Ajustar avatar do último postador
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Ajustar avatar do último postador
Ajustar avatar do último postador
Detalhes da questão
Endereço do fórum: http://rowmari.forumotion.com
Versão do fórum: phpBB3
Descrição
Olá,
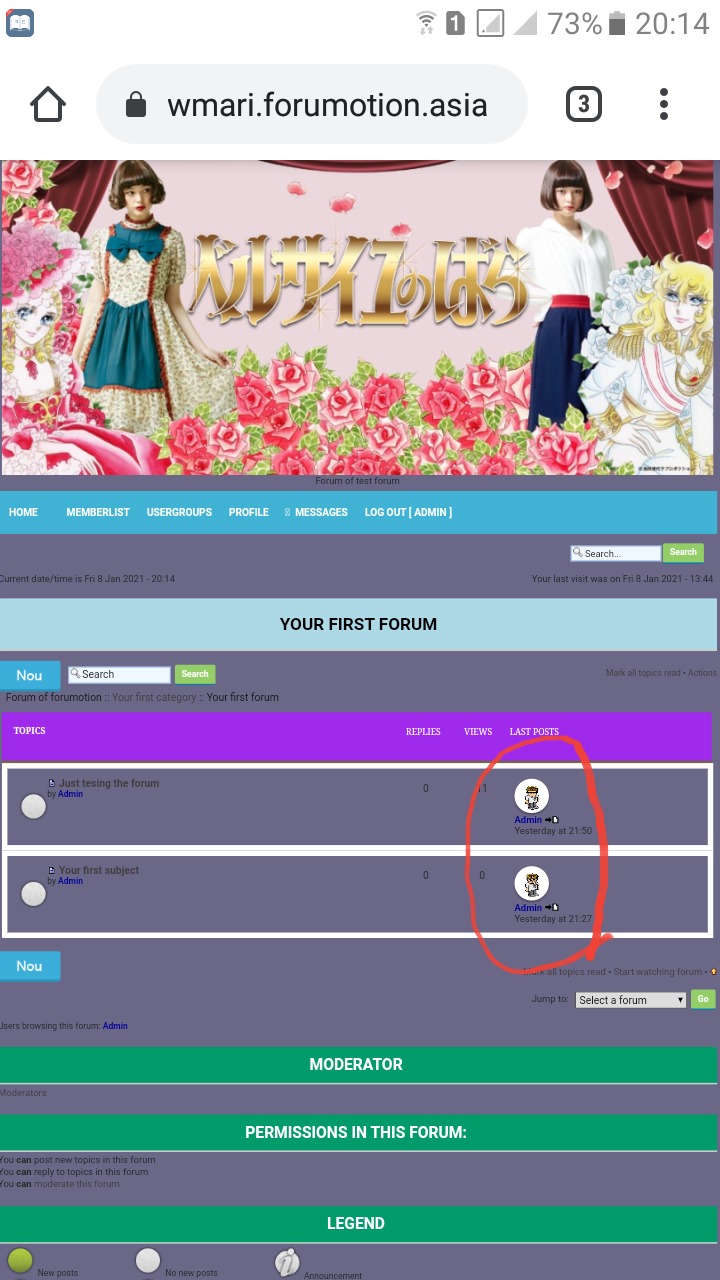
vejo um grande problema na última seção do post. aqui eu vejo o problema abaixo

Acho que qualquer regra de css específica está causando esse problema. Vou colocar todo o meu código css para uma correção abaixo
- Código:
#wrap {
min-width: 600px;
width: 820px;
margin-bottom: -10px;
margin-top: -10px;
margin-left: 290px;
margin-right: 0px;
border-right: 0px solid #BBB;
border-bottom: 20px solid #BBB;
}
#wrap {
margin-left: auto;
margin-right: auto;
width: 95%;
box-sizing: border-box;
}
a.mainmenu {
font-family: open sans condensed;
font-weight: lighter;
text-transform: uppercase;
font-size: 15px;
padding: 5px;
color: white;
letter-spacing: 0px;
}
.navlinks {
margin-left: -0px;
margin-top: -17;
background-color: #3B2640;
padding: 5px;
}
#logo-desc {
margin-right: -0px;
margin-top: -10px;
}
li.header {
background-color:#A02AEB;
letter-spacing: 0px;
color: #FFFFFF;
width: 96.5%;
border-bottom: 3px solid #6F6B3C;
padding: 15px;
line-height: 15px;
height: 32px;
text-align: left;
}
.table-title h2 {
vertical-align: middle;
font-weight: none;
font-family: \\\'quicksand\\\';
font-size: 25px;
color: #FFFFFF;
letter-spacing: 0px;
text-transform: uppercase;
text-align: center;
}
.forabg li.header dd.dterm { width: 94%; }
.forabg li.header dd.topics { display: none; }
.forabg li.header dd.posts { display: none; }
.forabg li.header dd.lastpost { display: none; }
.forabg li.row dd.lastpost { width: 94px; margin-left: 6px; }
.forabg li.row dd.topics, .forabg li.row dd.posts {
height: 50px;
left: 5em;
position: relative;
top: 1.5em;
width: 52px;
}
#profile-advanced-left #tabs a {
background: transparent;
border: 1px solid #59A9DC !important;
border-radius: 3px;
font-weight: normal !important;
text-shadow: none;
font-size: 10px !important;
}
#profile-advanced-left #tabs a:hover {
background-color:#B0D5EA;
border-color:#59A9DC !important;
}
a.forumtitle {
font-family: open sans condensed;
font-size: 20px;
color: #000;
font-weight: normal;
text-transform: lowercase;
line-height: 100%;
text-shadow: 1px 1px 0px #FFF;
width: 380px;
padding: 10px;
display: block;
text-align: left;
margin-top: 15px;
}
a.forumtitle:hover{ color: #000; }
#desc {
width: 360px;
padding: 10px;
background-color: #FFFFFF;
border: 10px solid #4A6F65;
margin-right: -169px;
margin-top: -24px;
display: block;
}
#descc {
padding: 10px;
background-color: #F0F0F0;
font-family: calibri;
font-size: 11px;
line-height: 100%;
text-align: justify;
}
#subforo {
display: inline-block;
text-align: center;
margin-bottom: -8px;
margin: auto;
}
#subforo a {
background-color: #6A6787;
font-size: 9px;
padding: 4px;
text-transform: uppercase;
font-weight: lighter;
color: #FFF;
-moz-transition-duration: 1.5s;
-webkit-transition-duration: 1.5s;
-o-transition-duration: 1.5s;
}
#subforo a:hover {
background-color: #3B2640;
-moz-transition-duration: 1.5s;
-webkit-transition-duration: 1.5s;
-o-transition-duration: 1.5s;
}
