Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Personalizar o "Quem está conectado"
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Personalizar o "Quem está conectado"
Personalizar o "Quem está conectado"
Detalhes da questão
Endereço do fórum: https://dphmaniahabbo.forumotion.com/
Versão do fórum: AwesomeBB
Descrição
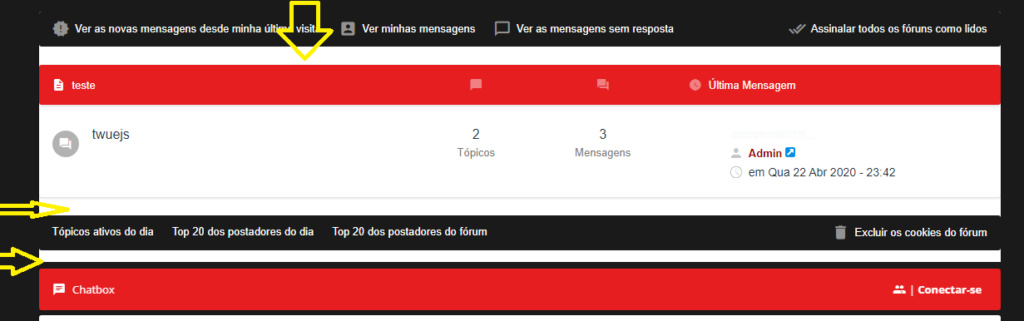
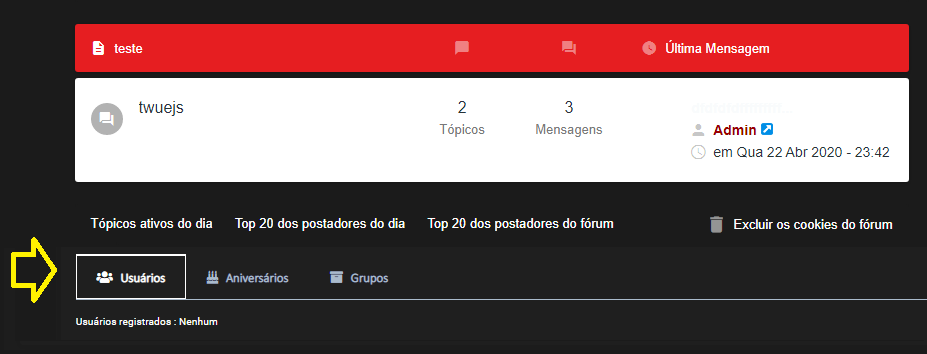
Olá, gostaria de quem está conectado ficasse abaixo dos fóruns como mostra a imagem abaixo.

Ex: Quando o usuário clicar em usuário ele vai ficar com essa aparência que está na imagem, diferenciando os outros, gostaria que tivesse esse efeito.
viewonline_body
- Código:
<!-- BEGIN googlemap -->
<div>
<br/>
<iframe frameborder="0" scrolling="no" width="100%" height="450" src="{googlemap.U_GOOGLEMAP}"></iframe>
<br/>
<br/>
</div>
<!-- END googlemap -->
<h1 class="page-title">{TOTAL_REGISTERED_USERS_ONLINE}</h1>
<p>{TOTAL_GUEST_USERS_ONLINE}</p>
<br />
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="name">{L_USERNAME}</th>
<th class="active">{L_LAST_UPDATE}</th>
<th class="info">{L_FORUM_LOCATION}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN reg_user_row -->
<tr class="{reg_user_row.ROW_CLASS}">
<td><a href="{reg_user_row.U_USER_PROFILE}">{reg_user_row.USERNAME}</a></td>
<td>{reg_user_row.LASTUPDATE}</td>
<td><a href="{reg_user_row.U_FORUM_LOCATION}">{reg_user_row.FORUM_LOCATION}</a></td>
</tr>
<!-- END reg_user_row -->
<!-- BEGIN bot_user_row -->
<tr class="{bot_user_row.ROW_CLASS}">
<td>{bot_user_row.USERNAME}</td>
<td>{bot_user_row.LASTUPDATE}</td>
<td><a href="{bot_user_row.U_FORUM_LOCATION}">{bot_user_row.FORUM_LOCATION}</a></td>
</tr>
<!-- END bot_user_row -->
<!-- BEGIN guest_user_row -->
<tr class="{guest_user_row.ROW_CLASS}">
<td>{guest_user_row.USERNAME}</td>
<td>{guest_user_row.LASTUPDATE}</td>
<td><a href="{guest_user_row.U_FORUM_LOCATION}">{guest_user_row.FORUM_LOCATION}</a></td>
</tr>
<!-- END guest_user_row -->
</tbody>
</table>
<p>{L_ONLINE_EXPLAIN}</p>
{JUMPBOX}
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Olá,
Troque por este por favor:
Atenciosamente,
Sleep
Troque por este por favor:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar2').length) {
$('#index').css('margin', 0);
}
});
</script>
Atenciosamente,
Sleep
Última edição por Sleep em 22.05.20 2:58, editado 1 vez(es)
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Olá,
Perdão, substitua o template por este:
Salve e veja resultado.
