topics {
margin: 60px 0px 0px -235px!important;
}
.row:nth-child(even) dd.topics {
margin: 65px 0 0 -33px !important;
}
.row:nth-child(even) dd.posts {
margin: 107px 0px 0px -27px!important;
}
.forabg dd.posts, .forabg dd.topics {
border-radius: 180px;
width: 33px;
box-shadow: 0px 0px 0px 1px #bbb;
height: 26px;
padding-top: 5px;
background: white;
position: relative;
margin: 107px 0px 0px -262px;
z-index: 99;
font-size: 14px;
text-align: center;
font-family: Roboto;
color: #f26b36;
font-weight: 900;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid #fff!important;
display: block!important;
float: left!important;
padding: 4px 0;
}
ul.topiclist dfn {
display: none;
}
.forabg dd.posts {
margin: 107px 0px 0px -245px;
}
.forabg dd.lastpost {background: #f26b36;width: 655px;height: 15px;overflow: hidden;text-align: center;padding: 11px 20px;padding-left: 30px;margin-left: 400px;margin-top: 1px;font: 400 13px roboto condensed;color: #ffffff;position: relative;transition: 1s;}
.lastpostdados {
float: right;
}
.forabg dd.lastpost:hover {filter: grayscale(0%);opacity: 1;}
li dd.lastpost span a {margin-left: 10px; color: white; font-weight: 700;}
.forabg dd.lastpost strong {color: white!important;margin-right: 5px;}
.forabg dd.lastpost a {color: white; font-weight: 700; transition: 0.4s;margin-right: 0px;
text-decoration: underline;}
.forabg dd.lastpost a:hover {color: #c31919; }
.lastpost br {display:none;}
.forabg .last-post-icon {margin-top: -5px; margin-left: -5px; position: absolute; z-index: 9!important;}
.row:nth-child(even) dd.lastpost {
text-align: right;
margin-left: -10px;
margin-top: 1px;
padding-left: 20px;
padding-right: 30px;
color: white;
}
.row:nth-child(even) dd.lastpost .lastpostdados {
display: inline;
float: left!important;
margin-right: 10px;
color: white;
}
.row:nth-child(even) .descskew {
margin-lefT: 640px!important;
border-left: 8px solid #e2e2e2;
z-index: 1;
position: relative;
transform: skew(12deg);
}
.row:nth-child(even) .descimg {
margin: 0px 0px 0px -20px;
transform: skew(-10deg);
}
.row:nth-child(even) .desctext {
margin-left: 0px;
text-align: justify;
}
.row:nth-child(even) .subforuns {
margin-left: 629px;
text-align: center;
width: 471px;
background: url(https://i.imgur.com/jy1PFIp.png);
background-position: left;
background-size: 112%;
}
.row:nth-child(even) .subforuns .subforuns2 {
margin-left: 70px;
}
/***Categorias em Abas***/
.fa-category-controller {
margin: 10px -18px -6px;
margin-top: 15px;
text-align: center;
border-bottom: 0px;
outline: 0px solid white;
}
.fa-category-controller a {display: inline-block;position: relative;color: #fff;padding: 15px 0px;text-transform: uppercase;font-family: roboto;font-size: 11px;background: #136966;font-weight: 700;opacity: 90;transition: all 1s cubic-bezier(0.68, 0.04, 0, 0.92), background-size 0s cubic-bezier(0.42, 0, 0.46, 1.01);width: 20%!important;}
.fa-category-controller a:after {
background-color: white;
bottom: 0;
right: -10px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 20px;
}
.fa-category-controller a:before {
background-color: white;
bottom: 0;
left: -8px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 16px;
}
.fa-category-controller > a:hover {background: #d88225;color: white;transition: 0.5s;}
.forabg {
margin: 0px -6px;
border: 1px solid #E0E0E0;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/groups"] { display : none; }
 Re: Tópicos personalizados
Re: Tópicos personalizados
Oi!
