Área para exibir parceiros
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Área para exibir parceiros
Área para exibir parceiros
Detalhes da questão
Endereço do fórum: https://vontadedofogorpg.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá, gostaria de um ajuda para alterar a área de estatísticas do fórum e adicionar uma área de parceiros após ela.
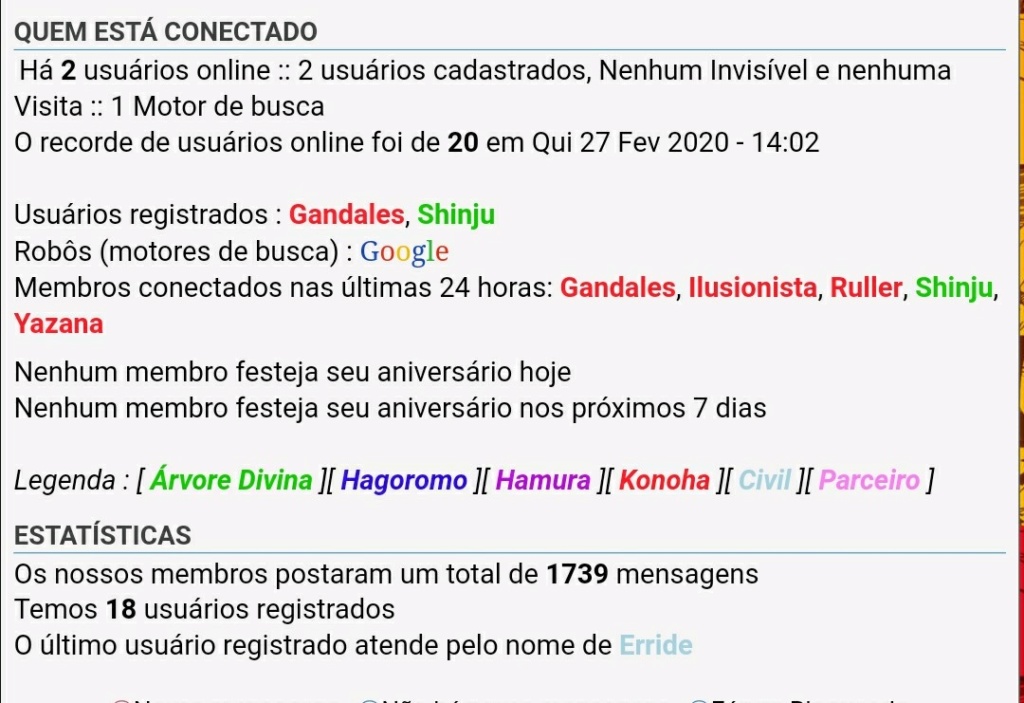
Estou me referindo a essa área do meu fórum:
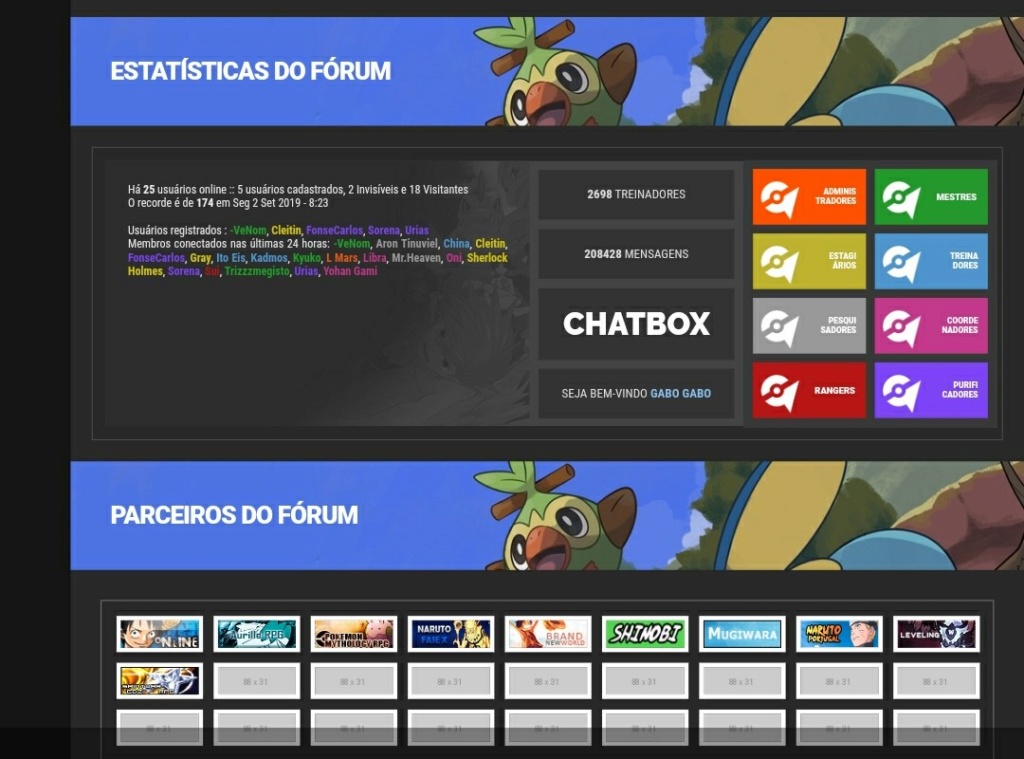
Gostaria que ficasse nesse estilo:
Vi isso, nesse forum
Agradeço desde já pela atenção e ajuda ^^
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Olá @Shinobi,
Apenas uma questão é permitida por tópico. Portanto, prosseguirei com a criação de uma área para os parceiros do seu fórum. Para isso, precisarei do seu template index_body.
Chanp
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Ah Ok! Desculpe por esse erro meu hahaha
O Index_Body é esse:
O Index_Body é esse:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-file-alt"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fas fa-list-alt"></i></a>
<a href="/" title="Criação" target="_blank"><i class="fas fa-project-diagram"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fas fa-chart-bar"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-marked-alt"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Sem problemas.
Substitua o template fornecido por este:
Em seguida, na sua folha de estilo CSS, adicione:
• Informações:
São, ao todo, 9 colunas e 3 linhas, totalizando 21 espaços para divulgar um parceiro. O banner dos parceiros deve ser adicionado manualmente. Para isso, localize partn-content e, logo abaixo, você verá três conjuntos de códigos (cada um representa uma linha). Dentro de cada conjunto existem 9 linhas de código, cada uma representa o banner de um parceiro. Eles estão posicionados da esquerda para a direita.
