Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Problemas de visualização em smartphones
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Problemas de visualização em smartphones
Problemas de visualização em smartphones
Detalhes da questão
Endereço do fórum: http://aquariumbrasil.forumeiro.com
Versão do fórum: phpBB3
Descrição
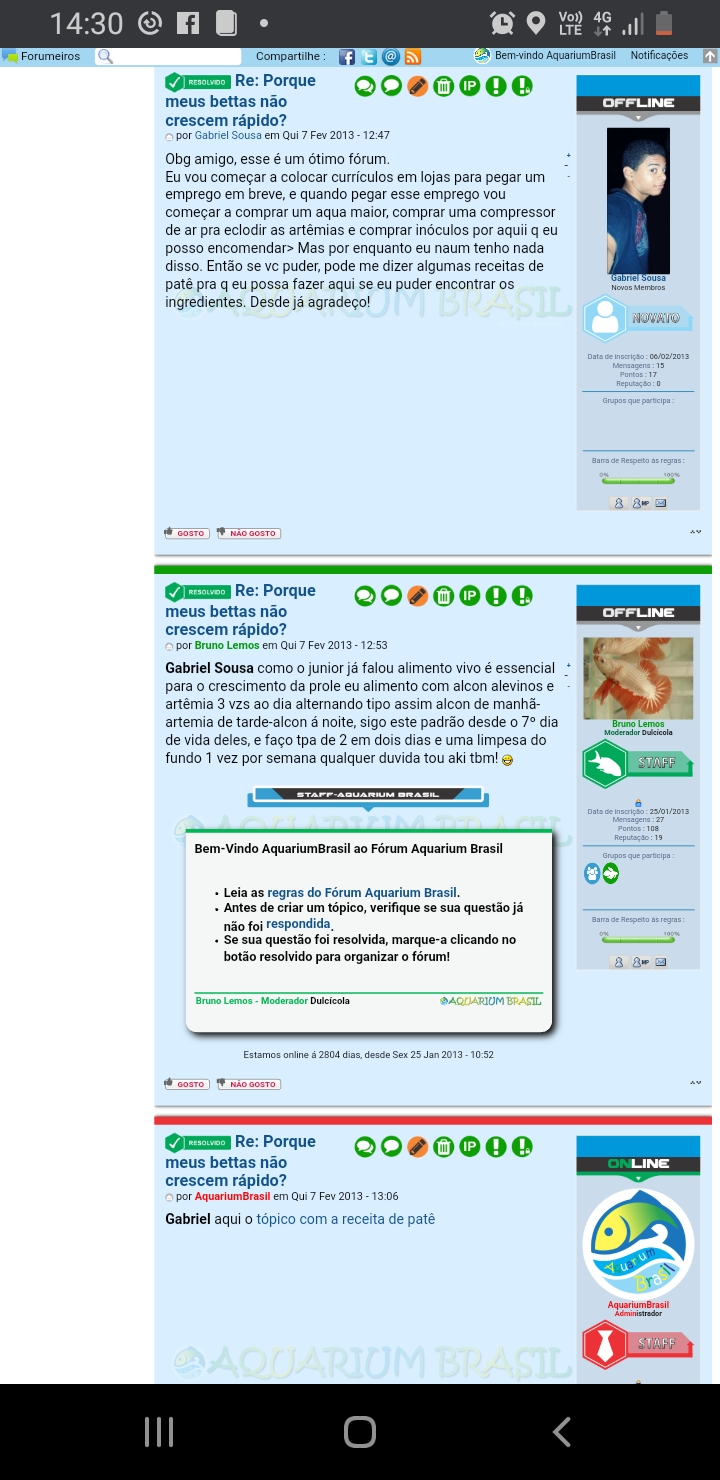
As imagens do avatar e do ranking nos tópicos está ficando fora da área delimitada e isso está também fazendo com que algumas imagens menores saiam dessa área

Qual código eu preciso alterar ou inserir pra fazer com que a visualização fique dentro da área delimitada tanto em computador quanto em smartphones? (Versão clássica do site)
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Olá @BrunoLemos,
Encontre na sua folha de estilo:
adicione:
Atenciosamente,
pedxz.