É o template padrão:
É o template padrão:
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<dt>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</dt>
<dd class="posts">{topics_list_box.row.L_REPLIES}</dd>
<dd class="views">{topics_list_box.row.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm" style="padding-left:0;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="topic-title-container"><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
<br />
{topics_list_box.row.GOTO_PAGE_NEW}
<span class="span-tab">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</dd>
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" />{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Adiciona esse código na sua Folha de estilo CSS
Substitua o template pelo código abaixo
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
.forumbg {
clear: both;
border-bottom: 40px solid #333333;
padding: 0px;
padding-bottom: 5px;
margin: 0px -15px;
}
.forumbg {
background-color: transparent!important;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid transparent;
border-bottom: 40px solid #333;
clear: both;
margin: 0 -14px 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://i.imgur.com/zocqC7H.png);
background-blend-mode: overlay;
background-position: center;
background-attachment: fixed;
background-color: #545454a8;
background-size: cover;
text-align: center;
margin: 0px -20px 0px!important;
height: 65px;
overflow: hidden;
font-size: 50px;
color: white;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 30px;
}
.fa-comments:before {
content: "\f086";
}
span.corners-top {
background-image: url(https://2img.net/i/fa/prosilver/corners_left.gif);
background-position: 0 0;
margin: 0 -5px;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
ul.topiclist.bg_none {
background: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
li.row.row2:nth-child(odd) {
background: #86868612!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.row.row2 {
border-radius: 0px!important;
margin: 4px 15px -5px!important;
padding: 12px 10px!important;
font-family: roboto!important;
font-size: 12px!important;
border: 1px solid #E0E0E0!important;
}
.row2 {
background-color: #;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 35px;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.topicos dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
dl.icon dd.dterm, dl.icon dt {
background-position: 5px 50%;
background-repeat: no-repeat;
}
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
div.topic-title-container {
display: inline;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.topic-title {
display: inline;
font-size: 12px;
text-align: left;
}
h2 {
color: #333;
font-family: Roboto;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
margin-top: 12px!important;
display: block;
margin-left: 5px;
}
a.topictitle {
color: #333;
font-family: Roboto;
font-size: 1.1em;
font-weight: 700;
text-decoration: none;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
.postagens {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 0px;
}
.fa-comment-alt:before {
content: "\f27a";
padding-right: 4px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
ul.topics dd {
display: block;
float: left;
}
.visualizacoes {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 20px;
}
.fa-eye:before {
content: "\f06e";
padding-right: 4px;
}
.ultimamensagem {
position: absolute;
margin-left: 820px;
color: #555;
line-height: 18px;
margin-top: -1px;
}
.fa-user:before {
content: "\f007";
padding-right: 4px;
}
.fa-clock:before {
content: "\f017";
padding-right: 4px;
}
li.row.row1:nth-child(odd) {
background: #86868612;
}
li.row.row1 {
background-color: #fff;
border-radius: 0px;
margin: 4px 15px -5px!important;
padding: 12px 10px;
font-family: roboto;
font-size: 12px;
border: 1px solid #E0E0E0;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.row.row2 dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
Substitua o template pelo código abaixo
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<i class="far fa-comments" style="padding-right: 2px;"></i>{topics_list_box.row.L_TITLE}
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm" style="padding-left:0;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="topic-title-container"><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
<br />
{topics_list_box.row.GOTO_PAGE_NEW}
<span class="span-tab">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</dd>
<dd class="postagens"><i class="fas fa-comment-alt"></i>{topics_list_box.row.REPLIES} Respostas<dfn>{L_REPLIES}</dfn></dd>
<dd class="visualizacoes"><i class="fas fa-eye"></i>{topics_list_box.row.VIEWS} Visualizações<dfn>{L_VIEWS}</dfn></dd>
<dd class="ultimamensagem">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span><i class="fas fa-user"></i>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" /><i class="fas fa-clock"></i>{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Funcionou!