Atenciosamente,
Sleep
Perdão, substitua o template por este:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Salve e veja resultado.
Atenciosamente,
Sleep
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Olá @RPGU,
Substitua o seu template index_body por este:
Em seguida, adicione na sua folha de estilo este código:
Está no seu agrado?
Chanp
Substitua o seu template index_body por este:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home" style="
margin-top: 0%;
">
<div class="block">
<div class="stats-tabs">
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1">USUÁRIOS</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2">ANIVERSÁRIOS</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3">GRUPOS</label>
<section id="content1">
<p>
{TOTAL_USERS_ONLINE}
</p>
<p>
{RECORD_USERS}
</p>
<p>
{LOGGED_IN_USER_LIST}
</p>
<p>
{L_CONNECTED_MEMBERS}
</p>
</section>
<section id="content2">
<p>
{L_WHOSBIRTHDAY_TODAY}
</p>
<p>
{L_WHOSBIRTHDAY_WEEK}
</p>
</section>
<section id="content3">
<p>
<div class="legend">{GROUP_LEGEND}</div>
</p>
</section>
</div>
</div>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Em seguida, adicione na sua folha de estilo este código:
- Código:
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #fff;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #303d46;}
.stats-tabs br { display: none; }
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #ababab;border-radius: 3px 3px 0;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: #fff;cursor: pointer;}
.stats-tabs input:checked + label {color: #000;border-top: 3px solid #303d46;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #000;}
.block .legend b:last-child a::after { content: ""; }
/*END Who's online*/
Está no seu agrado?
Chanp

 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
- Código:
#main-menu a[href="/login"],
#main-menu a[href="/register"],
#main-menu a[href="/search"],
#main-menu a[href="/calendar"],
#main-menu a[href="/faq"] { display: none!important; }
#main-menu, #main-user-menu, #notif-menu {
background-color: #1c1d1f;
}
/* FOOTER
**===================*/
.statistics-item strong a span, .statistics-item a:link, .statistics-item a:visited { color: #fff!important; }
.footerbar-system { padding: 20px 0; }
/**
* Definições Iniciais:
*/
.fa-footer,
.fa-footer * { box-sizing: border-box; }
.fa-footer {
background-color: #1b1b1b;
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #a0a8b0;
line-height: 1.5;
}
/**
* Tags Genêricas:
*/
.fa-footer a {
text-decoration: none;
color: #FF0C0C;
transition: all 200ms linear;
}
.fa-footer a:hover {
border-bottom: solid 1px #FF0C0C;
color: #fff;
}
/**
* Sistema de Grid e ajustes das colunas genêricas:
*/
.fa-footer .fa-footer-row {
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer .fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
min-width: 200px;
}
.fa-footer .fa-footer-row .fa-footer-col:last-child { margin-right: 10px; }
.fa-footer .fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 25px;
font-family: roboto, sans-serif;
font-weight: 300;
color: #FF0C0C;
margin-bottom: 10px;
}
.fa-footer .fa-footer-row .fa-footer-col p {
font-size: 17px;
font-family: Calibri Light, sans-serif;
line-height: 1.6;
text-align: justify;
}
/**
* Ajustes para a a coluna primária:
*/
.fa-footer .fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
position: absolute;
right: -20px;
bottom: -20px;
display: inline-flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #1a1a1a;
border: solid 1px #2a2e32;
color: #FF0C0C;
font-size: 23px;
border-radius: 20px;
z-index: 3;
box-shadow: 1px 1px 2px rgba(11, 13, 15, 0.84);
cursor: pointer;
transition: all 100ms linear;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top .fa { margin-top: -3px; }
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top:hover {
background-color: #000;
color: #fff;
}
/**
* Ajuste de icones:
*/
.fa-footer-social {
margin: 18px 0 5px 0;
display: flex;
width: 100%;
justify-content: space-around;
}
.fa-footer-social a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 37px;
height: 37px;
border-bottom: none;
border-radius: 100px;
box-shadow: none;
border: solid 1px #FF0C0C;
}
.fa-footer-social a:hover {
color: #fff;
background-color: #000;
}
/**
* Atribuição final:
*/
.fa-footer .fa-footer-attr {
text-align: center;
padding: 20px;
font-size: 16px;
border-top: solid 1px #fff;
background-color: #1a1a1a;
}
