Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Área de estatísticas personalizada
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Área de estatísticas personalizada
Área de estatísticas personalizada
Detalhes da questão
Endereço do fórum: https://vontadedofogorpg.forumeiros.com/
Versão do fórum: phpBB3
Descrição
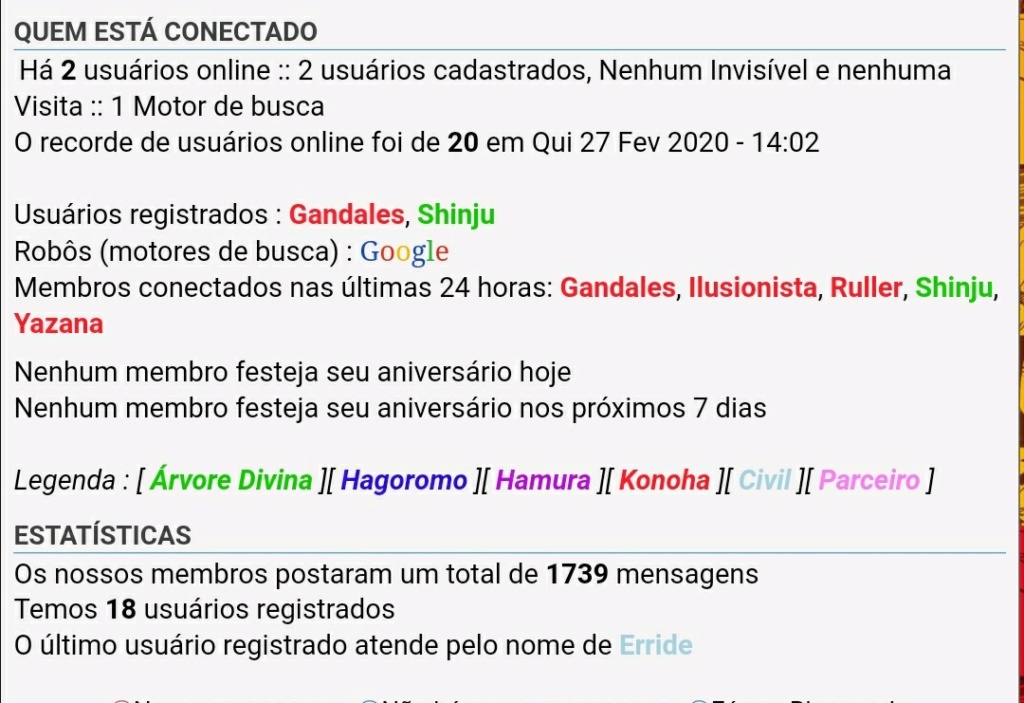
Olá, anteriormente pedi uma área de parceiros e agora gostaria de personalizar a área de estatísticas e grupos do fórum, mais especificamente esta área:
Gostaria que ela ficasse nesse estilo:
Vi essas estatísticas e grupos nesse fórum.
Agradeço a atenção e auxílio desde já!
 Re: Área de estatísticas personalizada
Re: Área de estatísticas personalizada
Olá @Shinobi,
Precisarei do seu template index_body e da sua folha de estilo CSS. De antemão, já aviso que não farei idêntico ao fórum BulbaRPG.
Chanp
Precisarei do seu template index_body e da sua folha de estilo CSS. De antemão, já aviso que não farei idêntico ao fórum BulbaRPG.
Chanp
 Re: Área de estatísticas personalizada
Re: Área de estatísticas personalizada
Olá, obrigado por me atender novamente <3
Não se preocupe, não desejo exatamente como o BulbaRPG, apenas algo "nesse estilo" já me deixaria feliz, abaixo então esta o Index_ Body
Aqui minha folha de CSS (Ela tem muitos comentários, pois não entendo nada de CSS e faço comentário em tudo hahaha)
Muito obrigado desde já!
