Ícones nos fóruns
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Ícones nos fóruns
Ícones nos fóruns
Detalhes da questão
Endereço do fórum: https://empireofwars.forumotion.com/
Versão do fórum: PunBB
Descrição
Gostaria de saber se e possivem me ajudarem a colocar os meus icones em css com font awesome desta maneira.
https://prnt.sc/ri1xhp
Eu quero esta maneira, nao quero copiar nem usar os icones do fdf, alterei para os meus e depois podem confirmar

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Olá @empireofwars,
Veja se o seguinte tópico é o que o senhor deseja: Questão resolvida, qualquer dúvida diga
Atenciosamente,
pedxz.
Veja se o seguinte tópico é o que o senhor deseja: Questão resolvida, qualquer dúvida diga

Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Eu estou a falar dos icones de lido, por ler e bloqueado entende? Essa duvida ai nao me ajudou e alem disso e versao diferente

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
empireofwars escreveu:Eu estou a falar dos icones de lido, por ler e bloqueado entende? Essa duvida ai nao me ajudou e alem disso e versao diferente
Peço perdão por não ter sido claro! O senhor pode usar o código citado em cima que é multi versão e após isso passe-me o template index_box para adicionar as funções de lido, novo, bloqueado, entre demais - Questão resolvida (demostração)!
Devo relembrar que é proibido a cópia de qualquer parte do nosso fórum de suporte, seja imagem ou aparência!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Aqui esta o meu index_box
- Código:
<!-- Backup
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
-->
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<!-- Backup
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
-->
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<!-- Column for Icons -->
<td class="tc_icon">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
<!-- Column for Title & Description -->
<td class="tcl"> <!-- Backup style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};"> -->
<!-- Backup
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
-->
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
<div class="desc ipsType_small">
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<!-- Backup <td class="tc2"></td> -->
<!-- Column for Topic info -->
<td class="tc3 ipsType_small">
<strong id="index_topics">{catrow.forumrow.TOPICS}</strong> tÛpicos<br />
<strong id="index_replies">{catrow.forumrow.POSTS}</strong> respostas
</td>
<!-- Column for Last Post -->
<td class="tcr">
<!-- Backup
<span>
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
{catrow.forumrow.USER_LAST_POST}
</span>
-->
<!-- BEGIN switch_topic_title -->
<a href="" class="ipsUserPhoto">
<img src="http://invision-virus.com/forum/public/style_images/light/profile/default_large.png" alt="User image" class="ipsUserPhoto_mini">
</a>
<!-- END switch_topic_title -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a title="{catrow.forumrow.LATEST_TOPIC_TITLE}" href="{catrow.forumrow.U_LATEST_TOPIC}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
var target = $('td.tcr').find('li.desc.lighter.blend_links');
target.each(function(index){
var UserURL = $(this).find('a.gensmall').attr('href');
var Desc = $(this).parent().find('li a');
if (Desc.text() == '') {
Desc.text('N„o h· posts para visualizar');
}
if($.trim(UserURL) !== '') {
var found = $(this).parent().parent().find('.ipsUserPhoto_mini');
var caching_time = 24*60*60*1000;
var caching_error = 60*1000;
if(localStorage.getItem('avatar_date' + index) <+new Date-caching_time || localStorage.getItem('avatar_date' + index) <+new Date-caching_error) {
$.get(UserURL, function(data){
var avtPrf = $('#profile_tabs p img', data).attr('src');
/*
if(avtPrf.length > 0) {
found.attr('src', avtPrf);
}*/
found.attr('src', avtPrf);
localStorage.setItem('avatar_img' + index, avtPrf);
localStorage.setItem('avatar_date' + index, +new Date);
});
} else {
found.attr('src', localStorage.getItem('avatar_img'+ index));
}
};
});
var target = $('td.tc3.ipsType_small');
target.each(function(index){
var adjust = $(this).find('#index_replies');
var repplies = adjust.text();
adjust.text(repplies - $(this).find('#index_topics').text());
});