Encontre na sua folha de estilo:
- Código:
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
}
- Código:
#content-container div#main {
margin-bottom: 1em;
}
- Código:
.post {
max-width: 60pc!important;
position: relative!important;
left: 2pc!important;
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
position: relative!important;
}
- Código:
.post {
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
position: relative!important;
}
adicione:
- Código:
#left + #main {
float: right;
width: min-content;
}
.post img {
max-width: 100%;
}
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Olá,
Tente adicionar esse código na sua Folha de estilo CSS
Até mais!
Tente adicionar esse código na sua Folha de estilo CSS
- Código:
.post {
max-width: 100%!important;
left: auto!important;
}
div.postprofile dl dt img {
width: auto!important;
height: 122px!important;
}
Até mais!
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Roevs escreveu:Olá,
Tente adicionar esse código na sua Folha de estilo CSS
- Código:
.post {
max-width: 100%!important;
left: auto!important;
}
div.postprofile dl dt img {
width: auto!important;
height: 122px!important;
}
Até mais!
50%
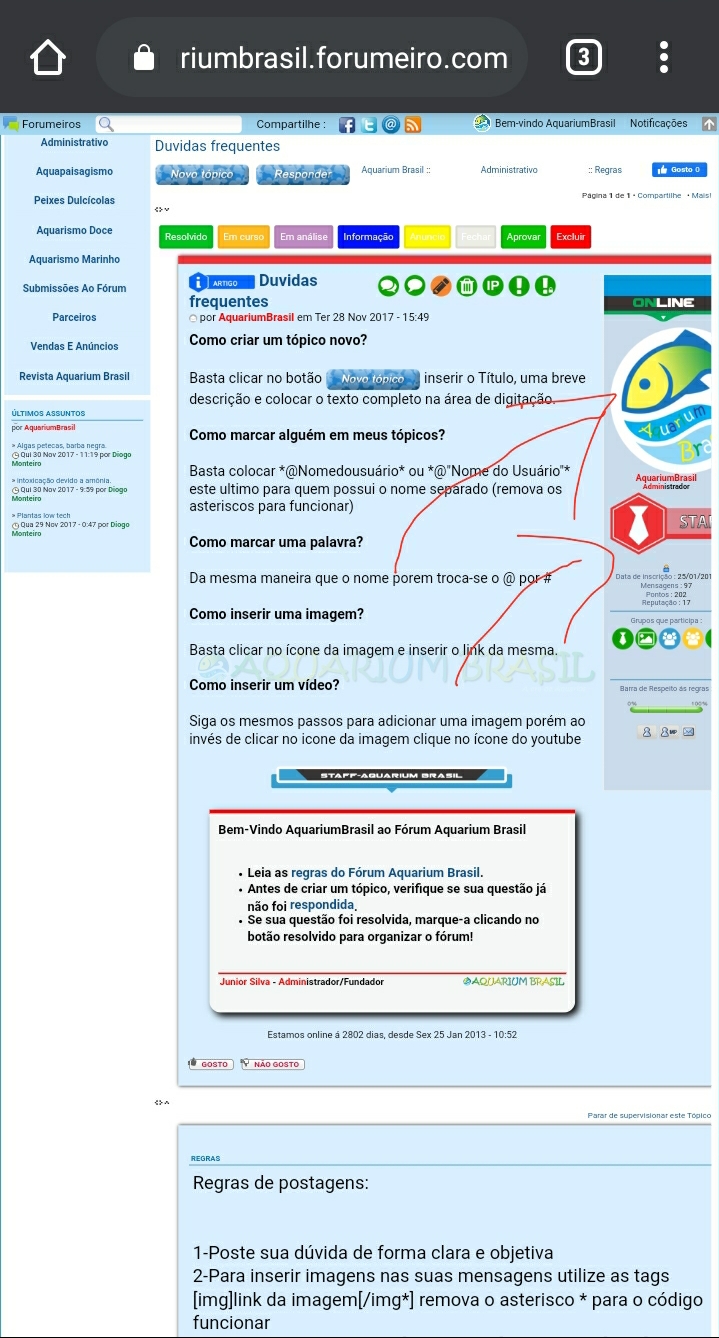
A parte do ranking continua grande


Algumas imagens ainda ficaram fora da área delimitada

pedxz escreveu:Olá @BrunoLemos,
Encontre na sua folha de estilo:altere para:
- Código:
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
}de
- Código:
#content-container div#main {
margin-bottom: 1em;
}para
- Código:
.post {
max-width: 60pc!important;
position: relative!important;
left: 2pc!important;
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
position: relative!important;
}
- Código:
.post {
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
position: relative!important;
}
adicione:
- Código:
#left + #main {
float: right;
width: min-content;
}
.post img {
max-width: 100%;
}
Atenciosamente,
pedxz.
Amigão eu não cheguei a testar pois estou sem energia em casa e consequêntemente sem internet, tentei o código do roevs por ser menor no meu celular não consigo trabalhar direto, conto com a ajuda de todos

Edit: não achei as linhas no meu css
@pedxz
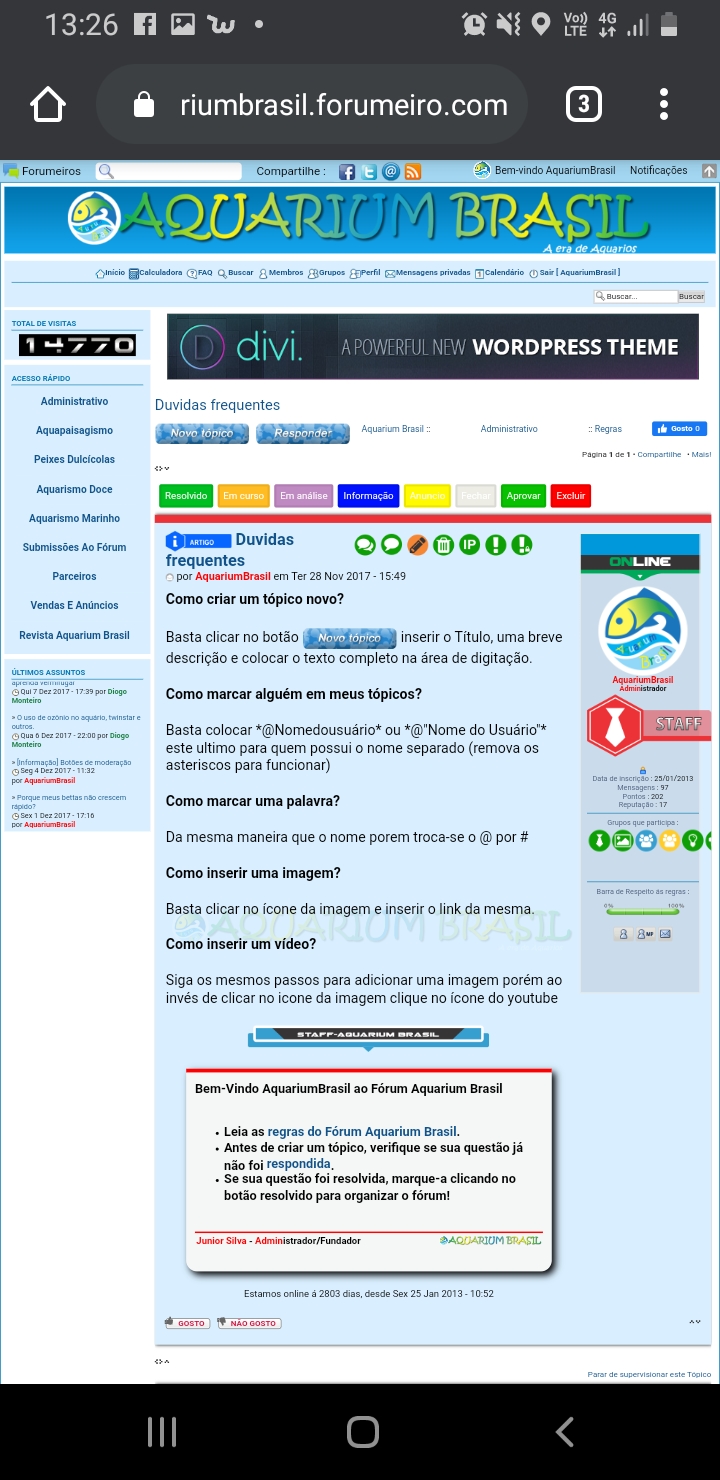
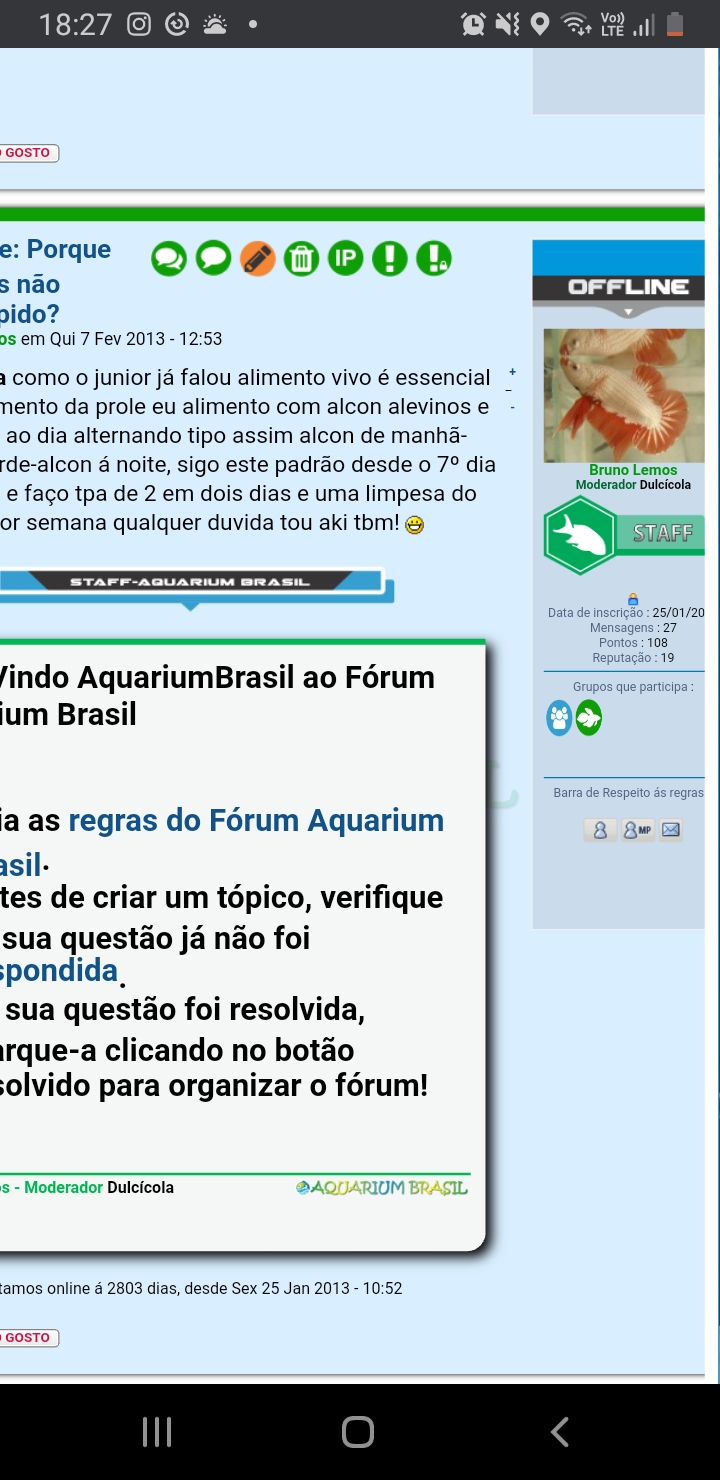