Não se preocupe, não desejo exatamente como o BulbaRPG, apenas algo "nesse estilo" já me deixaria feliz, abaixo então esta o Index_ Body
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book-open"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-cogs"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fab fa-wikipedia-w"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/t37-fale-conosco-parcerias" title="Parcerias" target="_blank"><i class="fas fa-handshake"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fab fa-yelp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-signs"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="https://vontadedofogorpg.forumeiros.com/"><img src="https://i.imgur.com/QT58m7u.gif" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Aqui minha folha de CSS (Ela tem muitos comentários, pois não entendo nada de CSS e faço comentário em tudo hahaha)
- Código:
*Font Awesome*/
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css") print;
/*tab anuncios*/
.temp-geral {
height: 320px;
border: 1px solid #009ae2; /** Borda geral do quadro **/
background-color: #009ae2; /** Cor geral do quadro **/
margin: -15px 0px 15px;
}
.temp-links {
width: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #fec108 ; /** Cor dos icones do quadro **/
padding: 15px;
font-size: 30px;
background-color: #009ae2; /** Cor dos quadrados dos icones **/
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #5d5d5d;
}
.fa-book:before {
content: "\f11";
}
.fa-facebook:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 500px;
margin-left: 180px;
margin-top: 25px;
text-align: justify;
font-family: roboto;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #000000; /** Cor do quatro de texto**/
}
.temp-staff {
position: absolute;
margin-top: 200px;
margin-left: 175px;
}
.staff {
width: 100px;
height: 90px;
background-image: url(https://i.servimg.com/u/f71/20/16/32/78/naruto14.jpg);
display: inline-block;
background-size: 102%;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1035px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #8d98bd;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 735px;
position: absolute;
color: #000000; /** Cor da letra do ultimos anuncios**/
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #fec108; /** Cor dos links dos ultimos anuncios**/
}
/*fim*/
/*Categorias*/
#wrap {
padding: 15px 15px!important;
width: 1150px!important;
transition: 1s!important;
overflow-x: hidden!important;
font-size: 10px!important;
margin-top: 130px!important;
margin-bottom: 30px!important;
}
#wrap {
background-color: #fff; /** ??? **/
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
#wrap {
background-color: #f6f4f5; /** Cor do fundo geral**/
border: 1px solid #;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
.forabg {
margin-top: -5px;
margin-bottom: 0px;
padding: 15px;
background-color: #f0f0f03b;
border: 1px solid #E0E0E0;
}
.forabg {
background-color: #;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both;
margin-bottom: 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg); /** Imagem da barra da categoria **/
/** background-color: #ff9900; **/
background-size: 130%; /** Tamanho da imagem dentro da barra da categoria **/
background-attachment: fixed;
padding: 30px 0px 0px 0px;
margin: -30px -15px 20px!important;
color: white;
text-align: center;
overflow: hidden;
height: 150px;
}
.subtable-title h2 {
color: white;
margin-top: 30px;
color: white;
opacity: 0.15;
font-size: 150px;
line-height: 80px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -15px;
cursor: default;
text-align: center;
width: 1170px;
height: 0px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
.table-title h2 {
font-family: roboto;
font-size: 28px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
position: absolute;
margin-top: -8px;
text-align: center;
width: 1170px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
h2 {
color: #a77794;
font-family: Verdana;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
ul.forums {
background-color: #;
background-image: none;
}
ul.topiclist {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg); /** imagem do titulo dos topicos **/
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
.forabg .row {
height: 189px;
overflow: hidden!important;
