Questões sobre o hovercard do Daemon
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Questões sobre o hovercard do Daemon
Questões sobre o hovercard do Daemon
Detalhes da questão
Endereço do fórum: http://bramodz.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Olá, boa noite. Estou com problemas no Mini-menu, tipo comecei a postar normalmente e testando as funções do fórum, criando posts e deletando para testar e não sei como mas o mini menu está com bugs, não contabiliza mais as postagens, tentei resolver de alguma maneira copiando o código do último post disponibilizado e ajudado pelo RafaelS e mesmo assim não mudou, a contagem dos posts continuou a mesma da hora passada, não sei o que eu fiz para dar esse bug, troquei de nome e no menu não aparece que troquei ainda continua o antigo, desativei e ativei o mini menu e nada, tenho medo de abrir o fórum para os membros e acontecer isso, será que é porque o código é para modern BB? Tentei resolver sozinho mas não consegui, tentei fazer de tudo, confesso que gostei muito do menu e ficarei feliz quem puder ajudar.
Código do menu:
- Código:
/*
* Application: Hovercard
* Date: 04/06/2018
* Version: 2.004062018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* 2021/02/03 - Modified by RafaelS. (show rank and other improvements)
* This work is free. You can redistribute it and/or modify it
*/
(function() {
hovercard = {
initialize: function() {
$(function() {
hovercard.setupHovercard();
});
},
loading: "Carregando",
sendPm: "Enviar MP",
profile: "Perfil",
posts: "Postagens",
reputation: "Reputação",
join: "Inscrito",
findContent: "Encontrar conteúdo",
pmImg: "https://i.postimg.cc/4dSqHQMc/message-outline-16.png",
profileImg: "https://i.postimg.cc/4yMGZgZr/user-16.png",
findImg: "https://i.postimg.cc/MZgmcFs5/search-15-16.png",
hovercard: $("<div>", {
class: "hovercard"
}),
myCSS: '<style type="text/css">' +
'.hovercard {' +
' display: none;' +
' position: absolute;' +
' font-family:"Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;' +
' margin-top: 8px;' +
' word-wrap: break-word;' +
' color: #000000;' +
' font-size: 13px;' +
' padding: 4px;' +
' border-radius: 4px;' +
' -webkit-border-radius: 4px;' +
' -moz-border-radius: 4px;' +
' text-decoration: none' +
' z-index: 50;' +
' background-color: #fff;' +
' -webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
' -moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
' box-shadow: rgba(0, 0, 0, 0.4) 0px 3px 4px;' +
'}' +
'.hovercard ul {' +
' margin-left: 100px;' +
' list-style: none;' +
' display: table;' +
' table-layout: auto;' +
' border-collapse: separate;' +
' border-spacing: 0;' +
'}' +
'.hovercard ul, .hovercard .hovercard-field {position: relative;}' +
'.hovercard li {padding: 2px 0;}' +
'.hovercard .hovercard-field {width: 100px;}' +
'.hovercard .hovercard-field, .hovercard .hovercard-value {display: table-cell;}' +
'.hovercard:before {' +
' width: 0;' +
' pointer-events: none;' +
' left: 0;' +
' right: 0;' +
' margin-left: auto;' +
' margin-right: auto;' +
' content: "";' +
' position: absolute;' +
' pointer-events: none !important;' +
' bottom: 100%;' +
' border-width: 10px;' +
' border-style: solid;' +
' border-color: transparent transparent #fff transparent;' +
'}' +
'.hovercard h3 {' +
' background-color: #8067B8;' +
' border-radius: 4px 4px 0 0;' +
' -webkit-border-radius: 4px 4px 0 0;' +
' -moz-border-radius: 4px 4px 0 0;' +
' margin-bottom: 5px;' +
' padding: 13px;' +
' text-align: center;' +
'}' +
'.hovercard h3 a {' +
' font-size: 17px;' +
' text-decoration: none;' +
' color:#fff;' +
'}' +
'li#rankrafa br {' +
' display: none;' +
'}'+
'.hovercard h3 a:hover {color: #479fcf;}' +
'.hovercard .hover-photo {' +
' width: 68px;' +
' height: 68px;' +
' background-color: #FFFFFF;' +
' border: 1px solid #aaa;' +
' border-radius: 150px;' +
' -webkit-border-radius: 150px;' +
' -moz-border-radius: 150px;' +
' -webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' -moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 3px;' +
' float: left;' +
' padding: 2px;' +
'}' +
'.hovercard .hovercard-footer {' +
' background-color: #ddd;' +
' border-radius: 0 0 4px 4px;' +
' -webkit-border-radius: 0 0 4px 4px;' +
' -moz-border-radius: 0 0 4px 4px;' +
' margin-top: 5px;' +
' padding: 13px;' +
' text-align: right;' +
'}' +