$(document).ready(function() {
var UserURL = $('#statistics').find('li.lastUser strong a').attr('href');
var recmb = $('#recent_member');
/*
var storeData = sessionStorage.getItem('recent_member');
if (storeData) {
$('#recent_member').html(storeData);
return false
}*/
recmb.load(UserURL + ' #profile_background .ipsVerticalTabbed', function() {
var prof = $('#recent_member #profile_content_main');
recmb.find('ul.clear2').hide();
var panes = recmb.find('#profile_panes_wrap');
panes.hide();
prof.css('margin-bottom', '0');
prof.find('#user_status_cell').hide();
prof.find('#user_utility_links').css('float', 'right');
recmb.find('#profile_photo').css({ 'max-height' : '138px', 'max-width' : '138px' });
recmb.find('.ipsVerticalTabbed_content').css({ 'min-height' : '100px', 'max-height' : '238px' });
recmb.find('div.warn_panel').remove();
$('#profile_tabs').append('<p style="text-align: center;"><strong>Seja bem vindo!</strong></p>');
/*sets default user image*/
var $Sel = $('#profile_tabs').find('p.short.photo_holder');
if($.trim($Sel.find('img').attr('src')) =='') {
$Sel.append('<img alt="- foto" src="http://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
$('#photo_popup_inner #ips_currentPhoto').append('<img alt="- foto" src="http://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
} else {
$Sel.find('img').attr('id','profile_photo').addClass('ipsUserPhoto');
}
/*sets joined in*/
$('#user_info_cell').find('span.joined_in').html($('#field_id-4').find('div.field_uneditable').text()); /*id-4 => "Data de inscriÁ„o"*/
/*sets state*/
if($.trim($('#user_status').text()) == 'conectado') {
$('#user_info_cell #user_connected').html('online').addClass('ipsBadge_green').removeClass('ipsBadge_lightgrey');
} else {
$('#user_info_cell #user_connected').html('offline').addClass('ipsBadge_lightgrey').removeClass('ipsBadge_green');
};
var inter = $.trim(panes.find('#field_id-11 div.field_uneditable').text());
var magic = $.trim(panes.find('#field_id-9 div.field_uneditable').text());
if (inter == '-'){inter = "Sem informaÁıes";}
if (magic == '-'){magic = "Sem informaÁıes";}
prof.append(
'<br><div class="general_box clearfix" style="margin-top: 25px; margin-bottom: 5px;"><h3 style="padding: 2px;"></h3></div>',
'<p><strong>LocalizaÁ„o: </strong>' + inter + '</p><p><strong>Emprego/Lazer: </strong>' + magic + '</p>'
);
/*sessionStorage.setItem('recent_member', $('#recent_member').html());*/
});
});
//]]>
</script>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix" style="display: none;">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Altere para:
Vou exemplificar:
Ao remover a imagem do campo "Fórum - Novo", o senhor poderá por um nome aleatório para criar uma classe, vamos chamar "forum-new", salve, e adicione na sua folha de estilo:
Ao receber uma nova mensagem a cor de fundo onde se encontra o ícone Font Awesome vai ser alterada para "tomato"
- Código:
<!-- Backup
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
-->
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<!-- Backup
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
-->
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<!-- Column for Icons -->
<!--
<td class="tc_icon">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
-->
<!-- Column for Title & Description -->
<td class="tcl {catrow.forumrow.FORUM_FOLDER_IMG}"> <!-- Backup style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};"> -->
<!-- Backup
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
-->
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
<div class="desc ipsType_small">
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<!-- Backup <td class="tc2"></td> -->
<!-- Column for Topic info -->
<td class="tc3 ipsType_small">
<strong id="index_topics">{catrow.forumrow.TOPICS}</strong> tÛpicos<br />
<strong id="index_replies">{catrow.forumrow.POSTS}</strong> respostas
</td>
<!-- Column for Last Post -->
<td class="tcr">
<!-- Backup
<span>
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
{catrow.forumrow.USER_LAST_POST}
</span>
-->
<!-- BEGIN switch_topic_title -->
<a href="" class="ipsUserPhoto">
<img src="http://invision-virus.com/forum/public/style_images/light/profile/default_large.png" alt="User image" class="ipsUserPhoto_mini">