Para alterar o URL do site do parceiro, procure por semlink da respectiva linha que será alterada e substitua pelo URL do site.
Para alterar a imagem, procure por https://placehold.it/88x31 da respectiva linha que será alterada e substitua pela imagem em um dos formatos suportados.
Chanp
Substitua o template fornecido por este:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-file-alt"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fas fa-list-alt"></i></a>
<a href="/" title="Criação" target="_blank"><i class="fas fa-project-diagram"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fas fa-chart-bar"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-marked-alt"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN partners_area -->
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
<!-- END partners_area -->
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Em seguida, na sua folha de estilo CSS, adicione:
- Código:
.partn-title {
background-color: #f4a01e;
color: #fff;
padding: 45px;
margin: 20px 0;
overflow: hidden;
text-align: left;
text-transform: uppercase;
font-family: Roboto;
font-size: 28px;
letter-spacing: -1px;
font-weight: 900;
}
.partn-content {
text-align: center;
padding: 10px;
margin: 35px;
outline: 1px solid #777;
}
.partn-content a img {
width: 88px;
height: 31px!important;
display: inline-block;
border: 5px solid white;
margin: 5px 5px;
}
• Informações:
São, ao todo, 9 colunas e 3 linhas, totalizando 21 espaços para divulgar um parceiro. O banner dos parceiros deve ser adicionado manualmente. Para isso, localize partn-content e, logo abaixo, você verá três conjuntos de códigos (cada um representa uma linha). Dentro de cada conjunto existem 9 linhas de código, cada uma representa o banner de um parceiro. Eles estão posicionados da esquerda para a direita.
