Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Problema com criação de nova página HTML
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Problema com criação de nova página HTML
Problema com criação de nova página HTML
Detalhes da questão
Endereço do fórum: http://online-winxclub.com
Versão do fórum: phpBB3
Descrição
Muito bom dia a todos

Estava tentando concluir as últimas páginas para colocar em meu blog e actualizar no fórum, e acabei por ficar encalhado numa parte. Estava usando de base os códigos criados pelo @Pedxz no meu ultimo tópico de ajuda, que me ajudou imenso e já fiz mais de 20 páginas usando seu código como base

Estava agora terminando uma das últimas e acabei encalhado, uma vez que o botão que diz "Back" não está com a cor correta apesar de ter colocado e não estou conseguindo colocar o texto "SEASON 1" "SEASON 2" "SEASON 3" "SEASON 4" na barra cor de rosa e com hiperligação para /?pid=1
Link e código: https://online--winxclub.forumotion.com/h69-summary-en-html
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #ff0080;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 169%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div align="center">
<br /><iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 200%; height: 900px;"></iframe>
</div>
</div>
A ideia é o resultado final ficar assim:

Muito obrigado pela ajuda desde já

 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
O texto que diz "season 1" "season 2", e etc? Serão links para outras páginas 

 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
O problema está naquela faixa rosa, não consegui achar o div correto para colocar o texto.
Eu consigo parcialmente assim:
Porém, é sem os links...
Se eu mudar para os links, os textos ficam quebrados em linhas, talvez por causa de como o DIV está configurado.
Talvez o Pedxz consiga ajudar melhor.
Eu particularmente não gosto de iframes... Caso queira ver como faço no meu site (e queira alguma orientação de qualquer trecho, só solicitar), acesse: https://tutorialdoca.forumeiros.com/
Eu trabalho agora só com páginas HTML também. xD
Eu consigo parcialmente assim:
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #ff0080;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 169%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div align="left">
<br />Season 1 * Season 2 * Season 3 * Season 4
</div>
<div align="center">
<br /><iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 200%; height: 900px;"></iframe>
</div>
</div>
</div>
Porém, é sem os links...
Se eu mudar para os links, os textos ficam quebrados em linhas, talvez por causa de como o DIV está configurado.
Talvez o Pedxz consiga ajudar melhor.
Eu particularmente não gosto de iframes... Caso queira ver como faço no meu site (e queira alguma orientação de qualquer trecho, só solicitar), acesse: https://tutorialdoca.forumeiros.com/
Eu trabalho agora só com páginas HTML também. xD
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Eu também não sou grande fã de iframes mas queria dar um ponto de acesso aos fóruns e às páginas que criei na forumeiros também no meu blog, e esta é uma ideia rápida e eficaz. 
Eu vou dar uma vista de olhos no código que me deu a ver se consigo resolver. Mas muito obrigado pela ajuda! <3
Update: Não consegui, agora é rezar para que o Pedxz veja e nos salve. Mesmo assim, uma vez mais muito obrigado pela ajuda <3

Eu vou dar uma vista de olhos no código que me deu a ver se consigo resolver. Mas muito obrigado pela ajuda! <3
Update: Não consegui, agora é rezar para que o Pedxz veja e nos salve. Mesmo assim, uma vez mais muito obrigado pela ajuda <3
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Veja se ficou como pretendido:
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #ff0080;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 151%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
<div class="player_txt">
<iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 200%; height: 900px;"></iframe>
</div>
</div>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Quase! x)
Tentei fazer umas pequenas mudanças e desconfigurou tudo, existe forma de mexer onde diz "Season 1/ 2" e deixar o resto intacto?
Confira: https://online--winxclub.forumotion.com/h69-summary-en-html
Uma última coisa era que eu tentei mudar a cor de onde diz "Back" para esta #1a222a mas por algum motivo continua cor-de-rosa. Existe forma de corrigir?
Muito obrigado pela ajuda, Pedxz!
Tentei fazer umas pequenas mudanças e desconfigurou tudo, existe forma de mexer onde diz "Season 1/ 2" e deixar o resto intacto?
Confira: https://online--winxclub.forumotion.com/h69-summary-en-html
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #ff0080;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 151%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul>
<li>
<a href="#">SEASON 1</a>
</li>
★
<li>
<a href="#">SEASON 2</a>
</li>
★
<li>
<a href="#">SEASON 3</a>
</li>
★
<li>
<a href="#">SEASON 4</a>
</li>
</ul>
</div>
<div class="player_txt">
<iframe style="width: 200%; height: 900px;" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" marginwidth="0" marginheight="0" scrolling="yes" frameborder="0"></iframe>
</div>
</div>
</div>
Uma última coisa era que eu tentei mudar a cor de onde diz "Back" para esta #1a222a mas por algum motivo continua cor-de-rosa. Existe forma de corrigir?
Muito obrigado pela ajuda, Pedxz!