'.hovercard .hovercard-button {' +
' background-color: #EEEEEE;' +
' background-image: linear-gradient(#F5F6F6, #E4E4E3);' +
' border-color: #999999 #999999 #888888;' +
' border-style: solid;' +
' border-width: 1px;' +
' color: #555;' +
' text-decoration: none;' +
' margin: 5px;' +
' box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1), 0 1px 0 #FFFFFF inset;' +
' font: bold 11px tahoma, verdana, arial, sans-serif;' +
' padding: 5px 6px 5px 8px;' +
' text-align: center;' +
'}' +
'.hovercard .hovercard-button:hover {color: #444;border-color: #888888 #888888 #777777;}' +
'.hovercard .hovercard-button img {vertical-align: bottom;}' +
'</style>',
hovercardWidth: 280, // Set hovercard width (px)
openingInterval: 400, // 0.4 seconds to open the hovercard
closingInterval: 400, // 0.4 seconds to close the hovercard
content: function(user, url, id, photo, msg, rep, reg, rg) {
hovercard.hovercard.html(
'<div class="hovercard-inner">' +
' <h3>' +
' <img src="' + photo + '" class="hover-photo" alt>' +
' <a href="/profile?mode=viewprofile&u=' + user + '">' + user + '</a>' +
' </h3>' +
' <ul>' +
' <li>' +
' <span class="hovercard-field"><strong>' + hovercard.posts + '</strong></span>' +
' <span class="hovercard-value">' + msg + '</span>' +
' </li>' +
' <li>' +
' <span class="hovercard-field"><strong>' + hovercard.reputation + '</strong></span>' +
' <span class="hovercard-value">' + rep + '</span>' +
' </li>' +
' <li>' +
' <span class="hovercard-field"><strong>' + hovercard.join + '</strong></span>' +
' <span class="hovercard-value">' + reg + '</span>' +
' </li>' +
' <li id="rankrafa">'+ rg +'</li>'+
' </ul>' +
'</div>' +
'<div class="hovercard-footer">' +
' <a href="/privmsg?mode=post&u=' + id + '" class="hovercard-button" title="' + hovercard.sendPm + '">' +
' <img src="' + hovercard.pmImg + '">' +
' </a>' +
' <a href="/profile?mode=viewprofile&u=' + user + '" class="hovercard-button" title="' + hovercard.profile + '">' +
' <img src="' + hovercard.profileImg + '">' +
' </a>' +
' <a href="/spa/' + user + '" class="hovercard-button" title="' + hovercard.findContent + '">' +
' <img src="' + hovercard.findImg + '">' +
' </a>' +
'</div>'
);
},
fadeOutHovercard: function() {
timeout = setTimeout(function() {
hovercard.hovercard.fadeOut(hovercard.closingInterval, function() {
$(this).html(hovercard.loading);
});
}, 1500);
},
setupHovercard: function() {
// Inserting CSS before page body
$(hovercard.myCSS).insertBefore("body");
// Inserting element hovercard append to page body
$(hovercard.hovercard).appendTo("body");
// Set hovercard width
$(hovercard.hovercard).width(hovercard.hovercardWidth);
var timeout,
JSONuser = [];
$(document).on("mouseenter", "a[href^='/u']", function(e) {
if ($(this).attr("href").split(/[\d,]+/)[1]) return; // If it is user profile
if (timeout) clearTimeout(timeout); // Clear time out
// Hovercard position
var pos = {
"top": $(this).offset().top + $(this).outerHeight(),
"left": $(this).offset().left - (hovercard.hovercard.width() / 2) + ($(this).outerWidth() / 2)
};
// Positioning and displaying hovercard
hovercard.hovercard.html(hovercard.loading).css(pos).fadeIn(hovercard.openingInterval);
var urlUser = $(this).attr("href"),
idUser = urlUser.match(/\d+/).toString(),
stored = sessionStorage.getItem("hovercard-" + idUser);
if (!stored) {
$.ajax({
type: "GET",
url: urlUser + "?change_version=modernbb",
success: function(data) {
var user = $(data).filter("title").text().split("- ")[1],
photoUser = $("#profile-advanced-right .module:first .mod-login-avatar img", data).attr("src"),
msg = $("#field_id-6 dd", data).text(),
rep = $("#field_id-14 dd", data).text(),
reg = $("#field_id-4 dd", data).text(),
rg = $(".mod-login-rank", data).html();
console.log();
JSONuser = [{
name: user,
url: urlUser,
photo: photoUser,
id: idUser,
message: msg,
reputation: rep,
register: reg,
rank : rg
}];
var dataAsJsonString = JSON.stringify(JSONuser);
sessionStorage.setItem("hovercard-" + idUser, dataAsJsonString);
hovercard.content(user, urlUser, idUser, photoUser, msg, rep, reg, rg);
},
error: function(jqXHR, textStatus, errorThrown) {
if (jqXHR.status == 500) {
console.log("Internal error: " + jqXHR.responseText);
} else {
console.log("Unexpected error.");
}
}
});
return;
}
JSONuser = $.parseJSON(stored);
$.each(JSONuser, function(i, val) {