Para alterar o URL do site do parceiro, procure por semlink da respectiva linha que será alterada e substitua pelo URL do site.
Para alterar a imagem, procure por https://placehold.it/88x31 da respectiva linha que será alterada e substitua pela imagem em um dos formatos suportados.
Chanp
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Olá, tudo bom?
Então, adicionei substitui o template e adicionei o CSS a folha, porém o code não resultou. :/
Então, adicionei substitui o template e adicionei o CSS a folha, porém o code não resultou. :/
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Bom dia,
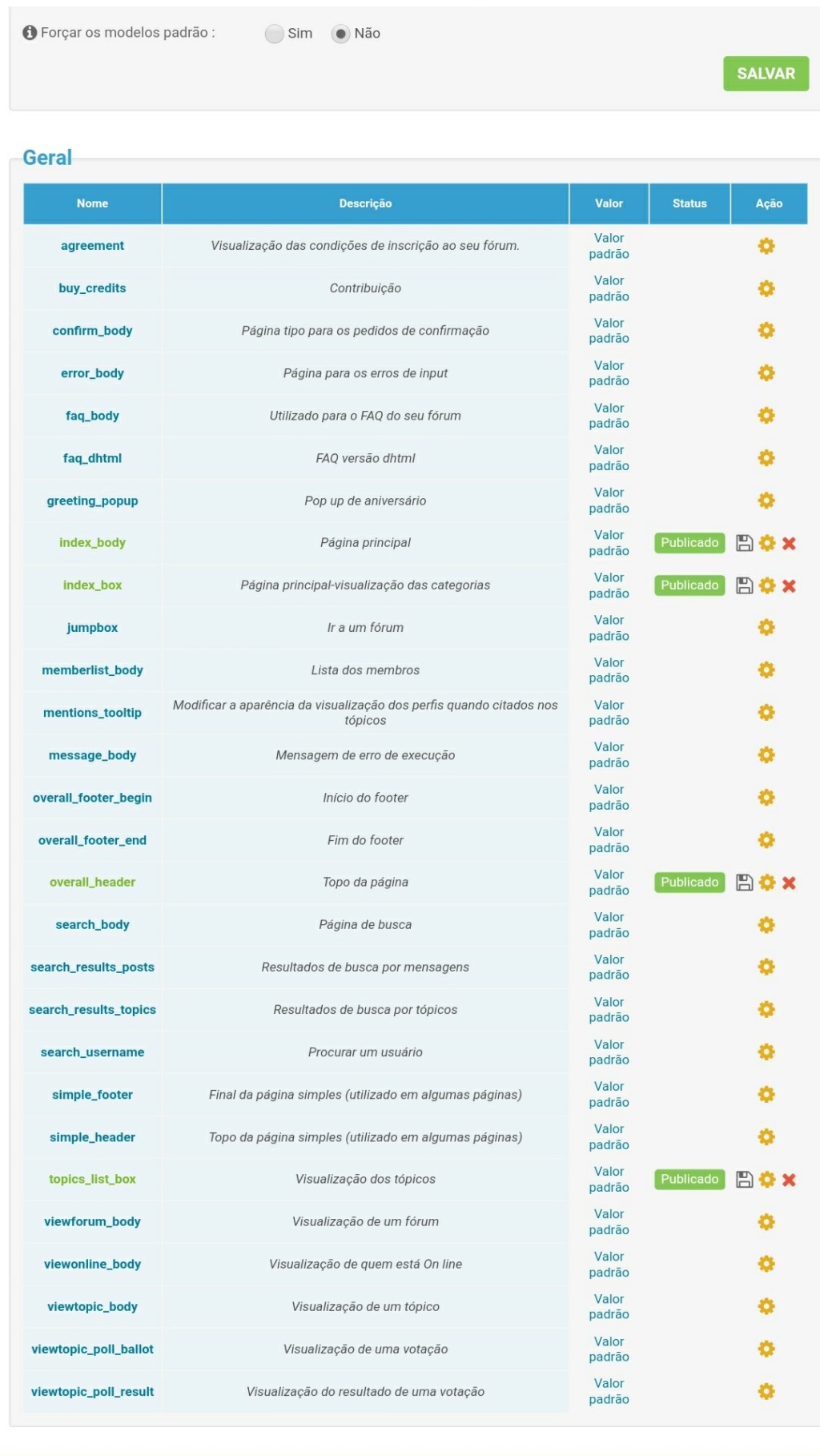
O código não foi adicionado corretamente por você. Provavelmente você salvou o template mas não publicou ele. Retorne até a página de templates e verifique se há um Check para marcar do lado do index_body. Se houver, clique nele.