Inseri seu código junto ao que eu já tinha pois fiquei com medo de alterar o que já existe no fórum e mudar o estilo de algumas coisas porém ao apenas inserir aumentou a fonte da assinatura tanto a imagem do avatar quanto a imagem do ranking ficaram alinhadas no limite a direita da área delimitada vou deixar o código completo aqui pra você fazer os seguintes ajustes
As imagens do avatar e do ranking ficar ajustadas dentro da área delimitada porém centralizadas nessa parte com as informações do usuário.
A imagem do ranking pode diminuir para caber não tem problema não, a do avatar também pode diminuir para caber importante é que fiquem centralizadas e proporcionais
Segue o código:
- Código:
/* Background staff */
.post.adm{
background-image: url('https://i.imgur.com/Sf8jFJk.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;}
.post.md{
background-image: url('https://i.imgur.com/tm2Njpp.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;}
.post.mm{
background-image: url('https://i.imgur.com/yMxb73F.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;}
.post.m{
background-image: url('https://i.imgur.com/BK3Zd1k.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;}
/* BACKGROUND TOPICOS AQUARIUMBRASIL */
.post div.inner {
background-size: 75%;
background-image: url(https://i.imgur.com/aGTRs77.png);
background-position: 5% 50%;
background-repeat: no-repeat;
}
/* BORDA DOS TOPICOS */
.post {max-width: 60pc!important;
position: relative!important;
left: 2pc!important;
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
#cadceb!important;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;}
/* fundo resolvido */
.topiclist.topics.bg_none {
background-color: #fff;
}
.row {
background-repeat: no-repeat;
background-position-y: 0%;
background-position-x: 50%;
position: relative;
z-index: 2;
}
/* fundo resolvido area de busca avançada */
.topiclist.topics.search {
background-color: #fff;
}
.row {
position: relative;
z-index: 2;
}
.dterm {
background-position-x: 98% !important;
}
/* background nos tópicos */
.topiclist.topics > li > dl {
position: relative;
}
.topiclist.topics > li::before {
content: ' ';
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 40px;
}
