Apagar mensagem de estatística
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Apagar mensagem de estatística
Apagar mensagem de estatística
Detalhes da questão
Endereço do fórum: http://agecnm.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá, eu gostaria de apagar o nome padrão das estatísticas e redimensionar o icone do font awesome.


Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Me diga exatamente como você deseja que fique, por exemplo, se você só quer que apareça os números e todo o resto suma, ou você ainda deseja que apareça algo escrito junto com os números.
Até mais!
Me diga exatamente como você deseja que fique, por exemplo, se você só quer que apareça os números e todo o resto suma, ou você ainda deseja que apareça algo escrito junto com os números.
Até mais!

Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Tudo bem, vamos por partes, primeiro preciso do seu template "index_body"
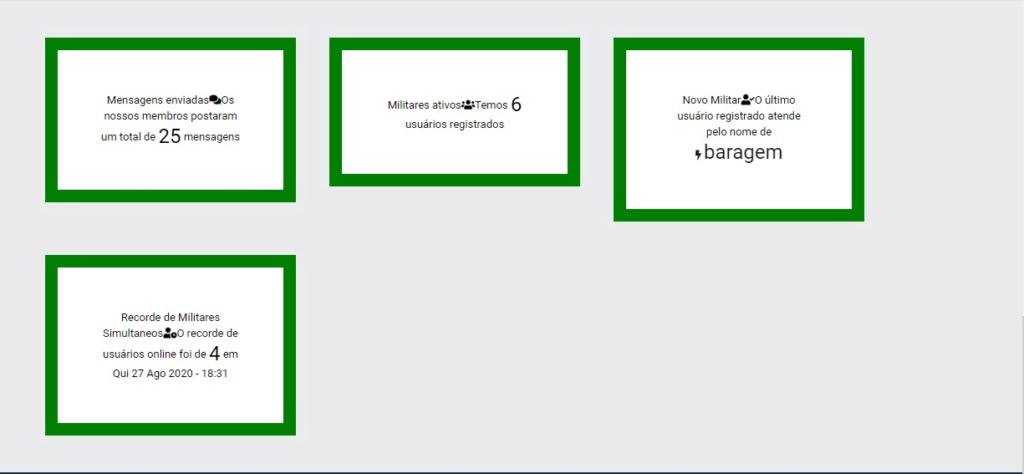
Depois, deixe eu ver se entendi, você deseja que fique igual a imagem abaixo:
http://prntscr.com/ubnxs5
Até mais!
Tudo bem, vamos por partes, primeiro preciso do seu template "index_body"
Depois, deixe eu ver se entendi, você deseja que fique igual a imagem abaixo:
http://prntscr.com/ubnxs5
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá, aqui está:
Sobre a screenshot, você consegue deixar o icone na esquerda, o nome na direita e a estatística em baixo? Eu pretendo deixar menor a box.
- Código:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<div class="legend">{GROUP_LEGEND}</div>
</div>
<script type="text/javascript">//<![CDATA[
$(document).ready(function() {var btn_collapse = $('<div></div>', {class: 'btn-collapse'});var btn_collapse_show = $('<i></i>', {class: 'ion-toggle-filled hidden','data-tooltip': 'Expandir'}).appendTo(btn_collapse);var btn_collapse_hide = $('<i></i>', {class: 'ion-toggle','data-tooltip': 'Esconder'}).appendTo(btn_collapse);var collapsed = [];if (readCookie('collapsed') != null && readCookie('collapsed') != '') {collapsed = readCookie('collapsed').split(',');}$(document).on('click', '.btn-collapse', function() {$(this).children('.ion-toggle-filled').toggleClass('hidden');$(this).children('.ion-toggle').toggleClass('hidden');$(this).parents('.forabg').toggleClass('hidden');if (readCookie('collapsed') != null && readCookie('collapsed') != '') {collapsed = readCookie('collapsed').split(',');}if (!$(this).parents('.forabg').hasClass('hidden')) {removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);createCookie('collapsed', collapsed);} else {collapsed.push('' + $(this).parents('.forabg').data('cindex'));createCookie('collapsed', collapsed);}});$('.forabg').each(function(i) {$(this).data('cindex', '' + i);$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));if ($.inArray('' + i, collapsed) > -1) {$(this).toggleClass('hidden');$('#forabg' + i).children('.ion-toggle-filled').toggleClass('hidden');$('#forabg' + i).children('.ion-toggle').toggleClass('hidden');}});});function removeFromArray(item, array) {var i = array.indexOf(item);if (i > -1) {array = array.splice(i, 1);}}function createCookie(name, value, days) {var expires;if (days) {var date = new Date();date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));expires = "; expires=" + date.toGMTString();} else {expires = "";}document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";}function readCookie(name) {var nameEQ = encodeURIComponent(name) + "=";var ca = document.cookie.split(';');for (var i = 0; i < ca.length; i++) {var c = ca[i];while (c.charAt(0) === ' ') c = c.substring(1, c.length);if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));}return null;}//]]>
</script>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
{AUTO_DST}
Sobre a screenshot, você consegue deixar o icone na esquerda, o nome na direita e a estatística em baixo? Eu pretendo deixar menor a box.

Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Onde você adicionou o código dessa estatísticas? Em qual foi o template? E me passe ele para eu fazer as alterações
Até mais!
Onde você adicionou o código dessa estatísticas? Em qual foi o template? E me passe ele para eu fazer as alterações
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Eu mudei no overall_footer_begin, meu caro. Aqui está:
Eu mudei no overall_footer_begin, meu caro. Aqui está:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
<title-stat>Mensagens enviadas</title-stat>
<i class="fas fa-comments"></i>
{TOTAL_POSTS}
</div>
<div class="statistics-item">
<title-stat>Militares ativos</title-stat>
<i class="fas fa-users"></i>
{TOTAL_USERS}
</div>
<div class="statistics-item">
<title-stat>Novo Militar</title-stat>
<i class="fas fa-user-check"></i>
{NEWEST_USER}
</div>
<div class="statistics-item">
<title-stat>Recorde de Militares Simultaneos</title-stat>
<i class="fas fa-user-clock"></i>
{RECORD_USERS}
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->

Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Substitua seu template por esse
Após substituir, me avise para eu fazer a segunda parte
Até mais!
Substitua seu template por esse
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item" id="statistics-item-1">
<i class="fas fa-comments"></i>
<title-stat>Mensagens enviadas</title-stat>
{TOTAL_POSTS}
</div>
<div class="statistics-item" id="statistics-item-2">
<i class="fas fa-users"></i>
<title-stat>Militares ativos</title-stat>
{TOTAL_USERS}
</div>
<div class="statistics-item" id="statistics-item-3">
<i class="fas fa-user-check"></i>
<title-stat>Novo Militar</title-stat>
{NEWEST_USER}
</div>
<div class="statistics-item" id="statistics-item-4">
<i class="fas fa-user-clock"></i>
<title-stat>Recorde de Militares Simultaneos</title-stat>
{RECORD_USERS}
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Após substituir, me avise para eu fazer a segunda parte
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Substitui a template, desculpe a demora, estou com problemas pessoais.
Até mais!
Substitui a template, desculpe a demora, estou com problemas pessoais.
Até mais!

Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Substitui seu template novamente por esse
Até mais!
Substitui seu template novamente por esse
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item" id="statistics-item-1">
<i class="fas fa-comments"></i>
{TOTAL_POSTS}
</div>
<div class="statistics-item" id="statistics-item-2">
<i class="fas fa-users"></i>
{TOTAL_USERS}
</div>
<div class="statistics-item" id="statistics-item-3">
<i class="fas fa-user-check"></i>
{NEWEST_USER}
</div>
<div class="statistics-item" id="statistics-item-4">
<i class="fas fa-user-clock"></i>
{RECORD_USERS}
</div>
</div>
</div>
<script type="text/javascript">
$(function statsperso() {
var span5 = document.querySelector("#statistics-item-1").innerText.split(" ", 10);
document.querySelector("#statistics-item-1").innerHTML = `<i class="fas fa-comments"></i> Mensagens Enviadas ${span5[8]}`;
var span6 = document.querySelector("#statistics-item-2").innerText.split(" ", 10);
document.querySelector("#statistics-item-2").innerHTML = `<i class="fas fa-users"></i> Militares ativos ${span6[2]}`;
var span7 = document.querySelector("#statistics-item-3").innerText.split(" ", 10);
document.querySelector("#statistics-item-3").innerHTML = `<i class="fas fa-user-check"></i> Novo Militar ${span7[9]}`;
var span9 = document.querySelector("#statistics-item-4").innerText.split(" ", 15);
document.querySelector("#statistics-item-4").innerHTML = `<i class="fas fa-user-clock"></i> Recorde de Militares Simultâneos ${span9[10]}`;
})
</script>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Seria, mas, aparentemente ocorreu algum erro, substitua o seu template pelo codigo abaixo para que eu consiga resolver ele
Até mais!
Seria, mas, aparentemente ocorreu algum erro, substitua o seu template pelo codigo abaixo para que eu consiga resolver ele
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item" id="statistics-item-1">
<i class="fas fa-comments"></i>
{TOTAL_POSTS}
</div>
<div class="statistics-item" id="statistics-item-2">
<i class="fas fa-users"></i>
{TOTAL_USERS}
</div>
<div class="statistics-item" id="statistics-item-3">
<i class="fas fa-user-check"></i>
{NEWEST_USER}
</div>
<div class="statistics-item" id="statistics-item-4">
<i class="fas fa-user-clock"></i>
{RECORD_USERS}
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Acredito que agora não vá bugar, substitua por esse
Até mais!
Acredito que agora não vá bugar, substitua por esse
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item" id="statistics-item-1">
<i class="fas fa-comments"></i>
{TOTAL_POSTS}
</div>
<div class="statistics-item" id="statistics-item-2">
<i class="fas fa-users"></i>
{TOTAL_USERS}
</div>
<div class="statistics-item" id="statistics-item-3">
<i class="fas fa-user-check"></i>
{NEWEST_USER}
</div>
<div class="statistics-item" id="statistics-item-4">
<i class="fas fa-user-clock"></i>
{RECORD_USERS}
</div>
</div>
</div>
<script type="text/javascript">
$(function statsperso() {
var span5 = document.querySelector("#statistics-item-1").innerText.split(" ", 10);
document.querySelector("#statistics-item-1").innerHTML = `<i class="fas fa-comments"></i> Mensagens Enviadas ${span5[7]}`;
var span6 = document.querySelector("#statistics-item-2").innerText.split(" ", 10);
document.querySelector("#statistics-item-2").innerHTML = `<i class="fas fa-users"></i> Militares ativos ${span6[1]}`;
var span7 = document.querySelector("#statistics-item-3").innerText.split(" ", 10);
document.querySelector("#statistics-item-3").innerHTML = `<i class="fas fa-user-check"></i> Novo Militar ${span7[8]}`;
var span9 = document.querySelector("#statistics-item-4").innerText.split(" ", 15);
document.querySelector("#statistics-item-4").innerHTML = `<i class="fas fa-user-clock"></i> Recorde de Militares Simultâneos ${span9[7]}`;
})
</script>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Agora para a parte de personalização e redimensionamento eu preciso que me explique direitinho para que eu faça o código.
Até mais!
Agora para a parte de personalização e redimensionamento eu preciso que me explique direitinho para que eu faça o código.
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Eu gostaria que o icone ficasse no canto esquerdo centralizado, o nome em cima e o número/estatística em baixo. Mas de qualquer jeito, vou procurar a print que tirei.
Edit

Eu gostaria que o icone ficasse no canto esquerdo centralizado, o nome em cima e o número/estatística em baixo. Mas de qualquer jeito, vou procurar a print que tirei.
Edit

