Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Uso de uma barra de navegação personalizada
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Uso de uma barra de navegação personalizada
Uso de uma barra de navegação personalizada
Detalhes da questão
Endereço do fórum: https://policiacim-grafx.forumeiros.com/
Versão do fórum: ModernBB
Descrição

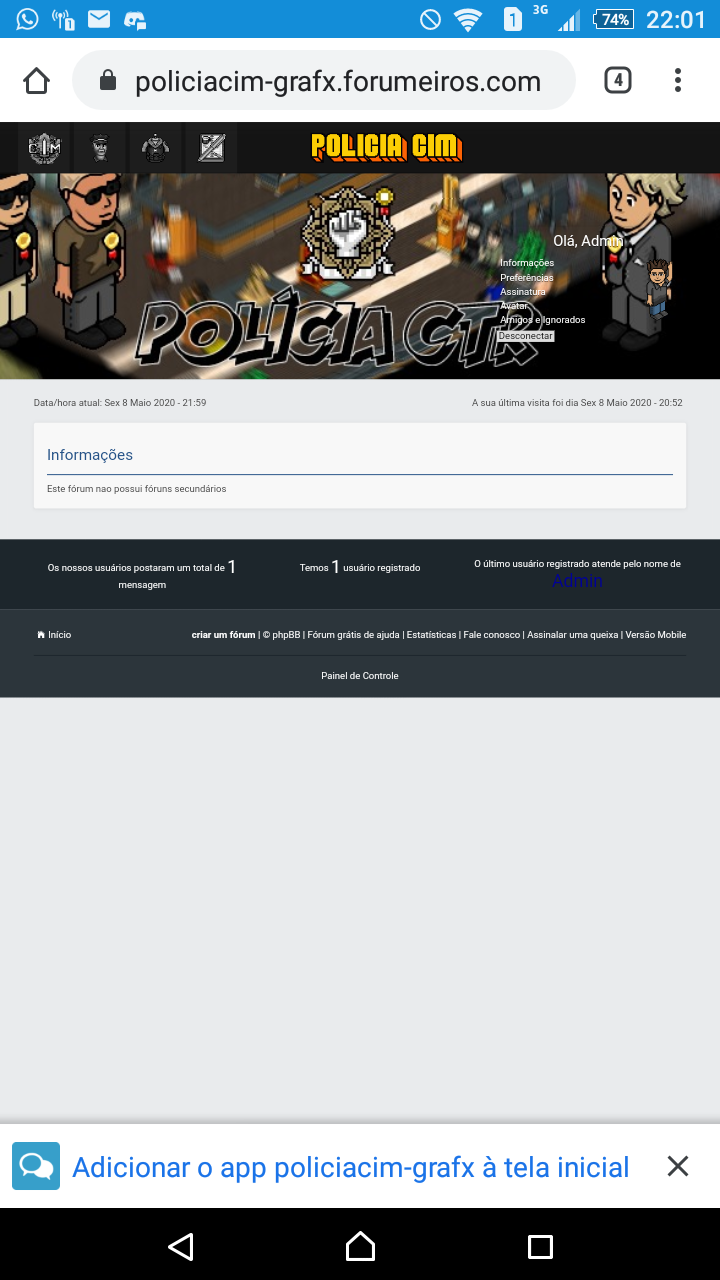
Olá, boa noite, queria deixa meu menu assim, igual a esse site: https://pmgte.forumeiros.com/login
Só que em vez de Polícia GTE, colocar Polícia CIM e mudar o emblema de Inicio para esse:

Meu Overall_header:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!--
BEGIN switch_ticker_new
-->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!--
END switch_ticker_new
-->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- Código:
.copyright {
border-top: 5px solid #394248;
background: #394248;
padding-top: 1em;
}
.footerbar-system { padding-bottom: 1.7rem; }
.copyright-info {
margin-right: 50px;
}
.copyright-info div {
height: max-content;
width: 50%;
}
.copyright-info div:not(:first-child) { margin-left: 1em; }
.copyright-info div > h3 {
color: wheat;
font-weight: bolder;
border: 0;
margin-bottom: 0!important;
}
.copyright div > p { overflow-wrap: break-word; }
.copyright-info {
display: flex!important;
align-items: stretch;
max-width: 100%;
justify-content: flex-end;
}
.admin_link {
position: fixed;
z-index: 999;
bottom: 5%;
right: 5%;
}
.admin_link br { display: none; }
.admin_link a {
background: #239df7;
border: 4px solid #3793ff;
padding: 8px;
border-radius: 4px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1);
height: max-content;
width: max-content;
text-align: center;
transition: all .5s;
}
.admin_link a:hover {
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.1), inset 0 0 1px 1px rgba(0,0,0,.1);
}
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Coloca isso no seu overall Header:
e isso na sua css:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/44/frm/mentions/tooltipster.js" ></script>
<link rel="stylesheet" type="text/css" href="https://illiweb.com/rs3/44/frm/mentions/tooltipster.css" />
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<nav class="menu">
<div class="menu-container">
<div class="menu-link-wrapper">
<a class="menu-link" href="/forum">
<div class="icon forum"></div>
<div class="text">Início</div>
</a>
<a class="menu-link" href="/c3-setor-judiciario">
<div class="icon portal"></div>
<div class="text">Portal</div>
</a>
<a class="menu-link" href="/c1-setor-administrativo">
<div class="icon membros"></div>
<div class="text">Membros</div>
</a>
<a class="menu-link" href="/c2-a-instituicao-centro-revolucionario-nacional">
<div class="icon grupos"></div>
<div class="text">Grupos</div>
</a>
<a class="menu-link" href="/memberlist">
<div class="icon medalha"></div>
<div class="text">Honrarias</div>
</a>
</div>
<a href="/forum"><div class="menu-logo"></div></a>
<div class="menu-social">
<a class="social-btn social-facebook" href="https://www.facebook.com/groups/308157350150142/" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a class="social-btn social-twitter" href="" target="_blank"><i class="fab fa-twitter"></i></a>
<a class="social-btn social-youtube" href="" target="_blank"><i class="fab fa-youtube"></i></a>
</div>
</div>
</nav>
<div id="page-header">
<div class="headerbar">
<div class="header-box">
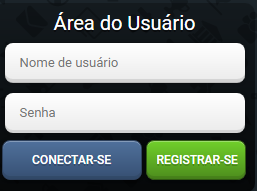
<!-- BEGIN switch_user_logged_out -->
<div class="box-title">Área do Usuário</div>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<input type="text" class="login-inputbox" name="username" placeholder="{L_USERNAME}" required/>
<input type="password" class="login-inputbox" name="password" placeholder="{L_PASSWORD}" required/>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} hidden/>
<input type="submit" class="login-btn login" name="login" value="{L_LOGIN}" />
<input type="button" class="login-btn register" name="register" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
</form>
<!-- END switch_user_logged_out -->
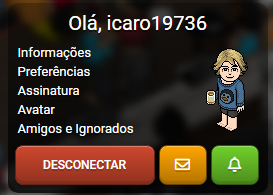
<!-- BEGIN switch_user_logged_in -->
<div class="box-title">Olá, <script>document.write(_userdata.username)</script></div>
<div class="box-content">
<a href="/profile?mode=editprofile">Informações</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Preferências</a>
<a href="/profile?mode=editprofile&page_profil=signature">Assinatura</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Avatar</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Amigos e Ignorados</a>
</div>
<div class="box-avatar"><img id="user-avatar" src=""/><script>document.getElementById('user-avatar').src = "https://www.blet.cf/avatar?user="+ _userdata.username + "&action=std,crr=68&direction=3&head_direction=3&img_format=png&gesture=sml&headonly=0&size=b";</script>
</div>
<div class="box-logout">
<a href="/login?logout">
<input type="button" class="login-btn logout" name="logout" value="Desconectar" />
</a>
<a href="/privmsg?folder=inbox" id="notify_link" data-status="{PRIVATE_MESSAGE_INFO}" title="{PRIVATE_MESSAGE_INFO}">
<button type="button" class="login-btn mp" name="mp"></button>
</a>
<a href="/search?search_id=watchsearch" title="Notificações">
<button type="button" class="login-btn notif" name="notif"></button>
</a>
</div>
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
e isso na sua css:
- Código:
/* HEADER
**===================*/
/*--- MENU ---*/
.menu {
width: 100%;
position: fixed;
top: 0;
background-color: rgb(20,20,20);
box-shadow: inset rgba(0, 0, 0, 0.20) 0px -2px 0px;
height: 70px;
z-index: 999;
}
.menu .menu-container {
width: 95%;
margin: 0 auto;
}
/*-- Links do menu --*/
.menu .menu-container .menu-link-wrapper {
width: 40%;
float: left;
}
.menu-link-wrapper .menu-link {
background-color: rgba(190, 190, 190, 0.05);
position: relative;
display: inline-block;
margin-right: 6px;
width: 70px;
height: 70px;
cursor: pointer;
}
.menu-link-wrapper .menu-link .icon {
width: 100%;
filter: grayscale(100%);
height: 70px;
background-position: center;
background-repeat: no-repeat;
}
.menu-link-wrapper .menu-link:hover .icon { filter: grayscale(0%); }
.menu-link-wrapper .menu-link .icon.forum { background-image: url(https://1.bp.blogspot.com/-8A4uHKnI428/Waow4RdDtlI/AAAAAAAA8vE/6Jc-grPJWds5GK9nKKLEwOJFsEF5wdTdQCKgBGAs/s1600/ARM24.gif); }
.menu-link-wrapper .menu-link .icon.portal { background-image: url(https://4.bp.blogspot.com/-Gilkz4TaSBU/Wc13EYUEyWI/AAAAAAAA-hc/9cPgN7U-2SEkOiJpfWGiRnvUXD87iU73QCKgBGAs/s1600/IT434.gif); }
.menu-link-wrapper .menu-link .icon.membros { background-image: url(https://4.bp.blogspot.com/-T1JjPkQC7cY/WjLnvvP6qaI/AAAAAAABBzA/eWe9D1XMiBYUWdndhuMTqHhiOcK60EvTACKgBGAs/s1600/FR525.gif); }
.menu-link-wrapper .menu-link .icon.grupos { background-image: url(https://1.bp.blogspot.com/-kk9WItDUaU8/XIGVKZBNSkI/AAAAAAABMc8/VRaNDpHEonsctrsQY8kcun9Wcl4h468dQCKgBGAs/s1600/FR91A.gif); }
.menu-link-wrapper .menu-link .icon.medalha { background-image: url(https://1.bp.blogspot.com/-gKZfDlSdwa8/XMtSF8Li2_I/AAAAAAABPYo/HXnbK8fBkFwbWDkl2W18a9bTwP8Y8IkWACKgBGAs/s1600/CH011.gif); }
.menu-link-wrapper .menu-link .text {
border: 1px solid #2b2b2b;
border-radius: 4px;
background-color: #212121;
box-shadow: 0 0 2px 1px rgba(255,255,255,.3) inset, 0 3px 9px rgba(0,0,0,.18);
font-weight: 700;
font-size: 1.3rem;
line-height: 25px;
color: #fff;
position: absolute;
bottom: -30px;
left: -5px;
z-index: 2;
width: calc(100% + 5px + 5px);
height: 28px;
text-align: center;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,.18);
opacity: 0;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link:hover .text {
opacity: 1;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link .text:after {
position: absolute;
top: -8px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #464646;
}
/*-- Logo da RCC --*/
.menu .menu-container .menu-logo {
background: url(https://i.imgur.com/gsyrWFw.png) no-repeat center center;
float: left;
width: 28%;
height: 70px;
}
/*-- Links das redes sociais --*/
.menu .menu-container .menu-social {
position: absolute;
top: 15px;
right: 10px;
}
.menu-social .social-btn {
box-shadow: inset 0 3px rgba(255,255,255,0.15), inset 0 -3px rgba(0,0,0,0.15), 0 3px rgba(0,0,0,0.1);
width: 40px;
height: 40px;
line-height: 40px;
border: 1px solid rgba(0,0,0,0.2);
border-radius: 20px;
margin-top: 0px;
text-align: center;
color: #FFF;
text-shadow: 0 4px rgba(0,0,0,0.2);
font-size: 18px;
float: left;
padding: 5%;
margin-right: 10px;
}
.menu-social .social-btn.social-facebook {
background-color: rgb(80,113,156);
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
}
.menu-social .social-btn.social-facebook:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.menu-social .social-btn.social-twitter {
background-color: rgb(56,161,243);
background-image: linear-gradient(to bottom, rgb(56,161,243), rgb(13,123,210));
}
.menu-social .social-btn.social-twitter:active { background-image: linear-gradient(to top, rgb(56,161,243), rgb(13,123,210)); }
.menu-social .social-btn.social-youtube {
background-color: rgb(237,56,51);
background-image: linear-gradient(to bottom, rgb(237,56,51), rgb(194,22,17));
}
.menu-social .social-btn.social-youtube:active { background-image: linear-gradient(to top, rgb(237,56,51), rgb(194,22,17)); }
/*--- HEADER BOX ---*/
.header-box {
background-image: linear-gradient(to bottom, rgba(0,0,0,0.3), rgba(0,0,0,0.8));
width: 260px;
height: 190px;
border-radius: 10px;
box-shadow: 0 3px rgba(0,0,0,0.15), 0 0 10px rgba(0,0,0,0.1), inset 0 -3px rgba(0,0,0,0.15);
font-size: 13px;
padding: 5px;
color: #fff;
text-shadow: 0 2px rgba(0,0,0,0.5);
position: absolute;
bottom: 5%;
right: 5%;
}
.header-box .box-title {
text-align: center;
font-size: 20px;
}
.header-box .box-content {
float: left;
margin: 5px;
}
.box-content a {
display: block;
color: #fff;
}
.box-content a:hover { text-shadow: 0 0 5px; }
.header-box .box-avatar {
float: right;
margin-top: -5%;
}
.box-logout {
float: left;
width: 100%;
}
.login-inputbox {
background-image: linear-gradient(to bottom, rgb(255,255,255), rgb(235,235,235));
width: 240px;
height: 40px;
border: none;
border-radius: 8px;
margin: 5px;
padding: 0 15px!important;
font-size: 1em!important;
cursor: auto!important;
box-shadow: inset 0 -3px rgba(0,0,0,0.1), 0 0 4px rgba(0,0,0,0.15), 0 0 0 1px rgba(0,0,0,0.1);
}
.login-inputbox:hover, .login-inputbox:focus { border-bottom: none!important; }
.login-btn {
height: 40px;
border-radius: 8px!important;
margin: 2px;
box-shadow: 0 3px rgba(0,0,0,0.15), inset 0 -3px rgba(0,0,0,0.1), inset 0 1px rgba(255,255,255,0.3), 0 0 4px rgba(0,0,0,0.15)!important;
color: #FFF;
text-shadow: 0 2px rgba(0,0,0,0.2);
text-transform: uppercase;
font-weight: 500;
font-size: 1.2rem;
padding: 1px 10px!important;
cursor: pointer!important;
}
.login-btn.login {
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
border: 1px solid rgb(46,65,93);
width: 140px!important;
}
.login-btn.login:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.login-btn.register {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
width: 100px;
}
.login-btn.register:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.logout {
background-image: linear-gradient(to bottom, rgb(207,72,46), rgb(144,50,32));
border: 1px solid rgb(102,36,23);
width: 140px;
margin-top: 0;
}
.login-btn.logout:active { background-image: linear-gradient(to top, rgb(207,72,46), rgb(144,50,32)); }
.login-btn.mp, .login-btn.notif {
width: 48px;
outline: none;
font-size: 15px;
}
.login-btn.mp {
background-image: linear-gradient(to bottom, rgb(255,165,0), rgb(179,116,0));
border: 1px solid rgb(103,66,0);
}
.login-btn.mp:active { background-image: linear-gradient(to top, rgb(255,165,0), rgb(179,116,0)); }
.login-btn.mp:before {
content: '\f0e0';
font-family: 'Font Awesome 5 Free';
}
a[data-status*="Nova"] .login-btn.mp:after {
content: '';
width: 7px;
height: 7px;
background-color: red;
border-radius: 50%;
position: absolute;
margin-left: -1%;
margin-top: -.3%;
}
.login-btn.notif {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
}
.login-btn.notif:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.notif:before {
content: '\f0f3';
font-family: 'Font Awesome 5 Free';
}
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá Icaro325,
Você terá a solução para a sua questão quando você informar a URL verdadeira do seu fórum. Isso dificulta o trabalho dos voluntários que estão neste tópico tentando lhe ajudar. Se você não fornece uma URL verdadeira que sofre as alterações passadas aqui, não temos como saber qual a sua folha de estilo de forma mais rápida, não temos como ver o que podemos consertar pelas ferramentas de desenvolvedor e não nos dá uma noção de como está funcionando.
Fico no aguardo das correções.
Chanp
Você terá a solução para a sua questão quando você informar a URL verdadeira do seu fórum. Isso dificulta o trabalho dos voluntários que estão neste tópico tentando lhe ajudar. Se você não fornece uma URL verdadeira que sofre as alterações passadas aqui, não temos como saber qual a sua folha de estilo de forma mais rápida, não temos como ver o que podemos consertar pelas ferramentas de desenvolvedor e não nos dá uma noção de como está funcionando.
Fico no aguardo das correções.
Chanp
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Ok irmãozinho, muda seu css pra esse aqui:
- Código:
/* HEADER
**===================*/
/*--- MENU ---*/
.menu {
width: 100%;
position: fixed;
top: 0;
background-color: rgb(20,20,20);
box-shadow: inset rgba(0, 0, 0, 0.20) 0px -2px 0px;
height: 70px;
z-index: 999;
}
.menu .menu-container {
width: 95%;
margin: 0 auto;
}
/*-- Links do menu --*/
.menu .menu-container .menu-link-wrapper {
width: 40%;
float: left;
}
.menu-link-wrapper .menu-link {
background-color: rgba(190, 190, 190, 0.05);
position: relative;
display: inline-block;
margin-right: 6px;
width: 70px;
height: 70px;
cursor: pointer;
}
.menu-link-wrapper .menu-link .icon {
width: 100%;
filter: grayscale(100%);
height: 70px;
background-position: center;
background-repeat: no-repeat;
}
.menu-link-wrapper .menu-link:hover .icon { filter: grayscale(0%); }
.menu-link-wrapper .menu-link .icon.forum { background-image: url(https://1.bp.blogspot.com/-8A4uHKnI428/Waow4RdDtlI/AAAAAAAA8vE/6Jc-grPJWds5GK9nKKLEwOJFsEF5wdTdQCKgBGAs/s1600/ARM24.gif); }
.menu-link-wrapper .menu-link .icon.portal { background-image: url(https://4.bp.blogspot.com/-Gilkz4TaSBU/Wc13EYUEyWI/AAAAAAAA-hc/9cPgN7U-2SEkOiJpfWGiRnvUXD87iU73QCKgBGAs/s1600/IT434.gif); }
.menu-link-wrapper .menu-link .icon.membros { background-image: url(https://4.bp.blogspot.com/-T1JjPkQC7cY/WjLnvvP6qaI/AAAAAAABBzA/eWe9D1XMiBYUWdndhuMTqHhiOcK60EvTACKgBGAs/s1600/FR525.gif); }
.menu-link-wrapper .menu-link .icon.grupos { background-image: url(https://1.bp.blogspot.com/-kk9WItDUaU8/XIGVKZBNSkI/AAAAAAABMc8/VRaNDpHEonsctrsQY8kcun9Wcl4h468dQCKgBGAs/s1600/FR91A.gif); }
.menu-link-wrapper .menu-link .icon.medalha { background-image: url(https://1.bp.blogspot.com/-gKZfDlSdwa8/XMtSF8Li2_I/AAAAAAABPYo/HXnbK8fBkFwbWDkl2W18a9bTwP8Y8IkWACKgBGAs/s1600/CH011.gif); }
.menu-link-wrapper .menu-link .text {
border: 1px solid #2b2b2b;
border-radius: 4px;
background-color: #212121;
box-shadow: 0 0 2px 1px rgba(255,255,255,.3) inset, 0 3px 9px rgba(0,0,0,.18);
font-weight: 700;
font-size: 1.3rem;
line-height: 25px;
color: #fff;
position: absolute;
bottom: -30px;
left: -5px;
z-index: 2;
width: calc(100% + 5px + 5px);
height: 28px;
text-align: center;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,.18);
opacity: 0;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link:hover .text {
opacity: 1;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link .text:after {
position: absolute;
top: -8px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #464646;
}
/*-- Logo da RCC --*/
.menu .menu-container .menu-logo {
background: url(http://www.habbonight.com.br/lib/gerador-letra?texto=POLICIA%20CIM&folder=4&space=0) no-repeat center center;
float: left;
width: 28%;
height: 70px;
}
/*-- Links das redes sociais --*/
.menu .menu-container .menu-social {
position: absolute;
top: 15px;
right: 10px;
}
.menu-social .social-btn {
box-shadow: inset 0 3px rgba(255,255,255,0.15), inset 0 -3px rgba(0,0,0,0.15), 0 3px rgba(0,0,0,0.1);
width: 40px;
height: 40px;
line-height: 40px;
border: 1px solid rgba(0,0,0,0.2);
border-radius: 20px;
margin-top: 0px;
text-align: center;
color: #FFF;
text-shadow: 0 4px rgba(0,0,0,0.2);
font-size: 18px;
float: left;
padding: 5%;
margin-right: 10px;
}
.menu-social .social-btn.social-facebook {
background-color: rgb(80,113,156);
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
}
.menu-social .social-btn.social-facebook:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.menu-social .social-btn.social-twitter {
background-color: rgb(56,161,243);
background-image: linear-gradient(to bottom, rgb(56,161,243), rgb(13,123,210));
}
.menu-social .social-btn.social-twitter:active { background-image: linear-gradient(to top, rgb(56,161,243), rgb(13,123,210)); }
.menu-social .social-btn.social-youtube {
background-color: rgb(237,56,51);
background-image: linear-gradient(to bottom, rgb(237,56,51), rgb(194,22,17));
}
.menu-social .social-btn.social-youtube:active { background-image: linear-gradient(to top, rgb(237,56,51), rgb(194,22,17)); }
/*--- HEADER BOX ---*/
.header-box {
background-image: linear-gradient(to bottom, rgba(0,0,0,0.3), rgba(0,0,0,0.8));
width: 260px;
height: 190px;
border-radius: 10px;
box-shadow: 0 3px rgba(0,0,0,0.15), 0 0 10px rgba(0,0,0,0.1), inset 0 -3px rgba(0,0,0,0.15);
font-size: 13px;
padding: 5px;
color: #fff;
text-shadow: 0 2px rgba(0,0,0,0.5);
position: absolute;
bottom: 5%;
right: 5%;
}
.header-box .box-title {
text-align: center;
font-size: 20px;
}
.header-box .box-content {
float: left;
margin: 5px;
}
.box-content a {
display: block;
color: #fff;
}
.box-content a:hover { text-shadow: 0 0 5px; }
.header-box .box-avatar {
float: right;
margin-top: -5%;
}
.box-logout {
float: left;
width: 100%;
}
.login-inputbox {
background-image: linear-gradient(to bottom, rgb(255,255,255), rgb(235,235,235));
width: 240px;
height: 40px;
border: none;
border-radius: 8px;
margin: 5px;
padding: 0 15px!important;
font-size: 1em!important;
cursor: auto!important;
box-shadow: inset 0 -3px rgba(0,0,0,0.1), 0 0 4px rgba(0,0,0,0.15), 0 0 0 1px rgba(0,0,0,0.1);
}
.login-inputbox:hover, .login-inputbox:focus { border-bottom: none!important; }
.login-btn {
height: 40px;
border-radius: 8px!important;
margin: 2px;
box-shadow: 0 3px rgba(0,0,0,0.15), inset 0 -3px rgba(0,0,0,0.1), inset 0 1px rgba(255,255,255,0.3), 0 0 4px rgba(0,0,0,0.15)!important;
color: #FFF;
text-shadow: 0 2px rgba(0,0,0,0.2);
text-transform: uppercase;
font-weight: 500;
font-size: 1.2rem;
padding: 1px 10px!important;
cursor: pointer!important;
}
.login-btn.login {
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
border: 1px solid rgb(46,65,93);
width: 140px!important;
}
.login-btn.login:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.login-btn.register {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
width: 100px;
}
.login-btn.register:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.logout {
background-image: linear-gradient(to bottom, rgb(207,72,46), rgb(144,50,32));
border: 1px solid rgb(102,36,23);
width: 140px;
margin-top: 0;
}
.login-btn.logout:active { background-image: linear-gradient(to top, rgb(207,72,46), rgb(144,50,32)); }
.login-btn.mp, .login-btn.notif {
width: 48px;
outline: none;
font-size: 15px;
}
.login-btn.mp {
background-image: linear-gradient(to bottom, rgb(255,165,0), rgb(179,116,0));
border: 1px solid rgb(103,66,0);
}
.login-btn.mp:active { background-image: linear-gradient(to top, rgb(255,165,0), rgb(179,116,0)); }
.login-btn.mp:before {
content: '\f0e0';
font-family: 'Font Awesome 5 Free';
}
a[data-status*="Nova"] .login-btn.mp:after {
content: '';
width: 7px;
height: 7px;
background-color: red;
border-radius: 50%;
position: absolute;
margin-left: -1%;
margin-top: -.3%;
}
.login-btn.notif {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
}
.login-btn.notif:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.notif:before {
content: '\f0f3';
font-family: 'Font Awesome 5 Free';
}
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Mas já é, eu tirei o template e o css, pq n queria aquele, se quiser coloco de volta
Última edição por Icaro325 em 09.05.20 1:30, editado 1 vez(es)
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Icaro325 escreveu:Mas já é, eu tirei o template e o css, pq n queria aquele
Entendi, qual você queria? Eu te mandei o respetivo que você pediu nas fotos
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Eu queria igual aquele, mas o teu q tu mandou saiu meio bugado, vou colocar devoltar
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá Icaro325,
Quando for assim, peço que mantenha o código passado até outro voluntário te dar uma segunda resposta, mas vamos ao que interessa.
Aceda a:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral, localize o template overall_header e substitua por este:
Geral, localize o template overall_header e substitua por este:
Em seguida, aceda a:
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS. Então, substitua a sua folha de estilo por esta:
Folha de Estilo CSS. Então, substitua a sua folha de estilo por esta:
Houve resultado?
Chanp
Quando for assim, peço que mantenha o código passado até outro voluntário te dar uma segunda resposta, mas vamos ao que interessa.
Aceda a:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral, localize o template overall_header e substitua por este:
Geral, localize o template overall_header e substitua por este:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/44/frm/mentions/tooltipster.js" ></script>
<link rel="stylesheet" type="text/css" href="https://illiweb.com/rs3/44/frm/mentions/tooltipster.css" />
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<nav class="menu">
<div class="menu-container">
<div class="menu-link-wrapper">
<a class="menu-link" href="/forum" style="color:#5fe0d4;">
<div class="icon forum"></div>
<div class="text">Início</div>
</a>
<a class="menu-link" href="/h1-" style="color:#5fe0d4">
<div class="icon portal"></div>
<div class="text">Portal</div>
</a>
<a class="menu-link" href="/memberlist" style="color:#5fe0d4">
<div class="icon membros"></div>
<div class="text">Membros</div>
</a>
<a class="menu-link" href="/groups" style="color:#5fe0d4">
<div class="icon grupos"></div>
<div class="text">Grupos</div>
</a>
</div>
<a href="/forum"><div class="menu-logo"></div></a>
</div>
</nav>
<div id="page-header">
<div class="headerbar">
<div class="header-box">
<!-- BEGIN switch_user_logged_out -->
<div class="box-title">Área do Usuário</div>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<input type="text" class="login-inputbox" name="username" placeholder="{L_USERNAME}" required/>
<input type="password" class="login-inputbox" name="password" placeholder="{L_PASSWORD}" required/>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} hidden/>
<input type="submit" class="login-btn login" name="login" value="{L_LOGIN}" />
<input type="button" class="login-btn register" name="register" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="box-title">Olá, <script>document.write(_userdata.username)</script></div>
<div class="box-content">
<a href="/profile?mode=editprofile">Informações</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Preferências</a>
<a href="/profile?mode=editprofile&page_profil=signature">Assinatura</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Avatar</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Amigos e Ignorados</a>
</div>
<div class="box-avatar">
<img id="user-avatar" src=""/>
<script>document.getElementById('user-avatar').src = "https://www.habbletapi.gq/avatar.php?user=" + _userdata.username + "&action=wav&direction=2&head_direction=3&img_format=png&gesture=sml&headonly=0&size=b";</script>
</div>
<div class="box-logout">
<a href="/login?logout">
<input type="button" class="login-btn logout" name="logout" value="Desconectar" />
</a>
<a href="/privmsg?folder=inbox" id="notify_link" data-status="{PRIVATE_MESSAGE_INFO}" title="{PRIVATE_MESSAGE_INFO}">
<button type="button" class="login-btn mp" name="mp"></button>
</a>
<a href="/search?search_id=watchsearch" title="Notificações">
<button type="button" class="login-btn notif" name="notif"></button>
</a>
</div>
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Em seguida, aceda a:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS. Então, substitua a sua folha de estilo por esta:
Folha de Estilo CSS. Então, substitua a sua folha de estilo por esta:- Código:
/* HEADER
**===================*/
.headerbar {
background-color: #1D262C;
background-image: url(https://i.imgur.com/Sc2cmW2.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 350px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
/*--- MENU ---*/
.menu {
width: 100%;
position: fixed;
top: 0;
background-color: rgb(20,20,20);
box-shadow: inset rgba(0, 0, 0, 0.20) 0px -2px 0px;
height: 70px;
z-index: 999;
}
.menu .menu-container {
width: 95%;
margin: 0 auto;
}
/*-- Links do menu --*/
.menu .menu-container .menu-link-wrapper {
width: 40%;
float: left;
}
.menu-link-wrapper .menu-link {
background-color: rgba(190, 190, 190, 0.05);
position: relative;
display: inline-block;
margin-right: 6px;
width: 70px;
height: 70px;
cursor: pointer;
}
.menu-link-wrapper .menu-link .icon {
width: 100%;
filter: grayscale(100%);
height: 70px;
background-position: center;
background-repeat: no-repeat;
}
.menu-link-wrapper .menu-link:hover .icon { filter: grayscale(0%); }
.menu-link-wrapper .menu-link .icon.forum { background-image: url(https://i.servimg.com/u/f13/19/76/41/44/15889710.png); }
.menu-link-wrapper .menu-link .icon.portal { background-image: url(https://images.habbo.com/c_images/album1584/FR92A.gif); }
.menu-link-wrapper .menu-link .icon.membros { background-image: url(https://images.habbo.com/c_images/album1584/FR91A.gif); }
.menu-link-wrapper .menu-link .icon.grupos { background-image: url(https://images.habbo.com/c_images/album1584/PT473.gif); }
.menu-link-wrapper .menu-link .text {
border: 1px solid #2b2b2b;
border-radius: 4px;
background-color: #212121;
box-shadow: 0 0 2px 1px rgba(255,255,255,.3) inset, 0 3px 9px rgba(0,0,0,.18);
font-weight: 700;
font-size: 1.3rem;
line-height: 25px;
color: #fff;
position: absolute;
bottom: -30px;
left: -20px;
z-index: 2;
width: 108px;
height: 28px;
text-align: center;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,.18);
opacity: 0;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link:hover .text {
opacity: 1;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link .text:after {
position: absolute;
top: -8px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #464646;
}
/*-- Logo --*/
.menu .menu-container .menu-logo {
background: url(https://i.imgur.com/1rMYtZV.gif) no-repeat center center;
float: left;
width: 28%;
height: 70px;
}
/*--- HEADER BOX ---*/
.header-box {
background-image: linear-gradient(to bottom, rgba(0,0,0,0.3), rgba(93, 89, 89, 0.8));
width: 260px;
height: 190px;
border-radius: 10px;
box-shadow: 0 3px rgba(0,0,0,0.15), 0 0 10px rgba(0,0,0,0.1), inset 0 -3px rgba(0,0,0,0.15);
font-size: 13px;
padding: 5px;
color: #fff;
text-shadow: 0 2px rgba(0,0,0,0.5);
position: absolute;
bottom: 5%;
right: 5%;
}
.header-box .box-title {
font-size: 20px;
text-align: center;
}
.header-box .box-content {
margin: 5px;
}
.box-content a {
display: block;
color: #fff;
}
.box-content a:hover { text-shadow: 0 0 5px; }
.header-box .box-avatar {
float: right;
margin-top: -48%;
}
.box-logout {
width: 100%;
}
.login-inputbox {
background-image: linear-gradient(to bottom, rgb(255,255,255), rgb(235,235,235));
width: 240px;
height: 40px;
border: none;
border-radius: 8px;
margin: 5px;
padding: 0 15px!important;
font-size: 1em!important;
cursor: auto!important;
box-shadow: inset 0 -3px rgba(0,0,0,0.1), 0 0 4px rgba(0,0,0,0.15), 0 0 0 1px rgba(0,0,0,0.1);
}
.login-inputbox:hover, .login-inputbox:focus { border-bottom: none!important; }
.login-btn {
height: 40px;
border-radius: 8px!important;
margin: 2px;
box-shadow: 0 3px rgba(0,0,0,0.15), inset 0 -3px rgba(0,0,0,0.1), inset 0 1px rgba(255,255,255,0.3), 0 0 4px rgba(0,0,0,0.15)!important;
color: #FFF;
text-shadow: 0 2px rgba(0,0,0,0.2);
text-transform: uppercase;
font-weight: 500;
font-size: 1.2rem;
padding: 1px 10px!important;
cursor: pointer!important;
}
.login-btn.login {
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
border: 1px solid rgb(46,65,93);
width: 140px!important;
}
.login-btn.login:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.login-btn.register {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
width: 100px;
}
.login-btn.register:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.logout {
background-image: linear-gradient(to bottom, rgb(207,72,46), rgb(144,50,32));
border: 1px solid rgb(102,36,23);
width: 140px;
margin-top: 0;
}
.login-btn.logout:active { background-image: linear-gradient(to top, rgb(207,72,46), rgb(144,50,32)); }
.login-btn.mp, .login-btn.notif {
width: 48px;
outline: none;
font-size: 15px;
}
.login-btn.mp {
background-image: linear-gradient(to bottom, rgb(255,165,0), rgb(179,116,0));
border: 1px solid rgb(103,66,0);
}
.login-btn.mp:active { background-image: linear-gradient(to top, rgb(255,165,0), rgb(179,116,0)); }
.login-btn.mp:before {
content: '\f0e0';
font-family: 'Font Awesome 5 Free';
}
a[data-status*="Nova"] .login-btn.mp:after {
content: '';
width: 7px;
height: 7px;
background-color: red;
border-radius: 50%;
position: absolute;
margin-left: -1%;
margin-top: -.3%;
}
.login-btn.notif {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
}
.login-btn.notif:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.notif:before {
content: '\f0f3';
font-family: 'Font Awesome 5 Free';
}
Houve resultado?