.topiclist.topics > li[style$="rgb(208, 226, 186);"]::before {
background-color: #00a859;
}
.topiclist.topics > li[style$="rgba(255, 242, 18, 0.3);"]::before {
background-color: #fff212;
}
.topiclist.topics > li[style$="rgb(162, 214, 241);"]::before {
background-color: #369fcf;
}
.topiclist.topics > li[style$="rgba(153, 0, 232, 0.5);"]::before {
background-color: #9d00a3;
}
.topiclist.topics > li[style$="rgba(242, 169, 26, 0.5);"]::before {
background-color: #f2a91a;
}
.topiclist.topics > li[style$="rgba(237, 232, 222, 0.5);"]::before {
background-color: #c9c4b9;
}
.topiclist.topics > li[style$="rgba(255, 84, 84, 0.5);"]::before {
background-color: #ff0000;
}
.topiclist.topics > li[style$="rgba(89, 168, 77, 0.5);"]::before {
background-color: #17af00;
}
/* BACKGROUND CATEGORIAS */
.forums > .row {
position: relative;
}
.forums > .row::before {
content: ' ';
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 40px;
}
.forums > .row > * {
position: relative;
}
.forums > .cat_no_new {
background-color: #a2d6f1;
}
.forums > .cat_no_new::before {
background-color: #369FCF;
}
.forums > .cat_new {
background-color: #a2f1b0;
}
.forums > .cat_new::before {
background-color: #3ed458;
}
.forums > .cat_locked {
background-color: #a2d6f1;
}
.forums > .cat_locked::before {
background-color: #369FCF;
}
/* BACKGROUND EM SUBCATEGORIAS */
.forum_no_new {
background-color: #a2d6f1;
}
.forum_no_new::before {
background-color: #369FCF;
}
.forum_new {
background-color: #a2f1b0;
}
.forum_new::before {
background-color: #3ed458;
}
.forum_locked {
background-color: #a2d6f1;
}
.forum_locked::before {
background-color: #369FCF;
}
/* BACKGROUND EM TÓPICOS COMPLEMENTO */
.folder_new {
background-color: #a2f1b0 !important;
}
.folder_new::before {
background-color: #3ed458 !important;
}
/* Menu Vertical Sanfona
----------------------------------------------- */
.verticalsanfona ul {
margin: 0;
padding: 0;
list-style:none;
width: auto;
}
.verticalsanfona ul li {
display:block;
overflow: hidden;
margin: 0;
padding: 0;
list-style:none;
height:40px; /* Distancia entre os botões */
width: auto;
background-color:#a2d6f1;
transition: height 0.3s ease-in-out;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
}
.verticalsanfona ul li h3 {
display:block;