O código não foi adicionado corretamente por você. Provavelmente você salvou o template mas não publicou ele. Retorne até a página de templates e verifique se há um Check para marcar do lado do index_body. Se houver, clique nele.
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Bom dia, refiz o processo como disse, o template esta publicado devidamente e o CSS também foi adicionado a folha de estilos.
Eu possuo alterações além do Index_Body, também no Index_Box, overall_header e topics_list_box pode haver algum problema relacionado a isso? tenho também 5 Javascripts relacionados ao menu, categorias e subforuns, e para retirar a mensagem de edição da pagina. Podem haver interferências devido a isso?
Eu possuo alterações além do Index_Body, também no Index_Box, overall_header e topics_list_box pode haver algum problema relacionado a isso? tenho também 5 Javascripts relacionados ao menu, categorias e subforuns, e para retirar a mensagem de edição da pagina. Podem haver interferências devido a isso?
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
É uma possibilidade, mas acredito que não seja o problema, pois só há um script ativo na sua página inicial (o de refresh nos últimos assuntos). No entanto, peço que desmarque a opção "na página inicial" ou "em todas as páginas" deste script e verifique se o problema é resolvido. Se não for, peço que me envie um printscreen da situação atual da página de templates do seu fórum.
Chanp
Chanp
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Isso é, de fato, muito estranho. Aparentemente, não há qualquer razão para isso. Peço que deixe neste tópico o seu index_body na atual situação.
Chanp
Chanp
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
O Index_Body atual é o que você me passou anteriormente, segue ele abaixo:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-file-alt"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fas fa-list-alt"></i></a>
<a href="/" title="Criação" target="_blank"><i class="fas fa-project-diagram"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fas fa-chart-bar"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-marked-alt"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN partners_area -->
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
<!-- END partners_area -->
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Boa tarde,
Substitua o index_body por este:
Só para constar, o mérito da solução continua sendo do @"Chanp", pois a única alteração que eu fiz foi substituir as marcações de início e fim da área de parceiros. Apesar das presentes originalmente no template parecerem "comentários", elas têm certa importância na interpretação que o sistema fará do código.
Substitua o index_body por este:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-file-alt"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fas fa-list-alt"></i></a>
<a href="/" title="Criação" target="_blank"><i class="fas fa-project-diagram"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fas fa-chart-bar"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-marked-alt"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
/* INÍCIO - área de parceiros */
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
/* FIM - área de parceiros */
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Só para constar, o mérito da solução continua sendo do @"Chanp", pois a única alteração que eu fiz foi substituir as marcações de início e fim da área de parceiros. Apesar das presentes originalmente no template parecerem "comentários", elas têm certa importância na interpretação que o sistema fará do código.

Key of Destiny- ****
- Membro desde : 15/12/2015
Mensagens : 273
Pontos : 442
 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Ficou perfeito! Muito obrigado a vocês dois! Vocês são sensacionais <3

 Re: Área para exibir parceiros
Re: Área para exibir parceiros
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Área para parceiros
» Como posso botar uma area para parceiros em cima dos anúncios??
» Areá de parceiros
» Área de parceiros
» Arredondar a área dos parceiros
» Como posso botar uma area para parceiros em cima dos anúncios??
» Areá de parceiros
» Área de parceiros
» Arredondar a área dos parceiros
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Shinobi 03.07.20 1:55
por Shinobi 03.07.20 1:55







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
