Modificação nas cores dos grupos
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Modificação nas cores dos grupos
Modificação nas cores dos grupos
Detalhes da questão
Endereço do fórum: https://connection-paradise.forumeiros.com/
Versão do fórum: ModernBB
Descrição
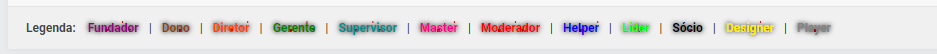
Gostaria que essas barrinhas ficassem das cores de cada grupo, e que fosse adicionada mais uma barrinha atras de fundador, podem me ajudar ?
segue a img.


 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Olá @Dragon_Obscure,
O senhor poderia passar o código que usa atualmente? Para poder modificar, agradecia!
Aguardo uma resposta sua,
pedxz.
O senhor poderia passar o código que usa atualmente? Para poder modificar, agradecia!
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
CSS:
- Código:
a[href="/u1"] {
color: #FF0000;
}
a[href="/u1"] {
background: url("https://i.imgur.com/GOJ0R.gif");
}
/* Efeitos dos Grupos */
a[href^="/g1-"],
a[href^="/u"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g2-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g3-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g4-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g5-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g6-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g7-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g8-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g9-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g10-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g11-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g12-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g13-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
.postprofile-avatar img {
border-radius: 0;
height: auto;
width: 160px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
z-index: 999;
}
/*************** EE CONTA ************************/
.topBar {
float: right;
height: 50px;
margin-right: 40px;
max-width: 1400px;
width: 25%;
}
.register {
background: rgba(0,0,0,0.2);
float: right;
font-size: 14px;
font-weight: 300;
}
.topBar li {
margin: 0!important;
}
.topBar a {
color: #FFFFFF !important; /** cor do texto **/
display: inline-block!important;
font-family: 'Fira Sans Condensed', sans-serif, "Trebuchet MS", Sans-serif, Arial, Helvetica, Verdana!important;
font-size: 13px!important;
font-weight: 700!important;
height: 50px!important;
line-height: 50px!important;
padding: 0 12px!important;
text-shadow: none!important;
transition-duration: 300ms!important;
width: 100%;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-plus-square:before {
content: "\f0fe";
}
.login {
background: rgba(0,0,0,0.2);
float: right;
font-size: 14px;
font-weight: 300;
margin-right: 5px;
}
.fa-user-circle:before {
content: "\f2bd";
}
.topBar a:hover {
background-color: #000!important; /** cor do mouse **/
border-radius: 0;
}
/**************************** ESTRUTURA ************************************/
.dropdown {
display: inline-block;
position: relative;
}
.navbar a {
color: #FFFFFF!important; /** cor do link **/
display: inline-block!important;
height: 50px!important;
line-height: 53px!important;
padding: 0 12px!important;
text-shadow: none!important;
transition-duration: 300ms!important;
width: 100%;
}
.navbar a {
border-radius: 3px;
font-size: 1.3rem;
}
.fa-navicon:before, .fa-reorder:before, .fa-bars:before {
content: "\f0c9";
}
.navbar li {
margin: 0!important;
}
.navbar li {
display: inline-block;
}
.fa-newspaper-o:before {
content: "\f1ea";
}
.fa-info-circle:before {