Entretanto, ao adicionar esse CSS, alterou também a parte do nome dos fóruns.
Antes era assim (o modo como gostaria que permanecesse):

E depois ficou assim:

Tem como deixar o título dos fóruns do modo como era antes?
Obrigada!
O CSS com as alterações que você pediu ficou assim:

Entretanto, ao adicionar esse CSS, alterou também a parte do nome dos fóruns.
Antes era assim (o modo como gostaria que permanecesse):

E depois ficou assim:

Tem como deixar o título dos fóruns do modo como era antes?
Obrigada!
O CSS com as alterações que você pediu ficou assim:
- Código:
.ME8,
.ME8 * {
box-sizing: border-box;
scrollbar-color: #0006 #0003;
scrollbar-width: thin;
}
:root {
--fondo-uno: #111;
--fondo-dos: #181818;
--borde: #262626;
--texto: #777;
--hover: #ac471d;
}
.ME8 {
min-width: 900px;
margin: auto;
padding-top: 250px;
background-position: center;
background-size: cover;
border: 1px solid var(--borde);
font: 12px Lato;
color: var(--texto);
}
.inME8 {
background: var(--fondo-uno);
border-top: 1px solid var(--borde);
position: relative;
min-height: 200px;
font-size: 0px;
letter-spacing: -5px;
}
.ttME8 {
font: bold 50px/30px Prompt;
letter-spacing: 20px;
position: absolute;
bottom: calc(100% - 1px);
width: 100%;
text-align: center;
color: var(--fondo-uno) !important;
text-transform: uppercase;
padding: 20px 0 0 20px;
-webkit-text-stroke: 1px var(--borde);
overflow: hidden;
}
.linksME8 {
padding: 5px;
border-bottom: 1px solid var(--borde);
display: flex;
}
.linksME8 a {
margin: 5px;
flex: 1;
text-align: center;
background: var(--fondo-dos);
padding: 5px 3px 5px 5px;
transition: 0.5s;
color: var(--texto);
font-size: 10px;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: bold;
border: 1px solid var(--borde);
}
.linksME8 a:hover {
flex: 1.5;
color: var(--hover);
}
.moME8 {
display: inline-block;
vertical-align: middle;
letter-spacing: normal;
}
.moME8.mmst {
background: var(--fondo-dos);
padding: 20px;
border-right: 1px solid var(--borde);
width: 270px;
}
.moME8.mmst > div {
display: flex;
}
.moME8.mmst > div > div {
margin: 5px;
flex: 1;
height: 120px;
border: 5px solid;
box-shadow: inset 0 0 0 1px var(--borde);
position: relative;
background-size: cover;
background-position: center;
overflow: hidden;
transition: 0.5s;
}
.moME8.mmst > div > div:hover {
border: 5px solid var(--hover);
}
.moME8.mmst > div > div > div {
position: absolute;
background: var(--fondo-uno);
width: 100%;
height: 100%;
display: flex;
font-size: 20px;
align-items: center;
justify-content: center;
transition: 0.5s;
flex-wrap: wrap;
top: 100%;
padding: 20px 0;
}
.moME8.mmst > div > div:hover > div {
top: 0%;
}
.moME8.mmst a {
padding: 0 10px;
color: var(--texto);
transition: 0.3s;
transform: scale(0.8);
}
.moME8.mmst a:hover {
transform: scale(1);
color: var(--hover);
}
.moME8.mmam {
width: 60px;
padding: 0 5px;
text-align: center;
}
.moME8.mmam a {
display: block;
font-size: 20px;
margin: 15px 0;
transform: scale(0.8);
transition: 0.3s;
color: var(--texto);
}
.moME8.mmam a:hover {
transform: scale(1);
color: var(--hover);
}
.moME8.mmbo {
height: 170px;
background: var(--fondo-dos);
border-left: 1px solid var(--borde);
border-right: 1px solid var(--borde);
width: calc(100% - 580px);
}
.moME8.mmbo > div {
margin: 30px;
font: 12px Lato;
height: calc(100% - 60px);
overflow: auto;
text-align: justify;
hyphens: auto;
padding-right: 5px;
}
.moME8.mmwh {
padding: 20px;
width: 250px;
}
.moME8.mmwh > div {
font: 12px Lato;
height: 125px;
overflow: auto;
text-align: justify;
hyphens: auto;
}
.moME8.mmwh > div span {
display: block;
margin-bottom: 10px;
clear: both;
}
.moME8.mmwh > div strong {
font: 30px/30px Prompt;
float: left;
margin-right: 5px;
color: var(--hover);
width: 40px;
text-align: center;
}
.moME8.mmwh > div a {
color: var(--hover);
}
.miME8 {
display: block;
font: 10px arial;
letter-spacing: 2px;
text-align: center;
transition: 0.5s;
