Centralizar os itens da barra de navegação
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Centralizar os itens da barra de navegação
Centralizar os itens da barra de navegação
Detalhes da questão
Endereço do fórum: https://legiaobrkotz.umforum.net/
Versão do fórum: ModernBB
Descrição
Queria deixar o cabeçalho bem centralizado no meio.
- imagens como esta:
Deixa barra de cabeçalho desse jeito que está na imagem em baixo
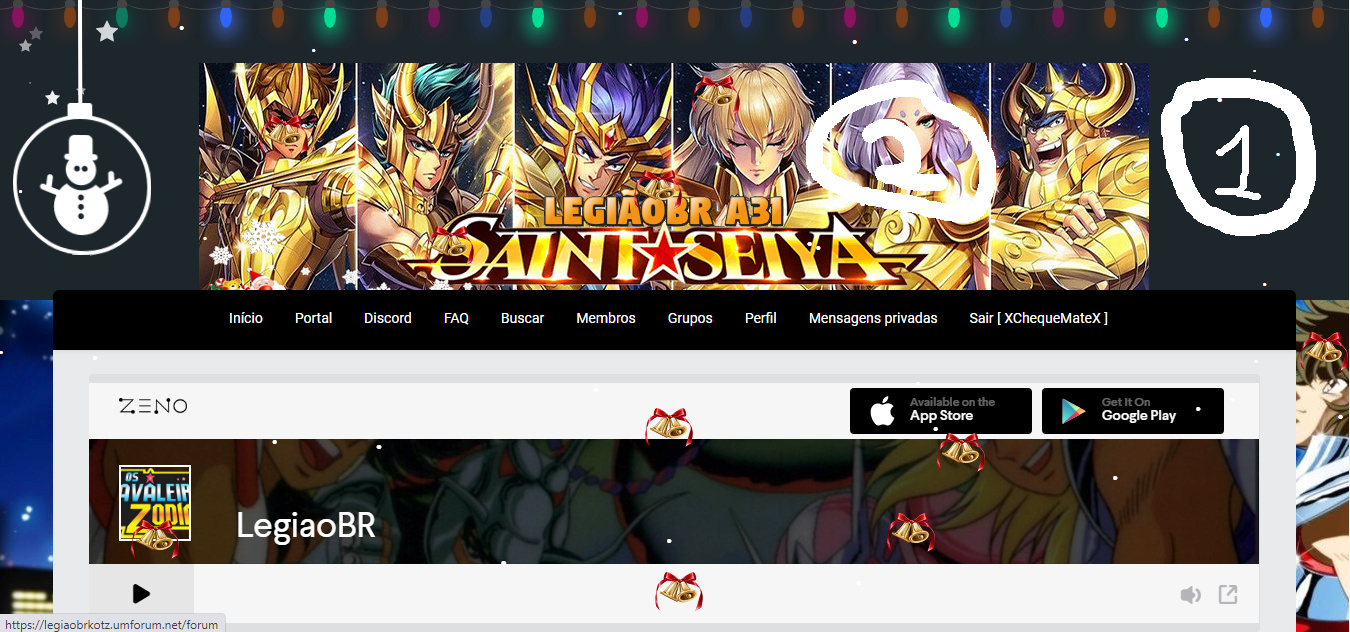
- Imagem:
Última edição por jhojhows em 10.12.20 12:11, editado 1 vez(es)

 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Olá @jhojhows,
Adicione na sua folha de estilo o seguinte código:
Atenciosamente,
pedxz.
Adicione na sua folha de estilo o seguinte código:
- Código:
.menu div {
justify-content: center;
}
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225

