Alterar aparência no modo celular
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Alterar aparência no modo celular
Alterar aparência no modo celular
Detalhes da questão
Endereço do fórum: http://bramodz.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
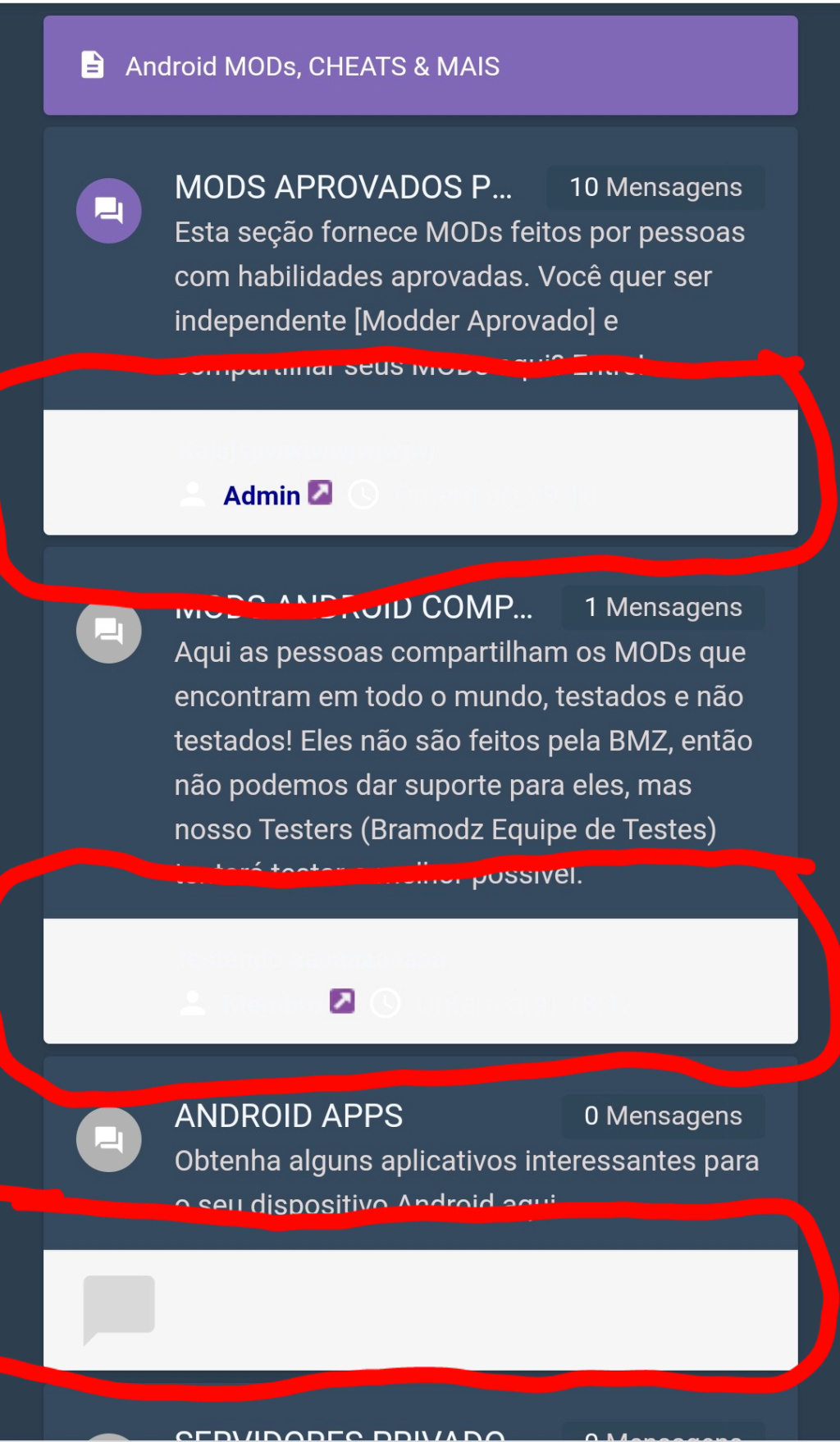
Olá, bom dia. Gostaria de saber alguma dica para alterar a área dessa parte do meu fórum no modo Móvel, pois o Nickname do "autor" e o ícone ficam meio que apagados nessa parte de categoria de fórum. Muito obrigado.


 Re: Alterar aparência no modo celular
Re: Alterar aparência no modo celular
Olá @Bramodz,
Pelo que eu pude ver, isso acontece porque há um erro na sua folha de estilos (CSS). Queira disponibilizá-la para que possamos efetuar as correções.
Fico no aguardo,
RafaelS.
