Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Adição de botões no header
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adição de botões no header
Adição de botões no header
Detalhes da questão
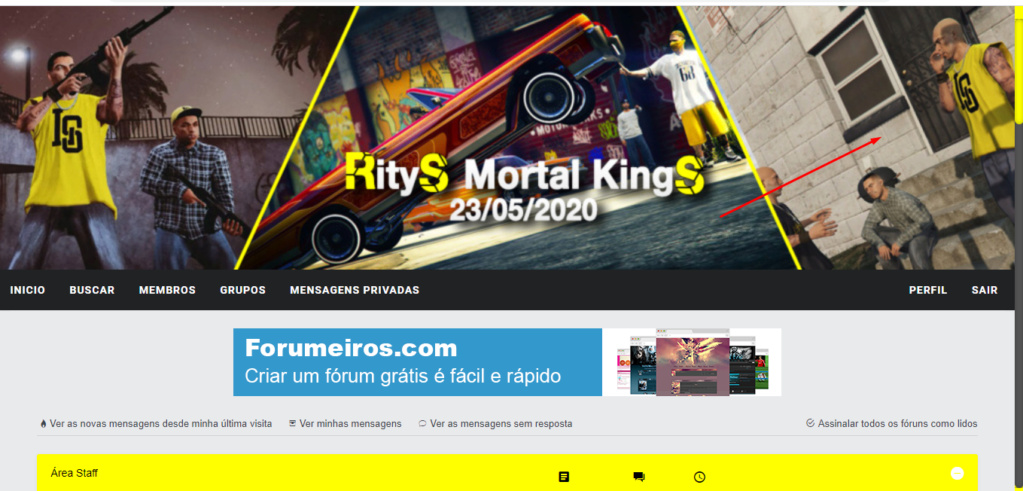
Endereço do fórum: http://ritys-nwd.forumeiros.com
Versão do fórum: ModernBB
Descrição
Olá queria um botão no meu banner com os seguintes modelos
ENTRAR NO DISCORD DO CLÃ
https://discord.gg/uXRGNj5
REGRAS DO CLÃ
https://ritys-nwd.forumeiros.com/t4-regras-do-cla-atualizadas-em-18-06-2020-importante-leia

 Re: Adição de botões no header
Re: Adição de botões no header
Olá @xDominiC_.
tente adicionar em seu overall_header esse código HTML
E este CSS em sua folha de estilo
Você pode modificar a posição em top e right neta parte do css
Tomei a liberdade de pegar as cores do fórum para fazer os botões, mas se quiser alterar é só alterar #ff0 deste código.
Peço que tente adicionar e nos retorne.

tente adicionar em seu overall_header esse código HTML
- Código:
<div class="btnbanner">
<ul>
<li><a href="https://discord.gg/uXRGNj5">DISCORD DO CLÃ</a></li>
<li><a href="https://ritys-nwd.forumeiros.com/t4-regras-do-cla-atualizadas-em-18-06-2020-importante-leia">REGRAS DO CLÃ</a></li>
</ul>
</div>
E este CSS em sua folha de estilo
- Código:
.btnbanner {
display: inline-block;
position: absolute;
right: 40px;
top: 110px;
}
.btnbanner a {
text-decoration: none;
color: #3c3b3b;
font-family: Raleway;
font-weight: 700;
text-shadow: 0px 1px 0px #fffffffc;
}
.btnbanner ul {
list-style: none;
display: inline-block;
}
.btnbanner ul li {
background: #ff0;
padding: 15px;
display: table;
margin: 15px;
width: 150px;
text-align: center;
transition: 0.5s;
}
.btnbanner ul li:hover {
background: #dfdf0b;
}
Você pode modificar a posição em top e right neta parte do css
- Código:
.btnbanner {
display: inline-block;
position: absolute;
right: 40px;
top: 110px;
}
Tomei a liberdade de pegar as cores do fórum para fazer os botões, mas se quiser alterar é só alterar #ff0 deste código.
- Código:
.btnbanner ul li {
background: #ff0;
padding: 15px;
display: table;
margin: 15px;
width: 150px;
text-align: center;
transition: 0.5s;
}
Peço que tente adicionar e nos retorne.

