Atalhos no topo da página Inicial
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Atalhos no topo da página Inicial
Atalhos no topo da página Inicial
Detalhes da questão
Endereço do fórum: https://cnage.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Boa tarde,
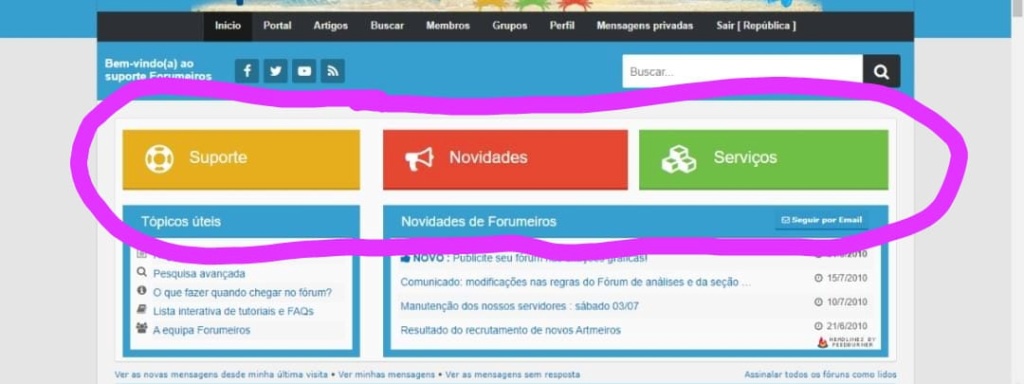
Gostaria de saber como faço para criar aqueles "atalhos" que são quadrados/retângulos coloridos que envolvem uma palavra e simbolo podendo ser linkados como atalhos, como aqui no próprio forumeiros possui:

OBS: Os símbolos (fontawesome) já coloquei no meu fórum e estão funcionando, minha duvida é apenas saber como crio e coloco esses balões ou formatos coloridos exatamente neste espaço do fórum, também como fazer deles links/atalhos,

 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Olá @República,
Entre no Painel de controle > Visualização > Página inicial > Geral do "Conteúdo da mensagem" ("Mensagem na Página Inicial") use o seguinte código:
Atenciosamente,
pedxz.
Entre no Painel de controle > Visualização > Página inicial > Geral do "Conteúdo da mensagem" ("Mensagem na Página Inicial") use o seguinte código:
- Código:
<div class="btn-qk">
<a href="#">Botão 1</a> <a href="#">Botão 2</a> <a href="#">Botão 3</a>
</div>
<style>
.btn-qk {
margin: 10px auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
flex-direction: row;
justify-content: space-between;
flex-wrap: nowrap;
max-width: 90%;
}
.btn-qk a {
background: #F6BA59;
padding: 1em;
font-size: .9em;
margin: .3em;
color: white!important;
text-decoration: none;
flex-grow: 1;
text-align: center;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
}
.btn-qk a:hover,
.btn-qk a:focus {
background: #FFCD69;
}
.btn-qk a:nth-child(2) {
background: #DA4453;
}
.btn-qk a:nth-child(2):hover,
.btn-qk a:nth-child(2):focus {
background: #ED5565;
}
.btn-qk a:nth-child(3) {
background: #8BC163;
}
.btn-qk a:nth-child(3):hover,
.btn-qk a:nth-child(3):focus {
background: #9FD477;
}
</style>
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Última edição por República em 22.06.20 22:39, editado 1 vez(es)


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Desculpe vou corrigir a versão, é ModernBB
Então, esses icones eu usaria do Fontawesome, e se a pessoa passar o mouse emcima deles apareceria o nome ( exemplo: passa mouse emcima do atalho com um jornal, e aparece escrito "Noticias" )
E, também não consegui por o link nesses botoes (url) se puder me ajudar onde faço isso
Obrigado

 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Altere o seu código para:
Localize:
- Código:
<div class="btn-qk">
<a href="#"><em class="fa fa-cogs"></em> Configurações</a> <a href="#"><em class="fa fa-archive"></em> Arquivo</a> <a href="#"><em class="fa fa-users"></em> Membros</a>
</div><style>
.btn-qk {
display: flex;
flex-flow: row wrap;
}
.btn-qk a {
background: #4A89DC;
border-bottom: 2px solid #5D9CEC;
border-radius: .2rem;
padding: 5px;
font-size: 0;
width: 20px;
height: 20px;
margin-left: 5px;
color: white;
text-align: center;
transition: 0.3s;
}
.btn-qk [class^="fa fa-"],
.btn-qk a:hover {
font-size: 12px;
line-height: 20px;
}
.btn-qk a:hover {
width: auto;
background: #5D9CEC;
}
</style>
Localize:
- Código:
<div class="btn-qk">
- Código:
<a href="{AQUI FICA A URL}"><em class="fa fa-{NOME DO ÍCONE}"></em> {NOME DA HIPERLIGAÇÃO}</a>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Testei aqui e ficou muito bom e funcionando , só que ficou muito pequeno os quadrados e icones (muito mesmo), como faço para aumentar eles? tentei usar "fa-2x" etc para aumentar os ícones mas continuaram iguais
Mas gostei muito do resultado, apenas esse detalhe que gostaria de saber para aumentar eles
E, se caso eu quiser criar mais, seria só copiar essa parte mais vezes?
Uma ultima duvida também, se eu quiser mudar a cor de um quadrado especifico, fica em que parte do codigo? Se não for possível, não tem problema
Desde já agradeço muito
Mas gostei muito do resultado, apenas esse detalhe que gostaria de saber para aumentar eles
E, se caso eu quiser criar mais, seria só copiar essa parte mais vezes?
- Código:
a href="{AQUI FICA A URL}"><em class="fa fa-{NOME DO ÍCONE}"></em> {NOME DA HIPERLIGAÇÃO}</a>
Uma ultima duvida também, se eu quiser mudar a cor de um quadrado especifico, fica em que parte do codigo? Se não for possível, não tem problema
Desde já agradeço muito

 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Localize do código:
- Largura e altura
- Código:
width: 20px;
height: 20px;
- Tamanho da letra
- Código:
font-size: 12px;
- Criar nova cor de fundo
- Código:
<a class="btn-green" href="{AQUI FICA A URL}"><em class="fa fa-{NOME DO ÍCONE}"></em> {NOME DA HIPERLIGAÇÃO}</a>
- Código:
.btn-green {
background: green!important;
}
- Para criar mais sim, basta duplicar esse código!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7983
Pontos : 9247
 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Muito obrigado! Me ajudou muito pedxz
Pode fechar o topico, agradeço pela ajuda
Pode fechar o topico, agradeço pela ajuda
 Re: Atalhos no topo da página Inicial
Re: Atalhos no topo da página Inicial
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Por Atalhos na página Inicial
» Atalhos na página inicial
» Adicionar separadores do topo da página inicial
» Atalhos na página principal
» Atalhos na página principal
» Atalhos na página inicial
» Adicionar separadores do topo da página inicial
» Atalhos na página principal
» Atalhos na página principal
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por República 22.06.20 21:56
por República 22.06.20 21:56





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