content: "\f05a";
}
.fa-shopping-cart:before {
content: "\f07a";
}
#tabs:after, .navbar:after, dl.polls:after, fieldset dl:after, ul.linklist:after, ul.topiclist dl:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.navbar a:hover {
background-color: #007e82!important; /** cor do link quando passa o mouse **/
border-radius: 0;
}
.navbar a:hover {
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
}
.dropdown-content {
background-color: #2c353b; /** cor dos submenus **/
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
min-width: 160px;
position: absolute;
z-index: 10;
display: none;
}
.fa-list:before {
content: "\f03a";
}
.fa-book:before {
content: "\f02d";
}
.fa-group:before, .fa-users:before {
content: "\f0c0";
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a:hover {
background-color: #000;
}
.navbar {
background: #000000!important; /** cor da barra de navegação **/
background-position: center center;
height: 50px;
line-height: 38px;
margin: 0 auto;
width: 95%;
z-index: 999;
}
.fa-user:before {
content: "\f007";
}
.fa-envelope-o:before {
content: "\f003";
}
.mensp {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.sair {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.fa-sign-out:before {
content: "\f08b";
}
.perfil {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.dropdown {
float: left!important;
}
.navbar {
border-radius: 5px 5px 5px 5px!important;
}
.block-groups { font-size: 0; }
.block-groups b,
.block-groups > strong { font-size: 12px; }
.block-groups > strong { padding-right: 1em; }
.block-groups b:not(:last-child)::after {
content: '|';
font-size: 12px;
padding: 0 10px;
}
.footer2 {
background-color: #eee;
color: #141414;
font-size: 1.3rem;
overflow: hidden;
position: relative;
}
.footer-dsh {
background-color: #212529;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-top: 1px solid rgba(0,0,0,0.15);
border-top-left-radius: 0;
border-top-right-radius: 0;
color: #a0a8b0;
display: block;
font-size: 12px;
line-height: 2;
overflow: hidden;
width: 100%;
}
.credits_ppf {
background: rgba(0,0,0,0.1);
border: 1px solid rgba(0,0,0,0.10);
padding: 8px;
text-align: center;
}
.cont_footer {
padding: 0;
}
.footer-col {
float: left;
width: 25%;
padding: 8px;
}
.footer-block {
_border-left: 1px solid #676767;
_border-right: 1px solid #000;
border-left: 1px solid rgba(103,103,103,0.13);
box-sizing: border-box;
display: table-cell;
padding: 0 20px;
width: 100%;
}
.footer-list li a {
color: #A3AAAE!important;
}
#page-footer {
background-color: #1e2125;
}
.statistics {
background-color: #1e2125;
}
.statistics-item a:link, .statistics-item a:visited {
color: #ffffff;
}
.statistics-item a {
color: #ffffff;
}
/**Efeito Grupos Relevo **/
.block-footer a[href^="/g"] {
transition: .3s;
}
.block-footer a[href^="/g"]:hover {
background: #ddd;
padding: 12px 10px 9px;
}
/** Barra de rolagem **/
::-webkit-scrollbar
{
width: 12px;
background-color: #000000;
}
::-webkit-scrollbar-thumb {
background: #05d5fa;
}
::-webkit-scrollbar-thumb:hover {
background: #05d5fa;
}
::-webkit-scrollbar-button {
background: green;
box-shadow: 0 0 3px rgba(0,0,0,0.9);
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #000000;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
}
/** Topo transparente **/
.headerbar {
background-size: 0!important;
}
#page-footer,
.headerbar,
.statistics,
.footer2,
.credits_ppf {
background: transparent!important;
}
/** Barra de categorias **/
li.header dl.icon {
background-color: #000000;
border-bottom: 5px solid #00ffff;
border-radius: 5px;
}