if (val.id == idUser) hovercard.content(val.name, val.url, val.id, val.photo, val.message, val.reputation, val.register, val.rank);
});
}).on("mouseleave", function(e) {
hovercard.fadeOutHovercard();
});
hovercard.hovercard.on("mouseenter", function(e) {
if (timeout) clearTimeout(timeout); // Clear time out
}).on("mouseleave", function(e) {
hovercard.fadeOutHovercard();
});
}
};
hovercard.initialize()
})();
- Código:
@media (max-width: 750px) {
.forum-lastpost, .posts-lastpost {
background-color: #2c3e50!important;
border-color: #2c3e50!important;
}
#forum-statistics {
display: block!important;
}
.notification-row, .EV_Item {
background-color: #34495e!important;
}
}
:focus {
outline: 0;
}
#tabs ul, .tabs ul, .box-body, .block .block-content, .block-subtle, .post, .post-aside, .panel, .post-section, .fb-or-text, .mod-news, .mod-news-footer, .social_login_group .fb-or-text, #chatbox_contextmenu, #help-button, .fontbutton, #header-user img, .avatar-big img, .avatar-default img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img, input, .forumline tbody tr, .table1 tbody tr, .calendar-cell, .notification-row, .EV_Item {
background-color: #34495E;
}
.dropdown-box {
background-color: rgba(0,0,0,0.1);
}
#block-online i {
color: #a892d9;
}
.block-topics .block-topics-posts i, .block-topics .block-topics-views i, .forum-lastpost-header i, .forum-statistics-header i, .posts-lastpost-header i, .posts-statistics-header i, .posts-lastpost i, .forum-lastpost-author i, .forum-lastpost-location i, .forum-lastpost-time i, .posts-lastpost-author i, .posts-lastpost-time i, select, .input, input, .sceditor-container iframe, .sceditor-container textarea, .inputbox {
color: white!important;
}
.forum-description p, .posts-description p, .forum-statistics-posts span, .forum-statistics-topics span, .posts-statistics-replies span, .posts-statistics-views span, .profile-advanced-stats dt span[style*="536482"] {
color: #e0d6d6!important;
}
.block-market .market-item-price, .block .block-secondary-content, .block .sub-head, .block .block-footer, .post-aside, .attachbox, .box-foot, .sceditor-group, .posts-lastpost, .quick-reply .textarea, .jumpbox-wrap select, .quickmod-wrap select, .select-wrap select, #divcolor, #divsmilies, #help-button, #submit_button, .format-message+label, #tabs li:hover, .tabs li:hover, select, .post-footer {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: white;
}
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header-banner h2 {
white-space: nowrap;
max-width: 75%;
overflow: hidden;
text-overflow: ellipsis;
}
#forum-statistics > div, .block-topics .block-topics-lastpost, div.sceditor-group, .forumline td, .forumline th, .table1 td, .table1 th {
border-color: transparent!important;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #2c3e50;
}
#chatbox > p {
border-color: #2c3e50!important;
}
#chatbox .msg span[style*="green"] {
color: #93ee38!important;
}
#chatbox .msg span[style*="red"] {
color: #fa4c4c!important;
}
.radio-check:after, .forumline thead th, .table1 thead th, .catHead {
background-color: rgb(128, 103, 183);
}
.radio {
border-color: rgb(128, 103, 183);
}
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
.stat-bar img {
background-color: #8f1ce7;
}
.sceditor-container iframe, .sceditor-container textarea {
background: url() no-repeat 50% 50% transparent!important;
opacity: 1.0;
}
.hovercard .hovercard-inner .hovercard-field {
width: 0;
padding-right: 5px;
}
@media (max-width: 750px) {
#forum-statistics > div {
padding: 0;
}
#forum-statistics > div + div {
margin: 0;
}
#forum-statistics span {
display: unset;
vertical-align: 5px;
}
footer {
padding: 10px;
}
}
#header-banner {
background-image: url();
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 0px;
margin-bottom: 0px;
}
.hovercard {
z-index: 501;
}
.forum_new h3 a[href]:before, .cat_new h3 a[href]:before, .forum_new .topic-title:before, .cat_new .topic-title:before {
background-color: red;
border-radius: 3px;
color: #fff;
content: 'NOVO';
font-size: 12px;
font-weight: 700;
margin-right: .25rem;
padding: 4px;
}
/* AVATAR RETANGULAR */
.avatar-big img {
border-radius: 0px!important;
height:auto;
width:auto;
max-width:100%;
max-height:300px;
border: 1px solid white;
}
Bem eu não sei, fiquei mais de duas horas tentando mas infelizmente não sei javascript e css, mesmo assim agradeço a ajuda de vocês!