</a>
<!-- END switch_topic_title -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a title="{catrow.forumrow.LATEST_TOPIC_TITLE}" href="{catrow.forumrow.U_LATEST_TOPIC}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
var target = $('td.tcr').find('li.desc.lighter.blend_links');
target.each(function(index){
var UserURL = $(this).find('a.gensmall').attr('href');
var Desc = $(this).parent().find('li a');
if (Desc.text() == '') {
Desc.text('N„o h· posts para visualizar');
}
if($.trim(UserURL) !== '') {
var found = $(this).parent().parent().find('.ipsUserPhoto_mini');
var caching_time = 24*60*60*1000;
var caching_error = 60*1000;
if(localStorage.getItem('avatar_date' + index) <+new Date-caching_time || localStorage.getItem('avatar_date' + index) <+new Date-caching_error) {
$.get(UserURL, function(data){
var avtPrf = $('#profile_tabs p img', data).attr('src');
/*
if(avtPrf.length > 0) {
found.attr('src', avtPrf);
}*/
found.attr('src', avtPrf);
localStorage.setItem('avatar_img' + index, avtPrf);
localStorage.setItem('avatar_date' + index, +new Date);
});
} else {
found.attr('src', localStorage.getItem('avatar_img'+ index));
}
};
});
var target = $('td.tc3.ipsType_small');
target.each(function(index){
var adjust = $(this).find('#index_replies');
var repplies = adjust.text();
adjust.text(repplies - $(this).find('#index_topics').text());
});
$(document).ready(function() {
var UserURL = $('#statistics').find('li.lastUser strong a').attr('href');
var recmb = $('#recent_member');
/*
var storeData = sessionStorage.getItem('recent_member');
if (storeData) {
$('#recent_member').html(storeData);
return false
}*/
recmb.load(UserURL + ' #profile_background .ipsVerticalTabbed', function() {
var prof = $('#recent_member #profile_content_main');
recmb.find('ul.clear2').hide();
var panes = recmb.find('#profile_panes_wrap');
panes.hide();
prof.css('margin-bottom', '0');
prof.find('#user_status_cell').hide();
prof.find('#user_utility_links').css('float', 'right');
recmb.find('#profile_photo').css({ 'max-height' : '138px', 'max-width' : '138px' });
recmb.find('.ipsVerticalTabbed_content').css({ 'min-height' : '100px', 'max-height' : '238px' });
recmb.find('div.warn_panel').remove();
$('#profile_tabs').append('<p style="text-align: center;"><strong>Seja bem vindo!</strong></p>');
/*sets default user image*/
var $Sel = $('#profile_tabs').find('p.short.photo_holder');
if($.trim($Sel.find('img').attr('src')) =='') {
$Sel.append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
$('#photo_popup_inner #ips_currentPhoto').append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
} else {
$Sel.find('img').attr('id','profile_photo').addClass('ipsUserPhoto');
}
/*sets joined in*/
$('#user_info_cell').find('span.joined_in').html($('#field_id-4').find('div.field_uneditable').text()); /*id-4 => "Data de inscriÁ„o"*/
/*sets state*/
if($.trim($('#user_status').text()) == 'conectado') {
$('#user_info_cell #user_connected').html('online').addClass('ipsBadge_green').removeClass('ipsBadge_lightgrey');
} else {
$('#user_info_cell #user_connected').html('offline').addClass('ipsBadge_lightgrey').removeClass('ipsBadge_green');
};
var inter = $.trim(panes.find('#field_id-11 div.field_uneditable').text());
var magic = $.trim(panes.find('#field_id-9 div.field_uneditable').text());
if (inter == '-'){inter = "Sem informaÁıes";}
if (magic == '-'){magic = "Sem informaÁıes";}
prof.append(
'<br><div class="general_box clearfix" style="margin-top: 25px; margin-bottom: 5px;"><h3 style="padding: 2px;"></h3></div>',
'<p><strong>LocalizaÁ„o: </strong>' + inter + '</p><p><strong>Emprego/Lazer: </strong>' + magic + '</p>'
);
/*sessionStorage.setItem('recent_member', $('#recent_member').html());*/
});
});
//]]>
</script>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix" style="display: none;">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Vou exemplificar:
Ao remover a imagem do campo "Fórum - Novo", o senhor poderá por um nome aleatório para criar uma classe, vamos chamar "forum-new", salve, e adicione na sua folha de estilo:
- Código:
.forum-new .desccat {
background: tomato!important;
}
Ao receber uma nova mensagem a cor de fundo onde se encontra o ícone Font Awesome vai ser alterada para "tomato"