margin: 0;
padding:10px; /* tamanho do botão aberto */
padding-left:2px; /* Recuo do texto dentro do botão */
height:19px;
border-top:#D9EFFF 1px solid;
font-family: Arial, Helvetica, sans-serif;
text-decoration:none;
text-transform:capitalize;
color: #000; /* TÃtulo sem Link */
background: #D9EFFF url(ENDEREÇO-DA-SUA-IMAGEM) repeat;
text-align: left;
font-size:14px;
}
.verticalsanfona ul li h3 a{
color: #105289; /* Titulo com link */
}
.verticalsanfona ul li h3 a:hover{
color: #105289; /* Titulo lik hover */
}
.verticalsanfona ul li div {
margin:0;
overflow: auto;
padding:10px; /* recuo do subconteúdo do botão */
padding-left:20px; /* largura da caixa */
height:220px;
}
.verticalsanfona ul li:hover {
height: 280px;
}
.verticalsanfona:hover ul li:hover h3 {
color:#fff; /* Titulo sem link em hover */
background: #369FCF url(ENDEREÇO-DA-SUA-IMAGEM) repeat;; /* Fundo do botão em hover */
}
.verticalsanfona ul li h3:hover {
cursor:pointer;
}
/* online/offline */
div.postprofile{
text-align: center !important;
background-image: url(https://i.imgur.com/4yDyF9T.png);
background-position: top;
background-repeat: no-repeat;
background-color: #cadceb;
border: 1px solid #f0f0f0;
padding: 70px 1px;
margin-bottom: 0px;
}
.online
.postprofile{
text-align: center !important;
background-image: url(https://i.imgur.com/OvUK7kS.png);
background-position: top;
background-repeat: no-repeat;
background-color: #cadceb;
border: 1px solid #f0f0f0;
padding: 70px 1px;
margin-bottom: 0px;
}
/* alinhamento icone da mensagem nos topicos */
.postbody ul.profile-icons img {
cursor: pointer;
list-style: none;
margin-top: -4px;
}
img {
border-width: 0;
border: none;
vertical-align: middle! important;
margin-top: 2px;
}
/* LARGURA RESPOSTA RÃPIDA */
#textarea_content {
width: 80% !important;
height: 90% !important;
}
Texto.categoria {padding: 66px}
/* Sugestão FDF */
#content-container div#main {
margin-bottom: 1em;
}
.post {
-moz-box-shadow: 0px 10px 0 #000!important;
-webkit-box-shadow: 1px 0px 5px #000!important;
border: 0px solid;
border-radius: 0px!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
position: relative!important;
}
#left + #main {
float: right;
width: min-content;
}
.post img {
max-width: 100%;
}

