Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Efeito grupos rainbow
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Efeito grupos rainbow
Efeito grupos rainbow
Detalhes da questão
Endereço do fórum: http://bramodz.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Olá, boa tarde, gostaria de saber como por efeito "Rainbow" (o grupo e o usuário ficam trocando de cor)
Tentei por duas horas procurar algum código mas dá erro, as vezes não aparece, quando aparece fica só no grupo e não no Membro etc.
Código usado:
- Código:
a[href^="/g1-"],
a[href^="/u"] span[style*="#FF0004"] {
background: repeating-linear-gradient(to right, #FF0000, #FF7F00, #FFFF00, #00FF00, #0000ff, #4b0082, #8f00ff);
-webkit-background-clip: text;
background-size: 1800% 1800%;
-webkit-text-fill-color: transparent;
animation: rainbow 3s ease infinite;
}
@keyframes rainbow {0% {background-position: 0% 82%;} 50% {background-position: 100% 19%;} 100% {background-position: 0% 82%;}
}

 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Olá @Bramodz,
No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não". Explicando o código:
Para adicionar a mais que um grupo basta duplicar a primeira linha ficando:
Atenciosamente,
pedxz.
No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não". Explicando o código:
- Código:
a[href^="/g1-"],
a[href^="/u"] span[style*="#FF0004"] {
- /g1- é o grupo que é o https://bramodz.forumeiros.com/g1-
- #FF0004 é a cor de um grupo que não existe no seu fórum. A cor do grupo /g1- é, por exemplo, o #E80ECF
Para adicionar a mais que um grupo basta duplicar a primeira linha ficando:
- Código:
a[href^="/g1-"],
a[href^="/g2-"],
a[href^="/u"] span[style*="#FF0004"] {
- Código:
a[href^="/g1-"],
a[href^="/g2-"],
a[href^="/u"] span[style*="#FF0004"],
a[href^="/u"] span[style*="#E80ECF"] {
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não".

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Fiz isso mas some o nome mesmo assim nao tenho ideia o porque. Quando eu coloco para nao forcar o codigo e salvo, ele salva ai volta no CSS e esta selecionado para forcar.pedxz escreveu:No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não".
- Código:
a[href^="/g1-"],
a[href^="/u"] span[style*="#E80ECF"] {
background: repeating-linear-gradient(to right, #FF0000, #FF7F00, #FFFF00, #00FF00, #0000ff, #4b0082, #8f00ff);
-webkit-background-clip: text;
background-size: 1800% 1800%;
-webkit-text-fill-color: transparent;
animation: rainbow 3s ease infinite;
}
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
O senhor deve clicar em "Salvar"No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não".Fiz isso mas some o nome mesmo assim nao tenho ideia o porque

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Falta de atenção minha kkk perdãopedxz escreveu:O senhor deve clicar em "Salvar"No final da página onde o senhor edita a sua folha de estilo é possível encontrar a opção "Melhorar seu CSS" marque como "Não".Fiz isso mas some o nome mesmo assim nao tenho ideia o porque