Chanp

 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá Icaro325,
Eu coloquei um fundo aleatório.
Procure por
E troque este link pelo URL da imagem a ser colocada como fundo do header.
Além disso, a palavra CIM está em letra maiúscula.
Editarei essa mensagem para consertar o botão.
Até logo.
Chanp
Eu coloquei um fundo aleatório.
Procure por
- Código:
https://i.imgur.com/Sc2cmW2.jpg
E troque este link pelo URL da imagem a ser colocada como fundo do header.
Além disso, a palavra CIM está em letra maiúscula.
Editarei essa mensagem para consertar o botão.
Até logo.
Chanp

 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá, Icaro325!
Troque o CSS passado para:
Você também pode mudar os ícones procurando por:
E alterar a imagem no meio lá do menu procurando por:
Aguardo respostas!
Troque o CSS passado para:
- Código:
/*--- MENU ---*/
.menu {
width: 100%;
position: absolute;
top: 0;
background-color: rgb(20,20,20);
box-shadow: inset rgba(0, 0, 0, 0.20) 0px -2px 0px;
height: 70px;
z-index: 999;
}
.menu .menu-container {
width: 95%;
margin: 0 auto;
}
/*-- Links do menu --*/
.menu .menu-container .menu-link-wrapper {
width: 40%;
float: left;
}
.menu-link-wrapper .menu-link {
background-color: rgba(190, 190, 190, 0.05);
position: relative;
display: inline-block;
margin-right: 6px;
width: 70px;
height: 70px;
cursor: pointer;
}
.menu-link-wrapper .menu-link .icon {
width: 100%;
filter: grayscale(100%);
height: 70px;
background-position: center;
background-repeat: no-repeat;
}
.menu-link-wrapper .menu-link:hover .icon { filter: grayscale(0%); }
.menu-link-wrapper .menu-link .icon.forum { background-image: url(https://1.bp.blogspot.com/-8A4uHKnI428/Waow4RdDtlI/AAAAAAAA8vE/6Jc-grPJWds5GK9nKKLEwOJFsEF5wdTdQCKgBGAs/s1600/ARM24.gif); }
.menu-link-wrapper .menu-link .icon.portal { background-image: url(https://4.bp.blogspot.com/-Gilkz4TaSBU/Wc13EYUEyWI/AAAAAAAA-hc/9cPgN7U-2SEkOiJpfWGiRnvUXD87iU73QCKgBGAs/s1600/IT434.gif); }
.menu-link-wrapper .menu-link .icon.membros { background-image: url(https://4.bp.blogspot.com/-T1JjPkQC7cY/WjLnvvP6qaI/AAAAAAABBzA/eWe9D1XMiBYUWdndhuMTqHhiOcK60EvTACKgBGAs/s1600/FR525.gif); }
.menu-link-wrapper .menu-link .icon.grupos { background-image: url(https://1.bp.blogspot.com/-kk9WItDUaU8/XIGVKZBNSkI/AAAAAAABMc8/VRaNDpHEonsctrsQY8kcun9Wcl4h468dQCKgBGAs/s1600/FR91A.gif); }
.menu-link-wrapper .menu-link .icon.medalha { background-image: url(https://images.habbo.com/c_images/album1584/PT473.gif); }
.menu-link-wrapper .menu-link .text {
border: 1px solid #2b2b2b;
border-radius: 4px;
background-color: #212121;
box-shadow: 0 0 2px 1px rgba(255,255,255,.3) inset, 0 3px 9px rgba(0,0,0,.18);
font-weight: 700;
font-size: 1.3rem;
line-height: 25px;
color: #fff;
position: absolute;
bottom: -30px;
left: -5px;
z-index: 2;
width: calc(100% + 5px + 5px);
height: 28px;
text-align: center;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,.18);
opacity: 0;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link:hover .text {
opacity: 1;
-webkit-transition: .3s opacity;
-moz-transition: .3s opacity;
transition: .3s opacity;
}
.menu-link-wrapper .menu-link .text:after {
position: absolute;
top: -8px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #464646;
}
/*-- Logo da RCC --*/
.menu .menu-container .menu-logo {
background: url(https://i.imgur.com/gsyrWFw.png) no-repeat center center;
float: left;
width: 28%;
height: 70px;
}
/*-- Links das redes sociais --*/
.menu .menu-container .menu-social {
position: absolute;
top: 15px;
right: 10px;
}
.menu-social .social-btn {
box-shadow: inset 0 3px rgba(255,255,255,0.15), inset 0 -3px rgba(0,0,0,0.15), 0 3px rgba(0,0,0,0.1);
width: 40px;
height: 40px;
line-height: 40px;
border: 1px solid rgba(0,0,0,0.2);
border-radius: 20px;
margin-top: 0px;
text-align: center;
color: #FFF;
text-shadow: 0 4px rgba(0,0,0,0.2);
font-size: 18px;
float: left;
padding: 5%;
margin-right: 10px;
}
.menu-social .social-btn.social-facebook {
background-color: rgb(80,113,156);
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
}
.menu-social .social-btn.social-facebook:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.menu-social .social-btn.social-twitter {
background-color: rgb(56,161,243);
background-image: linear-gradient(to bottom, rgb(56,161,243), rgb(13,123,210));
}
.menu-social .social-btn.social-twitter:active { background-image: linear-gradient(to top, rgb(56,161,243), rgb(13,123,210)); }
.menu-social .social-btn.social-youtube {
background-color: rgb(237,56,51);
background-image: linear-gradient(to bottom, rgb(237,56,51), rgb(194,22,17));
}
.menu-social .social-btn.social-youtube:active { background-image: linear-gradient(to top, rgb(237,56,51), rgb(194,22,17)); }
/*--- HEADER BOX ---*/
.header-box {
background-image: linear-gradient(to bottom, rgba(0,0,0,0.3), rgba(0,0,0,0.8));
width: 260px;
height: 190px;
border-radius: 10px;
box-shadow: 0 3px rgba(0,0,0,0.15), 0 0 10px rgba(0,0,0,0.1), inset 0 -3px rgba(0,0,0,0.15);
font-size: 13px;
padding: 5px;
color: #fff;
text-shadow: 0 2px rgba(0,0,0,0.5);
position: absolute;
bottom: 5%;
right: 5%;
}
.header-box .box-title {
text-align: center;
font-size: 20px;
}
.header-box .box-content {
float: left;
margin: 5px;
}
.box-content a {
display: block;
color: #fff;
}
.box-content a:hover { text-shadow: 0 0 5px; }
.header-box .box-avatar {
float: right;
margin-top: -5%;
}
.box-logout {
float: left;
width: 100%;
}
.login-inputbox {
background-image: linear-gradient(to bottom, rgb(255,255,255), rgb(235,235,235));
width: 240px;
height: 40px;
border: none;
border-radius: 8px;
margin: 5px;
padding: 0 15px!important;
font-size: 1em!important;
cursor: auto!important;
box-shadow: inset 0 -3px rgba(0,0,0,0.1), 0 0 4px rgba(0,0,0,0.15), 0 0 0 1px rgba(0,0,0,0.1);
}
.login-inputbox:hover, .login-inputbox:focus { border-bottom: none!important; }
.login-btn {
height: 40px;
border-radius: 8px!important;
margin: 2px;
box-shadow: 0 3px rgba(0,0,0,0.15), inset 0 -3px rgba(0,0,0,0.1), inset 0 1px rgba(255,255,255,0.3), 0 0 4px rgba(0,0,0,0.15)!important;
