Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Quem está conectado no rodapé do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Quem está conectado no rodapé do fórum
Quem está conectado no rodapé do fórum
Detalhes da questão
Endereço do fórum: http://fnhabbo.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá,
queria colocar isso no meu fórum:
https://prnt.sc/whqs70
fórum que vi: https://temapagohe.forumeiros.com/
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá @DaviMorais,
O senhor refere-se ao "x Policiais no site"?!
Aguardo uma resposta sua
Atenciosamente,
pedxz.
O senhor refere-se ao "x Policiais no site"?!
Aguardo uma resposta sua
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Isso é feito através do widget "Quem está conectado ?". Se o senhor desejar prosseguir, vou precisar dos seguintes templates - por favor:
- overall_footer_begin (em Geral)
- mod_whoisonline (em Portal)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá.
overall_footer_begin:
mod_whoisonline:
overall_footer_begin:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<img src="https://i.imgur.com/xHJ8sLi.png" class="logo"/>
</div>
<div id="socialnetwork">
<a href="https:twitter.com" target="_blank" title="Twitter">
<img src="https://i.servimg.com/u/f35/19/85/99/30/32610.png" alt="Twitter">
<a/>
<a href="https://www.instagram.com/" target="_blank" title="Instagram">
<img src="https://i.servimg.com/u/f35/19/85/99/30/51610.png" alt="Instagram">
</a>
<a href="https://www.youtube.com/" target="_blank" title="Youtube">
<img src="https://i.servimg.com/u/f35/19/85/99/30/42210.png" alt="Youtube">
</a>
</div>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-map-marked-alt"></i> Missão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-expand-arrows-alt"></i> Visão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-history"></i> História</strong>
<p> A definir. </p>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<a>Este tema foi <i class="fas fa-code" title="desenvolvido"></i> por <a href="https://www.habbo.com.br/profile/blade15">Diogo Tómas (blade15). | </a>
<!-- BEGIN html_validation -->
</li>
</div>
</div>
<!-- END html_validation -->
mod_whoisonline:
- Código:
<div class="module">
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
{TOTAL_USERS_ONLINE}<br /><br />
{LOGGED_IN_USER_LIST}<br /><br />
<!-- BEGIN switch_onlinelink -->
<p class="center"><a href="{U_VIEWONLINE}" rel="nofollow" class="button1">{L_VIEW_COMPLETE_LIST}</a></p>
<!-- END switch_onlinelink -->
<div class="module-footer">{RECORD_USERS}</div>
</div>
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Altere o mod_whoisonline para:
e o overall_footer_begin para:
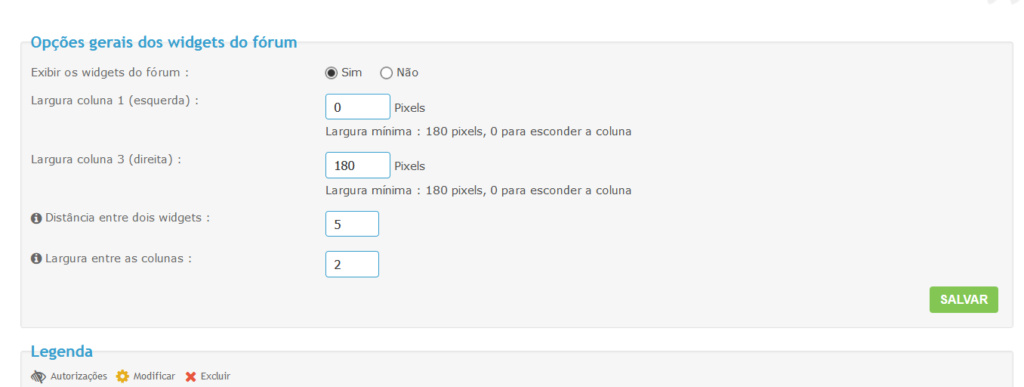
Nas configurações da gestão dos widgets altere para o seguinte:
- Código:
<span class="total-users-online">{TOTAL_USERS_ONLINE}</span> policiais no site: {LOGGED_IN_USER_LIST}
<style>
.total-users-online strong {
font-size: initial;
padding-right: .25rem;
}
.total-users-online {
font-size: 0;
}
</style>
e o overall_footer_begin para:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<img src="https://i.imgur.com/xHJ8sLi.png" class="logo"/>