Pelo que eu pude ver, isso acontece porque há um erro na sua folha de estilos (CSS). Queira disponibilizá-la para que possamos efetuar as correções.
Fico no aguardo,
RafaelS.

 Re: Alterar aparência no modo celular
Re: Alterar aparência no modo celular
Olá, obrigado mais uma vez RafaelS,RafaelS. escreveu:Olá @Bramodz,
Pelo que eu pude ver, isso acontece porque há um erro na sua folha de estilos (CSS). Queira disponibilizá-la para que possamos efetuar as correções.
Fico no aguardo,
RafaelS.
- Código:
@media (max-width: 750px) {
.forum-lastpost,
.posts-lastpost}
{
background-color: #2c3e50!important;
border-color: #2c3e50!important;
}
#forum-statistics {
display: block!important;
}
.notification-row,
.EV_Item {
background-color: #34495e!important;
}
:focus {
outline: 0;
}
#tabs ul, .tabs ul,
.box-body,
.block .block-content,
.block-subtle,
.post,
.post-aside,
.panel,
.post-section,
.fb-or-text,
.mod-news,
.mod-news-footer,
.social_login_group .fb-or-text,
#chatbox_contextmenu,
#help-button,
.fontbutton,
#header-user img, .avatar-big img, .avatar-default img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img,
input,
.forumline tbody tr, .table1 tbody tr,
.calendar-cell,
.notification-row,
.EV_Item {
background-color: #34495E;
}
.dropdown-box {
background-color: rgba(0,0,0,0.1);
}
#block-online i {
color: #a892d9;
}
.block-topics .block-topics-posts i,
.block-topics .block-topics-views i,
.forum-lastpost-header i,
.forum-statistics-header i,
.posts-lastpost-header i,
.posts-statistics-header i,
.posts-lastpost i,
.forum-lastpost-author i,
.forum-lastpost-location i,
.forum-lastpost-time i,
.posts-lastpost-author i,
.posts-lastpost-time i,
select,
.input,
input,
.sceditor-container iframe, .sceditor-container textarea,
.inputbox {
color: white!important;
}
.forum-description p,
.posts-description p,
.forum-statistics-posts span,
.forum-statistics-topics span,
.posts-statistics-replies span,
.posts-statistics-views span,
.profile-advanced-stats dt span[style*="536482"] {
color: #e0d6d6!important;
}
.block-market .market-item-price,
.block .block-secondary-content,
.block .sub-head,
.block .block-footer,
.post-aside,
.attachbox,
.box-foot,
.sceditor-group,
.posts-lastpost,
.quick-reply .textarea,
.jumpbox-wrap select,
.quickmod-wrap select,
.select-wrap select,
#divcolor, #divsmilies, #help-button, #submit_button, .format-message+label,
#tabs li:hover, .tabs li:hover,
select,
.post-footer {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: white;
}
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header-banner h2 {
white-space: nowrap;
max-width: 75%;
overflow: hidden;
text-overflow: ellipsis;
}
#forum-statistics > div,
.block-topics .block-topics-lastpost,
div.sceditor-group,
.forumline td, .forumline th, .table1 td, .table1 th {
border-color: transparent!important;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #2c3e50;
}
#chatbox > p {
border-color: #2c3e50!important;
}
#chatbox .msg span[style*="green"] {
color: #93ee38!important;
}
#chatbox .msg span[style*="red"] {
color: #fa4c4c!important;
}
.radio-check:after,
.forumline thead th, .table1 thead th,
.catHead {
background-color: rgb(128, 103, 183);
}
.radio {
border-color: rgb(128, 103, 183);
}
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
.stat-bar img {
background-color: #8f1ce7;
}
.sceditor-container iframe, .sceditor-container textarea {
background: url(https://iili.io/fodjcb.png) no-repeat 50% 50% transparent!important;
opacity: 0.3;
}
.hovercard .hovercard-inner .hovercard-field {
width: 0;
padding-right: 5px;
}
@media (max-width: 750px) {
#forum-statistics > div
padding: 0;
}
#forum-statistics > div + div {
margin: 0;
}
#forum-statistics span {
display: unset;
vertical-align: 5px;
}
footer {
padding: 10px;
}
#header-banner {
background-image: url();
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 0px;
margin-bottom: 0px;
}
.hovercard {
z-index: 501;
}
.forum_new h3 a[href]:before, .cat_new h3 a[href]:before, .forum_new .topic-title:before, .cat_new .topic-title:before {
background-color: red;
border-radius: 3px;
color: #fff;
content: 'NOVO';
font-size: 12px;
font-weight: 700;
margin-right: .25rem;
padding: 4px;}

 Re: Alterar aparência no modo celular
Re: Alterar aparência no modo celular
Olá novamente,
Corrigi os erros da folha de estilos e dei uma melhorada na organização. Basta trocar a sua por esta:
Atenciosamente,
RafaelS.
Corrigi os erros da folha de estilos e dei uma melhorada na organização. Basta trocar a sua por esta:
- Código:
@media (max-width: 750px) {
.forum-lastpost, .posts-lastpost {
background-color: #2c3e50!important;
border-color: #2c3e50!important;
}
#forum-statistics {
display: block!important;
}
.notification-row, .EV_Item {
background-color: #34495e!important;
}
}
:focus {
outline: 0;
}
#tabs ul, .tabs ul, .box-body, .block .block-content, .block-subtle, .post, .post-aside, .panel, .post-section, .fb-or-text, .mod-news, .mod-news-footer, .social_login_group .fb-or-text, #chatbox_contextmenu, #help-button, .fontbutton, #header-user img, .avatar-big img, .avatar-default img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img, input, .forumline tbody tr, .table1 tbody tr, .calendar-cell, .notification-row, .EV_Item {
background-color: #34495E;
}
.dropdown-box {
background-color: rgba(0,0,0,0.1);
}
#block-online i {
color: #a892d9;
}
.block-topics .block-topics-posts i, .block-topics .block-topics-views i, .forum-lastpost-header i, .forum-statistics-header i, .posts-lastpost-header i, .posts-statistics-header i, .posts-lastpost i, .forum-lastpost-author i, .forum-lastpost-location i, .forum-lastpost-time i, .posts-lastpost-author i, .posts-lastpost-time i, select, .input, input, .sceditor-container iframe, .sceditor-container textarea, .inputbox {
color: white!important;
}
.forum-description p, .posts-description p, .forum-statistics-posts span, .forum-statistics-topics span, .posts-statistics-replies span, .posts-statistics-views span, .profile-advanced-stats dt span[style*="536482"] {
color: #e0d6d6!important;
}
.block-market .market-item-price, .block .block-secondary-content, .block .sub-head, .block .block-footer, .post-aside, .attachbox, .box-foot, .sceditor-group, .posts-lastpost, .quick-reply .textarea, .jumpbox-wrap select, .quickmod-wrap select, .select-wrap select, #divcolor, #divsmilies, #help-button, #submit_button, .format-message+label, #tabs li:hover, .tabs li:hover, select, .post-footer {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: white;
}
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header-banner h2 {
white-space: nowrap;
max-width: 75%;
overflow: hidden;
text-overflow: ellipsis;
}
#forum-statistics > div, .block-topics .block-topics-lastpost, div.sceditor-group, .forumline td, .forumline th, .table1 td, .table1 th {
border-color: transparent!important;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #2c3e50;
}
#chatbox > p {
border-color: #2c3e50!important;
}
#chatbox .msg span[style*="green"] {
color: #93ee38!important;
}
#chatbox .msg span[style*="red"] {
color: #fa4c4c!important;
}
.radio-check:after, .forumline thead th, .table1 thead th, .catHead {
background-color: rgb(128, 103, 183);
}
.radio {
border-color: rgb(128, 103, 183);
}
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
.stat-bar img {
background-color: #8f1ce7;
}
.sceditor-container iframe, .sceditor-container textarea {
background: url(https://iili.io/fodjcb.png) no-repeat 50% 50% transparent!important;
opacity: 0.3;
}
.hovercard .hovercard-inner .hovercard-field {
width: 0;
padding-right: 5px;
}
@media (max-width: 750px) {
#forum-statistics > div {
padding: 0;
}
#forum-statistics > div + div {
margin: 0;
}
#forum-statistics span {
display: unset;
vertical-align: 5px;
}
footer {
padding: 10px;
}
}
#header-banner {
background-image: url();
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 0px;
margin-bottom: 0px;
}
.hovercard {
z-index: 501;
}
.forum_new h3 a[href]:before, .cat_new h3 a[href]:before, .forum_new .topic-title:before, .cat_new .topic-title:before {
background-color: red;
border-radius: 3px;
color: #fff;
content: 'NOVO';
font-size: 12px;
font-weight: 700;
margin-right: .25rem;
padding: 4px;
}
Atenciosamente,
RafaelS.

 Re: Alterar aparência no modo celular
Re: Alterar aparência no modo celular
Ficou perfeito, muitíssimo obrigado RafaelS, valeu mesmo irmãoRafaelS. escreveu:Olá novamente,
Corrigi os erros da folha de estilos e dei uma melhorada na organização. Basta trocar a sua por esta:
- Código:
@media (max-width: 750px) {
.forum-lastpost, .posts-lastpost {
background-color: #2c3e50!important;
border-color: #2c3e50!important;
}
#forum-statistics {
display: block!important;
}
.notification-row, .EV_Item {
background-color: #34495e!important;
}
}
:focus {
outline: 0;
}
#tabs ul, .tabs ul, .box-body, .block .block-content, .block-subtle, .post, .post-aside, .panel, .post-section, .fb-or-text, .mod-news, .mod-news-footer, .social_login_group .fb-or-text, #chatbox_contextmenu, #help-button, .fontbutton, #header-user img, .avatar-big img, .avatar-default img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img, input, .forumline tbody tr, .table1 tbody tr, .calendar-cell, .notification-row, .EV_Item {
background-color: #34495E;
}
.dropdown-box {
background-color: rgba(0,0,0,0.1);
}
#block-online i {
color: #a892d9;
}
.block-topics .block-topics-posts i, .block-topics .block-topics-views i, .forum-lastpost-header i, .forum-statistics-header i, .posts-lastpost-header i, .posts-statistics-header i, .posts-lastpost i, .forum-lastpost-author i, .forum-lastpost-location i, .forum-lastpost-time i, .posts-lastpost-author i, .posts-lastpost-time i, select, .input, input, .sceditor-container iframe, .sceditor-container textarea, .inputbox {
color: white!important;
}
.forum-description p, .posts-description p, .forum-statistics-posts span, .forum-statistics-topics span, .posts-statistics-replies span, .posts-statistics-views span, .profile-advanced-stats dt span[style*="536482"] {
color: #e0d6d6!important;
}
.block-market .market-item-price, .block .block-secondary-content, .block .sub-head, .block .block-footer, .post-aside, .attachbox, .box-foot, .sceditor-group, .posts-lastpost, .quick-reply .textarea, .jumpbox-wrap select, .quickmod-wrap select, .select-wrap select, #divcolor, #divsmilies, #help-button, #submit_button, .format-message+label, #tabs li:hover, .tabs li:hover, select, .post-footer {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: white;
}
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header-banner h2 {
white-space: nowrap;
max-width: 75%;
overflow: hidden;
text-overflow: ellipsis;
}
#forum-statistics > div, .block-topics .block-topics-lastpost, div.sceditor-group, .forumline td, .forumline th, .table1 td, .table1 th {
border-color: transparent!important;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #2c3e50;
}
#chatbox > p {
border-color: #2c3e50!important;
}
#chatbox .msg span[style*="green"] {
color: #93ee38!important;
}
#chatbox .msg span[style*="red"] {
color: #fa4c4c!important;
}
.radio-check:after, .forumline thead th, .table1 thead th, .catHead {
background-color: rgb(128, 103, 183);
}
.radio {
border-color: rgb(128, 103, 183);
}
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
.stat-bar img {
background-color: #8f1ce7;
}
.sceditor-container iframe, .sceditor-container textarea {
background: url(https://iili.io/fodjcb.png) no-repeat 50% 50% transparent!important;
opacity: 0.3;
}
.hovercard .hovercard-inner .hovercard-field {
width: 0;
padding-right: 5px;
}
@media (max-width: 750px) {
#forum-statistics > div {
padding: 0;
}
#forum-statistics > div + div {
margin: 0;
}
#forum-statistics span {
display: unset;
vertical-align: 5px;
}
footer {
padding: 10px;
}
}
#header-banner {
background-image: url();
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 0px;
margin-bottom: 0px;
}
.hovercard {
z-index: 501;
}
.forum_new h3 a[href]:before, .cat_new h3 a[href]:before, .forum_new .topic-title:before, .cat_new .topic-title:before {
background-color: red;
border-radius: 3px;
color: #fff;
content: 'NOVO';
font-size: 12px;
font-weight: 700;
margin-right: .25rem;
padding: 4px;
}
Atenciosamente,
RafaelS.


 Re: Alterar aparência no modo celular
Re: Alterar aparência no modo celular
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Alterar ícones do tópico em modo Ajax
» Como alterar o modo de enviar mensagens?
» Como alterar o modo de visualização dos emblemas?
» Alterar espaçamento entre tópicos e alterar posições dos respectivos titulos
» Alterar modo de visualização das categorias do meu fórum
» Como alterar o modo de enviar mensagens?
» Como alterar o modo de visualização dos emblemas?
» Alterar espaçamento entre tópicos e alterar posições dos respectivos titulos
» Alterar modo de visualização das categorias do meu fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Bramodz 04.02.21 15:59
por Bramodz 04.02.21 15:59


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