padding: 10px;
border-top: 0px;
margin-left: 0px;
width: 1096px;
border: 1px solid #cccccc!important;
background-color: white;
margin-bottom: 15px;!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
.row:nth-child(even) {
border-left: 1px solid #CCC;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0;
background-color: #f0f0f073;
}
a.forumtitle {
color: #009ae2; /** cor do titulo das categorias **/
padding: 15px;
font: 900 40px/50px Playfair display;
letter-spacing: -2px;
transition: 0.5s;
}
a.forumtitle {
text-decoration: none!important;
}
.descskew {
transform: skew(-12deg);
overflow: hidden;
width: 475px;
height: 210px;
margin-lefT: -39px;
margin-top: -75px;
border-right: 8px solid #f4a01e; /* Barra diagonal das categorias esquerda */
z-index: 1;
position: relative;
}
.descimg {
width: 500px;
height: 210px;
filter: grayscale(0%);
z-index: 1;
position: relative;
transform: skew(12deg);
background-image: url(http://placehold.it/500x210);
background-size: auto 100%;
}
.desctext {
width: 595px;
height: 60px;
overflow: auto;
margin-left: 470px;
margin-top: -130px;
margin-bottom: -6px;
background: white;
color: #444;
text-align: justify;
backgorund: white;
font: 400 11px/14px roboto;
outline: 1px solid #E0E0E0; /** cor da borda do quadro de descrição da categoria**/
border: 10px solid white;
}
.subforuns:hover {
opacity: 1;
}
.subforuns {
position: absolute;
margin-top: -167px;
margin-lefT: -17px;
font-size: 0px;
width: 472px;
height: 210px;
opacity: 0;
text-align: center;
background-image: url(https://i.imgur.com/yZhBwg0.png);
background-size: 115%;
background-position: right;
z-index: 99!important;
transition: 0.5s;
}
.subforuns2 {
margin: 30px 40px;
margin-left: 30px;
width: 350px;
}
.subforuns a {
background: #efefef;
color: #1b1b1b;
display: inline-block;
margin: 0px 5px 5px 0px;
padding: 6px 9px;
font-family: roboto;
font-size: 10px;
letter-spacing: 0px;
font-weight: 900;
text-transform: uppercase;
width: 174px;
text-align: center;
transition: 0.5s;
}
.subforuns a:hover {
background: #b497a9;
color: white;
}
.forabg dd.topics {
margin: 60px 0px 0px -235px!important;
}
.row:nth-child(even) dd.topics {
margin: 65px 0 0 -33px !important;
}
.row:nth-child(even) dd.posts {
margin: 107px 0px 0px -27px!important;
}
.forabg dd.posts, .forabg dd.topics {
border-radius: 180px;
width: 33px;
box-shadow: 0px 0px 0px 1px #bbb;
height: 26px;
padding-top: 5px;
background: white; /** cor das bolinhas da categoria **/
position: relative;
margin: 107px 0px 0px -262px;
z-index: 99;
font-size: 14px;
text-align: center;
font-family: roboto;
color: #b497a9;
font-weight: 900;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid #fff!important;
display: block!important;
float: left!important;
padding: 4px 0;
}
ul.topiclist dfn {
display: none;
}
.forabg dd.posts {
margin: 107px 0px 0px -245px;
}
.forabg dd.lastpost {
background: #fec108 ; /** barra debaixo da categoria**/
width: 655px;
height: 15px;
overflow: hidden;
text-align: center;
padding: 11px 20px;
padding-left: 30px;
margin-left: 400px;
margin-top: -13px!important;
font: 400 13px roboto condensed;
color: #FFffFF; /** cor do texto da barra dabaixo da categoria - Direita **/
position: relative;
transition: 1s;
}
#tabs:after, .navbar:after, .post:after, dl.polls:after, fieldset dl:after, ul.linklist:after, ul.topiclist dl:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.lastpostdados {
float: right;
}
.forabg dd.lastpost a {
color: #ffffff;
font-weight: 700;
transition: 0.4s;
margin-right: 0px;
text-decoration: underline;
}
dd.lastpost span.color-groups {
float: left;
padding-left: 0;
}
.forabg dd.lastpost a {
color: #ffffff; /** cor do link nas categorias**/
font-weight: 700;
transition: 0.4s;
margin-right: 0px;
text-decoration: underline;
}
.forabg .last-post-icon {
margin-top: -5px;
margin-left: -5px;
position: absolute;
z-index: 9!important;
}
.row:nth-child(even) .forumtitle2 {
margin-left: -16px;
width: 659px;
border-left: 0px;
padding-left: 10px;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0; /** borda da barra superior**/
background-color: #f0f0f073; /** barra superior da categoria **/
}
.row:nth-child(even) .descskew {
margin-lefT: 640px!important;
border-left: 8px solid #f4a01e; /** cor da barra diagonal direita **/
z-index: 1;