Convidado- Convidado
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Substitua o template por esse
Depois adiciona esse código na sua Folha de estilo CSS
Até mais!
Substitua o template por esse
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-statistics">
<div class="statistics">
<div class="wrap">
<div class="statistics-item" id="statistics-item-1">
<i class="fas fa-comments"></i>
{TOTAL_POSTS}
</div>
<div class="statistics-item" id="statistics-item-2">
<i class="fas fa-users"></i>
{TOTAL_USERS}
</div>
<div class="statistics-item" id="statistics-item-3">
<i class="fas fa-user-check"></i>
{NEWEST_USER}
</div>
<div class="statistics-item" id="statistics-item-4">
<i class="fas fa-user-clock"></i>
{RECORD_USERS}
</div>
</div>
</div>
<script type="text/javascript">
$(function statsperso() {
var span5 = document.querySelector("#statistics-item-1").innerText.split(" ", 10);
document.querySelector("#statistics-item-1").innerHTML = `<i class="fas fa-comments"></i> <div class="stats-item-text-1">Mensagens Enviadas</div> <div class="stats-item-number-1">${span5[7]}</div>`;
var span6 = document.querySelector("#statistics-item-2").innerText.split(" ", 10);
document.querySelector("#statistics-item-2").innerHTML = `<i class="fas fa-users"></i> <div class="stats-item-text-2">Militares ativos</div> <div class="stats-item-number-2">${span6[1]}</div>`;
var span7 = document.querySelector("#statistics-item-3").innerText.split(" ", 10);
document.querySelector("#statistics-item-3").innerHTML = `<i class="fas fa-user-check"></i> <div class="stats-item-text-3">Novo Militar</div> <div class="stats-item-number-3">${span7[8]}</div>`;
var span9 = document.querySelector("#statistics-item-4").innerText.split(" ", 15);
document.querySelector("#statistics-item-4").innerHTML = `<i class="fas fa-user-clock"></i> <div class="stats-item-text-4">Recorde de Militares Simultâneos</div> <div class="stats-item-number-4">${span9[7]}</div>`;
})
</script>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Depois adiciona esse código na sua Folha de estilo CSS
- Código:
i.fas.fa-comments {
float: left;
font-size: 43px;
}
i.fas.fa-users {
float: left;
font-size: 43px;
}
i.fas.fa-user-check {
float: left;
font-size: 43px;
}
i.fas.fa-user-clock {
float: left;
font-size: 43px;
}
.stats-item-text-1 {
font-size: 17px;
}
.stats-item-number-1 {
font-size: 29px;
font-weight: bold;
}
.stats-item-text-2 {
font-size: 17px;
}
.stats-item-number-2 {
font-size: 29px;
font-weight: bold;
}
.stats-item-text-3 {
font-size: 17px;
}
.stats-item-number-3 {
font-size: 29px;
font-weight: bold;
}
.stats-item-text-4 {
font-size: 17px;
}
.stats-item-number-4 {
font-size: 29px;
font-weight: bold;
}
Até mais!
 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Olá,
Funcionou perfeitamente. Obrigado! Pode fechar.
Funcionou perfeitamente. Obrigado! Pode fechar.

Convidado- Convidado

 Re: Apagar mensagem de estatística
Re: Apagar mensagem de estatística
Obrigado @Roevs 

Tópico arquivado por inatividadeSegundo o regulamento do Setor de Suporte, tópicos inativos por mais de cinco dias devem ser arquivados por abandono do autor. Para saber mais, leia o regulamento do Setor de Suporte. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Tópicos semelhantes
Tópicos semelhantes» Apagar mensagem ja enviada
» Estatística
» Estatistica FdF + IPB
» Legenda - Estatística
» Desgrudar mensagem, nova mensagem e mensagem bloqueada
» Estatística
» Estatistica FdF + IPB
» Legenda - Estatística
» Desgrudar mensagem, nova mensagem e mensagem bloqueada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Convidado 04.09.20 2:56
por Convidado 04.09.20 2:56




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