}
.miME8:hover {
letter-spacing: 10px;
}
.ME8 div::-webkit-scrollbar {
width: 5px !important;
height: 5px !important;
background: #0006 !important;
}
.ME8 div::-webkit-scrollbar-thumb {
background: #0003 !important;
}
/**/
#left {
display: flex!important;
align-items: stretch;
max-width: 100%;
}
#left .module {
width: 30%;
}
#left .module:not(:first-child) {
margin-left: 1em;
}
#content-container #container {
margin-left: 0!important;
}
.temp-geral {
height: 320px;
background-color: #e1f2f0;
margin: 0px 0px 0px;
}
.temp-links {
height: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #ffffff;
padding: 15px;
font-size: 30px;
background-color: #136966;
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #d88225;
}
.fa-book:before {
content: "\f02d";
}
.fa-discord:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 325px;
margin-left: 19px;
margin-top: 100px;
text-align: justify;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #222;
}
.temp-staff {
position: absolute;
margin-top: 95px;
margin-left: 390px;
}
.staff {
width: 371px;
height: 193px;
display: inline-block;
background-size: 100;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1081px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #136966;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 775px;
position: absolute;
color: #131313;
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #136966;
}
#wrap {
padding: 15px 15px!important;
width: 1150px!important;
transition: 1s!important;
overflow-x: hidden!important;
font-size: 10px!important;
margin-top: 130px!important;
margin-bottom: 30px!important;
}
#wrap {
background-color: #fff;
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
#wrap {
background-color: #fff;
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
.forabg {
margin-top: -5px;
margin-bottom: 0px;
padding: 15px;
background-color: #f0f0f03b;
border: 1px solid #E0E0E0;
}
.forabg {
background-color: #;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both;
margin-bottom: 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://images6.alphacoders.com/480/thumb-1920-480421.jpg);
background-size: 100%;
background-attachment: fixed;
padding: 0px 0px 0px 0px;
margin: -20px -15px 20px!important;
color: white;
text-align: center;
overflow: hidden;
height: 100px;
}
.subtable-title h2 {
color: white;
margin-top: 20px;
color: white;
opacity: 0.15;
font-size: 100px;
line-height: 50px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -10px;
cursor: default;
text-align: center;
height: 0px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
}
.table-title h2 {
font-family: verdana;
font-size: 28px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
margin-top: -8px;
text-align: center;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
h2 {
color: #a77794;
font-family: Verdana;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
ul.forums {
background-color: #;
background-image: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
.forabg .row {
height: 189px;
overflow: hidden!important;
padding: 10px;
border-top: 0px;
margin-left: 10px;
width: 1096px;
background-color: white;
margin-bottom: 15px;!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
.row:nth-child(even) {
border-left: 1px solid #CCC;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0;
background-color: #f0f0f073;
}
.row:nth-child(even) .forumtitle2 {
margin-left: -16px;
width: 659px;
border-left: 0px;
padding-left: 10px;
}
a.forumtitle {
color: #f26b36;
padding: 15px;
font: 900 40px/50px Playfair display;
letter-spacing: -2px;
transition: 0.5s;
}
a.forumtitle:hover {
color: #136966;
text-decoration: none;
}
.descskew {
transform: skew(-12deg);
overflow: hidden;
width: 475px;
height: 210px;
margin-lefT: -39px;
margin-top: -75px;
border-right: 8px solid #e2e2e2;
z-index: 1;
position: relative;
}
.descimg {
width: 500px;
height: 210px;
filter: grayscale(0%);