 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Bom dia, @juleic1123
Vamos usar o código HTML do @Pedxz alterado:
Agora, tenho que te ressaltar que às vezes alguma página HTML buga, quando você edita no modo simples (WYSIWYG) e quando você acaba salvando, vários códigos são "comidos" e acabam essa textura. Por isso é recomendado que você modifique uma página no modo avançado (HTML). Agora o senhor se quiser mexer somente no código dos títulos, deve mexer nesse código citado:
É importante ressaltar que não deve eliminar a classname "player_tabs" bem como os que fecham o código inteiro, bem como "</div>", senão você pode causar uma confusão e um /div depois tentará fechar isso e acabando de fazer uma bagunça de largura e outras questões afim.
Atenciosamente,
Wamki
Vamos usar o código HTML do @Pedxz alterado:
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #000;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 151%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
<div class="player_txt">
<iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 200%; height: 900px;"></iframe>
</div>
</div>
</div>
Agora, tenho que te ressaltar que às vezes alguma página HTML buga, quando você edita no modo simples (WYSIWYG) e quando você acaba salvando, vários códigos são "comidos" e acabam essa textura. Por isso é recomendado que você modifique uma página no modo avançado (HTML). Agora o senhor se quiser mexer somente no código dos títulos, deve mexer nesse código citado:
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
É importante ressaltar que não deve eliminar a classname "player_tabs" bem como os que fecham o código inteiro, bem como "</div>", senão você pode causar uma confusão e um /div depois tentará fechar isso e acabando de fazer uma bagunça de largura e outras questões afim.
Atenciosamente,
Wamki
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Olá! Obrigado pelo conselho de usar em modo avançado! Quanto ao código que me fez, o erro persiste. Se eu modificar as partes que dizem "Season 1, Season 2, Season 3...", o iframe e a palavra "Back" saiem do sitio, queria ver se havia maneira de arrumar para que eu pudesse mudar o texto e deixar tudo no sítio <3
Um novo problema que surgiu foi que agora a palavra "Summary" ficou a preto junto com o botão Back, se desse para arrumar, ficava agradecido <3 https://online--winxclub.forumotion.com/h69-summary-en-html
Um novo problema que surgiu foi que agora a palavra "Summary" ficou a preto junto com o botão Back, se desse para arrumar, ficava agradecido <3 https://online--winxclub.forumotion.com/h69-summary-en-html
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Olá,
Substitua o código da página por esse
Coloquei o texto diretamente no código, em vez da utilização do iframe.
Até mais!
Substitua o código da página por esse
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
text-align: justify;
line-height: normal;
width: 611px;
word-break: break-word;
}
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: relative;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #000;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 76.4%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
<div class="player_txt"><span style="color: #0d479d;"><span style="font-family: Arial;"><span style="font-size: 12px;">
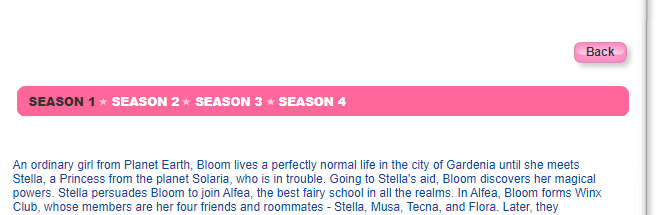
An ordinary girl from Planet Earth, Bloom lives a perfectly normal life in the city of Gardenia until she meets Stella, a Princess from the planet Solaria, who is in trouble. Going to Stella's aid, Bloom discovers her magical powers. Stella persuades Bloom to join Alfea, the best fairy school in all the realms. In Alfea, Bloom forms Winx Club, whose members are her four friends and roommates - Stella, Musa, Tecna, and Flora. Later, they encounter and befriend the Specialists - Brandon, Riven, Timmy, and Sky, who will also become their love interests. The Winx Club members also encounter a trio of witches from Cloud Tower - Icy, Darcy and Story, who are known as Trix. Trix are in search of the power of the Dragon's Flame and their ruthless pursuit lead to many encounters and battles with Winx Club. Bloom also begins to learn the secrets of her planet, parents, and powers.</span></span></span></div>
</div>
</div>
Coloquei o texto diretamente no código, em vez da utilização do iframe.
Até mais!
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Funcionou!
Só tenho uma última questão, a cor preta de "Back" continua no texto "Summary", dá para arrumar para o cor de rosa do restante? Só o texto que diz "Back" deveria estar a preto <3 Obrigado!
P.S - Se eu usar iframe com o código atual, vai bugar de novo? É que eu planejo usar estes códigos para fazer páginas parecidas com iframe e tenho medo de ter de reabrir um tópico para algo que acabará por ser tão parecido a este.
Só tenho uma última questão, a cor preta de "Back" continua no texto "Summary", dá para arrumar para o cor de rosa do restante? Só o texto que diz "Back" deveria estar a preto <3 Obrigado!