 Re: Adição de botões no header
Re: Adição de botões no header
Opa, queria algo mais chamativo e que juntasse pro lado direito tipo esse
https://i.servimg.com/u/f44/19/54/21/20/screen59.png
e meio transparente e com os icones
https://i.servimg.com/u/f44/19/54/21/20/screen59.png
e meio transparente e com os icones
 Re: Adição de botões no header
Re: Adição de botões no header
Tente trocar o código anterior por este.
Para adicionar os ícones é necessário ter o fontawesome instalado em seu fórum.
Adicione este código em seu overall_header
E então troque o código HTML por este.
- Código:
.btnbanner {
display: inline-block;
position: absolute;
right: -20px;
top: 110px;
}
.btnbanner a {
text-align: ;
text-decoration: none;
color: white;
font-family: Raleway;
font-weight: 700;
}
.btnbanner ul {
list-style: none;
display: inline-block;
}
.btnbanner ul li {
background: #04040482;
display: table;
margin: 15px;
padding: 15px;
text-align: center;
transition: .5s;
width: 290px;
padding-right: 100px;
}
.btnbanner ul li:hover {
background: #040404c9;
}
Para adicionar os ícones é necessário ter o fontawesome instalado em seu fórum.
Adicione este código em seu overall_header
- Código:
<script src="https://kit.fontawesome.com/a611d9acaf.js" crossorigin="anonymous"></script>
E então troque o código HTML por este.
- Código:
<div class="btnbanner">
<ul>
<li><a href="https://discord.gg/uXRGNj5"><i class="fab fa-discord"></i> DISCORD DO CLÃ</a></li>
<li><a href="https://ritys-nwd.forumeiros.com/t4-regras-do-cla-atualizadas-em-18-06-2020-importante-leia"><i class="fas fa-clipboard-list"></i> REGRAS DO CLÃ</a></li>
</ul>
</div>
 Re: Adição de botões no header
Re: Adição de botões no header
Perfeito só queria que ao passar em cima o mouse colocar um tom meio amarelado mais que de pra enchergar a letra e mudar a fonte e aumentar mais o texto e centralizar
 Re: Adição de botões no header
Re: Adição de botões no header
Este é o código que deve mudar para alterar a cor do mouse hover:
Para centralizar mude este código:
- Código:
.btnbanner ul li:hover {
background: #cece10;
}
Para centralizar mude este código:
- Código:
.btnbanner ul li {
background: #04040482;
display: table;
margin: 15px;
padding: 15px 0px;
text-align: center;
transition: .5s;
width: 350px;
}
 Re: Adição de botões no header
Re: Adição de botões no header
- Código:
.btnbanner a {
text-align: ;
text-decoration: none;
color: white;
font-family: Raleway;
font-weight: 700;
font-size: 14px;
}
font-size - Você poderá mudar o tamanho.
font-weight - A espessura da fonte.
font-family - Poderá mudara fonte caso já tenha alguma instalada em seu site.
 Re: Adição de botões no header
Re: Adição de botões no header
Olá @xDominiC_.,
No seu overall_header, procure por
Logo abaixo adicione o seguinte código:
Já na sua folha de estilo, adicione:
Está do seu agrado?
Chanp
No seu overall_header, procure por
- Código:
<div class="headerbar">
Logo abaixo adicione o seguinte código:
- Código:
<a href="https://discord.gg/uXRGNj5" class="logindc"><i class="fab fa-discord"></i> Conectar-se ao Discord</a>
<a href="https://ritys-nwd.forumeiros.com/t4-" class="crewrules"><i class="fas fa-book"></i> Ler regras do Clã</a>
Já na sua folha de estilo, adicione:
- Código:
.logindc, .crewrules {
background-color: rgba(28,28,28,0.7);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.2), 0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF;
cursor: pointer;
display: block;
float: left;
font-family: Open Sans, Arial, sans-serif;
font-size: 14px;
font-weight: 700;
height: 34px;
letter-spacing: .2px;
line-height: 34px;
padding: 0 17px;
text-transform: uppercase;
width: auto;
}
.logindc {
margin-top: 40px;
}
.crewrules {
margin-left: -261px;
margin-top: 80px;
}
Está do seu agrado?
Chanp

 Re: Adição de botões no header
Re: Adição de botões no header
Opa só precisaria que aumentasse um pouco e ficasse um tom branco na letra e quando passar o mouse amarelo e o das regras não ficou igual o do discord
 Re: Adição de botões no header
Re: Adição de botões no header
Peço desculpas. Não tinha reparado que a cor de texto padrão do fórum era outra diferente de branco. Substitua o código CSS por esse:
Eu não alterei o tamanho da fonte porque não sei quão grande você quer, mas para alterar, localize font-size: 14px; e aumente o valor 14px.
O tamanho do botão é definido pelo tamanho da frase. Por isso que o segundo não é igual ao primeiro. Apenas igualei a margem interna esquerda do segundo com o primeiro.
Chanp
- Código:
.logindc, .crewrules {
background-color: rgba(28,28,28,0.7);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.2), 0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF!important;
cursor: pointer;
display: block;
float: left;
font-family: Open Sans, Arial, sans-serif;
font-size: 14px;
font-weight: 700;
height: 34px;
letter-spacing: .2px;
line-height: 34px;
padding: 0 17px;
text-transform: uppercase;
width: auto;
}
.logindc {
margin-top: 40px;
}
.crewrules {
margin-left: -261px;
margin-top: 80px;
padding: 0 17px 0 29px;
}
.logindc:hover {
color: #FF0!important;
}
.crewrules:hover {
color: #FF0!important;
}
Eu não alterei o tamanho da fonte porque não sei quão grande você quer, mas para alterar, localize font-size: 14px; e aumente o valor 14px.
O tamanho do botão é definido pelo tamanho da frase. Por isso que o segundo não é igual ao primeiro. Apenas igualei a margem interna esquerda do segundo com o primeiro.
Chanp
 Tópicos semelhantes
Tópicos semelhantes» [Assinatura] Adição de gif
» Adição de Smileys
» Adição de tabela
» Adição de bordas
» Adição de uma rádio
» Adição de Smileys
» Adição de tabela
» Adição de bordas
» Adição de uma rádio
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com