z-index: 1;
position: relative;
transform: skew(12deg);
background-image: url(http://placehold.it/500x210);
background-size: auto 100%;
}
.desctext {
width: 595px;
height: 60px;
overflow: auto;
margin-left: 470px;
margin-top: -130px;
margin-bottom: -6px;
background: white;
color: #444;
text-align: justify;
backgorund: white;
font: 400 11px/14px Roboto;
outline: 1px solid #E0E0E0;
border: 10px solid white;
}
.subforuns:hover {
opacity: 1;
}
.subforuns {
position: absolute;
margin-top: -167px;
margin-lefT: -17px;
font-size: 0px;
width: 472px;
height: 210px;
opacity: 0;
text-align: center;
background-image: url(https://i.imgur.com/yZhBwg0.png);
background-size: 115%;
background-position: right;
z-index: 99!important;
transition: 0.5s;
}
.subforuns2 {
margin: 30px 40px;
margin-left: 30px;
width: 350px;
}
.subforuns a {
background: #efefef;
color: #1b1b1b;
display: inline-block;
margin: 0px 5px 5px 0px;
padding: 6px 9px;
font-family: Roboto;
font-size: 10px;
letter-spacing: 0px;
font-weight: 900;
text-transform: uppercase;
width: 174px;
text-align: center;
transition: 0.5s;
}
.subforuns a:hover {
background: #f26b36;
color: white;
}
.forabg dd.topics {
margin: 60px 0px 0px -235px!important;
}
.row:nth-child(even) dd.topics {
margin: 65px 0 0 -33px !important;
}
.row:nth-child(even) dd.posts {
margin: 107px 0px 0px -27px!important;
}
.forabg dd.posts, .forabg dd.topics {
border-radius: 180px;
width: 33px;
box-shadow: 0px 0px 0px 1px #bbb;
height: 26px;
padding-top: 5px;
background: white;
position: relative;
margin: 107px 0px 0px -262px;
z-index: 99;
font-size: 14px;
text-align: center;
font-family: Roboto;
color: #f26b36;
font-weight: 900;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid #fff!important;
display: block!important;
float: left!important;
padding: 4px 0;
}
ul.topiclist dfn {
display: none;
}
.forabg dd.posts {
margin: 107px 0px 0px -245px;
}
.forabg dd.lastpost {background: #f26b36;width: 655px;height: 15px;overflow: hidden;text-align: center;padding: 11px 20px;padding-left: 30px;margin-left: 400px;margin-top: 1px;font: 400 13px roboto condensed;color: #ffffff;position: relative;transition: 1s;}
.lastpostdados {
float: right;
}
.forabg dd.lastpost:hover {filter: grayscale(0%);opacity: 1;}
li dd.lastpost span a {margin-left: 10px; color: white; font-weight: 700;}
.forabg dd.lastpost strong {color: white!important;margin-right: 5px;}
.forabg dd.lastpost a {color: white; font-weight: 700; transition: 0.4s;margin-right: 0px;
text-decoration: underline;}
.forabg dd.lastpost a:hover {color: #c31919; }
.lastpost br {display:none;}
.forabg .last-post-icon {margin-top: -5px; margin-left: -5px; position: absolute; z-index: 9!important;}
.row:nth-child(even) dd.lastpost {
text-align: right;
margin-left: -10px;
margin-top: 1px;
padding-left: 20px;
padding-right: 30px;
color: white;
}
.row:nth-child(even) dd.lastpost .lastpostdados {
display: inline;
float: left!important;
margin-right: 10px;
color: white;
}
.row:nth-child(even) .descskew {
margin-lefT: 640px!important;
border-left: 8px solid #e2e2e2;
z-index: 1;
position: relative;
transform: skew(12deg);
}
.row:nth-child(even) .descimg {
margin: 0px 0px 0px -20px;
transform: skew(-10deg);
}
.row:nth-child(even) .desctext {
margin-left: 0px;
text-align: justify;
}
.row:nth-child(even) .subforuns {
margin-left: 629px;
text-align: center;
width: 471px;
background: url(https://i.imgur.com/jy1PFIp.png);
background-position: left;
background-size: 112%;
}
.row:nth-child(even) .subforuns .subforuns2 {
margin-left: 70px;
}
/***Categorias em Abas***/
.fa-category-controller {
margin: 10px -18px -6px;
margin-top: 15px;
text-align: center;
border-bottom: 0px;
outline: 0px solid white;
}
.fa-category-controller a {display: inline-block;position: relative;color: #fff;padding: 15px 0px;text-transform: uppercase;font-family: roboto;font-size: 11px;background: #136966;font-weight: 700;opacity: 90;transition: all 1s cubic-bezier(0.68, 0.04, 0, 0.92), background-size 0s cubic-bezier(0.42, 0, 0.46, 1.01);width: 20%!important;}