</div>
<div id="socialnetwork">
<a href="https:twitter.com" target="_blank" title="Twitter">
<img src="https://i.servimg.com/u/f35/19/85/99/30/32610.png" alt="Twitter">
<a/>
<a href="https://www.instagram.com/" target="_blank" title="Instagram">
<img src="https://i.servimg.com/u/f35/19/85/99/30/51610.png" alt="Instagram">
</a>
<a href="https://www.youtube.com/" target="_blank" title="Youtube">
<img src="https://i.servimg.com/u/f35/19/85/99/30/42210.png" alt="Youtube">
</a>
</div>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-map-marked-alt"></i> Missão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-expand-arrows-alt"></i> Visão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-history"></i> História</strong>
<p> A definir. </p>
</div>
</div>
<div style="height: 50px;line-height: 50px;background-color: #262a2c;">
<div class="wrap">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- END giefmod_index2 -->
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<a>Este tema foi <i class="fas fa-code" title="desenvolvido"></i> por <a href="https://www.habbo.com.br/profile/blade15">Diogo Tómas (blade15). | </a>
<!-- BEGIN html_validation -->
</li>
</div>
</div>
<!-- END html_validation -->
Nas configurações da gestão dos widgets altere para o seguinte:

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá, não funcionou, ficou assim
https://prnt.sc/wlz21v
só faltou aparecer quantas pessoas estavam no forum
desse jeito: https://prnt.sc/wlz5hq
https://prnt.sc/wlz21v
só faltou aparecer quantas pessoas estavam no forum
desse jeito: https://prnt.sc/wlz5hq
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
DaviMorais escreveu:não funcionou, ficou assim
Provavelmente o senhor não ativou os widgets como dito, e esqueci de acrescentar que é preciso mover o widget "Quem está conectado?" para a terceira coluna.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Adicione na sua folha de estilo este código:
- Código:
#container {
margin-right: 0 !important;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Continua do mesmo jeito ainda
Quando eu retiro o widget ele volta ao normal, quando boto ele fica assim
Quando eu retiro o widget ele volta ao normal, quando boto ele fica assim
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Qual é o fórum que o senhor adicionou tal mudança?! É importante que o endereço do fórum usado no formulário corresponda ao fórum onde as mudanças ocorrem.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
altere parapedxz escreveu:Adicione na sua folha de estilo este código:
- Código:
#container {
margin-right: 0 !important;
}
- Código:
#container {
margin-right: 0 !important;
margin-left: 0 !important;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá, isso deu certo
consegue deixar a parte de onde aparece o nick de quem está online se movendo vindo da direita pra esquerda?
https://prnt.sc/wm2svt
onde está a seta vai passando o nick, na ultima seta ela volta pro inicio como um loop infinito
consegue deixar a parte de onde aparece o nick de quem está online se movendo vindo da direita pra esquerda?
