Thumbnail (imagem redimensionada do post "prévia")
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Thumbnail (imagem redimensionada do post "prévia")
Thumbnail (imagem redimensionada do post "prévia")
Detalhes da questão
Endereço do fórum: http://bramodz.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
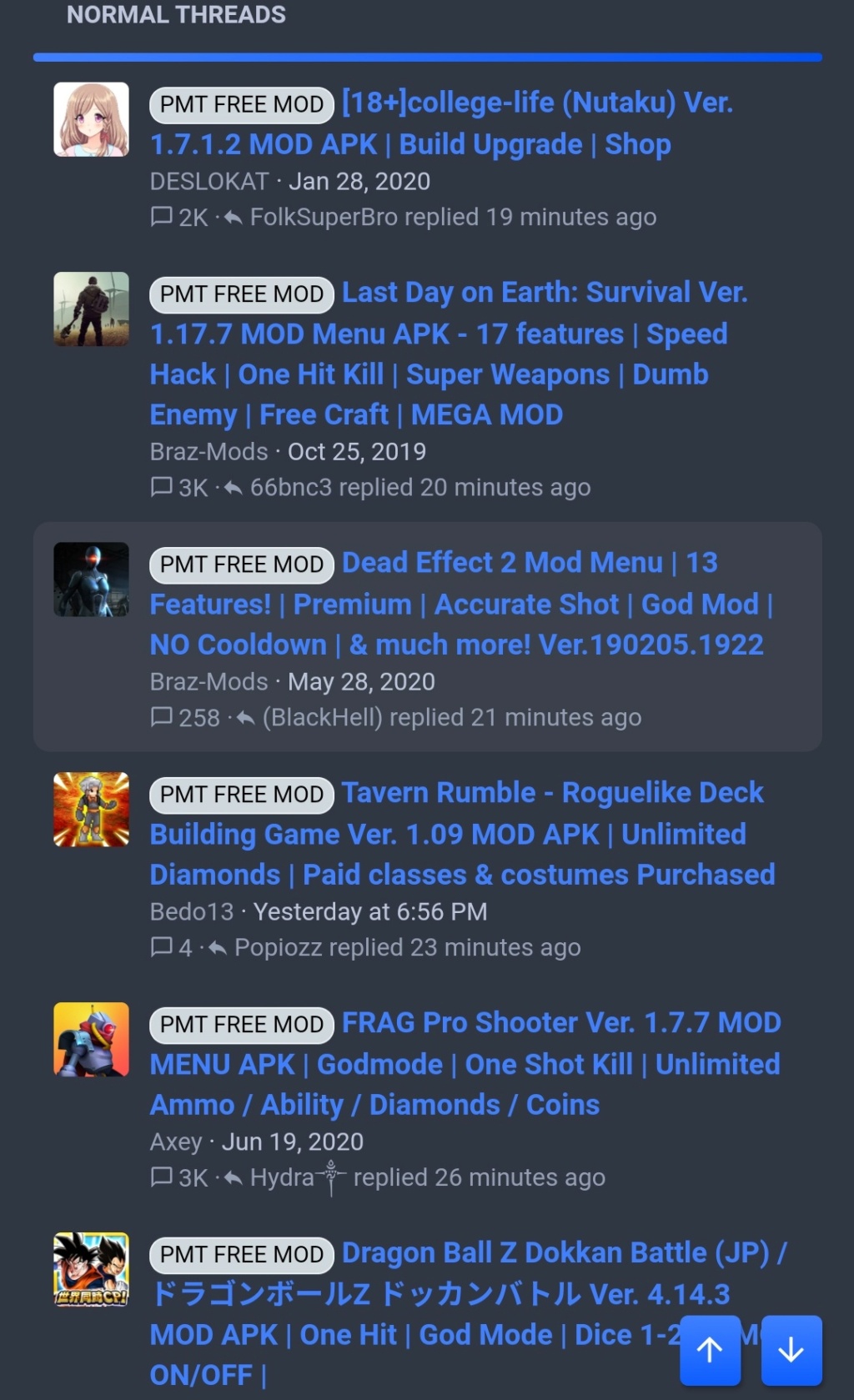
Olá, boa tarde, gostaria de saber se é possível adicionar um botão para inserir uma "Mini-imagem/thumbnail" da postagem. Meu fórum é de jogos para Android então as pessoas que irão postar jogos eu queria que automaticamente ou se possível manualmente adicionar uma pequena imagem/thumbnail. Se for automático seria melhor ainda. Segue abaixo o exemplo do fórum Platinmods.com Muito obrigado.