.forabg .row .topics, .forabg .row .posts {
background-color: #FFFFFF;
font-family: open sans condensed;
text-transform: uppercase;
font-size: 22px;
color: #000;
height: 20px;
}
.forabg li.row dd.topics {
width: 50px;
height: 50px;
position: relative;
left: 5em;
top: 1.5em;
}
.forabg li.row dd.posts {
width: 50px;
height: 50px;
position: relative;
left: 5em;
top: 1.5em;
}
.forabg li.row dd.lastpost {
width: 94px;
font-family: calibri;
color: #000000;
font-size: 10px;
text-align: center;
background-color: #E0D0E9;
border: none;
padding: 5px;
margin-left: 9px;
margin-top: 90px;
}
.forums {
background-color: #F0F0F0;
border-bottom: 10px solid #BBB;
border-left: 2px solid #CCC;
border-right: 2px solid #ccc;
border-top: 3px solid #fff;
}
.h3 {
background-color: #009B69;
height: 30px;
line-height: 30px;
margin-left: -10px;
border-bottom: 2px solid #ccc;
padding: 8px;
width: 100%;
vertical-align: left;
font-weight: bold;
font-family: \\\'quicksand\\\';
font-size: 20px;
color: #FFFFFF;
letter-spacing: 0px;
text-transform: uppercase;
text-align: center;
}
.h3 a { color: #fff; }
#i_whosonline + p {
background-color: #fafafa;
border-bottom: 10px solid #BBB;
border-left: 2px solid #40b3d4;
Border-right: 1px solid #40b3d4;
padding: 10px;
}
p em b a.gensmall {
font-family: open sans condensed;
font-size: 10px;
font-style: none;
text-align: center;
text-transform: uppercase;
}
p em {
font-style: normal;
}
.page-bottom {
background-color: #F0F0F0 !important;
padding-left: 10px;
}
ul#picture_legend {
text-transform: uppercase;
padding: 10px;
background-color: #F0F0F0;
border: 10px solid #FFFFFF;
}
#content-container div#left {
background-color: #fff;
color: #FFF;
width: 22%;
padding: 10px;
position: sticky;
bottom: 0;
top: 0;
margin-right: 1em;
}
#comments_scroll_container {
width: 250px;
background-color: #E0D0E9;
text-align: center;
}
h1.page-title {
background-color: #ADD8E6;
width: 97%;
border-radius: 5px;
border-bottom: 3px solid #ccc;
padding: 15px;
height: 35px;
line-height: 35px;
vertical-align: middle;
font-weight: bold;
font-family: \\\'quicksand\\\';
color: #000;
letter-spacing: 0px;
text-transform: uppercase;
text-align: center;
}
h1.page-title a { color: #000; }
.postbody .topic-title a {
font-family: open sans condensed;
color: #000;
}
.post {
padding: 5px;
background-color: #F0F0F0;
border-top: 10px solid #BBB;
border-left: 0px solid #ccc;
border-right: 0px solid #ccc;
border-bottom: 1px solid #ccc;
}
.content {
padding: 10px;
background-color: #FFFFFF;
}
.postbody .author {
line-height: 1.2em;
text-align: center;
position: relative;
margin-top: 20px;
padding: 2px !important;
margin: 0 15em 0.6em 0;
width: 230px;
}
/*POST-BODY*/
.postprofile {
text-align: center;
display: block;
width: 230px;
}
.postprofile dd {
text-align: center;
margin-top: 10px;
}
.postbody {
width :650px;
}
.postprofile dt a :not (span) strong {
background-color: #f2f2f2;
font-family: \\\'quicksand\\\';
letter-spacing: 0px;
font-style: normal;
font-size: 14px;
padding-top: 0px !important;
padding: 2px;
text-transform: uppercase;
margin-bottom: -1px !important; }
.postprofile dd {
text-align: center;
margin-top: 1px;
margin-left: -1px;
}
dl.codebox {
background-color: #F5F5F5;
border-left: 30px solid #6A6787;
border-right: none;
border-top: none;
border-bottom: none;
padding: 10px;
}
dl.codebox dt {
display: block;
text-align: center;
margin-bottom: 3px;
text-transform: uppercase;
border-bottom: none;
}
blockquote {
background-color: #F5F5F5;
border-left: 30px solid #6A6787;
border-right: none;
border-top: none;
border-bottom: none;
padding: 10px;
}
dl.codebox code {
color: #222;
font-family: Courier New;
border-bottom: none;
}
.clickable {
width: 50px;
height: 25px;
border-bottom: 0px;
display: inline-block;
margin-right: 5px;
cursor: pointer;
background-color: #E0D0E9;
color: #FFF;
font-size: 11px;
font-weight: lighter;
text-transform: uppercase;
line-height: 225%;
text-align: center;
}
.tab-content {
background-color: none;
display: none;
}
#tab1-content {
display: block;}
#tab-strip {
list-style: none outside none;
margin-left: -40px;
display: inline;
background-color:none;
}
#tab-strip a {text-decoration: none;}
a:hover {
text-decoration: none !important;
-webkit-transition:1.3s;
-o-transition:1.3s;
-moz-transitio:1.3s;
}
::-webkit-scrollbar {
height:12px;
width: 8px;
}
::-webkit-scrollbar-thumb {
background: #bbb;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
::-webkit-scrollbar-track {
background-color: #6A6787;
display: block;
}
@font-face {
font-family: \\\'Quicksand\\\';
font-style: normal;
font-weight: 400;
src: local(\\\'Quicksand Regular\\\'), local(\\\'Quicksand-Regular\\\'), url(http://themes.googleusercontent.com/static/fonts/quicksand/v2/sKd0EMYPAh5PYCRKSryvWz8E0i7KZn-EPnyo3HZu7kw.woff) format(\\\'woff\\\');
}
@font-face {
font-family: \\\'Open Sans Condensed\\\';
font-style: normal;
font-weight: 300;
src: local(\\\'Open Sans Cond Light\\\'), local(\\\'OpenSans-CondensedLight\\\'), url(http://themes.googleusercontent.com/static/fonts/opensanscondensed/v6/gk5FxslNkTTHtojXrkp-xF1YPouZEKgzpqZW9wN-3Ek.woff) format(\\\'woff\\\');
}
#page-header .navbar { background:none }
#page-header .navbar .linklist li { font-size:10px}
#page-header .navbar .linklist {
background:#40B3D4;
border:none;
margin:-9px -10px 0px -10px;
}
#page-header a.mainmenu {
color:#fff;
font-size:13px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i.servimg.com/u/f21/18/21/41/30/nav10.png') repeat-x 0px 45px;
display:inline-block;
height:45px;
line-height:45px;
padding:0px 8px;
transition:250ms;
}
#page-header a.mainmenu:hover { background-position:0 40px }
#logo, #logo img {padding:0px;width: 100% !important;height: 11% !important;}
a.mainmenu[href*="/faq"], a.mainmenu[href*="/search"], a.mainmenu[href*="/calendar"] {
display:none !important;
}
.alert-x {
padding: 14px 17px;
color: #fefefe;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-khtml-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-khtml-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 0;
position: relative;
width: 100%;
font: 14px/20px Museo300Regular,Helvetica,Arial,sans-serif;
}
.alert-y {
padding: 0px 20px 0px 40px;
}
.informbox {
font-weight: bold;
border-bottom: 3px solid #2579A2;
background: #2fa9f6 url(http://w3lessons.info/demo/metro-style-alert-box/images/info.png) no-repeat 14px 14px;
}
.solvedbox {
font-weight: bold;
border-bottom: 3px solid #7EB62E;
background: #8B5 url(http://w3lessons.info/demo/metro-style-alert-box/images/success.png) no-repeat 14px 14px;
}
.warningbox {
font-weight: bold;
border-bottom: 3px solid #800000;
background: #BE1B00 url(http://w3lessons.info/demo/metro-style-alert-box/images/error.png) no-repeat 14px 14px;
}
/* Add fontawesome to textarea font-family so the icons are visible */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* button image */
.sceditor-button-fontawesome div { background:url(https://i.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* drop down */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* icons */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
.online .postprofile:before {
background-image: url(https://i.imgur.com/B9k1pkH.png);
border-bottom: 8px solid #8B5;
}
.postprofile:before {
background-color: #2e2e2e;
border-bottom: 8px solid #BBB;
background-image: url(https://i.imgur.com/MOWNMlZ.png);
background-position: center;
background-repeat: no-repeat;
color: #fff;
content: '';
display: block;
left: 0;
padding: 14px;
position: absolute;
right: 0;
top: 20px;
}
.postprofile {
border: 3px solid #3388cc;
border-radius: 3px;
margin-bottom: 10px;
padding: 60px 3px 3px;
position: relative;
background: #F6F6F6;
}
.postprofile {
background: url(https://i.servimg.com/u/f18/18/45/41/65/row10.png) repeat-x #F6F6F6;
border: 1px solid #DDD;
border-radius: 3px;
margin-bottom: 10px;
padding: 60px 3px 3px;
position: relative;
}
input.inputbox {
border: 1px solid #87abda;
background-color: aliceblue;
}
ul.topiclist.forums dd.topics, ul.topiclist.forums dd.posts, ul.topiclist.forums dd.lastpost {
border: none;
border-radius: 5px;
}
ul.topiclist.forums dd.topics { background: #fff } /* Topics background*/
ul.topiclist.forums dd.posts { background: #D7F0B7 } /* Posts background*/
li.row > dl.icon > dd.dterm { background-position: 95% center;}
.mainmenu[href="/privmsg?folder=inbox"] .new-message {
color: #ff0000;
}
.mainmenu[href="/privmsg?folder=inbox"]:before,
.new-message:before {
content: '\f003';
font-family: FontAwesome;
margin-right: 6px;
}
.forabg .row .topics,
.forabg .row .posts {
height: 60px!important;
}
.forabg .row .topics::after,
.forabg .row .posts::after {
content: 'Topics';
font-size: 12px;
display: block;
line-height: 0px;
}
.forabg .row .posts::after {
content: 'Posts';
}
.forabg li.row dd.lastpost {
margin-top: 110px!important;
}
strong.pagination span {
display: none!important;
}
.table1 tr th {
text-align: left!important;
}
.forumbg.forumbg-table table.table1 td {
border-bottom: 1px solid #333;
border-right: 1px solid #333;
border-top: none!important;
}
.forumbg.forumbg-table table.table1 thead th {
background-color: #A02AEB;
color: #fff;
height: 20px;
line-height : 20px;
border-bottom: 1px solid #333!important;
}
.forumbg.forumbg-table table.table1 {
border: 2px solid #333;
}
.forumbg.forumbg-table table.table1 tbody tr.row3 td {
border-right: none!important;
}
#profile-advanced-right .module .h3 {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #ADD8E6;
width: 100%;
}
.module .h3 {
width: 180px;
display: inline-block;
visibility: visible;
margin-top: -5px;
margin-left: -10px;
padding: 10px 10px;
font-size: 10px;