https://prnt.sc/wm2svt
onde está a seta vai passando o nick, na ultima seta ela volta pro inicio como um loop infinito
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Altere o template do "mod_whoisonline" para:
- Código:
<span class="total-users-online">{TOTAL_USERS_ONLINE}</span> policiais no site: <marquee>{LOGGED_IN_USER_LIST}</marquee>
<style>
.total-users-online strong {
font-size: initial;
padding-right: .25rem;
}
.total-users-online {
font-size: 0;
}
</style>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
pedxz escreveu:Altere o template do "mod_whoisonline" para:
- Código:
<span class="total-users-online">{TOTAL_USERS_ONLINE}</span> policiais no site: <marquee>{LOGGED_IN_USER_LIST}</marquee>
<style>
.total-users-online strong {
font-size: initial;
padding-right: .25rem;
}
.total-users-online {
font-size: 0;
}
</style>
Volte a alterar para
- Código:
<span class="total-users-online">{TOTAL_USERS_ONLINE}</span> policiais no site: <marquee width="80%">{LOGGED_IN_USER_LIST}</marquee>
<style>
.total-users-online strong {
font-size: initial;
padding-right: .25rem;
}
.total-users-online {
font-size: 0;
}
</style>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá, o local que passa o nick deu certo,
mas onde diz o total de pessoas no site ficou fora do lugar agora
https://prnt.sc/wm3mke
mas onde diz o total de pessoas no site ficou fora do lugar agora
https://prnt.sc/wm3mke
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Altere o overall_footer_begin para:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<img src="https://i.imgur.com/xHJ8sLi.png" class="logo"/>
</div>
<div id="socialnetwork">
<a href="https:twitter.com" target="_blank" title="Twitter">
<img src="https://i.servimg.com/u/f35/19/85/99/30/32610.png" alt="Twitter">
<a/>
<a href="https://www.instagram.com/" target="_blank" title="Instagram">
<img src="https://i.servimg.com/u/f35/19/85/99/30/51610.png" alt="Instagram">
</a>
<a href="https://www.youtube.com/" target="_blank" title="Youtube">
<img src="https://i.servimg.com/u/f35/19/85/99/30/42210.png" alt="Youtube">
</a>
</div>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-map-marked-alt"></i> Missão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-expand-arrows-alt"></i> Visão</strong>
<p> A definir... </p>
</div>
<div class="fa-footer-col">
<strong class="lead"><i class="fas fa-history"></i> História</strong>
<p> A definir. </p>
</div>
</div>
<div style="height: 50px;background-color: #262a2c;display: flex;align-items: center;">
<div class="wrap">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- END giefmod_index2 -->
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<a>Este tema foi <i class="fas fa-code" title="desenvolvido"></i> por <a href="https://www.habbo.com.br/profile/blade15">Diogo Tómas (blade15). | </a>
<!-- BEGIN html_validation -->
</li>
</div>
</div>
<!-- END html_validation -->

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Olá, funcionou
consegue por pra quando o cursor do mouse estiver em cima do nick ele parar?
não tinha visto, mas os topicos novamente não ficaram completos até o final
https://prnt.sc/wmk9ad
 [Mesclagem de postagens por @pedxz, tenha atenção as mensagens consecutivas]
[Mesclagem de postagens por @pedxz, tenha atenção as mensagens consecutivas]
consegue por pra quando o cursor do mouse estiver em cima do nick ele parar?
não tinha visto, mas os topicos novamente não ficaram completos até o final
https://prnt.sc/wmk9ad
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
consegue por pra quando o cursor do mouse estiver em cima do nick ele parar?
Altere o mod_whoisonline para:
- Código:
<span class="total-users-online">{TOTAL_USERS_ONLINE}</span> policiais no site: <marquee onmouseover="stop()" onmouseout="start()" width="80%">{LOGGED_IN_USER_LIST}</marquee>
<style>
.total-users-online strong {
font-size: initial;
padding-right: .25rem;
}
.total-users-online {
font-size: 0;
}
</style>
não tinha visto, mas os topicos novamente não ficaram completos até o final
O endereço do fórum é https://testeforummm.forumeiros.com/ ? Não vejo esse problema, veja:


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Quem está conectado no rodapé do fórum
Re: Quem está conectado no rodapé do fórum
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Pode ser que o quem esta conectado está com erro?
» Quem está conectado
» Quem está conectado
» Quem está conectado
» Cor quem está conectado
» Quem está conectado
» Quem está conectado
» Quem está conectado
» Cor quem está conectado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos