Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Descrição do fórum aparece no logo do Fórum.
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Descrição do fórum aparece no logo do Fórum.
Descrição do fórum aparece no logo do Fórum.
Detalhes da questão
Endereço do fórum: https://testemunhasdejeova.forumeiros.com
Versão do fórum: phpBB3
Descrição
Boa tarde,
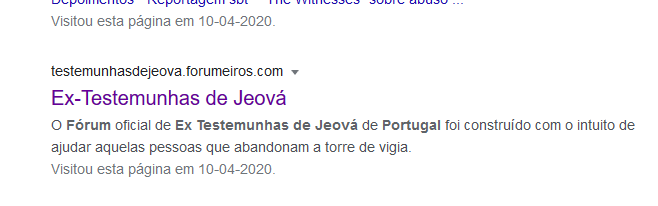
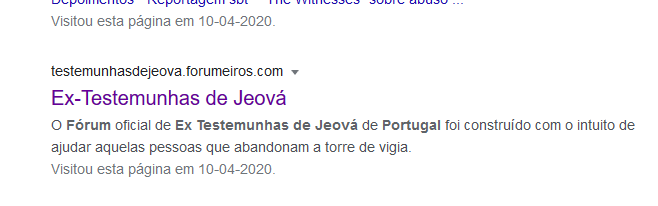
Por alma não sei de quem, se calhar do espírito santo, a descrição do meu fórum começou aparecer um pouco acima da barra de navegação no logo. Queria esconder a descrição. Podem-me ajudar? Obrigado
Incluo imagem para melhor compreensão
 .
. Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Olá @ellipsis,
Pode simplesmente ir a Painel de controlo Geral
Geral  Configuração: E apagar o que está em Descrição do Site
Configuração: E apagar o que está em Descrição do Site
Atenciosamente,
Sleep
Pode simplesmente ir a Painel de controlo
 Geral
Geral  Configuração: E apagar o que está em Descrição do Site
Configuração: E apagar o que está em Descrição do SiteAtenciosamente,
Sleep
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Saudações,
O senhor pode fazer isso colocando esse código na folha de estilo CSS sem que interfira no SEO e nas pesquisas:
Atenciosamente,
Chagas
O senhor pode fazer isso colocando esse código na folha de estilo CSS sem que interfira no SEO e nas pesquisas:
- Código:
#logo-desc > p {
display: none;
}
Atenciosamente,
Chagas
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
@Sleep obrigada pela pronta resposta.
Sim na verdade eu sei disso. Mas se esta função existe por alguma coisa é.
Esta informação descreve o fórum no Google por exemplo. Se eu tirar ele fica sem essa descrição.

Eu tava a pensar que me ajudassem a fazer crescer em largura a barra de navegação. Assim já escondia.
Mais uma vez obrigado
Sim na verdade eu sei disso. Mas se esta função existe por alguma coisa é.
Esta informação descreve o fórum no Google por exemplo. Se eu tirar ele fica sem essa descrição.

Eu tava a pensar que me ajudassem a fazer crescer em largura a barra de navegação. Assim já escondia.
Mais uma vez obrigado
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Olá @Chagas obrigado pela tua ajuda. Mas ela deve ter um erro qualquer.
Erro detectado
Nós contamos um número diferente de "{" e de "}". Isto significa que o seu CSS pode não ser válido e não será exibido corretamente no seu fórum.
Lhe aconselhamos que releia o seu código.
Erro detectado
Nós contamos um número diferente de "{" e de "}". Isto significa que o seu CSS pode não ser válido e não será exibido corretamente no seu fórum.
Lhe aconselhamos que releia o seu código.
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Saudações,
Cuidado com as mensagens consecutivas, tente responder as duas respostas em uma só. E continuando o tópico, pode me passar sua folha de estilo CSS?
Atenciosamente,
Chagas
Cuidado com as mensagens consecutivas, tente responder as duas respostas em uma só. E continuando o tópico, pode me passar sua folha de estilo CSS?
Atenciosamente,
Chagas
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Desculpa. Eu estava a responder-te. E depois reparei que havia outra resposta e respondi. Não foi por mal.