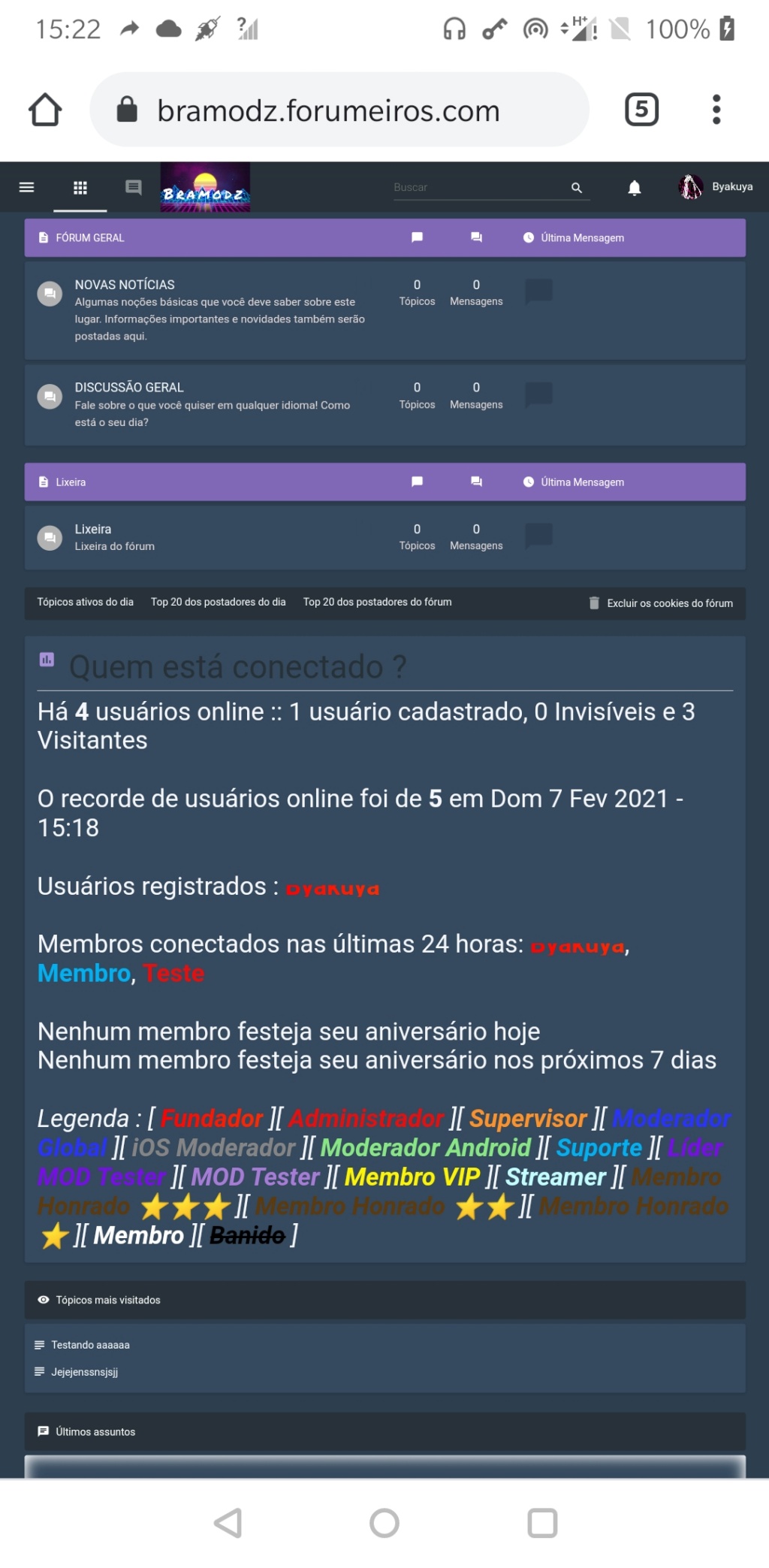
 ! Mas ainda não funciona, mas agora a cor ficou vermelha sendo que coloquei a mesma cor do rank (rosa)
! Mas ainda não funciona, mas agora a cor ficou vermelha sendo que coloquei a mesma cor do rank (rosa)

 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Falta a animação, basta substituir o código atual pelo código da sua primeira mensagem

Qual é o grupo? Para puder ajudar a "configurar" o efeitocor do rank (rosa)


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
"Fundador"pedxz escreveu:Falta a animação, basta substituir o código atual pelo código da sua primeira mensagemQual é o grupo? Para puder ajudar a "configurar" o efeitocor do rank (rosa)
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Altere o seu código CSS para:
- Código:
a[href^="/g1-"],
a[href^="/u"] span[style$="#E80ECF"],
.color-groups[style$="#E80ECF"] {
background: repeating-linear-gradient(to right, #FF0000, #FF7F00, #FFFF00, #00FF00, #0000ff, #4b0082, #8f00ff);
-webkit-background-clip: text;
background-size: 1800% 1800%;
-webkit-text-fill-color: transparent;
animation: rainbow 3s ease infinite;
}
@keyframes rainbow {0% {background-position: 0% 82%;} 50% {background-position: 100% 19%;} 100% {background-position: 0% 82%;}
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Ficou PERFEITO IRMÃO, única coisa é que o Nick tá cortado no meio, creio que se eu sincronizar algo ou limpar cache voltapedxz escreveu:Altere o seu código CSS para:
- Código:
a[href^="/g1-"],
a[href^="/u"] span[style$="#E80ECF"],
.color-groups[style$="#E80ECF"] {
background: repeating-linear-gradient(to right, #FF0000, #FF7F00, #FFFF00, #00FF00, #0000ff, #4b0082, #8f00ff);
-webkit-background-clip: text;
background-size: 1800% 1800%;
-webkit-text-fill-color: transparent;
animation: rainbow 3s ease infinite;
}
@keyframes rainbow {0% {background-position: 0% 82%;} 50% {background-position: 100% 19%;} 100% {background-position: 0% 82%;}
}

 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Infelizmente isso é um problema que não tem solução, acontece caso o senhor use o "Site para computador" por um dispositivo móvel.única coisa é que o Nick tá cortado no meio

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
pedxz escreveu:Infelizmente isso é um problema que não tem solução, acontece caso o senhor use o "Site para computador" por um dispositivo móvel.única coisa é que o Nick tá cortado no meio
Olá @Bramodz,
Tente efetivamente limpar os dados do seu navegador (cookies / cache) e verifique novamente, pois eu acessei o seu fórum via um dispositivo móvel e não me deparei com erro nenhum no efeito do nick.
Até mais,
RafaelS.

 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Muito obrigado galera, agora ficou perfeito, limpei o cache deu certo, valeu mesmo, estou muito feliz!
 Re: Efeito grupos rainbow
Re: Efeito grupos rainbow
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Grupo com efeito "rainbow"
» Efeito rainbow no nickname de um respectivo grupo
» Grupos com efeito
» Efeito nos grupos
» Efeito em grupos
» Efeito rainbow no nickname de um respectivo grupo
» Grupos com efeito
» Efeito nos grupos
» Efeito em grupos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos