Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Não é possível se registrar
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Não é possível se registrar
Não é possível se registrar
Detalhes da questão
Endereço do fórum: https://dphmaniahabbo.forumotion.com/
Versão do fórum: AwesomeBB
Descrição
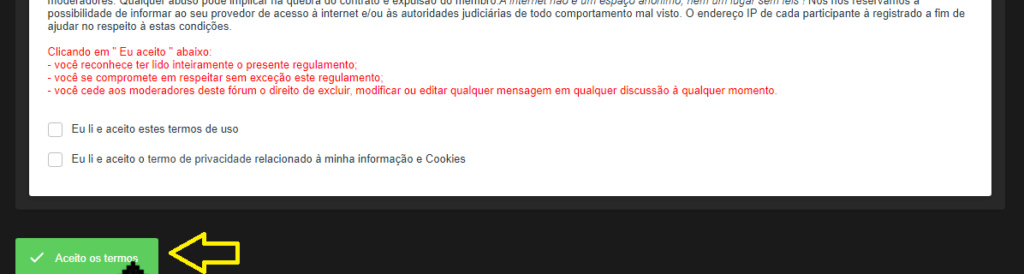
Olá, não está dando para se registrar no fórum, o botão "aceito os termos" não funciona e gstaria dele dentro desse quadrado branco.

overall_header
- Código:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" />
<!-- END switch_logo_mob -->
</div>
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<ul id="header-navigation">
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
 Re: Não é possível se registrar
Re: Não é possível se registrar
Olá RPGU, fiz o teste em um fórum teste e funcionou, só precisou marcar as duas caixinhas 
me manda a sua overall_footer_end por favor
provavlemente é a imagem que esta cobrindo o botão e evitando de você conseguir clicar em aceito os termos.

me manda a sua overall_footer_end por favor
provavlemente é a imagem que esta cobrindo o botão e evitando de você conseguir clicar em aceito os termos.
 Re: Não é possível se registrar
Re: Não é possível se registrar
- Código:
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<center><img class="emblema-oficial" src="https://i.imgur.com/nr42M06.png" title="Grupo oficial da DMH"></center>
</div><div class="fa-footer-copyright">Copyright ️ Policia DMH</div><div class="fa-footer-social"><a href="">
️ Policia DMH</div><div class="fa-footer-social"><a href="">
<i class="fa fa-facebook"></i></a><a href=""><i class="fab fa-twitter"></i></a><a href=""><i class="fab fa-instagram">
</i></a><a href=""><i class="fab fa-youtube"></i></a><a href=""><i class="fab fa-whatsapp"></i></a>
</div><a class="fa-footer-back-to-top"><i class="fa fa-angle-up"></i></a></div><div class="fa-footer-col">
<strong class="lead">Missão</strong><p>A missão da Polícia DMH é combater qualquer irregularidade que se encontra no Habbo Hotel, ensinando valor aos nossos policiais por meio de trabalhos em equipe de maneira a formar bons militares, e consequentemente, bons cidadãos.</p></div>
<div class="fa-footer-col"><strong class="lead">Visão</strong><p>Ser a maior e melhor instituição militar do Habbo Hotel, com qualidade na gestão e serviços, motivando sempre os seus militares a seguirem os seus objetivos com foco e determinação, trilhando suas jornadas da melhor maneira possível.</p></div>
<div class="fa-footer-col"><strong class="lead">História</strong><p>A Polícia Departamento Militar Habbiano foi fundada em 2018, tendo como data de fundação o dia 09 de Dezembro de 2018. Atualmente o Alto Comando Supremo é formado pelos atuais instituintes: Dheik34 e volver2</p></div></div>
<div class="fa-footer-attr"> <!-- BEGIN switch_footer_fa_copyrights --> <!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights --></div><script>(function ($) {'use strict';$(function () {$('.fa-footer-back-to-top').on('click', function () {$('html, body').stop().animate({scrollTop: 0}, 'fast');});});}(jQuery));</script></div>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
 Re: Não é possível se registrar
Re: Não é possível se registrar
Substitui por este
veja se resultou
veja se resultou
- Código:
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<center><img class="emblema-oficial" src="https://i.imgur.com/jEe02kM.png" title="Grupo oficial da DMH"></center>
</div><div class="fa-footer-copyright">Copyright ️ Policia DMH</div><div class="fa-footer-social"><a href="">
️ Policia DMH</div><div class="fa-footer-social"><a href="">
<i class="fa fa-facebook"></i></a><a href=""><i class="fab fa-twitter"></i></a><a href=""><i class="fab fa-instagram">
</i></a><a href=""><i class="fab fa-youtube"></i></a><a href=""><i class="fab fa-whatsapp"></i></a>
</div><a class="fa-footer-back-to-top"><i class="fa fa-angle-up"></i></a></div><div class="fa-footer-col">
<strong class="lead">Missão</strong><p>A missão da Polícia DMH é combater qualquer irregularidade que se encontra no Habbo Hotel, ensinando valor aos nossos policiais por meio de trabalhos em equipe de maneira a formar bons militares, e consequentemente, bons cidadãos.</p></div>
<div class="fa-footer-col"><strong class="lead">Visão</strong><p>Ser a maior e melhor instituição militar do Habbo Hotel, com qualidade na gestão e serviços, motivando sempre os seus militares a seguirem os seus objetivos com foco e determinação, trilhando suas jornadas da melhor maneira possível.</p></div>
<div class="fa-footer-col"><strong class="lead">História</strong><p>A Polícia Departamento Militar Habbiano foi fundada em 2018, tendo como data de fundação o dia 09 de Dezembro de 2018. Atualmente o Alto Comando Supremo é formado pelos atuais instituintes: Dheik34 e volver2</p></div></div>
<div class="fa-footer-attr"> <!-- BEGIN switch_footer_fa_copyrights --> <!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights --></div><script>(function ($) {'use strict';$(function () {$('.fa-footer-back-to-top').on('click', function () {$('html, body').stop().animate({scrollTop: 0}, 'fast');});});}(jQuery));</script></div>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
 Re: Não é possível se registrar
Re: Não é possível se registrar
Olá @RPGU,
Adicione na sua folha de estilo CSS o seguinte código:
Houve resultado?
Chanp
Adicione na sua folha de estilo CSS o seguinte código:
- Código:
#page-footer .wrap {
margin-top: 3%!important;
}
#page-footer {
padding: 33px 0 0;
}
.btn-green {
background-color: white!important;
color: black!important;
}
Houve resultado?
Chanp