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Altere para:
- Código:
a[href="/u1"] {
color: #FF0000;
}
a[href="/u1"] {
background: url("https://i.imgur.com/GOJ0R.gif");
}
/* Efeitos dos Grupos */
a[href^="/g1-"],
a[href^="/u"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g2-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g3-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g4-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g5-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g6-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g7-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g8-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g9-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g10-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g11-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g12-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
a[href^="/g13-"],
a[href^="/u"] span[style$="#000099"] {
background: url("https://i.imgur.com/GOJ0R.gif");
text-shadow: 0 0 5px #000000;
}
.postprofile-avatar img {
border-radius: 0;
height: auto;
width: 160px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
z-index: 999;
}
/*************** EE CONTA ************************/
.topBar {
float: right;
height: 50px;
margin-right: 40px;
max-width: 1400px;
width: 25%;
}
.register {
background: rgba(0,0,0,0.2);
float: right;
font-size: 14px;
font-weight: 300;
}
.topBar li {
margin: 0!important;
}
.topBar a {
color: #FFFFFF !important; /** cor do texto **/
display: inline-block!important;
font-family: 'Fira Sans Condensed', sans-serif, "Trebuchet MS", Sans-serif, Arial, Helvetica, Verdana!important;
font-size: 13px!important;
font-weight: 700!important;
height: 50px!important;
line-height: 50px!important;
padding: 0 12px!important;
text-shadow: none!important;
transition-duration: 300ms!important;
width: 100%;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-plus-square:before {
content: "\f0fe";
}
.login {
background: rgba(0,0,0,0.2);
float: right;
font-size: 14px;
font-weight: 300;
margin-right: 5px;
}
.fa-user-circle:before {
content: "\f2bd";
}
.topBar a:hover {
background-color: #000!important; /** cor do mouse **/
border-radius: 0;
}
/**************************** ESTRUTURA ************************************/
.dropdown {
display: inline-block;
position: relative;
}
.navbar a {
color: #FFFFFF!important; /** cor do link **/
display: inline-block!important;
height: 50px!important;
line-height: 53px!important;
padding: 0 12px!important;
text-shadow: none!important;
transition-duration: 300ms!important;
width: 100%;
}
.navbar a {
border-radius: 3px;
font-size: 1.3rem;
}
.fa-navicon:before, .fa-reorder:before, .fa-bars:before {
content: "\f0c9";
}
.navbar li {
margin: 0!important;
}
.navbar li {
display: inline-block;
}
.fa-newspaper-o:before {
content: "\f1ea";
}
.fa-info-circle:before {
content: "\f05a";
}
.fa-shopping-cart:before {
content: "\f07a";
}
#tabs:after, .navbar:after, dl.polls:after, fieldset dl:after, ul.linklist:after, ul.topiclist dl:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.navbar a:hover {
background-color: #007e82!important; /** cor do link quando passa o mouse **/
border-radius: 0;
}
.navbar a:hover {
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
}
.dropdown-content {
background-color: #2c353b; /** cor dos submenus **/
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
min-width: 160px;
position: absolute;
z-index: 10;
display: none;
}
.fa-list:before {
content: "\f03a";
}
.fa-book:before {
content: "\f02d";
}
.fa-group:before, .fa-users:before {
content: "\f0c0";
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a:hover {
background-color: #000;
}
.navbar {
background: #000000!important; /** cor da barra de navegação **/
background-position: center center;
height: 50px;
line-height: 38px;
margin: 0 auto;
width: 95%;
z-index: 999;
}
.fa-user:before {
content: "\f007";
}
.fa-envelope-o:before {
content: "\f003";
}
.mensp {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.sair {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.fa-sign-out:before {
content: "\f08b";
}
.perfil {
background: rgba(0,0,0,0.2);
color: #fff;
display: block;
float: left;
font-weight: 400;
list-style: none;
margin-right: 5px;
transition: .05s all;
}
.dropdown {
float: left!important;
}
.navbar {
border-radius: 5px 5px 5px 5px!important;
}
.block-groups { font-size: 0; }
.block-groups b,
.block-groups > strong { font-size: 12px; }
.block-groups > strong { padding-right: 1em; }
.block-groups b:first-of-type a[href^="/g"]:before,
.block-groups > b > a[href^="/g"]::after {
content: '|';
font-size: 12px;
padding: 0 10px;
}
.footer2 {
background-color: #eee;
color: #141414;
font-size: 1.3rem;
overflow: hidden;
position: relative;
}
.footer-dsh {
background-color: #212529;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-top: 1px solid rgba(0,0,0,0.15);
border-top-left-radius: 0;
border-top-right-radius: 0;
color: #a0a8b0;
display: block;
font-size: 12px;
line-height: 2;
overflow: hidden;
width: 100%;
}
.credits_ppf {
background: rgba(0,0,0,0.1);
border: 1px solid rgba(0,0,0,0.10);
padding: 8px;
text-align: center;
}
.cont_footer {
padding: 0;
}
.footer-col {
float: left;
width: 25%;
padding: 8px;
}
.footer-block {
_border-left: 1px solid #676767;
_border-right: 1px solid #000;
border-left: 1px solid rgba(103,103,103,0.13);
box-sizing: border-box;
display: table-cell;
padding: 0 20px;
width: 100%;
}
.footer-list li a {
color: #A3AAAE!important;
}
#page-footer {
background-color: #1e2125;
}
.statistics {
background-color: #1e2125;
}
.statistics-item a:link, .statistics-item a:visited {
color: #ffffff;
}
.statistics-item a {
color: #ffffff;
}
/**Efeito Grupos Relevo **/
.block-footer a[href^="/g"] {
transition: .3s;
}
.block-footer a[href^="/g"]:hover {
background: #ddd;
padding: 12px 10px 9px;
}
/** Barra de rolagem **/
::-webkit-scrollbar
{
width: 12px;
background-color: #000000;
}
::-webkit-scrollbar-thumb {
background: #05d5fa;
}
::-webkit-scrollbar-thumb:hover {
background: #05d5fa;
}
::-webkit-scrollbar-button {
background: green;
box-shadow: 0 0 3px rgba(0,0,0,0.9);
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #000000;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
}
/** Topo transparente **/
.headerbar {
background-size: 0!important;
}
#page-footer,
.headerbar,
.statistics,
.footer2,
.credits_ppf {
background: transparent!important;
}
/** Barra de categorias **/
li.header dl.icon {
background-color: #000000;
border-bottom: 5px solid #00ffff;
border-radius: 5px;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Show, funcionou amigo, pode me dizer onde eu acho a parte que você fez essa modificação? caso eu precise adicionar mais barras ou alterar a cor? Queria deixar essas barras um pouco mais grossas tambem

