Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Rodapé do Fórum
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Rodapé do Fórum
Rodapé do Fórum
Detalhes da questão
Endereço do fórum: https://policiancis.forumeiros.com/
Versão do fórum: ModernBB
Descrição
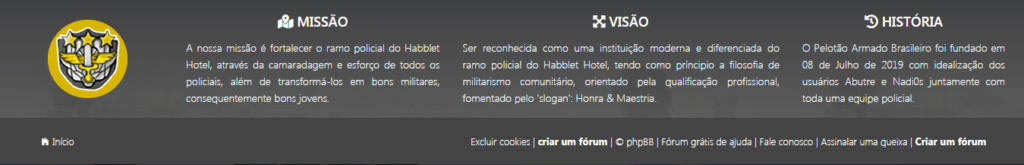
Olá gostaria de deixar o rodapé do meu fórum parecido com isso:

forum da imagem: https://sistemapab.forumeiros.com/
 Re: Rodapé do Fórum
Re: Rodapé do Fórum
Olá @Gustavobmattos,
Veja se este rodapé satisfaz o seu pedido, Questão resolvida!
Aguardo uma resposta sua,
pedxz.
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Veja se este rodapé satisfaz o seu pedido, Questão resolvida!
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Rodapé do Fórum
Re: Rodapé do Fórum
Olá Gustavobmattos,
Por favor, aceda a:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral. Em seguida, poste neste tópico o seu template overall_footer_end e overall_footer_begin.
Geral. Em seguida, poste neste tópico o seu template overall_footer_end e overall_footer_begin.
Fico no aguardo.
Chanp
Por favor, aceda a:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral. Em seguida, poste neste tópico o seu template overall_footer_end e overall_footer_begin.
Geral. Em seguida, poste neste tópico o seu template overall_footer_end e overall_footer_begin.Fico no aguardo.
Chanp
 Re: Rodapé do Fórum
Re: Rodapé do Fórum
overall_footer_end:
overall_footer_begin:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
overall_footer_begin:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
{TOTAL_POSTS}
</div>
<div class="statistics-item">
{TOTAL_USERS}
</div>
<div class="statistics-item">
{NEWEST_USER}
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
 Re: Rodapé do Fórum
Re: Rodapé do Fórum
Olá, adicione isso no seu fim do footer em templates:
e na sua folha de css:
obs: em css marque para não melhorar seu css, se não vai bugar o css
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
</div>
</div>
{PROTECT_FOOTER}
<div class="fa-footer"><div class="fa-footer-row"><div class="fa-footer-col fa-primary-footer-col"><div class="fa-footer-logo"><img src="https://i.imgur.com/rtlA0nw.png" class="logo"></div></div><div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt"></i> Objetivo</strong><p>Criada com o objetivo de passar aos militares a ideia dos pilares do militarismo do servidor Habblet Hotel BR/PT. Passando aos usuários da empresa as etiquetas do hotel.</p></div><div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt"></i> Visão</strong><p>Dedicar os serviços ao servidor Habblet Hotel BR/PT com coerencia, dedicação e esforço. Passando aos usuários a importância do uso do Habblet Etiqueta.</p></div><div class="fa-footer-col"><strong class="lead"><i class="fas fa-history"></i> História</strong><p>O Centro Nacional Investigativo é um Role-playing game, constituída por militares e fundada em 13 de junho de 2017 no servidor do Habblet</p></div>
<script type="text/javascript">
//<![CDATA[
(function ($) {
'use strict';
$(function () {
$('.fa-footer-back-to-top').on('click', function () {
$('html, body').stop().animate({
scrollTop: 0
}, 'medium');
});
});
}(jQuery));
//]]>
</script>
</div>
</div>
</div>
<div class="admin-link">{ADMIN_LINK}</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.fa-footer-curYear').append(new Date().getFullYear());
$('.navbar-user .is-sticky').hide();
$(window).scroll(function() {
var menu = $('#main-menu');
if (menu.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 200) {
menu.addClass('is-sticky');
$('.navbar-user .is-normal').hide();
$('.navbar-user .is-sticky').show();
} else {
menu.removeClass('is-sticky');
$('.navbar-user .is-normal').show();
$('.navbar-user .is-sticky').hide();
}
} else {
if ($(window).scrollTop() >= 200) {
menu.addClass('is-sticky');
$('.navbar-user .is-normal').hide();
$('.navbar-user .is-sticky').show();
} else {
menu.removeClass('is-sticky');
$('.navbar-user .is-normal').show();
$('.navbar-user .is-sticky').hide();
}
}
});
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<!-- BEGIN switch_user_logged_out -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/jquery.magnific-popup.js" integrity="sha256-wk7QMTzYE7BJvko9BsywPzRmKzhCtIQKTuN6/B9sRmw=" crossorigin="anonymous"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$(".login-btn").on("click", function() {
$.magnificPopup.open({
items: {
type: "inline",
src: "#login-dialog"
},
removalDelay: 300,
mainClass: "my-mfp-zoom-in"
});
});
if(location.pathname == "/login" ) {
$.magnificPopup.open({
items: {
type: "inline",
src: "#login-dialog"
},
closeOnBgClick: false,
showCloseBtn: false,
mainClass: "my-mfp-zoom-in"
});
}
});
//]]>
</script>
<!-- END switch_user_logged_out -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
e na sua folha de css:
- Código:
/* FOOTER
**===================*/
.statistics-item strong a span, .statistics-item a:link, .statistics-item a:visited { color: #fff!important; }
.footerbar-system { padding: 20px 0; }
/**
* Definições Iniciais:
*/
.fa-footer,
.fa-footer * { box-sizing: border-box; }
.fa-footer {
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #f6fbff;
font-weight: 300;
line-height: 1.5;
background: linear-gradient(to bottom, rgba(6, 6, 6, 0.74) 0, rgba(60, 60, 58, 0.76) 100%), url(https://media.discordapp.net/attachments/655505873216733189/656992737748582400/heady.png);
}
/**
* Tags Genêricas:
*/
.fa-footer a {
text-decoration: none;
color: #0786e7;
transition: all 200ms linear;
}
.fa-footer a:hover {
border-bottom: solid 1px #0786e7;
color: #fff;
}
/**
* Sistema de Grid e ajustes das colunas genêricas:
*/
.fa-footer .fa-footer-row {
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer .fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
min-width: 200px;
}
.fa-footer .fa-footer-row .fa-footer-col:last-child { margin-right: 10px; }
.fa-footer .fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 18px;
font-weight: 500;
color: #fff;
margin-bottom: 10px;
}
.fa-footer .fa-footer-row .fa-footer-col p {
font-size: 14px;
line-height: 1.6;
text-align: justify;
}
/**
* Ajustes para a a coluna primária:
*/
.fa-footer .fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
position: absolute;
right: -20px;
bottom: -20px;
display: inline-flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #24282b;
color: #363636;
font-size: 23px;
border-radius: 20px;
z-index: 3;
cursor: pointer;
transition: all 100ms linear;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top .fa { margin-top: -3px; }
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top:hover {
background-color: #363636;
color: #fff;
}
/**
* Atribuição final:
*/
.fa-footer .fa-footer-attr {
text-align: center;
padding: 20px;
font-size: 16px;
border-top: solid 1px #2a2e32;
background-color: #24282b;
}
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #212529;
border-top: solid 1px #2a2e32;
border-bottom: solid 1px #2a2e32;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
obs: em css marque para não melhorar seu css, se não vai bugar o css
 Re: Rodapé do Fórum
Re: Rodapé do Fórum
Gustavobmattos escreveu:Deu certo! Obrigado.
Opa amigão, marque o joinha na resposta que mais te ajudou!!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início