font-weight: bold;
border-radius: 6px;
text-align: center;
color: #000000;
background: #ADD8E6;
}
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';} .mainmenu.pf::before {content: '\f2c2 ';}.mainmenu.yh::before {content: '\f658 ';}.mainmenu.lo::before {content: '\f2f5 ';}
li.row {border: 7px solid #fff!important;padding: 5px!important;background: f2f2f2!important;}
/* solved button */
a.markSolved, a.markSolved:active, a.markSolved:focus {
background:#8C5 !important;
border:1px solid #8C5 !important;
border-radius: 5px !important;
padding:5px 12px !important;
}
a.markSolved:hover {
background:#7B4 !important;
border:1px solid #6A3 !important;
}
a.markSolved.marked { opacity:0.5 }
a.markSolved i { font-size:13px }
.module .box-content .mod-login-avatar dt img, #userProfile .leftCol img { border-radius: 100%; }
.postprofile dl dt img { max-height: 100px; max-width: 100px; border-radius: 100%; }
.lastpost-avatar
{
float:unset !important;
}
.lastpost-avatar img, .mini_ava img {
-moz-box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
padding: 3px;
}
#wio_new_avatar, #wio_new_avatar img, .fa_recent_member a img { border-radius: 100%!important }
/*UCP Widget*/
/*Design by RdC*/
.ucpbase{
padding:10px;
}
.ucptitle{
font-size:14px;
font-weight:bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
.ucpoption{
font-size:10px;
transition:0.5s;
}
.ucpoption:hover{
margin-left:10px;
}
.post.staff-post {
background-image:url(https://i.servimg.com/u/f75/20/29/09/97/untit110.png);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post1 { padding:0 }
.post.online.staff-post1 .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
.post.staff-post1 {
background-image:url(https://i.servimg.com/u/f46/20/04/85/32/gb28wk10.png);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post2 { padding:0 }
.post.online.staff-post2 .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
.post.staff-post2 {
background-image:url(https://i.servimg.com/u/f75/20/29/09/97/images10.jpg);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post { padding:0 }
.post.online.staff-post .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
span[style="color:#000000"] strong
{
background:url("https://i.servimg.com/u/f37/19/57/93/58/av4210.png") no-repeat;
padding-left:12px! important;
}
a.gensmall[href="/g5-members"] {
color: transparent!important;
background-color: transparent!important;
width: 0;
height: 0;
padding: 0!important;
margin: 0!important; }
dd.lastpost span strong a, .wio_value strong a, span[style="color:#000000"] strong { font-weight: normal!important; }
span[style="color:#FF6600"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/transp11.gif") no-repeat;
padding-left:12px;
}
span[style="color:#999900"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/transp11.gif") no-repeat;
padding-left:12px;
}
span[style="color:#68B800"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/render10.png") no-repeat;
padding-left:12px;
}
div#profile-advanced-add a {
background: #EE5533; /*background for foes*/
border-bottom: 1px solid #8B0000;
color: #fff;
font-weight: bold;
display:inline-block;
padding: 4px 8px;
border-radius: 3px;
margin: 3px 2px !important;
}