.fa-category-controller a:after {
background-color: white;
bottom: 0;
right: -10px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 20px;
}
.fa-category-controller a:before {
background-color: white;
bottom: 0;
left: -8px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 16px;
}
.fa-category-controller > a:hover {background: #d88225;color: white;transition: 0.5s;}
.forabg {
margin: 0px -6px;
border: 1px solid #E0E0E0;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/groups"] { display : none; }
/*topicosestilizados*/
.forumbg {
clear: both;
border-bottom: 40px solid #333333;
padding: 0px;
padding-bottom: 5px;
margin: 0px -15px;
}
.forumbg {
background-color: transparent!important;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid transparent;
border-bottom: 40px solid #333;
clear: both;
margin: 0 -14px 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://i.imgur.com/zocqC7H.png);
background-blend-mode: overlay;
background-position: center;
background-attachment: fixed;
background-color: #545454a8;
background-size: cover;
text-align: center;
margin: 0px -20px 0px!important;
height: 65px;
overflow: hidden;
font-size: 50px;
color: white;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 30px;
}
.fa-comments:before {
content: "\f086";
}
span.corners-top {
background-image: url(https://2img.net/i/fa/prosilver/corners_left.gif);
background-position: 0 0;
margin: 0 -5px;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
ul.topiclist.bg_none {
background: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
li.row.row2:nth-child(odd) {
background: #86868612!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.row.row2 {
border-radius: 0px!important;
margin: 4px 15px -5px!important;
padding: 12px 10px!important;
font-family: roboto!important;
font-size: 12px!important;
border: 1px solid #E0E0E0!important;
}
.row2 {
background-color: #;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 35px;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.topicos dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
dl.icon dd.dterm, dl.icon dt {
background-position: 5px 50%;
background-repeat: no-repeat;
}
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
div.topic-title-container {
display: inline;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.topic-title {
display: inline;
font-size: 12px;
text-align: left;
}
h2 {
color: #333;
font-family: Roboto;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
margin-top: 12px!important;
display: block;
margin-left: 5px;
}
a.topictitle {
color: #333;
font-family: Roboto;
font-size: 1.1em;
font-weight: 700;
text-decoration: none;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
.postagens {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 0px;
}
.fa-comment-alt:before {
content: "\f27a";
padding-right: 4px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
ul.topics dd {
display: block;
float: left;
}
.visualizacoes {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 20px;
}
.fa-eye:before {
content: "\f06e";
padding-right: 4px;
}
.ultimamensagem {
position: absolute;
margin-left: 820px;
color: #555;
line-height: 18px;
margin-top: -1px;
}
.fa-user:before {
content: "\f007";
padding-right: 4px;
}
.fa-clock:before {
content: "\f017";
padding-right: 4px;
}
li.row.row1:nth-child(odd) {
background: #86868612;
}
li.row.row1 {
background-color: #fff;
border-radius: 0px;
margin: 4px 15px -5px!important;
padding: 12px 10px;
font-family: roboto;
font-size: 12px;
border: 1px solid #E0E0E0;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.row.row2 dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Substitua o template por esse
Substitua o CSS que eu passei por esse
Até mais!