Última edição por BrunoLemos em 28.09.20 17:41, editado 2 vez(es)
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Fiz uma pequena limpeza a sua folha de estilo altere para:
- Código:
/* Background staff */
.post.adm {
background-image: url('https://i.imgur.com/Sf8jFJk.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;
}
.post.md {
background-image: url('https://i.imgur.com/tm2Njpp.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;
}
.post.mm {
background-image: url('https://i.imgur.com/yMxb73F.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;
}
.post.m {
background-image: url('https://i.imgur.com/BK3Zd1k.png');
background-position: top;
background-repeat: no-repeat;
background-color: #d9efff;
}
/* BACKGROUND TOPICOS AQUARIUMBRASIL */
.post div.inner {
background-size: 75%;
background-image: url(https://i.imgur.com/aGTRs77.png);
background-position: 5% 50%;
background-repeat: no-repeat;
}
/* BORDA DOS TOPICOS */
.post {
max-width: 100%!important;
position: relative!important;
left: auto!important;
-moz-box-shadow: 0 10px 0 #000!important;
-webkit-box-shadow: 1px 0 5px #000!important;
border: 0 solid #cadceb!important;
border-radius: 0!important;
background-position: top!important;
margin-bottom: 15px!important;
padding: 15px 15px!important;
}
/* fundo resolvido */
.topiclist.topics.bg_none {
background-color: #fff;
}
.row {
background-repeat: no-repeat;
background-position-y: 0;
background-position-x: 50%;
position: relative;
z-index: 2;
}
/* fundo resolvido area de busca avançada */
.topiclist.topics.search {
background-color: #fff;
}
.row {
position: relative;
z-index: 2;
}
.dterm {
background-position-x: 98% !important;
}
/* background nos topicos */
.topiclist.topics>li>dl {
position: relative;
}
.topiclist.topics>li::before {
content: ' ';
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 40px;
}
.topiclist.topics>li[style$="rgb(208, 226, 186);"]::before {
background-color: #00a859;
}
.topiclist.topics>li[style$="rgba(255, 242, 18, 0.3);"]::before {
background-color: #fff212;
}
.topiclist.topics>li[style$="rgb(162, 214, 241);"]::before {
background-color: #369fcf;
}
.topiclist.topics>li[style$="rgba(153, 0, 232, 0.5);"]::before {
background-color: #9d00a3;
}
.topiclist.topics>li[style$="rgba(242, 169, 26, 0.5);"]::before {