-

-


 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Olá @Bramodz,
Esse código guarda os dados de cada membro que o senhor passou o cursor em cima, isto para se tornar mais eficaz. O senhor deve apagar as cookies no seu fórum para resolver.
Atenciosamente,
pedxz.
Esse código guarda os dados de cada membro que o senhor passou o cursor em cima, isto para se tornar mais eficaz. O senhor deve apagar as cookies no seu fórum para resolver.
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7972
Pontos : 9236
 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Olá, boa tarde, fiz o que disse mas ainda mostra que eu tenho 8 posts sendo que apaguei todos os cookies e atualmente tenho 1 posts (apaguei para testar)pedxz escreveu:Olá @Bramodz,
Esse código guarda os dados de cada membro que o senhor passou o cursor em cima, isto para se tornar mais eficaz. O senhor deve apagar as cookies no seu fórum para resolver.
Atenciosamente,
pedxz.

Isso é normal mesmo? Será que não vai bugar depois?

 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Vou recomendar a alteração do código usado para o seguinte:
Entre no Painel de controle > Geral > Mensagens e e-mails > Configuração em "Ativar a visualização dos perfis no nome dos usuários" marque como "Sim" e em "Autorizar etiquetar os nicknames" marque como "Sim"!
- Código:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Obtendo...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
Entre no Painel de controle > Geral > Mensagens e e-mails > Configuração em "Ativar a visualização dos perfis no nome dos usuários" marque como "Sim" e em "Autorizar etiquetar os nicknames" marque como "Sim"!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7972
Pontos : 9236
 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Ola, gostei mas ainda continua as 8 postagens que eu nao tenho, nao entendo o porque. Gostei da animacao que o menu faz, e do estilo, e possivel colocar a imagem do rank do lado do nick e tambem ele aceitaria imagens .gif? Esse menu é melhor que o outro? confesso que sou leigo. De qualquer forma usarei este entao, sobre as postagens tomara que nao bug mais kk ou talvez tenha sido minha culpa de tanto mexer no forum rsrsrspedxz escreveu:Vou recomendar a alteração do código usado para o seguinte:
- Código:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Obtendo...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
Entre no Painel de controle > Geral > Mensagens e e-mails > Configuração em "Ativar a visualização dos perfis no nome dos usuários" marque como "Sim" e em "Autorizar etiquetar os nicknames" marque como "Sim"!