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #1b1b1b;
border-top: solid 1px #1b1b1b;
border-bottom: solid 1px #1b1b1b;
margin-top: -5%!important;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
/**
* Responsive:
*/
@media screen and (max-width: 1000px) {
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
margin: 0px;
}
}
@media screen and (max-width: 850px) {
.fa-footer .fa-footer-row {
flex-wrap: wrap;
}
.fa-footer .fa-footer-row .fa-primary-footer-col {
border-right: none;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
margin-bottom: 2%;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
right: auto;
}
.fa-footer .fa-footer-row .fa-footer-col:nth-child(2) {
margin-top: 2%;
}
}
.emblema-oficial {
margin-top: 10%;
transition: all 200ms linear;
}
.emblema-oficial:hover {
-webkit-filter: drop-shadow(0px 5px 20px rgb(255,255,255)) grayscale(1);
filter: drop-shadow(0px 0px 0px rgb(255,255,255)) grayscale(1);
}
footer {
background-color: #1b1b1b;
}
#forum-statistics > div {
border-left: 1px solid rgba(255,255,255,0)!important;
max-width: 100%!important;
}
#forum-statistics > div > div {
left: -22%!important;
}
#forum-statistics {
text-align: center!important;
}
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #fff;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #303d46;}
.stats-tabs br { display: none; }
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #ababab;border-radius: 3px 3px 0;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: #fff;cursor: pointer;}
.stats-tabs input:checked + label {color: #000;border-top: 3px solid #303d46;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #000;}
.block .legend b:last-child a::after { content: ""; }
/*END Who's online*/
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Substitua por este:
Mais alguma coisa?
Chanp
- Código:
#main-menu a[href="/login"],
#main-menu a[href="/register"],
#main-menu a[href="/search"],
#main-menu a[href="/calendar"],
#main-menu a[href="/faq"] { display: none!important; }
#main-menu, #main-user-menu, #notif-menu {
background-color: #1c1d1f;
}
/* FOOTER
**===================*/
.statistics-item strong a span, .statistics-item a:link, .statistics-item a:visited { color: #fff!important; }
.footerbar-system { padding: 20px 0; }
/**
* Definições Iniciais:
*/
.fa-footer,
.fa-footer * { box-sizing: border-box; }
.fa-footer {
background-color: #1b1b1b;
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #a0a8b0;
line-height: 1.5;
}
/**
* Tags Genêricas:
*/
.fa-footer a {
text-decoration: none;
color: #FF0C0C;
transition: all 200ms linear;
}
.fa-footer a:hover {
border-bottom: solid 1px #FF0C0C;
color: #fff;
}
/**
* Sistema de Grid e ajustes das colunas genêricas:
*/
.fa-footer .fa-footer-row {
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer .fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
min-width: 200px;
}
.fa-footer .fa-footer-row .fa-footer-col:last-child { margin-right: 10px; }
.fa-footer .fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 25px;
font-family: roboto, sans-serif;
font-weight: 300;
color: #FF0C0C;
margin-bottom: 10px;
}
.fa-footer .fa-footer-row .fa-footer-col p {
font-size: 17px;
font-family: Calibri Light, sans-serif;
line-height: 1.6;
text-align: justify;
}
/**
* Ajustes para a a coluna primária:
*/
.fa-footer .fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
position: absolute;
right: -20px;
bottom: -20px;
display: inline-flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #1a1a1a;
border: solid 1px #2a2e32;
color: #FF0C0C;
font-size: 23px;
border-radius: 20px;
z-index: 3;
box-shadow: 1px 1px 2px rgba(11, 13, 15, 0.84);
cursor: pointer;
transition: all 100ms linear;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top .fa { margin-top: -3px; }
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top:hover {
background-color: #000;
color: #fff;
}
/**
* Ajuste de icones:
*/
.fa-footer-social {
margin: 18px 0 5px 0;
display: flex;
width: 100%;
justify-content: space-around;
}
.fa-footer-social a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 37px;
height: 37px;
border-bottom: none;
border-radius: 100px;
box-shadow: none;
border: solid 1px #FF0C0C;
}
.fa-footer-social a:hover {
color: #fff;
background-color: #000;
}
/**
* Atribuição final:
*/
.fa-footer .fa-footer-attr {
text-align: center;
padding: 20px;
font-size: 16px;
border-top: solid 1px #fff;
background-color: #1a1a1a;
}