color: #FFF;
text-shadow: 0 2px rgba(0,0,0,0.2);
text-transform: uppercase;
font-weight: 500;
font-size: 1.2rem;
padding: 1px 10px!important;
cursor: pointer!important;
}
.login-btn.login {
background-image: linear-gradient(to bottom, rgb(80,113,156), rgb(55,80,115));
border: 1px solid rgb(46,65,93);
width: 140px!important;
}
.login-btn.login:active { background-image: linear-gradient(to top, rgb(80,113,156), rgb(55,80,115)); }
.login-btn.register {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
width: 100px;
}
.login-btn.register:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.logout {
background-image: linear-gradient(to bottom, rgb(207,72,46), rgb(144,50,32));
border: 1px solid rgb(102,36,23);
width: 140px;
margin-top: 0;
}
.login-btn.logout:active { background-image: linear-gradient(to top, rgb(207,72,46), rgb(144,50,32)); }
.login-btn.mp, .login-btn.notif {
width: 48px;
outline: none;
font-size: 15px;
}
.login-btn.mp {
background-image: linear-gradient(to bottom, rgb(255,165,0), rgb(179,116,0));
border: 1px solid rgb(103,66,0);
}
.login-btn.mp:active { background-image: linear-gradient(to top, rgb(255,165,0), rgb(179,116,0)); }
.login-btn.mp:before {
content: '\f0e0';
font-family: 'Font Awesome 5 Free';
}
a[data-status*="Nova"] .login-btn.mp:after {
content: '';
width: 7px;
height: 7px;
background-color: red;
border-radius: 50%;
position: absolute;
margin-left: -1%;
margin-top: -.3%;
}
.login-btn.notif {
background-image: linear-gradient(to bottom, rgb(113,208,43), rgb(77,141,29));
border: 1px solid rgb(48,88,18);
}
.login-btn.notif:active { background-image: linear-gradient(to top, rgb(113,208,43), rgb(77,141,29)); }
.login-btn.notif:before {
content: '\f0f3';
font-family: 'Font Awesome 5 Free';
}
Você também pode mudar os ícones procurando por:
- Código:
.menu-link-wrapper .menu-link .icon.NOME
E alterar a imagem no meio lá do menu procurando por:
- Código:
/*-- Logo da RCC --*/
Aguardo respostas!

Atenciosamente, -Xerox-
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Poderia colocar o gerador de avatar desse habbo: https://habbografx.me/??E troque este link pelo URL da imagem a ser colocada como fundo do header. Além disso, a palavra CIM está em letra maiúscula. Editarei essa mensagem para consertar o botão. escreveu:
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá, Icaro325!
Infelizmente o Hotel que o senhor deseja não tem gerador de avatar, mas quando ele tiver o senhor pode me avisar que eu atualizo o seu overall.
Mude o template do senhor para:
O senhor pode mudar o nome dos ícones procurando por:
E mudar o destinatário do ícone por:
Aguardo respostas!
Infelizmente o Hotel que o senhor deseja não tem gerador de avatar, mas quando ele tiver o senhor pode me avisar que eu atualizo o seu overall.
Mude o template do senhor para:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/44/frm/mentions/tooltipster.js" ></script>
<link rel="stylesheet" type="text/css" href="https://illiweb.com/rs3/44/frm/mentions/tooltipster.css" />
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<nav class="menu">
<div class="menu-container">
<div class="menu-link-wrapper">
<a class="menu-link" href="/forum">
<div class="icon forum"></div>
<div class="text">Início</div>
</a>
<a class="menu-link" href="/c3-setor-judiciario">
<div class="icon portal"></div>
<div class="text">Portal</div>
</a>
<a class="menu-link" href="/c1-setor-administrativo">
<div class="icon membros"></div>
<div class="text">Membros</div>
</a>
<a class="menu-link" href="/c2-a-instituicao-centro-revolucionario-nacional">
<div class="icon grupos"></div>
<div class="text">Grupos</div>
</a>
<a class="menu-link" href="/memberlist">
<div class="icon medalha"></div>
<div class="text">Honrarias</div>
</a>
</div>
<a href="/forum"><div class="menu-logo"></div></a>
<div class="menu-social">
<a class="social-btn social-facebook" href="" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a class="social-btn social-twitter" href="" target="_blank"><i class="fab fa-twitter"></i></a>
<a class="social-btn social-youtube" href="" target="_blank"><i class="fab fa-youtube"></i></a>
</div>
</div>
</nav>
<div id="page-header">
<div class="headerbar">
<div class="header-box">
<!-- BEGIN switch_user_logged_out -->
<div class="box-title">Área do Usuário</div>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<input type="text" class="login-inputbox" name="username" placeholder="{L_USERNAME}" required/>
<input type="password" class="login-inputbox" name="password" placeholder="{L_PASSWORD}" required/>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} hidden/>
<input type="submit" class="login-btn login" name="login" value="{L_LOGIN}" />
<input type="button" class="login-btn register" name="register" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="box-title">Olá, <script>document.write(_userdata.username)</script></div>
<div class="box-content">
<a href="/profile?mode=editprofile">Informações</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Preferências</a>
<a href="/profile?mode=editprofile&page_profil=signature">Assinatura</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Avatar</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Amigos e Ignorados</a>
</div>
<div class="box-avatar"><img id="user-avatar" src=""/>
</div>
<div class="box-logout">
<a href="/login?logout">
<input type="button" class="login-btn logout" name="logout" value="Desconectar" />
</a>
<a href="/privmsg?folder=inbox" id="notify_link" data-status="{PRIVATE_MESSAGE_INFO}" title="{PRIVATE_MESSAGE_INFO}">
<button type="button" class="login-btn mp" name="mp"></button>
</a>
<a href="/search?search_id=watchsearch" title="Notificações">
<button type="button" class="login-btn notif" name="notif"></button>
</a>
</div>
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
O senhor pode mudar o nome dos ícones procurando por:
- Código:
<div class="text">NOME DO ÍCONE</div>
E mudar o destinatário do ícone por:
- Código:
<a class="menu-link" href="LINK DA PÁGINA">
Aguardo respostas!

