Hiperligação para último post
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Hiperligação para último post
Hiperligação para último post
Detalhes da questão
Endereço do fórum: https://sinsofhope.forumeiros.com/
Versão do fórum: AwesomeBB
Descrição
Olá, gostaria de pedir ajuda com algumas coisas (umas bem simples porém não consigo me lembrar como resolver haha)
1) Como faço para ocultar o nome da barra em cima? Eu realmente me esqueci onde encontro essa opção, pois já fiz antes.
- Imagem:
2) Ainda na barra ali em cima, existe uma maneira de adicionar botões nela? Ou isso é exclusivo de versões antigas, como phpBB3?
- Ela está assim:
- Teria como deixar com algo mais ou menos desse jeito?:
3) Seria possível adicionar o botão "Rascunhos" nesse menu?
- Imagem:
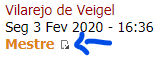
4) Como eu adiciono uma maneira de redirecionar para a última mensagem postada em um tópico? Eu vi em um fórum com AwesomeBB, porém não sei fazer...
- Está assim nesse momento:
- Como deixar assim?:
5) Qual é o tamanho dessa barra branca entre a parte vermelha em cima e a cinza claro em baixo? E como edito o seu tamanho?
- Imagem:
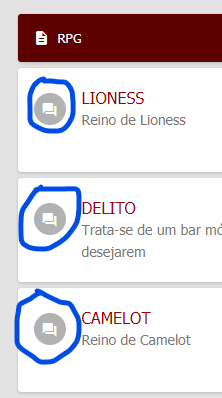
6) Existe como mudar essas imagens? Ou ainda não é disponível esse recurso na AwesomeBB?
- Imagem:
 Re: Hiperligação para último post
Re: Hiperligação para último post
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Olá @Nier,
De acordo com nossas regras, apenas uma questão é permitida por tópico. Portanto, irei prosseguir com a 4° questão. Para isso, você poderia me enviar o seu template index_box, por favor?
Chanp
 Re: Hiperligação para último post
Re: Hiperligação para último post
Ah, certo, me desculpe, não notei que só podia uma questão.
Prosseguindo, aqui está (eu espero que seja isso):
Prosseguindo, aqui está (eu espero que seja isso):
- Código:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a
href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.php').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.php').hasClass('forum-hidden')) {
removeFromArray('' + $(this).parents('.php').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.php').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.php').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.forum-statistics-header-posts, .forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Hiperligação para último post
Re: Hiperligação para último post
Substitua por este:
- Código:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}" title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.php').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.php').hasClass('forum-hidden')) {
removeFromArray('' + $(this).parents('.php').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.php').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.php').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.forum-statistics-header-posts, .forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Hiperligação para último post
Re: Hiperligação para último post
Funcionou, muito obrigado 

 Re: Hiperligação para último post
Re: Hiperligação para último post
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Ultimo Post Bugado
» Adicionar bordas em último post
» Avatar no ultimo post assim
» Ultimo post personalizado
» Borda em volta do último post
» Adicionar bordas em último post
» Avatar no ultimo post assim
» Ultimo post personalizado
» Borda em volta do último post
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Nier 14.07.20 21:52
por Nier 14.07.20 21:52











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