background-color: #f2a91a;
}
.topiclist.topics>li[style$="rgba(237, 232, 222, 0.5);"]::before {
background-color: #c9c4b9;
}
.topiclist.topics>li[style$="rgba(255, 84, 84, 0.5);"]::before {
background-color: #ff0000;
}
.topiclist.topics>li[style$="rgba(89, 168, 77, 0.5);"]::before {
background-color: #17af00;
}
/* BACKGROUND CATEGORIAS */
.forums>.row {
position: relative;
}
.forums>.row::before {
content: ' ';
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 40px;
}
.forums>.row>* {
position: relative;
}
.forums>.cat_no_new {
background-color: #a2d6f1;
}
.forums>.cat_no_new::before {
background-color: #369FCF;
}
.forums>.cat_new {
background-color: #a2f1b0;
}
.forums>.cat_new::before {
background-color: #3ed458;
}
.forums>.cat_locked {
background-color: #a2d6f1;
}
.forums>.cat_locked::before {
background-color: #369FCF;
}
/* BACKGROUND EM SUBCATEGORIAS */
.forum_no_new {
background-color: #a2d6f1;
}
.forum_no_new::before {
background-color: #369FCF;
}
.forum_new {
background-color: #a2f1b0;
}
.forum_new::before {
background-color: #3ed458;
}
.forum_locked {
background-color: #a2d6f1;
}
.forum_locked::before {
background-color: #369FCF;
}
/* BACKGROUND EM TOPICOS COMPLEMENTO */
.folder_new {
background-color: #a2f1b0 !important;
}
.folder_new::before {
background-color: #3ed458 !important;
}
/* Menu Vertical Sanfona
----------------------------------------------- */
.verticalsanfona ul {
margin: 0;
padding: 0;
list-style: none;
width: auto;
}
.verticalsanfona ul li {
display: block;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 40px;
/* Distancia entre os botoes */
width: auto;
background-color: #a2d6f1;
transition: height 0.3s ease-in-out;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
}
.verticalsanfona ul li h3 {
display: block;
margin: 0;
padding: 10px;
/* tamanho do botao aberto */
padding-left: 2px;
/* Recuo do texto dentro do botao */
height: 19px;
border-top: #D9EFFF 1px solid;
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
text-transform: capitalize;
color: #000;
/* Titulo sem Link */
background: #D9EFFF url(ENDEREÇO-DA-SUA-IMAGEM) repeat;
text-align: left;
font-size: 14px;
}
.verticalsanfona ul li h3 a {
color: #105289;
/* Titulo com link */