Última edição por Bramodz em 03.02.21 14:25, editado 1 vez(es) (Motivo da edição : Para melhor entendimento)
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Up! Help guys
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Up! Se puderem ajudar ficarei muito grato!!!

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá @Bramodz,
Confesso que vi a sua captura de ecrã (printscreen), entrei no fórum apresentado e não vi nenhum ícone antes da postagem, todavia entre no Painel de administração > Visualização > Imagens e cores > Gestão das imagens clique em "Modo avançado" e vá ao separador "Ícones de mensagens", e diga-nos se é isto o desejado
Atenciosamente,
pedxz.
possível manualmente adicionar uma pequena imagem/ícone
Confesso que vi a sua captura de ecrã (printscreen), entrei no fórum apresentado e não vi nenhum ícone antes da postagem, todavia entre no Painel de administração > Visualização > Imagens e cores > Gestão das imagens clique em "Modo avançado" e vá ao separador "Ícones de mensagens", e diga-nos se é isto o desejado

Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá pedxz,
Primeiramente quero agradecer pelo suporte, admiro muito a ajuda de vocês.
Na verdade não é um ícone, é como se fosse uma "Thumbnail" tipo um preview. Como na imagem que eu tirei print, a pessoa vai colocar a imagem do jogo (no caso a capa do jogo) e quando a pessoa envia o post, aparece ao lado a imagem da capa do jogo só que resimensionada como se fosse uma prévia do que está dentro do post.
Forum de exemplo: Platinmods.com
Prints:

Edit: Tentei um tutorial, mas creio que não tem suporte para AwesomeBB, quem puder me ajudar ficarei agradecido.
Código testado:
LINK do tutorial: https://ajuda.forumeiros.com/t91429-tutorial-miniatura-de-imagem-dos-topicos
Primeiramente quero agradecer pelo suporte, admiro muito a ajuda de vocês.
Na verdade não é um ícone, é como se fosse uma "Thumbnail" tipo um preview. Como na imagem que eu tirei print, a pessoa vai colocar a imagem do jogo (no caso a capa do jogo) e quando a pessoa envia o post, aparece ao lado a imagem da capa do jogo só que resimensionada como se fosse uma prévia do que está dentro do post.
Forum de exemplo: Platinmods.com
Prints:


Edit: Tentei um tutorial, mas creio que não tem suporte para AwesomeBB, quem puder me ajudar ficarei agradecido.
Código testado:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: right;' +
'position: relative;' +
'z-index: 0;' +
'}' +
'.bim_img_container {' +
'height: 70px;' +
'width: 70px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="http://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="http://i55.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
};
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
oFound.css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'http://i55.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'http://i55.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
}
LINK do tutorial: https://ajuda.forumeiros.com/t91429-tutorial-miniatura-de-imagem-dos-topicos
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá @Bramodz,
Eu estarei adaptando o código do tutorial para funcionar para a versão AwesomeBB. Todavia, preciso que crie um tópico que contenha pelo menos uma imagem e que me forneça o link para fazer os testes necessários.
Atenciosamente,
RafaelS.
Eu estarei adaptando o código do tutorial para funcionar para a versão AwesomeBB. Todavia, preciso que crie um tópico que contenha pelo menos uma imagem e que me forneça o link para fazer os testes necessários.
Atenciosamente,
RafaelS.

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá @Bramodz,
Crie um novo Javascript com investimento nos subfóruns e cole o seguinte código:
Atenciosamente,
RafaelS.
Crie um novo Javascript com investimento nos subfóruns e cole o seguinte código:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* Made possible for AwesomeBB by RafaelS. - 2021/02/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: right;' +
'position: relative;' +
'z-index: 0;' +
'right: 3%;' +
'}' +
'.bim_img_container {' +
'height: 70px;' +
'width: 70px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="https://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
var awesomebb = jQuery('.posts .posts-section:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
}else if(awesomebb.length) {
oTarget = awesomebb;
sFound = '.posts-description';
sCommon = 'h3 a';
sInsert = sCommon;
sGetIMG = 'main#topic .post-body .post .post-content img:first';
}
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
oFound.css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
};
}
Atenciosamente,
RafaelS.

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá, até que ficou bom mas gostaria que ficasse no lugar do ícone da esquerda, tipo nessa imagem:RafaelS. escreveu:Olá @Bramodz,
Crie um novo Javascript com investimento nos subfóruns e cole o seguinte código:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* Made possible for AwesomeBB by RafaelS. - 2021/02/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: right;' +
'position: relative;' +
'z-index: 0;' +
'right: 3%;' +
'}' +
'.bim_img_container {' +
'height: 70px;' +
'width: 70px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="https://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
var awesomebb = jQuery('.posts .posts-section:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
}else if(awesomebb.length) {
oTarget = awesomebb;
sFound = '.posts-description';
sCommon = 'h3 a';
sInsert = sCommon;
sGetIMG = 'main#topic .post-body .post .post-content img:first';
}
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
oFound.css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
};
}
Atenciosamente,
RafaelS.