position: relative;
transform: skew(12deg);
}
.row:nth-child(even) .descimg {
margin: 0px 0px 0px -20px;
transform: skew(-10deg);
}
.row:nth-child(even) .desctext {
margin-left: 0px;
text-align: justify;
}
.row:nth-child(even) .subforuns {
margin-left: 629px;
text-align: center;
width: 471px;
background: url(https://i.imgur.com/jy1PFIp.png);
background-position: left;
background-size: 112%;
}
.row:nth-child(even) .subforuns .subforuns2 {
margin-left: 70px;
}
.forabg {
margin-top: -5px!important;
margin-bottom: 0px!important;
padding: 15px!important;
background-color: #f6f4f5!important; /** quadro intermediario das categorias**/
border: 1px solid #f6f4f5!important; /** borda do quadro intermediario das categorias**/
}
.forabg {
background-color: #E0E0E0;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both!important;
margin-bottom: 4px;
padding: 0 5px;
}
.fa-category-controller {
z-index: 99;
padding: 0px;
text-align: left;
width: 1148px;
bordeR: 1px solid #f6f4f5; /** cor da borda superior das categorias , nas abas**/
background-color: #f6f4f5; /** cor do fundo das abas**/
margin-bottom: 4px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
overflow: hidden;
text-align: center;
}
.fa-category-controller a:nth-child(1) {
margin-left: -22px;
width: 265px!important;
}
.fa-category-controller a {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px 0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #f4a01e; /** Cor dos botoes de troca de aba I **/
width: 243px!important;
display: inline-block;
border-radius: 0px 0px 0px 0px;
}
.fa-category-controller a:after {
bottom: 0;
background-color: #f6f4f5; /** cor entre as abas de seleção de foruns **/
left: -5px;
content: ' ';
position: absolute;
top: 0;
width: 12px;
}
.fa-category-controller a:nth-child(even) {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px -0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #fec108; /** Cor dos botoes de troca de aba II **/
width: 243px!important;
display: inline-block;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
li.row:hover {
background-color: #fff!important;
}
a.forumtitle:hover {
color: #fec108 !important; /** cor de quando o mouse esta sobre o titulo das categorias **/
text-decoration: none;
}
.row:nth-child(even) dd.lastpost {
text-align: right;
margin-left: -10px;
margin-top: 1px!important;
padding-left: 20px;
padding-right: 30px;
color: white;
}
.row:nth-child(even) dd.lastpost .lastpostdados {
display: inline;
float: left!important;
margin-right: 10px;
color: #e50f83;
}
dd.lastpost span.color-groups {
float: left;
padding-left: 0;
}
.forabg dd.lastpost strong {
color: white!important;
margin-right: 5px;
}
/*menu*/
ul.navlinks {
position: fixed;
left: 0px;
width: 90%;
top: 0px!important;
text-align: right;
background-color: #009ae2; /** Cor do fundo do menu **/
z-index: 15;
border-bottom: 5px solid #fec108 ; /** Cor da borda do menu **/
padding: 27px;
padding-right:300px;
}
ul.navlinks a i {
display: inline-block;
color: #8d98bd;
font-size: 12px;
background-color: #ffffff;
width: 18px;
padding: 10px;
text-align: center;
border: 1px solid #E0E0E0;
margin-bottom: -10px;
margin: 0px 10px;
transition: 1s;
}
ul.navlinks a i:hover {
background-color: #8d98bd;;
color: white;
}
ul.navlinks img {display: none}
.navbar-nome {
position: fixed;
z-index: 16;
top: 20px;
left: 20px;
}
.navbar-destaque {
font-family: ninja naruto;
font-size: 30px;
color: #8d98bd;
margin-left: 60px;
}
.navbar-subnome {
font-family: roboto;
text-transform: uppercase;
font-size: 10px;
letter-spacing: 10px;
margin-top: -43px;
margin-left: 70px;
}
.navbar-icone {
width: 50px;
height: 50px;
background-image: url(https://i.imgur.com/vyXmEIl.png);
background-size: 100%;
margin-top: -10px;
}
/** Tirar coisas do menu
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/groups"] { display : none; } fim **/
a.fa-category-controller-item..fa-category-controller-active {
background-color: #fec108 ; /** Cor do link do menu quando o mause passa **/
}
/*ARRUMAR OS TOPICOS*/
.forumbg {
clear: both;
border-bottom: 40px solid #333333;
padding: 0px;
padding-bottom: 5px;
margin: 0px -15px;
}
.forumbg {
background-color: transparent!important;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid transparent;
border-bottom: 40px solid #333;
clear: both;