 Re: Não é possível se registrar
Re: Não é possível se registrar
Deu certo, mas eu gostaria do fundo que estava que era verde claro e queria ele centralizado dentro do quadrado branco, onde tem o texto que fala das condições de uso.
 Re: Não é possível se registrar
Re: Não é possível se registrar
Olá,
Vá em:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
Procure pelo template "agreement" e me passe todo o conteúdo ele
Até mais!
Vá em:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
Geral Procure pelo template "agreement" e me passe todo o conteúdo ele
Até mais!
 Re: Não é possível se registrar
Re: Não é possível se registrar
- Código:
<main id="agreement">
<form method="GET" id="frmAgreement" action="{U_AGREE_OVER13}">
<!-- BEGIN switch_fb_explain -->
<img src="{PATH_IMG_FA}/mobi_modern/icons/explanations.png" class="left icon-img" alt="" />
<div id="fb_explain">{switch_fb_explain.FB_EXPLAIN}</div>
<!-- END switch_fb_explain -->
<div class="block block-big">
<div class="block-content">
{AGREEMENT}
<br /><br />
{MY_RULES}
<br />
<input type="hidden" name="step" value="2" />
<label>
<span class="checkbox">
<input type="checkbox" name="agreement" id="frmAgreeChkAgree" value="1" data-validation="required"/>
<span class="checkbox-check"></span>
</span>
<span>{AGREE_CONDITIONS}</span>
</label>
<label>
<span class="checkbox">
<input type="checkbox" name="privacy" id="frmAgreeChkPrivacy" value="1" data-validation="required"/>
<span class="checkbox-check"></span>
</span>
<span>{AGREE_PRIVACY}</span>
</label>
</div>
</div>
<div class="form-buttons block-reg-btns">
<button class="btn btn-default btn-big btn-green" type="submit" value="{AGREE_OVER_13}">
<i class="material-icons"></i>
<span>{AGREE_OVER_13}</span>
</button>
</div>
</form>
</main>
 Re: Não é possível se registrar
Re: Não é possível se registrar
Olá,
Substitua o seu template por esse
Depois adiciona esse código na sua Folha de estilo CSS
Até mais!
Substitua o seu template por esse
- Código:
<main id="agreement">
<form method="GET" id="frmAgreement" action="{U_AGREE_OVER13}">
<!-- BEGIN switch_fb_explain -->
<img src="{PATH_IMG_FA}/mobi_modern/icons/explanations.png" class="left icon-img" alt="" />
<div id="fb_explain">{switch_fb_explain.FB_EXPLAIN}</div>
<!-- END switch_fb_explain -->
<div class="block block-big">
<div class="block-content">
{AGREEMENT}
<br /><br />
{MY_RULES}
<br />
<input type="hidden" name="step" value="2" />
<label>
<span class="checkbox">
<input type="checkbox" name="agreement" id="frmAgreeChkAgree" value="1" data-validation="required"/>
<span class="checkbox-check"></span>
</span>
<span>{AGREE_CONDITIONS}</span>
</label>
<label>
<span class="checkbox">
<input type="checkbox" name="privacy" id="frmAgreeChkPrivacy" value="1" data-validation="required"/>
<span class="checkbox-check"></span>
</span>
<span>{AGREE_PRIVACY}</span>
</label>
<div class="form-buttons block-reg-btns">
<button class="btn btn-default btn-big btn-green" type="submit" value="{AGREE_OVER_13}">
<i class="material-icons"></i>
<span>{AGREE_OVER_13}</span>
</button>
</div>
</div>
</div>
</form>
</main>
Depois adiciona esse código na sua Folha de estilo CSS
- Código:
.form-buttons.block-reg-btns {
text-align: center;
}
Até mais!
 Re: Não é possível se registrar
Re: Não é possível se registrar
Olá, RPGU!
Procure no seu css o seguinte código:
Depois, substitua apenas essa parte por:
Funcionou?
Procure no seu css o seguinte código:
- Código:
.btn-green {
background-color: #fff!important;
color: #000!important;
}
Depois, substitua apenas essa parte por:
- Código:
.btn-green {
background-color: #5ccd5c!important;
color: #fff!important;
}
Funcionou?
 Tópicos semelhantes
Tópicos semelhantes» É possível se registrar num forum que tenha ativação pelo adm?
» Registrar-se
» Erro no registrar
» Problema na hr de Registrar
» Registrar-se duplicado
» Registrar-se
» Erro no registrar
» Problema na hr de Registrar
» Registrar-se duplicado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com