Aqui está a folha de estilo
Aqui está a folha de estilo
- Código:
.post img {
max-width: 100% !important;
}
div.mes-txt {
background: #DFF5BC;
padding: 3px;
border-radius: 11px;
}
#page-header .navbar ul.navlinks li a{
color:#FAFCFA;
position: relative;
bottom: -2px !important;
margin: 5px;
font-family: arial;
font-size: 14px;
text-shadow: 1px 1px 1px black;}
ul.linklist.navlinks li.active > a, ul.linklist.navlinks li:hover > a {
background: none repeat scroll 0 0 #548910;
color: #FFF;
}
ul.linklist.navlinks > li > a {
display: inline-block;
line-height: 30px;
}
ul.linklist li a img {display:none!important;}
ul.navlinks {
-moz-border-radius: 0 0 6px 6px;
-o-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: url() repeat-x #7dc40c;
border-color: #7dc40c #7dc40c #548910;
border-image: none;
border-radius: 0 0 6px 6px;
border-style: none none solid;
border-width: 0 0 4px;
bottom: 9px;
font-family: 'Oxygen Mono',Tahoma,Trebuchet MS,sans-serif;
font-size: 12px;
position: relative;
text-align: center;
}
ul.navlinks {
margin: -10px;
}
#username_reg {
border:2px solid red!important;
}
#username_reg.okusername {
border:2px solid green!important;
}
#comments_scroll_container {
font-size: 12px;
}
ul.navlinks span.new-message {
background: url() 100% 0% no-repeat transparent;
background-color: #FFF700
}
.module{-moz-border-radius:7px;-webkit-border-radius:7px;background:url(https://i.servimg.com/u/f88/14/28/28/25/111.png);background-color:#f4f4f4;background-repeat:repeat-x;border:2px solid #006400;border-radius:7px;margin:3px}.module .h3{border-bottom:0px}
#search-box input.button2{-webkit-border-radius:2px;-webkit-user-select:none;background-color:#f5f5f5;background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1);border:1px solid rgba(0,0,0,0.1);border-radius:2px;color:#666;cursor:pointer;font-size:11px;font-weight:700;height:29px;line-height:27px;margin:11px 6px;min-width:54px;padding:0 8px;text-align:center}#search-box input{-moz-box-sizing:content-box;background:#fff;border:1px solid #D9D9D9;border-width:1px;color:#000;height:23px}
#search #keywords:focus{width:290px}#search #keywords{-moz-transition:all 1s ease-in-out;-ms-transition:all 1s ease-in-out;-o-transition:all 1s ease-in-out;-webkit-transition:all 1s ease-in-out;transition:all 1s ease-in-out;width:150px}img[src="https://i.servimg.com/u/f66/15/86/37/09/suppor10.png"]{height:auto;width:46px}
.postbody a, .postbody .content div a, .postbody .post-entry div a {
display: inline-block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
cursor:url(https://2img.net/r/ihimizer/img97/9688/cur5582.png), auto!important;
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
.module {
background: #F3F7EC url(https://i.servimg.com/u/f56/16/88/09/89/barra10.png) repeat-x !important;
}
.module .h3 {
border-bottom: 0px;
color: #FFF !important;
}
a[href*="admin/index"] {
bottom: 0px !important;
position: fixed !important;
background: #ebfae6 url(https://i.servimg.com/u/f49/16/89/74/34/untitl53.png) no-repeat;
border: 1px solid #A3A3A3 !important;
color: white !important;
width: 150px !important;
height: 18px !important;
padding-top: 5px;
border-radius: 5px 5px 0px 0px !important;
text-align: center !important;
font-size: 12px !important;
line-height: 12px !important;
z-index: 1000 !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
#avat_toolbar {height: 30px;width: 30px;}
#follow_fdf {
float: right;
}
.panel div.mes-txt, .panel p {
font-size: 1.2em;
}
#indexmenu {
text-align: justify;
}
#acc-mons {
background-color: #DFF5BC;
float: right;
margin-left: 5px;
margin-top: 40px;
}
#acc-welc {
background: url(https://2img.net/i/fa/optimisation_fdf/fr/puce10.png) no-repeat scroll left top transparent;
color: #00A5CD;
display: block;
font-family: arial;
font-size: 1.7em;
font-style: italic;
min-height: 40px;
padding: 5px 0 0 25px;
}
div#acc-news {
float: right;
margin-left: 10px;
}
div#acc-news #acc-contnews {
display: block;
}
#acc-neweff div{
background:url(https://2img.net/i/fa/optimisation_fdf/fr/bulle_annonce.png) repeat scroll 0 0 transparent;
color:#d2691e;
font-size:17px;
font-weight:700;
height:35px;
padding:9px 11px 10px 3px;
text-align:center;
text-shadow:1px 1px 3px #FFF;
width:325px;
}
#acc-neweff h4{
filter:progid:DXImageTransform.Microsoft.Shadow(color='#DB7D21',Direction=135,Strength=3);
zoom:1;
}
.avt-r {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5 !important;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
float: left;
height: 28px;
margin: 3px;
padding: 1px;
width: 28px;
}
.mini_ava2 > img {
float: right;
height: 30px;
position: relative;
top: -21px;
width: 40px;
}
.table-staff {
border: 1px #000 solid;
max-width: 600px;
margin: 0 auto;
background: url(https://i.servimg.com/u/f58/18/84/43/39/diamon10.png) repeat;
box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.4);
}
.table-staff td {
padding: 5px;
}
.table-staff .header {
font-size: 18px;
line-height: 1.5em;
width: 100%;
}
.table-staff .header td {
padding: 0;
}
.table-staff .rank {
text-align: right;
}
.table-staff .description {
border-bottom: 1px #000 solid;
padding-bottom: 15px;
}
.table-staff .member a {
font-weight: 700;
text-decoration: none;
}
.table-staff .member img {
vertical-align: middle;
margin-right: 10px;
}
.table-staff.admin,
.table-staff.admin .description {
border-color: #EB4040;
}
.table-staff.admin .name,
.table-staff.admin .member a {
color: #EB4040;
}
#new-message{
left: 8% !important;
}
#fa_toolbar #fa_right #fa_notifications.unread #notif_unread {
background: #181818;
background-image: url(https://i.imgur.com/aovdw88.png);
background-position: 25px 2px;
background-repeat: no-repeat;
display: inline;
padding: 7px 25px 7px 5px;
color: #FF2020;
}
#logo-desc p{display: none !important;}
/*******CURTIR NO POST********/
#rep_post .reput_vote {
background-color: #daedfb;
color: #666;
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
.BS_like {
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
user-select: none;
}
.BS_like:before {
content: "Gosto";
}
#rep_post .bs_inline {
list-style: none;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
#rep_post {white-space: nowrap;margin: 6px 4px;float: right;}
#rep_post .bs_inline {list-style: none;}
#rep_post .bs_inline > li {display: inline-block;margin: 0 3px;}
#rep_post .bs_inline > li:first-child {margin-left: 0;}
#rep_post .bs_inline img {display: none;}
#rep_post span img {cursor: pointer;}
.reput_vote.positive {background-color: #8db13e;}
.reput_vote.zero {background-color: #6a6a6a;}
#rep_post .reput_vote:before {
content: "Gostos ";
}
/***********FIM CURTIR************/
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#00AA00;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#820808;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before{
content:"Mensagem anterior"
}
#navMP-suivant::before{
content:"Próxima mensagem"
}
.postprofile {
background: url(https://i.servimg.com/u/f21/16/88/09/89/cor_av10.png) repeat-x 0 0 #F6F6F6;
border: 1px solid #DDD;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #fff;
border-left-style: solid;
border-left-width: 1px;
color: #666;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
position: relative;
width: 22%;
word-wrap: break-word;
}
div.post.online .postprofile:before {
content: url('https://i.servimg.com/u/f21/16/88/09/89/botyo_11.png');
}
div.post .postprofile:before {
content: url('https://i.servimg.com/u/f21/16/88/09/89/botyo_10.png');
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile:after {
border-color: #09570D;
}
div.post .postprofile:after {
background: #2E3133;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
Saudações,
Está tudo bem! Altere sua folha de estilo CSS para este:
Atenciosamente,
Chagas
Está tudo bem! Altere sua folha de estilo CSS para este:
- Código:
.post img {
max-width: 100% !important;
}
div.mes-txt {
background: #DFF5BC;
padding: 3px;
border-radius: 11px;
}
#page-header .navbar ul.navlinks li a{
color:#FAFCFA;
position: relative;
bottom: -2px !important;
margin: 5px;
font-family: arial;
font-size: 14px;
text-shadow: 1px 1px 1px black;
}
ul.linklist.navlinks li.active > a, ul.linklist.navlinks li:hover > a {
background: none repeat scroll 0 0 #548910;
color: #FFF;
}
ul.linklist.navlinks > li > a {
display: inline-block;
line-height: 30px;
}
ul.linklist li a img {
display:none!important;
}
ul.navlinks {
-moz-border-radius: 0 0 6px 6px;
-o-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: url() repeat-x #7dc40c;
border-color: #7dc40c #7dc40c #548910;
border-image: none;
border-radius: 0 0 6px 6px;
border-style: none none solid;
border-width: 0 0 4px;
bottom: 9px;
font-family: 'Oxygen Mono',Tahoma,Trebuchet MS,sans-serif;
font-size: 12px;
position: relative;
text-align: center;
}
ul.navlinks {
margin: -10px;
}
#username_reg {
border:2px solid red!important;
}
#username_reg.okusername {
border:2px solid green!important;
}
#comments_scroll_container {
font-size: 12px;
}
ul.navlinks span.new-message {
background: url() 100% 0% no-repeat transparent;
background-color: #FFF700
}
.module {
-moz-border-radius:7px;
-webkit-border-radius:7px;
background:url(https://i.servimg.com/u/f88/14/28/28/25/111.png);
background-color:#f4f4f4;
background-repeat:repeat-x;
border:2px solid #006400;
border-radius:7px;
margin:3px
}
.module .h3 {
border-bottom:0px
}
#search-box input.button2{
-webkit-border-radius:2px;
-webkit-user-select: none;
background-color:#f5f5f5;
background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1);
border:1px solid rgba(0,0,0,0.1);
border-radius:2px;
color:#666;
cursor:pointer;
font-size:11px;
font-weight:700;
height:29px;
line-height:27px;
margin:11px 6px;
min-width:54px;
padding:0 8px;
text-align:center
}
#search-box input{
-moz-box-sizing:content-box;
background:#fff;
border:1px solid #D9D9D9;
border-width:1px;
color:#000;
height:23px
}
#search #keywords:focus {
width:290px
}
#search #keywords {
-moz-transition:all 1s ease-in-out;
-ms-transition:all 1s ease-in-out;
-o-transition:all 1s ease-in-out;
-webkit-transition:all 1s ease-in-out;
transition:all 1s ease-in-out;
width:150px
}
img[src="https://i.servimg.com/u/f66/15/86/37/09/suppor10.png"]{
height:auto;
width:46px
}
.postbody a, .postbody .content div a, .postbody .post-entry div a {
display: inline-block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
cursor:url(https://2img.net/r/ihimizer/img97/9688/cur5582.png), auto!important;
}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
.module {
background: #F3F7EC url(https://i.servimg.com/u/f56/16/88/09/89/barra10.png) repeat-x !important;
}
.module .h3 {
border-bottom: 0px;
color: #FFF !important;
}
a[href*="admin/index"] {
bottom: 0px !important;
position: fixed !important;
background: #ebfae6 url(https://i.servimg.com/u/f49/16/89/74/34/untitl53.png) no-repeat;
border: 1px solid #A3A3A3 !important;
color: white !important;
width: 150px !important;
height: 18px !important;
padding-top: 5px;
border-radius: 5px 5px 0px 0px !important;
text-align: center !important;
font-size: 12px !important;
line-height: 12px !important;
z-index: 1000 !important;
}
li > a.mainmenu[href="/calendar"] {
display : none;
}
li > a.mainmenu[href="/search"] {
display : none;
}
#avat_toolbar {
height: 30px;
width: 30px;
}
#follow_fdf {
float: right;
}
.panel div.mes-txt, .panel p {
font-size: 1.2em;
}
#indexmenu {
text-align: justify;
}
#acc-mons {
background-color: #DFF5BC;
float: right;
margin-left: 5px;
margin-top: 40px;
}
#acc-welc {
background: url(https://2img.net/i/fa/optimisation_fdf/fr/puce10.png) no-repeat scroll left top transparent;
color: #00A5CD;
display: block;
font-family: arial;
font-size: 1.7em;
font-style: italic;
min-height: 40px;
padding: 5px 0 0 25px;
}
div#acc-news {
float: right;
margin-left: 10px;
}
div#acc-news #acc-contnews {
display: block;
}
#acc-neweff div {
background:url(https://2img.net/i/fa/optimisation_fdf/fr/bulle_annonce.png) repeat scroll 0 0 transparent;
color:#d2691e;
font-size:17px;
font-weight:700;
height:35px;
padding:9px 11px 10px 3px;
text-align:center;
text-shadow:1px 1px 3px #FFF;
width:325px;
}
#acc-neweff h4{
filter:progid:DXImageTransform.Microsoft.Shadow(color='#DB7D21',Direction=135,Strength=3);
zoom:1;
}
.avt-r {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5 !important;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
float: left;
height: 28px;
margin: 3px;
padding: 1px;
width: 28px;
}
.mini_ava2 > img {
float: right;
height: 30px;
position: relative;
top: -21px;
width: 40px;
}
.table-staff {
border: 1px #000 solid;
max-width: 600px;
margin: 0 auto;
background: url(https://i.servimg.com/u/f58/18/84/43/39/diamon10.png) repeat;
box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.4);
}
.table-staff td {
padding: 5px;
}
.table-staff .header {
font-size: 18px;
line-height: 1.5em;
width: 100%;
}
.table-staff .header td {
padding: 0;
}
.table-staff .rank {
text-align: right;
}
.table-staff .description {
border-bottom: 1px #000 solid;
padding-bottom: 15px;
}
.table-staff .member a {
font-weight: 700;
text-decoration: none;
}
.table-staff .member img {
vertical-align: middle;
margin-right: 10px;
}
.table-staff.admin,.table-staff.admin .description {
border-color: #EB4040;
}
.table-staff.admin .name,.table-staff.admin .member a {
color: #EB4040;
}
#new-message{
left: 8% !important;
}
#fa_toolbar #fa_right #fa_notifications.unread #notif_unread {
background: #181818;
background-image: url(https://i.imgur.com/aovdw88.png);
background-position: 25px 2px;
background-repeat: no-repeat;
display: inline;
padding: 7px 25px 7px 5px;
color: #FF2020;
}
#logo-desc p{
display: none !important;
}
/*******CURTIR NO POST********/
#rep_post .reput_vote {
background-color: #daedfb;
color: #666;
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
.BS_like {
-khtml-user-select: none;
-moz-transition: all,0.15s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,0.15s;
-webkit-touch-callout: none;
-webkit-transition: all,0.15s;
-webkit-user-select: none;
background: #f0f0f0 url(https://cdn1.iconfinder.com/data/icons/social-media-13/24/Like-16.png) no-repeat 6px center;
background-size: 12px;
clear: both;
color: #666;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 400;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 25px;
text-align: right;
transition: all,0.15s;
user-select: none;
}
.BS_like:before {
content: "Gosto";
}
#rep_post .bs_inline {
list-style: none;
}
.BS_like:hover {
background-color: #daedfb;
color: #666;
}
#rep_post {
white-space: nowrap;
margin: 6px 4px;
float: right;
}
#rep_post .bs_inline {
list-style: none;
}
#rep_post .bs_inline > li {
display: inline-block;
margin: 0 3px;
}
#rep_post .bs_inline > li:first-child {
margin-left: 0;
}
#rep_post .bs_inline img {
display: none;
}
#rep_post span img {
cursor: pointer;
}
.reput_vote.positive {
background-color: #8db13e;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
#rep_post .reput_vote:before {
content: "Gostos ";
}
/***********FIM CURTIR************/
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#00AA00;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#820808;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before {
content:"Mensagem anterior"
}
#navMP-suivant::before {
content:"Próxima mensagem"
}
.postprofile {
background: url(https://i.servimg.com/u/f21/16/88/09/89/cor_av10.png) repeat-x 0 0 #F6F6F6;
border: 1px solid #DDD;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #fff;
border-left-style: solid;
border-left-width: 1px;
color: #666;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
position: relative;
width: 22%;
word-wrap: break-word;
}
div.post.online .postprofile:before {
content: url('https://i.servimg.com/u/f21/16/88/09/89/botyo_11.png');
}
div.post .postprofile:before {
content: url('https://i.servimg.com/u/f21/16/88/09/89/botyo_10.png');
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile:after {
border-color: #09570D;
}
div.post .postprofile:after {
background: #2E3133;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
Atenciosamente,
Chagas
 Re: Descrição do fórum aparece no logo do Fórum.
Re: Descrição do fórum aparece no logo do Fórum.
@ Chagas,
não percebi muito bem, se estava tudo bem porque me deste outro code?
Depois de trocado esta top. Obrigado.
Podes fechar o tópico.
não percebi muito bem, se estava tudo bem porque me deste outro code?
Depois de trocado esta top. Obrigado.
Podes fechar o tópico.
 Tópicos semelhantes
Tópicos semelhantes» Logo do fórum não aparece
» Meu logo não aparece no fórum
» Como troca a posição do Logo e Descrição do fórum
» Logo tipo do meu fórum não aparece
» Logo do fórum não aparece para vizualização
» Meu logo não aparece no fórum
» Como troca a posição do Logo e Descrição do fórum
» Logo tipo do meu fórum não aparece
» Logo do fórum não aparece para vizualização
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