margin: 0 -14px 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header2 {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg); /** imagem da categoria dos topicos **/
background-blend-mode: overlay;
background-position: center;
background-attachment: fixed;
background-color: #545454a8;
background-size: cover;
text-align: center;
margin: 0px -20px 0px!important;
height: 65px;
overflow: hidden;
font-size: 50px;
color: white;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 30px;
}
.fa-comments:before {
content: "\f086";
}
span.corners-top {
background-image: url(https://2img.net/i/fa/prosilver/corners_left.gif);
background-position: 0 0;
margin: 0 -5px;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
ul.topiclist.bg_none {
background: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
li.row.row2:nth-child(odd) {
background: #86868612!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.row.row2 {
border-radius: 0px!important;
margin: 4px 15px -5px!important;
padding: 12px 10px!important;
font-family: roboto!important;
font-size: 12px!important;
border: 1px solid #E0E0E0!important;
}
.row2 {
background-color: #;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 35px;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.topicos dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
dl.icon dd.dterm, dl.icon dt {
background-position: 5px 50%;
background-repeat: no-repeat;
}
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
div.topic-title-container {
display: inline;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.topic-title {
display: inline;
font-size: 12px;
text-align: left;
}
h2 {
color: #333;
font-family: Roboto;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
margin-top: 12px!important;
display: block;
margin-left: 5px;
}
a.topictitle {
color: #333;
font-family: Roboto;
font-size: 1.1em;
font-weight: 700;
text-decoration: none;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
.postagens {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 0px;
}
.fa-comment-alt:before {
content: "\f27a";
padding-right: 4px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
ul.topics dd {
display: block;
float: left;
}
.visualizacoes {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 20px;
}
.fa-eye:before {
content: "\f06e";
padding-right: 4px;
}
.ultimamensagem {
position: absolute;
margin-left: 820px;
color: #555;
line-height: 18px;
margin-top: -1px;
}
.fa-user:before {
content: "\f007";
padding-right: 4px;
}
.fa-clock:before {
content: "\f017";
padding-right: 4px;
}
li.row.row1:nth-child(odd) {
background: #86868612;
}
li.row.row1 {
background-color: #fff;
border-radius: 0px;
margin: 4px 15px -5px!important;
padding: 12px 10px;
font-family: roboto;
font-size: 12px;
border: 1px solid #E0E0E0;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.row.row2 dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
/* tirar busca */
#search-box {
display: none!important;
}
/* Area de parceiros no fim da pagina */
.partn-title {
background-color: #f4a01e;
color: #fff;
padding: 45px;
margin: 20px 0;
overflow: hidden;
text-align: left;
text-transform: uppercase;
font-family: Roboto;
font-size: 28px;
letter-spacing: -1px;
font-weight: 900;
}
.partn-content {
text-align: center;
padding: 10px;
margin: 35px;
outline: 1px solid #777;
}
.partn-content a img {
width: 88px;
height: 31px!important;
display: inline-block;
border: 5px solid white;
margin: 5px 5px;
}
Muito obrigado desde já!
 Re: Área de estatísticas personalizada
Re: Área de estatísticas personalizada
Boa noite,
Tentei seguir o mesmo estilo que o @Chanp havia feito previamente.
Substitua o seu template index_body pelo abaixo:
Adicione esta parcela de código ao final da sua folha de estilo CSS:
Primeiramente, fiz o código sem testá-lo em um template propriamente dito, por isso está facilmente sujeito a algum erro. E tenho uma pequena observação a ser feita, com relação ao modo que eu montei a legenda dos grupos. Fiz ela nesse formato de "caixas" diretamente no código, portanto elas não são atualizadas automaticamente. Ou seja, se você criar algum grupo novo e quiser que ele apareça nessa área de estatísticas, terá que adicioná-lo posteriormente dentro do template.
Tentei seguir o mesmo estilo que o @Chanp havia feito previamente.