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Linha 301 a 306dizer onde eu acho a parte que você fez essa modificação?
Relativamente as cores, elas são "automáticas" elas vão buscar ao grupo a corcaso eu precise adicionar mais barras ou alterar a cor?

Eu usei um caractere (|) porém podemos alterar para uma borda para que possa modificar a grossura!Queria deixar essas barras um pouco mais grossas tambem

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Perfeito brow, e como eu adiciono ou removo essa barrinha em grupos ?

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Vamos imaginar que o senhor não quer adicionar a barra aos seguintes grupos:Dragon_Obscure escreveu:Perfeito brow, e como eu adiciono ou removo essa barrinha em grupos ?
https://connection-paradise.forumeiros.com/g3-dono
https://connection-paradise.forumeiros.com/g12-socio
Vá a sua folha de estilo e encontre:
- Código:
.block-groups > b > a[href^="/g"]::after
altere para:
- Código:
.block-groups > b > a[href^="/g"]:not([href^="/g3-"]):not([href^="/g12-"])::after
O que eu adicionei foi um "não" aos grupos 3 e 12 que representa os grupos imaginários de cima


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
é pq assim, eu queria fazer as cores das barrinhas, da esquerda pra direita entendeu? no caso vai sobrar 1 barra, mas n to conseguindo alterar a ordem nem a barra, ai tipo, a primeira na cor de fundador, a segunda na cor de dono, assim sucessivamente entendeu ?

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
Compreendi, perdão, localize na sua folha de estilo:
- Código:
.block-groups b:first-of-type a[href^="/g"]:before,
.block-groups > b > a[href^="/g"]::after
- Código:
.block-groups > b > a[href^="/g"]::before

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
consegui, pode fexar, muito obrigado e desculpe a insistência ^^

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
É que o senhor deve abrir o atributo, o erro foi meu possivelmente devia ter dito para substituir com o {. Localize:
para
- Código:
.block-groups b:first-of-type a[href^="/g"]:before,
.block-groups > b > a[href^="/g"]::after {
para
- Código:
.block-groups > b > a[href^="/g"]::before {

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos
consegui, pode fexar, muito obrigado e desculpe a insistência ^^

 Re: Modificação nas cores dos grupos
Re: Modificação nas cores dos grupos

Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Tópicos semelhantes
Tópicos semelhantes» Modificação nas cores do perfil
» Modificação apresentação dos grupos em nicks
» Duvida quanto a modificação de autorização dos grupos!
» Cores dos grupos
» Grupos com Duas Cores
» Modificação apresentação dos grupos em nicks
» Duvida quanto a modificação de autorização dos grupos!
» Cores dos grupos
» Grupos com Duas Cores
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Dragon_Obscure 07.07.20 13:31
por Dragon_Obscure 07.07.20 13:31



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