}
.verticalsanfona ul li h3 a:hover {
color: #105289;
/* Titulo link hover */
}
.verticalsanfona ul li div {
margin: 0;
overflow: auto;
padding: 10px;
/* recuo do subconteudo do botao */
padding-left: 20px;
/* largura da caixa */
height: 220px;
}
.verticalsanfona ul li:hover {
height: 280px;
}
.verticalsanfona:hover ul li:hover h3 {
color: #fff;
/* Titulo sem link em hover */
background: #369FCF url(ENDEREÇO-DA-SUA-IMAGEM) repeat;
/* Fundo do botão em hover */
}
.verticalsanfona ul li h3:hover {
cursor: pointer;
}
/* online/offline */
div.postprofile {
text-align: center !important;
background-image: url(https://i.imgur.com/4yDyF9T.png);
background-position: top;
background-repeat: no-repeat;
background-color: #cadceb;
border: 1px solid #f0f0f0;
padding: 70px 1px;
margin-bottom: 0;
}
.online .postprofile {
text-align: center !important;
background-image: url(https://i.imgur.com/OvUK7kS.png);
background-position: top;
background-repeat: no-repeat;
background-color: #cadceb;
border: 1px solid #f0f0f0;
padding: 70px 1px;
margin-bottom: 0;
}
/* alinhamento icone da mensagem nos topicos */
.postbody ul.profile-icons img {
cursor: pointer;
list-style: none;
margin-top: -4px;
}
img {
border-width: 0;
border: none;
vertical-align: middle !important;
margin-top: 2px;
}
/* LARGURA RESPOSTA RAPIDA */
#textarea_content {
width: 80% !important;
height: 90% !important;
}
Texto.categoria {
padding: 66px
}
/* Sugestao FDF */
.post img {
max-width: 100%;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Adicione na sua folha de estilo:
- Código:
.postprofile dl {
margin: 0 auto;
width: 85%;
}
.post,
.postprofile {
box-sizing: border-box;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Problemas de visualização em smartphones
Re: Problemas de visualização em smartphones
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Problemas de visualização no Chatbox
» Problemas na visualização de código html
» Problemas na visualizaçao
» Problemas na visualização do meu fórum
» Problemas com a visualização - invision
» Problemas na visualização de código html
» Problemas na visualizaçao
» Problemas na visualização do meu fórum
» Problemas com a visualização - invision
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com