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Nao entendi..
Seria mais facil me colocar os icones que desejo?
Lida - "\f086"
Novas mensagens - "\f086"
Bloqueado - Deixe este que eu depois altero - "\f086"
Seria mais facil me colocar os icones que desejo?
Lida - "\f086"
Novas mensagens - "\f086"
Bloqueado - Deixe este que eu depois altero - "\f086"

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Esqueça o que dito em cima, irei apresentar passo a passo de como fazer!
O senhor deve instalar o Font Awesome no seu Fórum.
Desculpe o incômodo,
pedxz.
- Modificação do template
Altere o template: index_box, para o seguinte:- Código:
<!-- Backup
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
-->
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<!-- Backup
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
-->
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<!-- Column for Icons -->
<!--
<td class="tc_icon">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
-->
<td class="tc3 {catrow.forumrow.FORUM_FOLDER_IMG}">
<div class="ipsForum_status"></div>
</td>
<!-- Column for Title & Description -->
<td class="tcl"> <!-- Backup style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};"> -->
<!-- Backup
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
-->
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
<div class="desc ipsType_small">
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<!-- Backup <td class="tc2"></td> -->
<!-- Column for Topic info -->
<td class="tc3 ipsType_small">
<strong id="index_topics">{catrow.forumrow.TOPICS}</strong> tópicos<br />
<strong id="index_replies">{catrow.forumrow.POSTS}</strong> respostas
</td>
<!-- Column for Last Post -->
<td class="tcr">
<!-- Backup
<span>
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
{catrow.forumrow.USER_LAST_POST}
</span>
-->
<!-- BEGIN switch_topic_title -->
<a href="" class="ipsUserPhoto">
<img src="http://invision-virus.com/forum/public/style_images/light/profile/default_large.png" alt="User image" class="ipsUserPhoto_mini">
</a>
<!-- END switch_topic_title -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a title="{catrow.forumrow.LATEST_TOPIC_TITLE}" href="{catrow.forumrow.U_LATEST_TOPIC}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
var target = $('td.tcr').find('li.desc.lighter.blend_links');
target.each(function(index){
var UserURL = $(this).find('a.gensmall').attr('href');
var Desc = $(this).parent().find('li a');
if (Desc.text() == '') {
Desc.text('Não há posts para visualizar');
}
if($.trim(UserURL) !== '') {
var found = $(this).parent().parent().find('.ipsUserPhoto_mini');
var caching_time = 24*60*60*1000;
var caching_error = 60*1000;
if(localStorage.getItem('avatar_date' + index) <+new Date-caching_time || localStorage.getItem('avatar_date' + index) <+new Date-caching_error) {
$.get(UserURL, function(data){
var avtPrf = $('#profile_tabs p img', data).attr('src');
/*
if(avtPrf.length > 0) {
found.attr('src', avtPrf);
}*/
found.attr('src', avtPrf);
localStorage.setItem('avatar_img' + index, avtPrf);
localStorage.setItem('avatar_date' + index, +new Date);
});
} else {
found.attr('src', localStorage.getItem('avatar_img'+ index));
}
};
});
var target = $('td.tc3.ipsType_small');
target.each(function(index){
var adjust = $(this).find('#index_replies');
var repplies = adjust.text();
adjust.text(repplies - $(this).find('#index_topics').text());
});
$(document).ready(function() {
var UserURL = $('#statistics').find('li.lastUser strong a').attr('href');