Substitua o template por esse
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<i class="far fa-comments" style="padding-right: 2px;"></i>{topics_list_box.row.L_TITLE}
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header2">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm" style="padding-left:0;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="topic-title-container"><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
<br />
{topics_list_box.row.GOTO_PAGE_NEW}
<span class="span-tab">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</dd>
<dd class="postagens"><i class="fas fa-comment-alt"></i>{topics_list_box.row.REPLIES} Respostas<dfn>{L_REPLIES}</dfn></dd>
<dd class="visualizacoes"><i class="fas fa-eye"></i>{topics_list_box.row.VIEWS} Visualizações<dfn>{L_VIEWS}</dfn></dd>
<dd class="ultimamensagem">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span><i class="fas fa-user"></i>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" /><i class="fas fa-clock"></i>{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Substitua o CSS que eu passei por esse
- Código:
.forumbg {
clear: both;
border-bottom: 40px solid #333333;
padding: 0px;
padding-bottom: 5px;
margin: 0px -15px;
}
.forumbg {
background-color: transparent!important;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid transparent;
border-bottom: 40px solid #333;
clear: both;
margin: 0 -14px 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header2 {
background-image: url(https://i.imgur.com/zocqC7H.png);
background-blend-mode: overlay;
background-position: center;
background-attachment: fixed;
background-color: #545454a8;
background-size: cover;
text-align: center;
margin: 0px -20px 0px!important;
height: 65px;
overflow: hidden;
font-size: 50px;
color: white;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 30px;
}
.fa-comments:before {
content: "\f086";
}
span.corners-top {
background-image: url(https://2img.net/i/fa/prosilver/corners_left.gif);
background-position: 0 0;
margin: 0 -5px;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
ul.topiclist.bg_none {
background: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
li.row.row2:nth-child(odd) {
background: #86868612!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.row.row2 {
border-radius: 0px!important;
margin: 4px 15px -5px!important;
padding: 12px 10px!important;
font-family: roboto!important;
font-size: 12px!important;
border: 1px solid #E0E0E0!important;
}
.row2 {
background-color: #;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 35px;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.topicos dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
dl.icon dd.dterm, dl.icon dt {
background-position: 5px 50%;
background-repeat: no-repeat;
}
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
div.topic-title-container {
display: inline;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.topic-title {
display: inline;
font-size: 12px;
text-align: left;
}
h2 {
color: #333;
font-family: Roboto;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
margin-top: 12px!important;
display: block;
margin-left: 5px;
}
a.topictitle {
color: #333;
font-family: Roboto;
font-size: 1.1em;
font-weight: 700;
text-decoration: none;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
.postagens {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 0px;
}
.fa-comment-alt:before {
content: "\f27a";
padding-right: 4px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
ul.topics dd {
display: block;
float: left;
}
.visualizacoes {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 20px;
}
.fa-eye:before {
content: "\f06e";
padding-right: 4px;
}
.ultimamensagem {
position: absolute;
margin-left: 820px;
color: #555;
line-height: 18px;
margin-top: -1px;
}
.fa-user:before {
content: "\f007";
padding-right: 4px;
}
.fa-clock:before {
content: "\f017";
padding-right: 4px;
}
li.row.row1:nth-child(odd) {
background: #86868612;
}
li.row.row1 {
background-color: #fff;
border-radius: 0px;
margin: 4px 15px -5px!important;
padding: 12px 10px;
font-family: roboto;
font-size: 12px;
border: 1px solid #E0E0E0;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.row.row2 dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Funcionou!