Substitua o seu template index_body pelo abaixo:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book-open"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-cogs"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fab fa-wikipedia-w"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/t37-fale-conosco-parcerias" title="Parcerias" target="_blank"><i class="fas fa-handshake"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fab fa-yelp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-signs"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<div class="partn-title">
Estatísticas do Fórum
</div><
<div class="stats-online-people"><p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}</p></div>
<div class="chatbox-button"><a href="/chatbox"><span class="rotate-font">CHATBOX</span></a></div>
<div class="stats-buttons">
<div class="stats-info">
<div class="text-position"><span class="number-info">{TOTAL_POSTS}</span><span class="text-info">MENSAGENS POSTADAS</span></div>
</div>
<div class="stats-info">
<div class="text-position"><span class="number-info">{TOTAL_USERS}</span><span class="text-info">USUÁRIOS REGISTRADOS</span></div>
</div>
<div class="stats-info">
<div class="text-position"><span class="number-info">{NEWEST_USER}</span><span class="text-info">SEJA BEM-VINDO</span></div>
</div>
<div class="groups-legend">
<div class="group-box" style="background-color:#14C904"><a href="/g1-">Árvore Divina</a></div>
<div class="group-box" style="background-color:#2D0DE0"><a href="/g2-">HAGOROMO</a></div>
<div class="group-box" style="background-color: #B511D6;"><a href="/g3-">HAMURA</a></div>
<div class="group-box" style="background-color: #FA202B;"><a href="/g6-">KONOHA</a></div>
<div class="group-box" style="background-color: #A8D1E0;"><a href="/g4-">CIVIL</a></div>
<div class="group-box" style="background-color:#F781EF"><a href="/g5-">PARCEIRO</a></div>
</div>
</div>
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="https://vontadedofogorpg.forumeiros.com/"><img src="https://i.imgur.com/QT58m7u.gif" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Adicione esta parcela de código ao final da sua folha de estilo CSS:
- Código:
/* estatísticas personalizadas */
.stats-box {
margin: 35px;
outline: 1px solid #ddd;
padding: 10px;
font-size: 0;
font-family: Roboto;
}
.stats-online-people {
width: 700px;
height: 300px;
background-color: #eee;
padding: 10px;
display: inline-block;
margin-right: 10px;
font-size: 11px;
outline: 1px solid #ddd;
}
.stats-buttons {display: inline-block;width: 230px;height: 320px;vertical-align: top;font-size: 12px;text-align: center;margin-left: 10px;}
.stats-info {
width: 230px;
height: 100px;
background-color: #eee;
margin-bottom: 10px;
position: relative;
outline: 1px solid #ddd;
}
.groups-legend {
margin-top: 10px;
margin-left: 7px;
font-size: 0;
}
.group-box {
width: 166px;
display: inline-block;
height: 80px;
margin-right: 10px;
vertical-align: top;
}
.group-box:last-child {
margin-right: 0!important;
}
.group-box a {
color: white!important;
display: block;
text-align: center;
line-height: 80px;
font-size: 12px;
text-transform: uppercase;
font-weight: bold;
}
span.number-info {
font-size: 0;
}
span.number-info strong {
font-size: 16px;
}
.text-position {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
span.text-info {
display: block;
width: 230px;
}
.chatbox-button {
display: inline-block;
width: 90px;
background-color: #eee;
height: 320px;
vertical-align: top;
position: relative;
outline: 1px solid #ddd;
}
.chatbox-button a {
display: block;
font-size: 30px;
height: 100%;
color: #333;
font-weight: bold;
}
span.rotate-font {
display: block;
position: absolute;
transform: rotate(270deg);
line-height: 320px;
left: -22px;
}
/* fim estatísticas personalizadas */
Primeiramente, fiz o código sem testá-lo em um template propriamente dito, por isso está facilmente sujeito a algum erro. E tenho uma pequena observação a ser feita, com relação ao modo que eu montei a legenda dos grupos. Fiz ela nesse formato de "caixas" diretamente no código, portanto elas não são atualizadas automaticamente. Ou seja, se você criar algum grupo novo e quiser que ele apareça nessa área de estatísticas, terá que adicioná-lo posteriormente dentro do template.

Key of Destiny- ****
- Membro desde : 15/12/2015
Mensagens : 273
Pontos : 442
 Re: Área de estatísticas personalizada
Re: Área de estatísticas personalizada
Boa tarde,
Esqueci de uma tag no código (o que o sono não faz com uma pessoa kk). Substitua o template pelo abaixo:
Acredito que agora funcionará.
