Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como modificar o rodapé
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como modificar o rodapé
Como modificar o rodapé
Detalhes da questão
Endereço do fórum: https://policiacim-grafx.forumeiros.com/
Versão do fórum: ModernBB
Descrição

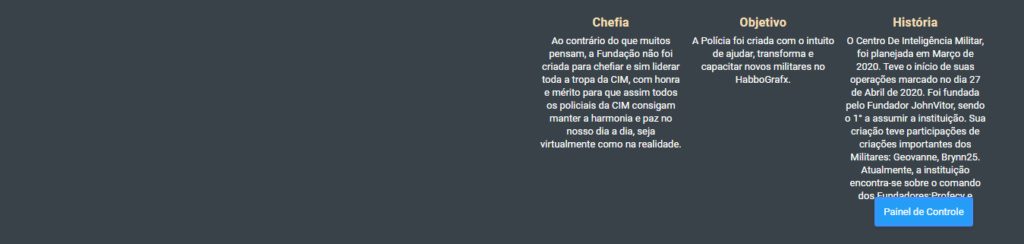
Bom, eu queria que esses textos do rodapé ficasse mais para o canto e um pouco mais cumprido, meu overall_footer_end:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-info">
<div>
<h3>Chefia</h3>
<p>Ao contrário do que muitos pensam, a Fundação não foi criada para chefiar e sim liderar toda a tropa da CIM, com honra e mérito para que assim todos os policiais da CIM consigam manter a harmonia e paz no nosso dia a dia, seja virtualmente como na realidade.</p>
</div>
<div>
<h3>Objetivo</h3>
<p>A Polícia foi criada com o intuito de ajudar, transforma e capacitar novos militares no HabboGrafx.</p>
</div>
<div>
<h3>História</h3>
<p>O Centro De Inteligência Militar, foi planejada em Março de 2020. Teve o início de suas operações marcado no dia 27 de Abril de 2020. Foi fundada pelo Fundador JohnVitor, sendo o 1° a assumir a instituição. Sua criação teve participações de criações importantes dos Militares: Geovanne, Brynn25. Atualmente, a instituição encontra-se sobre o comando dos Fundadores:
Profecy e AloneMC</p>
</div>
</div>
<br />
<br />
<div class="admin_link">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
E minha folha:
- Código:
.copyright {
border-top: 5px solid #394248;
background: #394248;
padding-top: 1em;
}
.footerbar-system { padding-bottom: 1.7rem; }
.copyright-info div {
height: max-content;
width: 15%;
}
.copyright-info div:not(:first-child) { margin-left: 1em; }
.copyright-info div > h3 {
color: wheat;
font-weight: bolder;
border: 0;
margin-bottom: 0!important;
}
.copyright div > p { overflow-wrap: break-word; }
.copyright-info {
display: flex!important;
align-items: stretch;
max-width: 100%;
justify-content: flex-end;
}
.admin_link {
position: fixed;
z-index: 999;
bottom: 5%;
right: 5%;
}
.admin_link br { display: none; }
.admin_link a {
background: #239df7;
border: 4px solid #3793ff;
padding: 8px;
border-radius: 4px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);
height: max-content;
width: max-content;
text-align: center;
transition: all .5s;
}
.admin_link a:hover {
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1), inset 0 0 1px 1px rgba(0,0,0,.1);
}
 Re: Como modificar o rodapé
Re: Como modificar o rodapé
Olá @Icaro325,
Para qual canto? Relativamente a largura, altere para:
Aguardo uma resposta sua,
pedxz.
Para qual canto? Relativamente a largura, altere para:
- Código:
.copyright {
border-top: 5px solid #394248;
background: #394248;
padding-top: 1em;
}
.footerbar-system { padding-bottom: 1.7rem; }
.copyright-info div {
height: max-content;
width: 20%;
}
.copyright-info div:not(:first-child) { margin-left: 1em; }
.copyright-info div > h3 {
color: wheat;
font-weight: bolder;
border: 0;
margin-bottom: 0!important;
}
.copyright div > p { overflow-wrap: break-word; }
.copyright-info {
display: flex!important;
align-items: stretch;
max-width: 100%;
justify-content: flex-end;
}
.admin_link {
position: fixed;
z-index: 999;
bottom: 5%;
right: 5%;
}
.admin_link br { display: none; }
.admin_link a {
background: #239df7;
border: 4px solid #3793ff;
padding: 8px;
border-radius: 4px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);
height: max-content;
width: max-content;
text-align: center;
transition: all .5s;
}
.admin_link a:hover {
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1), inset 0 0 1px 1px rgba(0,0,0,.1);
}
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como modificar o rodapé
Re: Como modificar o rodapé
Altere para:
- Código:
.copyright {
border-top: 5px solid #394248;
background: #394248;
padding-top: 1em;
}
.footerbar-system { padding-bottom: 1.7rem; }
.copyright-info {
margin-right: 120px;
}
.copyright-info div {
height: max-content;
width: 20%;
}
.copyright-info div:not(:first-child) { margin-left: 1em; }
.copyright-info div > h3 {
color: wheat;
font-weight: bolder;
border: 0;
margin-bottom: 0!important;
}
.copyright div > p { overflow-wrap: break-word; }
.copyright-info {
display: flex!important;
align-items: stretch;
max-width: 100%;
justify-content: flex-end;
}
.admin_link {
position: fixed;
z-index: 999;
bottom: 5%;
right: 5%;
}
.admin_link br { display: none; }
.admin_link a {
background: #239df7;
border: 4px solid #3793ff;
padding: 8px;
border-radius: 4px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);
height: max-content;
width: max-content;
text-align: center;
transition: all .5s;
}
.admin_link a:hover {
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1), inset 0 0 1px 1px rgba(0,0,0,.1);
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como modificar o rodapé
Re: Como modificar o rodapé
Tem como ir mais para o canto? fala onde eu vou para modificar a largura e o mudar o canto
 Re: Como modificar o rodapé
Re: Como modificar o rodapé
Basta localizar:
e a largura:
- Código:
.copyright-info {
margin-right: 120px;
}
e a largura:
- Código:
.copyright-info div {
height: max-content;
width: 20%;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como modificar o rodapé
Re: Como modificar o rodapé

Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Modificar " rodapé " da página.
» Modificar o rodapé do fórum
» Modificar fonte do rodapé
» Como modificar a cor do rodapé do meu fórum?
» Rodapé cor
» Modificar o rodapé do fórum
» Modificar fonte do rodapé
» Como modificar a cor do rodapé do meu fórum?
» Rodapé cor
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