var recmb = $('#recent_member');
/*
var storeData = sessionStorage.getItem('recent_member');
if (storeData) {
$('#recent_member').html(storeData);
return false
}*/
recmb.load(UserURL + ' #profile_background .ipsVerticalTabbed', function() {
var prof = $('#recent_member #profile_content_main');
recmb.find('ul.clear2').hide();
var panes = recmb.find('#profile_panes_wrap');
panes.hide();
prof.css('margin-bottom', '0');
prof.find('#user_status_cell').hide();
prof.find('#user_utility_links').css('float', 'right');
recmb.find('#profile_photo').css({ 'max-height' : '138px', 'max-width' : '138px' });
recmb.find('.ipsVerticalTabbed_content').css({ 'min-height' : '100px', 'max-height' : '238px' });
recmb.find('div.warn_panel').remove();
$('#profile_tabs').append('<p style="text-align: center;"><strong>Seja bem vindo!</strong></p>');
/*sets default user image*/
var $Sel = $('#profile_tabs').find('p.short.photo_holder');
if($.trim($Sel.find('img').attr('src')) =='') {
$Sel.append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
$('#photo_popup_inner #ips_currentPhoto').append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
} else {
$Sel.find('img').attr('id','profile_photo').addClass('ipsUserPhoto');
}
/*sets joined in*/
$('#user_info_cell').find('span.joined_in').html($('#field_id-4').find('div.field_uneditable').text()); /*id-4 => "Data de inscrição"*/
/*sets state*/
if($.trim($('#user_status').text()) == 'conectado') {
$('#user_info_cell #user_connected').html('online').addClass('ipsBadge_green').removeClass('ipsBadge_lightgrey');
} else {
$('#user_info_cell #user_connected').html('offline').addClass('ipsBadge_lightgrey').removeClass('ipsBadge_green');
};
var inter = $.trim(panes.find('#field_id-11 div.field_uneditable').text());
var magic = $.trim(panes.find('#field_id-9 div.field_uneditable').text());
if (inter == '-'){inter = "Sem informações";}
if (magic == '-'){magic = "Sem informações";}
prof.append(
'<br><div class="general_box clearfix" style="margin-top: 25px; margin-bottom: 5px;"><h3 style="padding: 2px;"></h3></div>',
'<p><strong>Localização: </strong>' + inter + '</p><p><strong>Emprego/Lazer: </strong>' + magic + '</p>'
);
/*sessionStorage.setItem('recent_member', $('#recent_member').html());*/
});
});
//]]>
</script>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix" style="display: none;">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
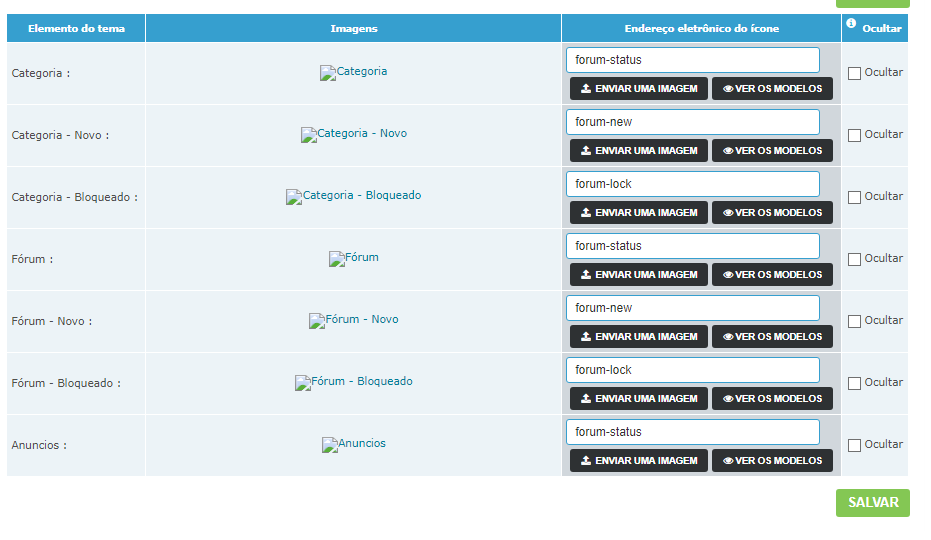
- Alteração de imagem para classe
Vá ao Painel de controle > Visualização > Imagens e Cores > Gestão das imagens > Modo Avançado, e vá ao separador "Ícones do fórum", e altere as configurações para o seguinte: - Estilos personalizados
Adicione na sua folha de estilo, o seguinte código:- Código:
td[class^="tc3 forum-"] {
width: 2%!important;
}
.ipsForum_status:before {
content: '\f086';
color: black;
font-family: 'FontAwesome';
}
.forum-new .ipsForum_status:before {
color: blue;
}
.forum-lock .ipsForum_status:before {
content: '\f023';
}
O senhor deve instalar o Font Awesome no seu Fórum.
Desculpe o incômodo,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Ja apareceu qualquer coisa, porem ainda falta bastante.
https://prnt.sc/riikes
Primeiramente o icone tem uma rodaa volta a cinza como0 no print do post acima, e segundo ainda se encontra muito para a direita.
https://prnt.sc/riikes
Primeiramente o icone tem uma rodaa volta a cinza como0 no print do post acima, e segundo ainda se encontra muito para a direita.