Se não tiver como sem problemas já vai melhorar muito, muito mesmo, deu apenas um pequeno problema da imagem não carregar do lado esquerdo.

Obrigado irmão, agradeço desde já
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá @Bramodz,
Desde já, peço perdão pela demora.
Quanto à imagem quebrada, eu acho que não é algo relacionado com o código da thumbnail. Desative o código e veja se o problema persiste. Caso a imagem quebrada ainda permaneça após desativar o código, significa que o erro não está no código.
Em relação ao alinhamento à esquerda, basta trocar o código por este:
Atenciosamente,
RafaelS.
Desde já, peço perdão pela demora.

Quanto à imagem quebrada, eu acho que não é algo relacionado com o código da thumbnail. Desative o código e veja se o problema persiste. Caso a imagem quebrada ainda permaneça após desativar o código, significa que o erro não está no código.
Em relação ao alinhamento à esquerda, basta trocar o código por este:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* Made possible for AwesomeBB by RafaelS. - 2021/02/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: left;' +
'position: relative;' +
'z-index: 0;' +
'}' +
'.bim_img_container {' +
'height: 50px;' +
'width: 50px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="https://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
var awesomebb = jQuery('.posts .posts-section:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
}else if(awesomebb.length) {
oTarget = awesomebb;
sFound = '.posts-description';
sCommon = 'h3 a';
sInsert = sCommon;
sGetIMG = 'main#topic .post-body .post .post-content img:first';
}
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
oFound.css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
};
}
Atenciosamente,
RafaelS.

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Boa noite, ficou muito bom, no caso visto como desktop ficou perfeito, mas no celular (a maioria vai ver por celular) ficou um pouco bugado. Desativei o javascript e parou de dar aquele ícone quebrado (não sei se é ícone).RafaelS. escreveu:Olá @Bramodz,
Desde já, peço perdão pela demora.
Quanto à imagem quebrada, eu acho que não é algo relacionado com o código da thumbnail. Desative o código e veja se o problema persiste. Caso a imagem quebrada ainda permaneça após desativar o código, significa que o erro não está no código.
Em relação ao alinhamento à esquerda, basta trocar o código por este:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* Made possible for AwesomeBB by RafaelS. - 2021/02/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: left;' +
'position: relative;' +
'z-index: 0;' +
'}' +
'.bim_img_container {' +
'height: 50px;' +
'width: 50px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="https://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
var awesomebb = jQuery('.posts .posts-section:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
}else if(awesomebb.length) {
oTarget = awesomebb;
sFound = '.posts-description';
sCommon = 'h3 a';
sInsert = sCommon;
sGetIMG = 'main#topic .post-body .post .post-content img:first';
}
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
oFound.css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
};
}
Atenciosamente,
RafaelS.
Imagens:

Celular:

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Olá novamente,
Troque o código por este:
Atenciosamente,
RafaelS.
Troque o código por este:
- Código:
/***
* Application: Topic Thumbnail
* Description: This application can displays thumbnails of topics.
* Version: 1.03032014-jq1.9.1 - Udyat (Argumentum parvam)
* Made and Optimizations by JScript - 2014/03/03
* Made possible for AwesomeBB by RafaelS. - 2021/02/03
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
var sCSS =
'<style>' +
'.bim_mainThumb {' +
'opacity: 1;' +
'visibility: visible;' +
'max-width: none;' +
'max-height: none;' +
'width: 100%;' +
'height: auto;' +
'display: block;' +
'image-rendering: auto' +
'}' +
'.bim_thumbPreview {' +
'float: left;' +
'position: relative;' +
'z-index: 0;' +
'}' +
'.bim_img_container {' +
'height: 50px;' +
'width: 50px;' +
'}' +
'.bim_thumbPreview span {' +
'box-shadow: 0 6px 6px rgba(0, 0, 0, 0.5);' +
'margin-left: 84px;' +
'margin-top: -68px;' +
'position: absolute;' +
'visibility: hidden;' +
'z-index: 100;' +
'}' +
'.bim_thumbPreview:hover span {' +
'visibility: visible;' +
'}' +
'.bim_thumbPreview span img {' +
'border: 3px solid #000000;' +
'max-width: 300px;' +
'}' +
'.posts-description a.bim_thumbPreview {' +
' width: unset;'+
'}'+
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
var sHtml =
'<a class="bim_thumbPreview">' +
'<div style="padding: 1px; border: 1px solid #d5d5d5;">' +
'<div class="thumbIMG">' +
'<div class="bim_img_container" style="overflow: hidden; background-image: none;">' +
'<img src="https://2img.net/i/fa/empty.gif" class="bim_mainThumb">' +
'</div>' +
'</div>' +
'</div>' +
'<span class="previewIMG"><img src="https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg"></span>' +
'</a>';
var oTarget = 0,
sFound = 'td:eq(2)',
sInsert = '',
sCommon = 'a.topictitle',
sOverflow = 'auto',
sGetIMG = '';
/* Forum versions! */
var phpBB2 = jQuery('.three-col td:eq(1) > table.forumline:last tbody tr:not(":empty")');
var phpBB3 = jQuery('.topiclist.topics.bg_none li:not(":empty")');
var punbb = jQuery('.statused tr:not(":empty")');
var invision = jQuery('.borderwrap table.ipbtable tbody tr:not(":empty")');
var awesomebb = jQuery('.posts .posts-section:not(":empty")');
if (phpBB2.length) {
oTarget = phpBB2;
sInsert = 'div.topictitle';
sGetIMG = '#page-body .post:first .postbody img:first';
} else if(phpBB3.length) {
oTarget = phpBB3;
sFound = 'dd.dterm';
sInsert = 'div.topic-title-container';
sOverflow = 'inherit';
sGetIMG = '#main-content .post:first .content img:first';
} else if(punbb.length) {
oTarget = punbb;
sFound = '.tcl.tdtopics';
sInsert = 'span.status';
sGetIMG = '.main-content.topic .entry-content:first img:first';
} else if(invision.length) {
oTarget = invision;
sInsert = sCommon;
sGetIMG = '.borderwrap .post-entry:first img:first';
}else if(awesomebb.length) {
oTarget = awesomebb;
sFound = '.posts-description';
sCommon = 'h3 a';
sInsert = sCommon;
sOverflow = 'inherit';
sGetIMG = 'main#topic .post-body .post .post-content img:first';
}
oTarget.each(function( index ) {
var oFound = jQuery(this).find(sFound);
if (oFound.length) {
var oInsert = oFound.find(sInsert);
var sUrl = oFound.find(sCommon).attr('href');
var ID = 'Udyat_' + index;
oFound.attr('id', ID);
http://oFound.css('overflow', sOverflow);
oFound.find('h3').css('overflow', sOverflow);
jQuery(sHtml).insertAfter(oInsert);
/***
* Only show the image if is visible in browser window (view port)!!!
* Made and Optimizations by JScript at www.punbb.forumeiros.com
*/
var elem = document.getElementById( ID );
if (isInViewPort(elem)) {
jQuery.get(sUrl, function(data) {
var oImg = jQuery(sGetIMG, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oFound.find('.bim_img_container img').attr('src', sImg);
oFound.find('.previewIMG img').attr('src', sImg);
} else {
oFound.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
} else {
/* Fire event for 'scroll' to show the image... */
jQuery(window).on('scroll.' + sUrl, showImage(sUrl, elem, oFound, sGetIMG));
}
}
});
});
/* Function to check if an element is visible in view port */
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
/* Start function to show the image... */
function showImage(event, elem, oBject, sString) {
return function() {
/* Chech if the element is visible in view port! */
if (isInViewPort(elem)) {
/* If visible, stop event!!! */
jQuery(window).off('scroll.' + event);
jQuery.get(event, function(data) {
var oImg = jQuery(sString, data);
var sImg = '';
if (oImg !== undefined) {
sImg = oImg.attr('src');
if (sImg !== undefined) {
oBject.find('.bim_img_container img').attr('src', sImg);
oBject.find('.previewIMG img').attr('src', sImg);
} else {
oBject.find('.bim_img_container img').attr('src', 'https://i.servimg.com/u/f55/18/17/62/92/no_ima10.jpg');
}
}
});
}
};
}
Atenciosamente,
RafaelS.

 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Testado, ficou certinho muito obrigado, com isso já vou poder começar a postar, valeu mesmo
 Re: Thumbnail (imagem redimensionada do post "prévia")
Re: Thumbnail (imagem redimensionada do post "prévia")
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Imagem "prévia" nas redes sociais
» Spoiler que mostra imagem redimensionada e que tem opção clique para expandir
» Imagem no post
» Post com imagem
» Imagem de ultimo post
» Spoiler que mostra imagem redimensionada e que tem opção clique para expandir
» Imagem no post
» Post com imagem
» Imagem de ultimo post
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Bramodz 30.01.21 17:12
por Bramodz 30.01.21 17:12




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