Esqueci de uma tag no código (o que o sono não faz com uma pessoa kk). Substitua o template pelo abaixo:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
<div class="temp-geral">
<div class="temp-links">
<a href="https://vontadedofogorpg.forumeiros.com/f36-historia" title="Tramas" target="_blank"><i class="fas fa-book-open"></i></a>
<a href="https://chat.whatsapp.com/LIRa9uEswYZHPict09KpzD" title="Whatsapp" target="_blank"><i class="fa fa-whatsapp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f1-regras" title="Regras" target="_blank"><i class="fas fa-cogs"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f14-cartorio" title="Cartório" target="_blank"><i class="fas fa-id-card"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f17-wiki-shinobi" title="Wiki Shinobi" target="_blank"><i class="fab fa-wikipedia-w"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/t37-fale-conosco-parcerias" title="Parcerias" target="_blank"><i class="fas fa-handshake"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f15-atendimento" title="Atendimento" target="_blank"><i class="fab fa-yelp"></i></a>
<a href="https://vontadedofogorpg.forumeiros.com/f19-konohagakure" title="Konoha" target="_blank"><i class="fas fa-map-signs"></i></a>
</div>
<div class="temp-texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="temp-staff">
<a href="https://vontadedofogorpg.forumeiros.com/u1" title="Shinju - Mande uma MP"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/icone_11.jpg)"></div></a>
<a href="https://vontadedofogorpg.forumeiros.com/t106-evento-mensal-conhecimentos" title="Evento mensal - Conhecimentos"><div class="staff" style="background-image: url(https://i.servimg.com/u/f71/20/16/32/78/evento10.jpg)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
<a href="/" title="??"><div class="staff" style="background-image: url(https://i.imgur.com/QMM8eYR.png)"></div></a>
</div>
<div id="tab-cont"></div>
<div id="comments_scroll_div">
</div>
</div>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<div class="partn-title">
Estatísticas do Fórum
</div><div class="stats-box">
<div class="stats-online-people"><p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}</p></div>
<div class="chatbox-button"><a href="/chatbox"><span class="rotate-font">CHATBOX</span></a></div>
<div class="stats-buttons">
<div class="stats-info">
<div class="text-position"><span class="number-info">{TOTAL_POSTS}</span><span class="text-info">MENSAGENS POSTADAS</span></div>
</div>
<div class="stats-info">
<div class="text-position"><span class="number-info">{TOTAL_USERS}</span><span class="text-info">USUÁRIOS REGISTRADOS</span></div>
</div>
<div class="stats-info">
<div class="text-position"><span class="number-info">{NEWEST_USER}</span><span class="text-info">SEJA BEM-VINDO</span></div>
</div>
</div>
<div class="groups-legend">
<div class="group-box" style="background-color:#14C904"><a href="/g1-">Árvore Divina</a></div>
<div class="group-box" style="background-color:#2D0DE0"><a href="/g2-">HAGOROMO</a></div>
<div class="group-box" style="background-color: #B511D6;"><a href="/g3-">HAMURA</a></div>
<div class="group-box" style="background-color: #FA202B;"><a href="/g6-">KONOHA</a></div>
<div class="group-box" style="background-color: #A8D1E0;"><a href="/g4-">CIVIL</a></div>
<div class="group-box" style="background-color:#F781EF"><a href="/g5-">PARCEIRO</a></div>
</div>
</div>
<div class="partn-title">
Parceiros do Fórum
</div>
<div class="partn-content">
<table>
<tbody>
<tr>
<td><a href="https://vontadedofogorpg.forumeiros.com/"><img src="https://i.imgur.com/QT58m7u.gif" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
<tr>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
<td><a href="semlink"><img src="https://placehold.it/88x31" class="parceiros"></a></td>
</tr>
</tbody>
</table>
</div>
<br>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Acredito que agora funcionará.

Key of Destiny- ****
- Membro desde : 15/12/2015
Mensagens : 273
Pontos : 442
 Re: Área de estatísticas personalizada
Re: Área de estatísticas personalizada
Ahh ficou perfeito! <3 Muito obrigado!
PS - Dorme bastante jovem! faz bem pra saúde <3
PS - Dorme bastante jovem! faz bem pra saúde <3

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Estatísticas personalizada
» Área de Usuário personalizada
» Estatísticas personalizada
» Estatísticas personalizada
» Estatísticas personalizada
» Área de Usuário personalizada
» Estatísticas personalizada
» Estatísticas personalizada
» Estatísticas personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com