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
empireofwars escreveu:Ja apareceu qualquer coisa, porem ainda falta bastante.
https://prnt.sc/riikes
Primeiramente o icone tem uma rodaa volta a cinza como0 no print do post acima, e segundo ainda se encontra muito para a direita.
Isso é uma adaptação que irei fazer; O senhor deve realizar os passos em cima, falta o segundo


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Ja se encontra tudo feito

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
O senhor poderia tirar uma captura de ecrã ("printscreen") das opções que adicionou da segunda etapa, eu entrei no seu fórum e elas não foram alteradas. Verifique se mudou corretamente do separador "Ícones dos fóruns", por favorempireofwars escreveu:Ja se encontra tudo feito

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Entrei no seu Fórum e vi que o espaço existente diminuiuJa apareceu qualquer coisa, porem ainda falta bastante. https://prnt.sc/riikes

Devo ressaltar que a estética não pode ser igual ao FdF. Atualmente se existir uma nova mensagem no fórum o ícone vai alterar a sua cor para azul e se o fórum estiver bloqueado o ícone muda para o cadeado, claro, caso use o código apresentado na sua folha de estilo. Dê a sua ideia para customizar, já que não posso ajudar no plágio da aparência do nosso fórum de suportePrimeiramente o icone tem uma rodaa volta a cinza como0 no print do post acima, e segundo ainda se encontra muito para a direita.


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Eu nao desejo qiue seja igual, o que eu quero e que seja assim
https://prnt.sc/rijqsu
A roda a clara sem mensagens e a essa cor escura quando ha novas mensagens. E bloqueado a vermelho.
Cor clara: #dbdbdb
Cor escura: #353c41
Cor vermelha: #9a2626
Codigo da roda (penso eu)
a parte de "background: #353c41;" era alterada para as cores acima dependendo do que falei
https://prnt.sc/rijqsu
A roda a clara sem mensagens e a essa cor escura quando ha novas mensagens. E bloqueado a vermelho.
Cor clara: #dbdbdb
Cor escura: #353c41
Cor vermelha: #9a2626
Codigo da roda (penso eu)
- Código:
.ipsItemStatus.ipsItemStatus_large {
background: #353c41;
color: #fff;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 20px;
display: inline-block;
text-align: center;
font-size: 18px;
transition: 0.15s all linear;
}
a parte de "background: #353c41;" era alterada para as cores acima dependendo do que falei

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Altere o estilo adicionado, em cima, para:
- Código:
td[class^="tc3 forum-"] {
width: 2%!important;
}
.ipsForum_status:before {
background: #dbdbdb;
color: #fff;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 20px;
display: inline-block;
text-align: center;
font-size: 18px;
transition: 0.15s all linear;
content: '\f086';
color: white;
font-family: 'FontAwesome';
}
.forum-new .ipsForum_status:before {
background-color: #353c41;
}
.forum-lock .ipsForum_status:before {
background-color: #9a2626;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Perfeito, obrigado

 Re: Ícones nos fóruns
Re: Ícones nos fóruns
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Tópicos semelhantes
Tópicos semelhantes» Ícones em fóruns
» Ícones dos sub-fóruns
» Ícones das categorias e fóruns
» Alinha ícones dos fóruns
» Aumentar ícones dos foruns
» Ícones dos sub-fóruns
» Ícones das categorias e fóruns
» Alinha ícones dos fóruns
» Aumentar ícones dos foruns
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por empireofwars 17.03.20 22:18
por empireofwars 17.03.20 22:18




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
