Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Adicionar separadores nas estatísticas do fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adicionar separadores nas estatísticas do fórum
Adicionar separadores nas estatísticas do fórum
Detalhes da questão
Endereço do fórum: https://legiaobrkotz.umforum.net/
Versão do fórum: ModernBB
Descrição
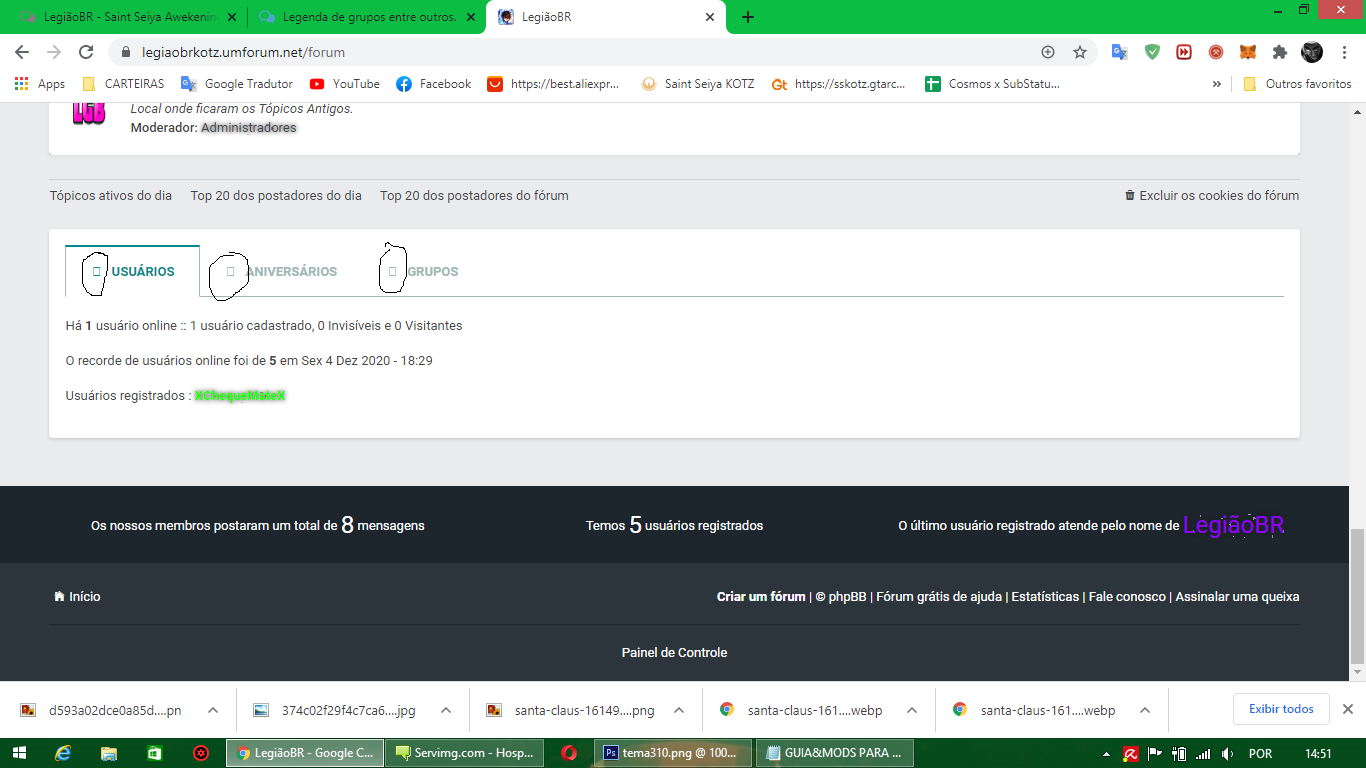
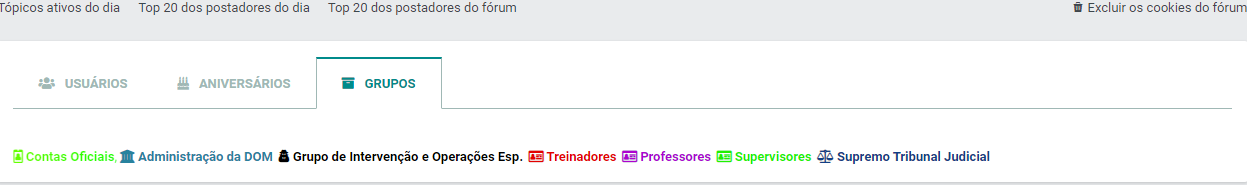
Eu queria coloca no forum tipo com esta na foto( usuario, aniversarios e grupos)