Atenciosamente, -Xerox-
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá, Icaro325!
Lembrando que a opção de melhorar o CSS deve estar como "Não". Tente isto, caso não funcione, isso pode ser provocado por algum CSS ou template.
Aguardo respostas!
Lembrando que a opção de melhorar o CSS deve estar como "Não". Tente isto, caso não funcione, isso pode ser provocado por algum CSS ou template.
Aguardo respostas!

Atenciosamente, -Xerox-
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá Icaro325,
Sim, há como.
Substitua o seu template overall_header por este:
Sim, há como.
Substitua o seu template overall_header por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/44/frm/mentions/tooltipster.js" ></script>
<link rel="stylesheet" type="text/css" href="https://illiweb.com/rs3/44/frm/mentions/tooltipster.css" />
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<nav class="menu">
<div class="menu-container">
<div class="menu-link-wrapper">
<a class="menu-link" href="/forum">
<div class="icon forum"></div>
<div class="text">Início</div>
</a>
<a class="menu-link" href="/memberlist">
<div class="icon membros"></div>
<div class="text">Membros</div>
</a>
<a class="menu-link" href="/groups">
<div class="icon grupos"></div>
<div class="text">Grupos</div>
</a>
</div>
<a href="/forum"><div class="menu-logo"></div></a>
<div class="menu-social">
<a class="social-btn social-facebook" href="" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a class="social-btn social-twitter" href="" target="_blank"><i class="fab fa-twitter"></i></a>
<a class="social-btn social-youtube" href="" target="_blank"><i class="fab fa-youtube"></i></a>
</div>
</div>
</nav>
<div id="page-header">
<div class="headerbar">
<div class="header-box">
<!-- BEGIN switch_user_logged_out -->
<div class="box-title">Área do Usuário</div>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<input type="text" class="login-inputbox" name="username" placeholder="{L_USERNAME}" required/>
<input type="password" class="login-inputbox" name="password" placeholder="{L_PASSWORD}" required/>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} hidden/>
<input type="submit" class="login-btn login" name="login" value="{L_LOGIN}" />
<input type="button" class="login-btn register" name="register" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="box-title">Olá, <script>document.write(_userdata.username)</script></div>
<div class="box-content">
<a href="/profile?mode=editprofile">Informações</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Preferências</a>
<a href="/profile?mode=editprofile&page_profil=signature">Assinatura</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Avatar</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Amigos e Ignorados</a>
</div>
<div class="box-avatar"><img id="user-avatar" src=""/>
</div>
<div class="box-logout">
<a href="/login?logout">
<input type="button" class="login-btn logout" name="logout" value="Desconectar" />
</a>
<a href="/privmsg?folder=inbox" id="notify_link" data-status="{PRIVATE_MESSAGE_INFO}" title="{PRIVATE_MESSAGE_INFO}">
<button type="button" class="login-btn mp" name="mp"></button>
</a>
<a href="/search?search_id=watchsearch" title="Notificações">
<button type="button" class="login-btn notif" name="notif"></button>
</a>
</div>
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Olá ,
Substitua por este:
Atenciosamente,
Sleep
Substitua por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/44/frm/mentions/tooltipster.js" ></script>
<link rel="stylesheet" type="text/css" href="https://illiweb.com/rs3/44/frm/mentions/tooltipster.css" />
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<nav class="menu">
<div class="menu-container">
<div class="menu-link-wrapper">
<a class="menu-link" href="/forum">
<div class="icon forum"></div>
<div class="text">Início</div>
</a>
<a class="menu-link" href="/memberlist">
<div class="icon membros"></div>
<div class="text">Membros</div>
</a>
<a class="menu-link" href="/groups">
<div class="icon grupos"></div>
<div class="text">Grupos</div>
</a>
</div>
<a href="/forum"><div class="menu-logo"></div></a>
</div>
</nav>
<div id="page-header">
<div class="headerbar">
<div class="header-box">
<!-- BEGIN switch_user_logged_out -->
<div class="box-title">Área do Usuário</div>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<input type="text" class="login-inputbox" name="username" placeholder="{L_USERNAME}" required/>
<input type="password" class="login-inputbox" name="password" placeholder="{L_PASSWORD}" required/>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} hidden/>
<input type="submit" class="login-btn login" name="login" value="{L_LOGIN}" />
<input type="button" class="login-btn register" name="register" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="box-title">Olá, <script>document.write(_userdata.username)</script></div>
<div class="box-content">
<a href="/profile?mode=editprofile">Informações</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Preferências</a>
<a href="/profile?mode=editprofile&page_profil=signature">Assinatura</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Avatar</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Amigos e Ignorados</a>
</div>
<div class="box-avatar"><img id="user-avatar" src=""/>
</div>
<div class="box-logout">
<a href="/login?logout">
<input type="button" class="login-btn logout" name="logout" value="Desconectar" />
</a>
<a href="/privmsg?folder=inbox" id="notify_link" data-status="{PRIVATE_MESSAGE_INFO}" title="{PRIVATE_MESSAGE_INFO}">
<button type="button" class="login-btn mp" name="mp"></button>
</a>
<a href="/search?search_id=watchsearch" title="Notificações">
<button type="button" class="login-btn notif" name="notif"></button>
</a>
</div>
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Atenciosamente,
Sleep
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Pronto, agora pode fechar  Muito obrigado a todos que me ajudaram!
Muito obrigado a todos que me ajudaram!
 Muito obrigado a todos que me ajudaram!
Muito obrigado a todos que me ajudaram! Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Adicione os seguintes templates, mas antes de tudo vai em painel de controle --> Visualização --> Imagens e cores --> cores --> Folha de estilo CSS, desce tudo e marca NÃO em melhorar seu css, desative essa opção
index_body
index_box
overall_footer_begin
index_body
- Código:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<div class="legend">{GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
{AUTO_DST}
index_box
- Código:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></dd>
<dd class="posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-toggle-filled hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-toggle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-toggle-filled').toggleClass('hidden');
$(this).children('.ion-toggle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');
$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
overall_footer_begin
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
{TOTAL_POSTS}
</div>
<div class="statistics-item">
{TOTAL_USERS}
</div>
<div class="statistics-item">
{NEWEST_USER}
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
 Re: Uso de uma barra de navegação personalizada
Re: Uso de uma barra de navegação personalizada
Questão resolvida, autor pediu para fechar!
Qualquer coisa mande MP para reabrir!
Qualquer coisa mande MP para reabrir!
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Uso de uma barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
» Barra de navegação personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com