 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Para isso vou precisar do seu overall_header, por favor!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
aki esta
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"><link href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" rel="stylesheet"><link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
.barra {
background: #2EA3F2;
border-bottom: 1px solid rgba(0,0,0,0.1);
color: #fff;
font-size: 13px;
font-weight: 600;
height: 34px;
line-height: 34px;
text-indent: 8px;
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
width: 100%;
z-index: 999;
}
.meio {
height: auto;
margin: auto;
width: 75%;
}
.right {
float: right;
}
.barra .social {
color: #fff;
float: right;
font-size: 14px;
margin-left: -6px;
margin-top: 10px;
}
.menu {
position: relative;
background: black;
box-shadow: rgba(0,0,0,0.10) 0 1px 5px;
height: 60px;
line-height: 38px;
width: 100%;
z-index: 999;
overflow-y: hidden;
}
.menu div {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.menu li {
color: #fff;
float: left;
font-size: 14px;
font-weight: 400;
list-style: none;
margin-right: 5px;
padding: 10px;
transition: .05s all;
}
.menu a { color: #fff; }
.menu li img { display: none; }
.headerbar {
height: 300px;
background-image:url(https://i.servimg.com/u/f75/20/28/71/70/tema3110.png);
}
#page-header .headerbar .wrap {
display: flex;
align-items: center;
justify-content: center;
margin-top: 50px;
}
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="barra" style="display: none;">
<div class="meio">
{SITENAME} <!-- BEGIN switch_desc -->- {switch_desc.SITE_DESCRIPTION}<!-- END switch_desc -->
<div class="right">
Redes Sociais:
<a href="#"><div class="social"><i class="fa fa-google-plus"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-youtube-play"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-twitter"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-facebook"></i></div></a>
</div>
</div>
</div>
<ul class="menu">
<div class="meio">
<li class="div">{GENERATED_NAV_BAR}</li>
</div>
</ul>
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">

 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Altere o seu template para:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"><link href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" rel="stylesheet"><link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
.barra {
background: #2EA3F2;
border-bottom: 1px solid rgba(0,0,0,0.1);
color: #fff;
font-size: 13px;
font-weight: 600;
height: 34px;
line-height: 34px;
text-indent: 8px;
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
width: 100%;
z-index: 999;
}
.meio {
height: auto;
margin: auto;
width: 75%;
}
.right {
float: right;
}
.barra .social {
color: #fff;
float: right;
font-size: 14px;
margin-left: -6px;
margin-top: 10px;
}
.menu {
position: relative;
background: black;
box-shadow: rgba(0,0,0,0.10) 0 1px 5px;
height: 60px;
line-height: 38px;
width: 100%;
z-index: 999;
overflow-y: hidden;
}
.menu div {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.menu li {
color: #fff;
float: left;
font-size: 14px;
font-weight: 400;
list-style: none;
margin-right: 5px;
padding: 10px;
transition: .05s all;
}
.menu a { color: #fff; }
.menu li img { display: none; }
.headerbar {
height: 300px;
background-image:url(https://i.servimg.com/u/f75/20/28/71/70/tema3110.png);
}
#page-header .headerbar .wrap {
display: flex;
align-items: center;
justify-content: center;
margin-top: 50px;
}
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="barra" style="display: none;">
<div class="meio">
{SITENAME} <!-- BEGIN switch_desc -->- {switch_desc.SITE_DESCRIPTION}<!-- END switch_desc -->
<div class="right">
Redes Sociais:
<a href="#"><div class="social"><i class="fa fa-google-plus"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-youtube-play"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-twitter"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-facebook"></i></div></a>
</div>
</div>
</div>
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="wrap" style="position: relative;margin-top: -10px;">
<ul class="menu" style="border-top-left-radius: 6px;border-top-right-radius: 6px;box-sizing: border-box;">
<div class="meio">
<li class="div">{GENERATED_NAV_BAR}</li>
</div>
</ul>
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
.wrap {
width: 92.1%!important;
padding: 0px!important;
}
#wrap {
width: 92.1%!important;
}
Até mais!
 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Olá,
Adiciona mais esse código na sua Folha de estilo CSS
Até mais!
Adiciona mais esse código na sua Folha de estilo CSS
- Código:
.headerbar {
background-color: transparent!important;
height: 400px!important;
}
Até mais!
 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Olá,
Adiciona mais esse código no seu CSS e veja se resolve
Até mais!
Adiciona mais esse código no seu CSS e veja se resolve
- Código:
.meio {
width: 100%!important;
}
Até mais!
 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
vlw funciono tudo muito obgd. Pode fechar

 Re: Centralizar os itens da barra de navegação
Re: Centralizar os itens da barra de navegação
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Tópicos semelhantes
Tópicos semelhantes» Centralizar a barra de navegação
» Centralizar itens das categorias
» Centralizar todos itens do perfil no tópico
» Remover itens do menu de navegação
» Centralizar barra de navegação
» Centralizar itens das categorias
» Centralizar todos itens do perfil no tópico
» Remover itens do menu de navegação
» Centralizar barra de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por jhojhows 09.12.20 22:57
por jhojhows 09.12.20 22:57











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