 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Olá!
Dirija-se a: Visualização Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS e adicione o seguinte código:
Folha de estilo CSS e adicione o seguinte código:
Aguardo resposta!
Atenciosamente, Martim286
Dirija-se a: Visualização
 Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS e adicione o seguinte código:
Folha de estilo CSS e adicione o seguinte código:- Código:
/*BEGIN Who's online*/
a.gensmall {border: none;}
.block {width: 100%;display: block;float: left;border-radius: 3px;background-color: #fff;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);font-size: 13px;padding: 16px;}
.block a:link,.block a:visited {color: #444;}
.block .h3 { font-size: 20px;border: none;}
.block .h3 i {height: 28px;line-height: 30px;margin-right: 10px;color: #fff;}
.stats-tabs br {display:none;}
.stats-tabs section {display: none;padding: 20px 0 0;}
.stats-tabs input { display: none; }
.stats-tabs label {display: inline-block;margin: 0 0 -1px;padding: 15px 25px;font-weight: 600;text-align: center;color: #A0B8B5;}
.stats-tabs label:before {font-family: "Font Awesome 5 Free";margin-right: 10px;}
.stats-tabs label[for*='1']:before { content: '\f0c0'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f187'; }
.stats-tabs label:hover {color: darkcyan;cursor: pointer;}
.stats-tabs input:checked + label {color: darkcyan;border-top: 2px solid darkcyan;border-left: 1px solid #A0B8B5;border-right: 1px solid #A0B8B5;border-bottom: 1px solid #fff;}
.stats-tabs #tab1:checked ~ #content1,.stats-tabs #tab2:checked ~ #content2,.stats-tabs #tab3:checked ~ #content3 { display: block; }
@media screen and (max-width: 800px) {.stats-tabs label {font-size: 0;}
.stats-tabs label:before {margin: 0;font-size: 18px;}}
@media screen and (max-width: 500px) {.stats-tabs label {padding: 15px;}}
.block .legend { font-size: 0px; }
.block .legend b a {font-size: 13px;font-weight: 600;}
.block .legend b a::after {content: ", ";font-weight: 400;color: #fff;}
.block .legend b:last-child a::after { content: ""; }
.block .legend {display: inline-flex;white-space:break-spaces;}
#content1, #content2 {line-height: 3;}
.stats-tabs section {border-top: 1px solid #A0B8B5;}
/*END Who's online*/
Aguardo resposta!
Atenciosamente, Martim286

 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Poderia me facultar seu index_body por favor? 
Aguardo resposta.
Atenciosamente, Martim286

Aguardo resposta.
Atenciosamente, Martim286

 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Boas,
Altere seu Index_body para o seguinte:
E deixe sua folha de estilo como está.
Espero que isto responda ao seu pedido
Atenciosamente, Martim286
Altere seu Index_body para o seguinte:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home" style="margin-top: 0%;">
<div class="block">
<div class="stats-tabs">
<input id="tab1" type="radio" name="tabs" checked />
<label for="tab1">USUÁRIOS</label>
<input id="tab2" type="radio" name="tabs" />
<label for="tab2">ANIVERSÁRIOS</label>
<input id="tab3" type="radio" name="tabs" />
<label for="tab3">GRUPOS</label>
<section id="content1">
<p>
{TOTAL_USERS_ONLINE}
</p>
<p>
{RECORD_USERS}
</p>
<p>
{LOGGED_IN_USER_LIST}
</p>
<p>
{L_CONNECTED_MEMBERS}
</p>
</section>
<section id="content2">
<p>
{L_WHOSBIRTHDAY_TODAY}
</p>
<p>
{L_WHOSBIRTHDAY_WEEK}
</p>
</section>
<section id="content3">
<p>
<div class="legend">{GROUP_LEGEND}</div>
</p>
</section>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
E deixe sua folha de estilo como está.
Espero que isto responda ao seu pedido

Atenciosamente, Martim286

 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
O senhor tem o FontAwesome adicionado no seu fórum?
 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Ok!
Adicione ao seu overall_header abaixo da tag <head> o seguinte código:
Após isso não se esqueça de salvar sua modificação!
Aguardo o resultado.
Atenciosamente, Martim286
Adicione ao seu overall_header abaixo da tag <head> o seguinte código:
- Código:
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
Após isso não se esqueça de salvar sua modificação!
Aguardo o resultado.
Atenciosamente, Martim286

 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Estou de volta!
Altere o código que dei anteriormente do fontawesome para:

Atenciosamente, Martim286
Edit: Meta o novo código, o outro estava errado :/
Altere o código que dei anteriormente do fontawesome para:
- Código:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">

Atenciosamente, Martim286

Edit: Meta o novo código, o outro estava errado :/
 Re: Adicionar separadores nas estatísticas do fórum
Re: Adicionar separadores nas estatísticas do fórum
Tópico separado em dois novos assuntos ("Decorar o fórum para o Natal")
Só é válida uma questão por tópico!
Só é válida uma questão por tópico!
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Adicionar mini estatísticas
» Adicionar recorde online nas estatisticas
» Adicionar separadores do topo da página inicial
» Separadores do meu forum
» Estatísticas do fórum
» Adicionar recorde online nas estatisticas
» Adicionar separadores do topo da página inicial
» Separadores do meu forum
» Estatísticas do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com