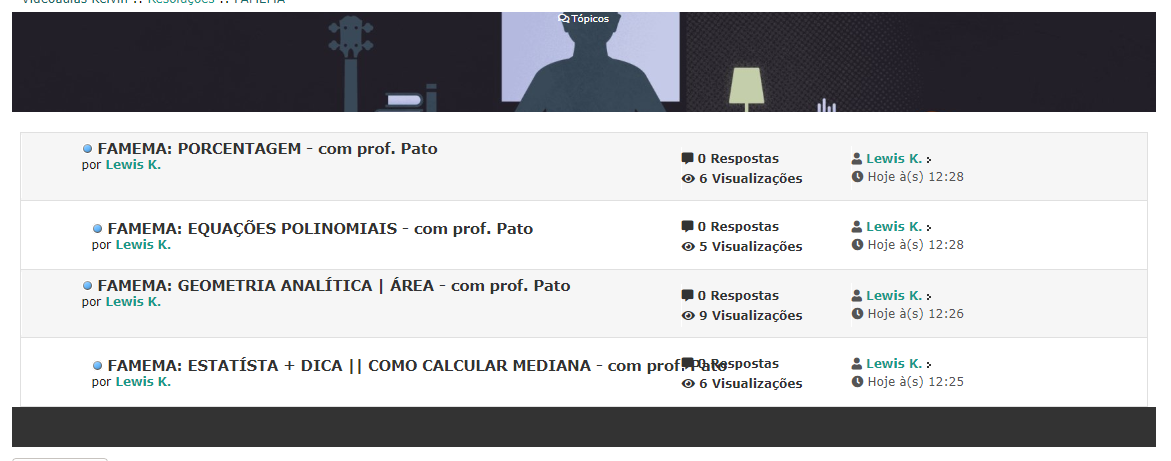
onde eu poderia editar o tamanho da fonte de "Tópicos" e o ícone ao lado? E uma última dúvida: ali no último tópico, o título ficou em cima das respostas... creio que depende do tamanho/resolução da tela também, porque em outro computador, ficou ótimo. Então a dúvida é: para essas ocasiões, haveria como colocar uma quebra de linha? pra não ficar um texto em cima do outro... se não der, tudo bem, apenas uma dúvida mesmo!
Desde já agradeço!

onde eu poderia editar o tamanho da fonte de "Tópicos" e o ícone ao lado? E uma última dúvida: ali no último tópico, o título ficou em cima das respostas... creio que depende do tamanho/resolução da tela também, porque em outro computador, ficou ótimo. Então a dúvida é: para essas ocasiões, haveria como colocar uma quebra de linha? pra não ficar um texto em cima do outro... se não der, tudo bem, apenas uma dúvida mesmo!
Desde já agradeço!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Olá,
Para alterar o tamanho do "Tópicos" adiciona o código abaixo na sua Folha de estilo CSS
Para a solução da outra parte adiciona o código abaixo na Folha de estilo CSS
Até mais!
Para alterar o tamanho do "Tópicos" adiciona o código abaixo na sua Folha de estilo CSS
- Código:
li.header {
font-size: 64px!important;
}
Para a solução da outra parte adiciona o código abaixo na Folha de estilo CSS
- Código:
ul.topiclist dd.dterm, ul.topiclist dt {
width: 577px!important;
}
Até mais!
 Re: Tópicos personalizados
Re: Tópicos personalizados
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» widgets Personalizados
» Fundo dos tópicos personalizados
» Cards personalizados
» "Formulários" e Nomes personalizados dos tópicos.
» Links personalizados
» Fundo dos tópicos personalizados
» Cards personalizados
» "Formulários" e Nomes personalizados dos tópicos.
» Links personalizados
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos

