Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Ícone de esconder e expandir tópico
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ícone de esconder e expandir tópico
Ícone de esconder e expandir tópico
Detalhes da questão
Endereço do fórum: https://newpme.forumeiros.com/forum
Versão do fórum: ModernBB
Descrição
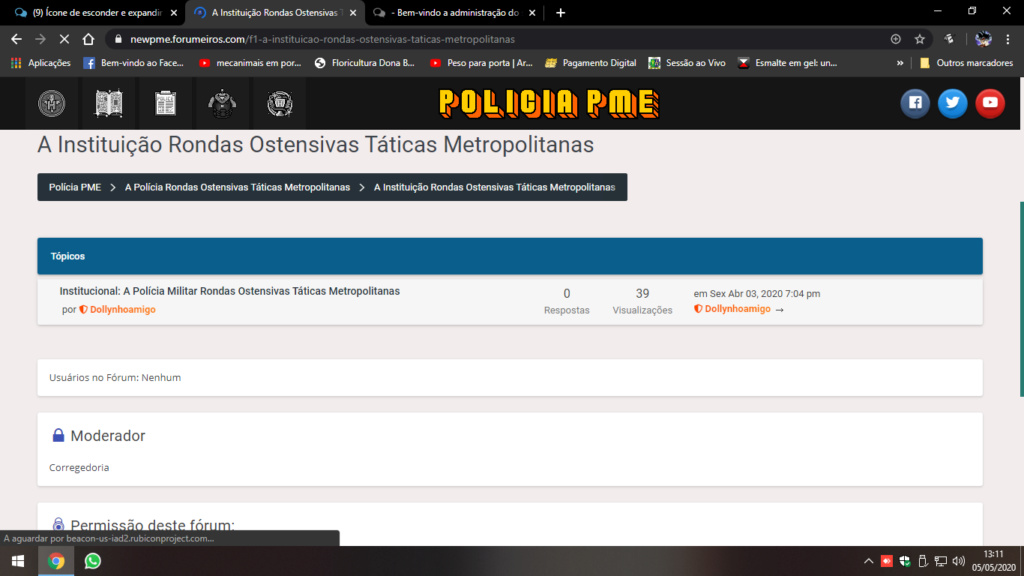
Olá, companheiros do forumeiros, eu queria adicionar no meu fórum aqueles ícones no sub-fórum para expandir ou esconder os tópicos desse sub-fórum. Como eu quero: https://prnt.sc/safbfh Como meu fórum está: https://prnt.sc/safchl
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Olá Dollyn,
Você poderia postar aqui o seu index_body, por gentileza?
Para chegar nele, aceda à Painel de Controle Visualização
Visualização  Templates
Templates  Geral.
Geral.
Fico no aguardo da sua devolutiva.
Chanp
Você poderia postar aqui o seu index_body, por gentileza?
Para chegar nele, aceda à Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral.
Geral.Fico no aguardo da sua devolutiva.
Chanp

 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Ao acessar o template index_body, copie todo o conteúdo dele e poste neste tópico entre [code].
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Olá, Dollyn!
Se o seu index_box for o mesmo, troque ele para:
Caso não funcione ou dê algum erro, me forneça uma conta teste via a tag [hide]
Aguardo respostas!
Se o seu index_box for o mesmo, troque ele para:
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title"><strong>{catrow.tablehead.L_FORUM}</strong></div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></dd>
<dd class="posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-toggle-filled hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-toggle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-toggle-filled').toggleClass('hidden');
$(this).children('.ion-toggle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Caso não funcione ou dê algum erro, me forneça uma conta teste via a tag [hide]
Aguardo respostas!

Atenciosamente, -Xerox-
Última edição por -Xerox- em 04.05.20 22:17, editado 1 vez(es)
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
no meu caso o meu forum é AwesomeBBBETA
deixo o meu index box
deixo o meu index box
- Código:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a
href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.php').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.php').hasClass('forum-hidden')) {
removeFromArray('' + $(this).parents('.php').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.php').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.php').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.forum-statistics-header-posts, .forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Olá cocas20,
Por favor, crie um tópico com esse mesmo título para a sua situação.
Não invada tópicos de outros usuários, principalmente porque este tópico refere-se a versão ModernBB e o seu seria referente ao AwesomeBB. Estarei aguardando a criação.
Atenciosamente,
Chanp
Por favor, crie um tópico com esse mesmo título para a sua situação.
Não invada tópicos de outros usuários, principalmente porque este tópico refere-se a versão ModernBB e o seu seria referente ao AwesomeBB. Estarei aguardando a criação.
Atenciosamente,
Chanp
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
-Xerox- escreveu:Olá, Dollyn!
Se o seu index_box for o mesmo, troque ele para:
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title"><strong>{catrow.tablehead.L_FORUM}</strong></div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></dd>
<dd class="posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-toggle-filled hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-toggle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-toggle-filled').toggleClass('hidden');
$(this).children('.ion-toggle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Caso não funcione ou dê algum erro, me forneça uma conta teste via a tag [hide]
Aguardo respostas! Atenciosamente, -Xerox-
Atenciosamente, -Xerox-
Olá, seu código deu certinho aqui. Mas tem como só deixar esses ícones na página inicial? Eles também aparecem no sub-fórum, aguardo resposta.
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Olá, Dollyn!
Tente trocando para:
Algum erro, me chama e me forneça uma conta teste por gentileza.
Aguardo respostas!
Tente trocando para:
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title"><strong>{catrow.tablehead.L_FORUM}</strong></div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></dd>
<dd class="posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-toggle-filled hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-toggle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-toggle-filled').toggleClass('hidden');
$(this).children('.ion-toggle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Algum erro, me chama e me forneça uma conta teste por gentileza.
Aguardo respostas!

Atenciosamente, -Xerox-
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Boa noite, coloquei esse código e não surtiu efeito, não vi nenhuma diferença aqui 

 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Saudações,
Desfaz os códigos anteriores e faça a alteração do index_box para este:
E coloque esse código na folha de estilo CSS:
Atenciosamente,
Chagas
Desfaz os códigos anteriores e faça a alteração do index_box para este:
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></dd>
<dd class="posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-toggle-filled hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-toggle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-toggle-filled').toggleClass('hidden');
$(this).children('.ion-toggle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
E coloque esse código na folha de estilo CSS:
- Código:
.btn-collapse i { font-size: 2.7rem!important; }
.forabg.hidden, .forumbg.hidden { background-color: transparent; }
.forabg.hidden .forums, .forumbg.hidden .forums { margin-top: 0; }
Atenciosamente,
Chagas
 Re: Ícone de esconder e expandir tópico
Re: Ícone de esconder e expandir tópico
Na verdade, pode deixar assim mesmo... Obrigado FdF, podem fechar! 

 Tópicos semelhantes
Tópicos semelhantes» Espaço do ícone e tópico
» Colocar cor nas letras Expandir/Reduzir imagem do tópico
» Problema com icone de topico
» Título do tópico sobre o ícone do tópico
» Ícone de tipo de tópico
» Colocar cor nas letras Expandir/Reduzir imagem do tópico
» Problema com icone de topico
» Título do tópico sobre o ícone do tópico
» Ícone de tipo de tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com