P.S - Se eu usar iframe com o código atual, vai bugar de novo? É que eu planejo usar estes códigos para fazer páginas parecidas com iframe e tenho medo de ter de reabrir um tópico para algo que acabará por ser tão parecido a este.
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Olá,
Retorne o código com o iframe para eu fazer as alterações nele.
Até mais!
Retorne o código com o iframe para eu fazer as alterações nele.
Até mais!
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <style type="text/css">
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
text-align: justify;
line-height: normal;
width: 611px;
word-break: break-word;
}
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: relative;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #000;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 76.4%;
margin-top: -25px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul>
<li>
<a href="#">SEASON 1</a>
</li>
*
<li>
<a href="#">SEASON 2</a>
</li>
*
<li>
<a href="#">SEASON 3</a>
</li>
*
<li>
<a href="#">SEASON 4</a>
</li>
</ul>
</div>
<div class="player_txt">
<iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 100%; height: 900px;"></iframe>
</div>
</div>
</div>
Aqui tem!
Muito obrigado pela ajuda, mais uma vez <3
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
body {
text-align: justify!important;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
#player_magic .player_status a {
color: #ff1c7f;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 505px;
margin-top: -23px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
<div class="player_txt">
<iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 610px; height: 900px;"></iframe>
</div>
</div>
</div>
Até mais!
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Quase perfeito, mas eu acho que não me estou fazendo entender no quesito das cores 
Você arrumou a cor da palavra "Summary" para rosa, mas acabou mudando a cor da palavra "Back" kkk, back é suposto ficar preto para se destacar no botão. É a única coisa que falta arrumar. Tentei mas não está funcionando >-<
Obrigado pela ajuda <3

Você arrumou a cor da palavra "Summary" para rosa, mas acabou mudando a cor da palavra "Back" kkk, back é suposto ficar preto para se destacar no botão. É a única coisa que falta arrumar. Tentei mas não está funcionando >-<
Obrigado pela ajuda <3
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
<!-- Required meta tags --> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport" /> <style type="text/css">
#player_magic {
background: #ffffff url(https://1.bp.blogspot.com/-efOIKXqcVLE/XlyJFUwzAFI/AAAAAAAAMEk/aOob1e2VymEAK9Z-vYfShoZuogcSCkbqgCLcBGAsYHQ/s1600/Boarder%2Bsynopsis.png);
width: 667px;
height: 845px;
max-width: 100%;
background-size: 100%;
background-repeat: no-repeat;
position: relative;
}
body {
text-align: justify!important;
}
#player_magic .player_title {
color: #ff0080;
height: 22px;
font-size: 1.59em;
font-family: Arial;
line-height: 70px;
margin-left: 20px;
}
#player_magic .player_status {
line-height: 47px;
position: absolute;
float: left;
margin: 27px 2px;
font-size: 0.90em;
}
.player_desc a strong {
color: black!important;
}
#player_magic .player_status a {
color: #ff1c7f;
line-height: 10px;
font-weight: bolder;
font-family: Arial;
text-decoration: none;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
}
#player_magic .player_desc {
width: 10%;
margin-left: 505px;
margin-top: -23px;
color: #1a222a;
font-weight: 300;
font-family: sans-serif;
font-size: 12px;
}
#player_magic .player_txt {
padding: 0 1.2rem;
display: block;
position: relative;
}
#player_magic .player_tabs ul {
line-height: 55px;
}
#player_magic .player_tabs ul li, #player_magic .player_tabs ul li a {
display: inline!important;
}
#player_magic .player_tabs ul li a {
color: white!important;
}
@media (max-width: 350px) {
#player_magic .player_title {
line-height: 28px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 15px -20px;
}
#player_magic .player_status a {
line-height: 36px;
font-size: .75rem;
}
}
@media (width: 425px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0px -5px;
}
#player_magic .player_status a {
line-height: 70px;
font-size: .75rem;
}
}
@media (width: 375px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 -20px;
}
#player_magic .player_status a {
line-height: 40px;
font-size: .75rem;
}
}
@media (width: 768px) {
#player_magic .player_title {
line-height: 48px;
font-size: 1.2em;
}
#player_magic .player_status {
margin: 0 40px;
}
#player_magic .player_status a {
line-height: 100px;
font-size: .75rem;
}
}
</style>
<div id="player_magic">
<strong class="player_title">Story</strong>
<div class="player_status">
<p>
<a href="/pid=1">Summary</a>
</p>
<div class="player_desc">
<p>
<a href="https://online--winxclub.forumotion.com/h16-story-html"><strong>Back</strong></a>
</p>
</div>
<div class="player_tabs">
<ul><li><a href="#">Season 1</a></li> * <li><a href="#">Season 2</a></li> * <li><a href="#">Season 3</a></li> * <li><a href="#">Season 4</a></li></ul>
</div>
<div class="player_txt">
<iframe frameborder="0" scrolling="yes" marginheight="0" marginwidth="0" src="https://winxclubmagazine.forumotion.com/h2-story-s1-en" style="width: 610px; height: 900px;"></iframe>
</div>
</div>
</div>
Até mais!
 Re: Problema com criação de nova página HTML
Re: Problema com criação de nova página HTML
Tópico resolvidoTópico marcado como resolvido pela equipe por abandono do autor. |
 Tópicos semelhantes
Tópicos semelhantes» Criação de Página HTML
» Criação de página inicial html
» Criação de uma pagina html para inicio do forum
» Problema com Página Html
» Problema com página HTML
» Criação de página inicial html
» Criação de uma pagina html para inicio do forum
» Problema com Página Html
» Problema com página HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com