div#profile-advanced-add a:first-child {
background: #88BB55; /*background for friends*/
border-bottom: 1px solid #006400;
color: #fff;
font-weight: bold;
border-radius: 3px;
}
#groupLegend { font-size:0 }
#groupLegend b { font-size: 10px }
#groupLegend b:after { content:"•" }
#groupLegend b:last-child:after { content:"" }
#groupLegend { color:#F0F0F0 }
/*Butoane Suport, Anunturi si actualizari, etc*/
.cards .card{box-sizing:border-box;color:#fff;float:left;font-family:'Montserrat',sans-serif!important;text-transform:uppercase;font-size:15px;margin-top:10px;padding:20px 30px;width:31%;text-align:center}.cards .card.red-card{background-color:#E54732;border-bottom:3px solid #C62F1A;margin-left:1.5%;text-shadow:0 0 1px #C62F1A;width:32%}.cards .card.green-card{background-color:#8B5;border-bottom:3px solid #60a53a;margin-left:1.5%;text-shadow:0 0 1px #60a53a;width:30%}.cards .card.yellow-card{background-color:#ffa500;margin-right:2px;text-shadow:0 0 1px #c79616;border-bottom:3px solid #c79616; width:34%;}.cards .card:hover{opacity:.9}
a.mainmenu[href="/register"] {
color: #000!important;
}
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #94ce68;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
#fa_right a.rightHeaderLink[href$="/login"],
#fa_right a.rightHeaderLink[href$="/register"],
#fa_right.notification #fa_menu #fa_welcome {
background-color: #88cc55 !important;
color: #fff;
border: 1px solid #fff;
border-radius: 3px;
margin-top: 0px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: all .2s ease;
}
/* Warning buttons */
.mod_mess, .adm_mess {
margin: 5px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
background: #e54858;
background: -moz-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #e54858), color-stop(100%, #f5b57a));
background: -webkit-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -o-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -ms-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: linear-gradient(left, #e54858 0%, #f5b57a 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 20px;
font-weight: bold;
color: #fff;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
font-weight: bold;
color: #fff;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
background: #5c93f5;
background: -moz-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #5c93f5), color-stop(100%, #afcfda));
background: -webkit-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -o-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -ms-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: linear-gradient(left, #5c93f5 0%, #afcfda 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 20px;
font-weight: bold;
color: #fff;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
font-weight: bold;
color: #fff;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
.friend-block a .avatar img{
border-radius: 100%;
}
.friend-block a .avatar{
border-radius: 100px;
}
#profile-advanced-right .module img {
border-radius:100px;
}
#notif_unread {
color: #EB3;
}
.user_login_form input[type="password"], .user_login_form input[type="text"] {
border: 1px solid #DDD;
padding: 5px;
border-radius: 0px!important;
cursor: text;
top: 0px;
}