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #1b1b1b;
border-top: solid 1px #1b1b1b;
border-bottom: solid 1px #1b1b1b;
margin-top: -5%!important;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
/**
* Responsive:
*/
@media screen and (max-width: 1000px) {
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
margin: 0px;
}
}
@media screen and (max-width: 850px) {
.fa-footer .fa-footer-row {
flex-wrap: wrap;
}
.fa-footer .fa-footer-row .fa-primary-footer-col {
border-right: none;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
margin-bottom: 2%;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
right: auto;
}
.fa-footer .fa-footer-row .fa-footer-col:nth-child(2) {
margin-top: 2%;
}
}
.emblema-oficial {
margin-top: 10%;
transition: all 200ms linear;
}
.emblema-oficial:hover {
-webkit-filter: drop-shadow(0px 5px 20px rgb(255,255,255)) grayscale(1);
filter: drop-shadow(0px 0px 0px rgb(255,255,255)) grayscale(1);
}
footer {
background-color: #1b1b1b;
}
#forum-statistics > div {
border-left: 1px solid rgba(255,255,255,0)!important;
max-width: 100%!important;
}
#forum-statistics > div > div {
left: -22%!important;
}
#forum-statistics {
text-align: center!important;
}
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #272727;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #303d46;}
.stats-tabs br { display: none; }
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #ababab;border-radius: 3px 3px 0;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: #fff;cursor: pointer;}
.stats-tabs input:checked + label {color: #000;border-top: 3px solid #303d46;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #000;}
.block .legend b:last-child a::after { content: ""; }
.stats-tabs label:hover {color: black!important;}
.block .legend {display: inline-flex;white-space:break-spaces;}
/*END Who's online*/
Mais alguma coisa?
Chanp

 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Altere seu CSS pra este:
Veja se deu certo, testei em seu fórum e ficou assim:
https://imgur.com/OU8pqj5
- Código:
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #272727;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #fff;}
.stats-tabs br { display: none; }
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #ababab;border-radius: 3px 3px 0;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: #fff;cursor: pointer;}
.stats-tabs input:checked + label {color: #fff;border-top: 3px solid #fff;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #fff;}
.block .legend b:last-child a::after { content: ""; }
.stats-tabs label:hover {color: black!important;}
.block .legend {display: inline-flex;white-space:break-spaces;}
.stats-tabs {color: white}
/*END Who's online*/
Veja se deu certo, testei em seu fórum e ficou assim:
https://imgur.com/OU8pqj5
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
quando eu passo o mouse ele fica com o nome preto, gostaria que também fica se branco, igual como ele está ativo.
 Re: Personalizar o "Quem está conectado"
Re: Personalizar o "Quem está conectado"
Olá,
Substitua apenas o código do quem está conectado para este:
Substitua apenas o código do quem está conectado para este:
- Código:
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #272727;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #fff;}
.stats-tabs br { display: none; }
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #ababab;border-radius: 3px 3px 0;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: #fff;cursor: pointer;}
.stats-tabs input:checked + label {color: #fff;border-top: 3px solid #fff;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #fff;}
.block .legend b:last-child a::after { content: ""; }
.stats-tabs label:hover {color: #fff!important;}
.block .legend {display: inline-flex;white-space:break-spaces;}
.stats-tabs {color: white}
/*END Who's online*/
 Tópicos semelhantes
Tópicos semelhantes» Personalizar "Quem está conectado"
» Cor quem está conectado
» Personalizar quem está conectado e as estatísticas
» Pode ser que o quem esta conectado está com erro?
» Como personalizar as areas de quem esta on,legenda,estatísticas e quem esteve aqui
» Cor quem está conectado
» Personalizar quem está conectado e as estatísticas
» Pode ser que o quem esta conectado está com erro?
» Como personalizar as areas de quem esta on,legenda,estatísticas e quem esteve aqui
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com