.user_login_form input[type="text"] {
background: url(https://i.imgur.com/rzOu1.png)no-repeat;
padding-left: 20px;
}
.user_login_form input[type="password"] {
background: white url(https://i.imgur.com/dlS8w.png)no-repeat;
padding-left: 20px;
}
#username {
border: 1px solid #DDD;
padding: 5px;
border-radius: 0px!important;
cursor: text;
top: 0px;
padding-left: 20px;
background: white url(https://i.imgur.com/rzOu1.png)no-repeat;
}
#password {
border: 1px solid #DDD;
padding: 5px;
border-radius: 0px!important;
cursor: text;
top: 0px;
background: white url(https://i.imgur.com/dlS8w.png)no-repeat;
padding-left: 20px;
}
#av_quickreply img {
left: 45px;
position: relative;
top: 100px;
border-radius:100px;
width: 100px;
height: 100px;
}
#av_quickreply {
float: left;
position : absolute;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 100px;
margin-bottom: -10px;
}
.row {
position: relative;
}
[data-icon-transform] > .dterm {
padding-left: 2rem !important;
}
[data-icon-transform]::before
{
top:0 !important;
background-color: #369fcf;
width: 35px;
height: 100%;
line-height: 100%;
border-radius: 0%;
display: flex;
text-align: center;
font-size: 16px;
transition: 0.15s all linear;
content: '\f086';
color: #fff;
font-family: 'FontAwesome';
position: absolute;
left: 0px;
justify-content: center;
align-items: center;
}
[data-icon-transform$="category_locked1.gif"]::before,
[data-icon-transform$="i_folder_locked_big.png"]::before,
[data-icon-transform$="_locked.gif"]::before {
background-color: #9a2626;
content: '\f023';
}
[data-icon-transform$="i_category_new.png"]::before,
[data-icon-transform$="category_new1.gif"]::before,
[data-icon-transform$="_unread_category.gif"]::before,
[data-icon-transform$="_unread.gif"]::before {
background-color: #71BE47;
content: '\f0a4';
}
.post {
margin-bottom: .75rem;
}
a.gensmall[style="color: #FF6600"]:before {
content: '\f013 \00A0';
font-family: 'fontawesome';
}
a.gensmall[style="color: #999900"]:before {
content: '\f1cd \00A0';
font-family: 'fontawesome';
}
a.gensmall[style="color: #68B800"]:before {
content: '\f005 \00A0';
font-family: 'fontawesome';
}

 Re: Ajustar avatar do último postador
Re: Ajustar avatar do último postador
Olá @Hossain,
Adicione na sua folha de estilo o seguinte código:
Cordialmente,
pedxz.
Adicione na sua folha de estilo o seguinte código:
- Código:
.lastpost-avatar {
float: left !important;
}
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

 Re: Ajustar avatar do último postador
Re: Ajustar avatar do último postador
Tópico resolvidoO autor do tópico foi banido, mas como apresentam-se soluções cabíveis para o problema, este tópico será arquivado. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Mostrar o avatar do último postador na coluna "Última mensagem" nas categorias e sub-fóruns.
» Imagem do ultimo postador
» Como colocar aviso ao último postador
» Avatar do postador nas Categorias
» Colocar avatar do postador
» Imagem do ultimo postador
» Como colocar aviso ao último postador
» Avatar do postador nas Categorias
» Colocar avatar do postador
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Hossain 08.01.21 14:24
por Hossain 08.01.21 14:24


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