 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Olá @Bramodz,
Você é livre de usar o código que bem entender, os dois terão um efeito bem similar. Pessoalmente, eu aconselho utilizar a versão antiga, uma vez que já foi aperfeiçoada para que ficasse ao seu gosto. Se desejar, podemos implementar a mesma animação de carregamento na versão que usava até hoje.
Ao contrário do que foi insinuado pelo colega, o hovercard desenvolvido pelo @Daemon funciona na perfeição, e não há motivo algum que justifique a sua substituição, pois como pode ver continuam aparecendo as 8 mensagens.
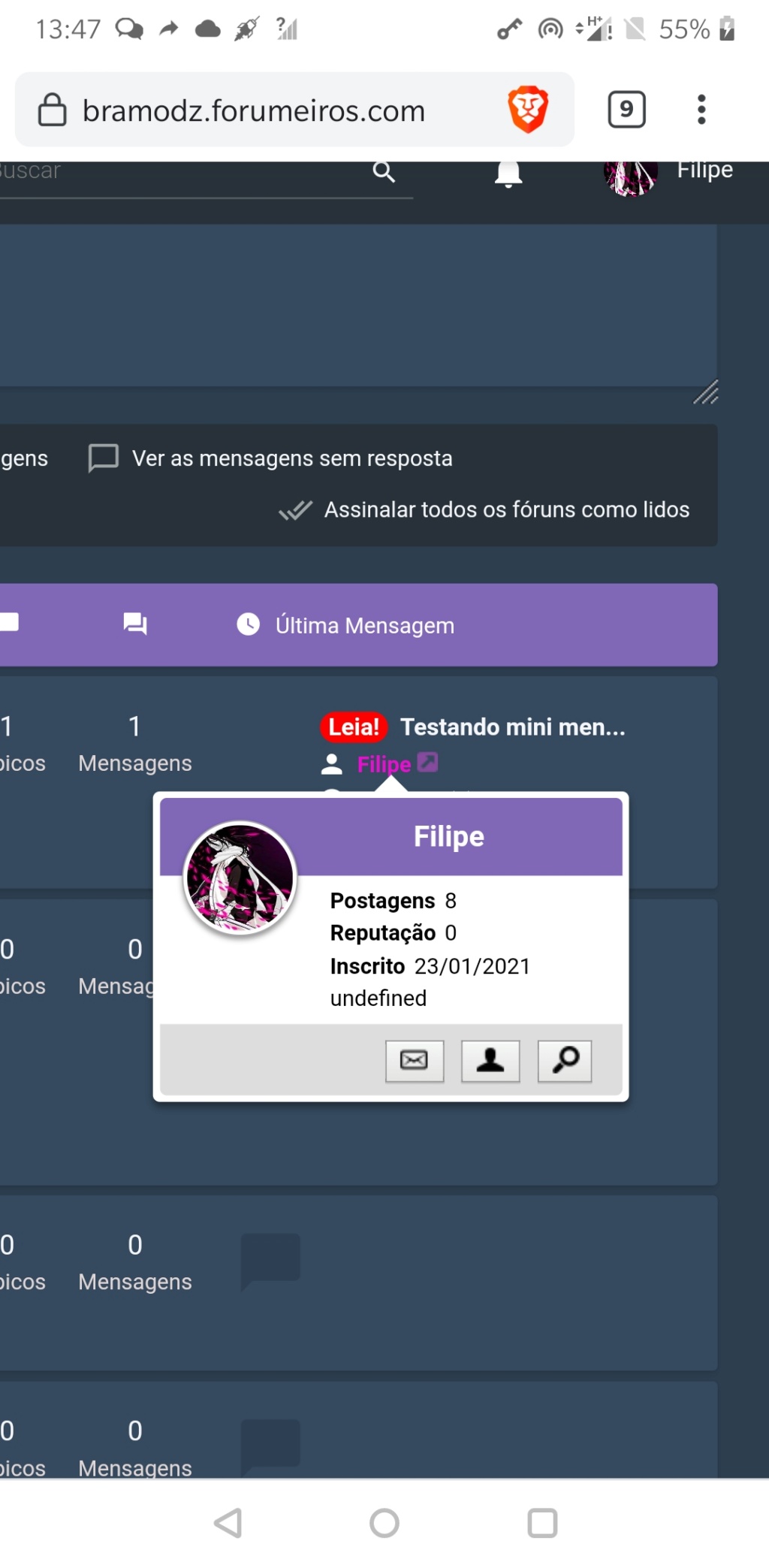
Na verdade isso é normal, pois o erro não está no menu! Como pode ver na captura de ecrã abaixo, ao visualizar o seu perfil também constam 8 mensagens postadas:

Atenciosamente,
RafaelS.
Você é livre de usar o código que bem entender, os dois terão um efeito bem similar. Pessoalmente, eu aconselho utilizar a versão antiga, uma vez que já foi aperfeiçoada para que ficasse ao seu gosto. Se desejar, podemos implementar a mesma animação de carregamento na versão que usava até hoje.
Ao contrário do que foi insinuado pelo colega, o hovercard desenvolvido pelo @Daemon funciona na perfeição, e não há motivo algum que justifique a sua substituição, pois como pode ver continuam aparecendo as 8 mensagens.
Na verdade isso é normal, pois o erro não está no menu! Como pode ver na captura de ecrã abaixo, ao visualizar o seu perfil também constam 8 mensagens postadas:

Atenciosamente,
RafaelS.

 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Muito obrigado ao Pedxz e ao RafaelS, vou voltar ao antigo então, gostei da animação do segundo creio que consigo colocar, valeu pessoal, peço desculpas por tantos posts, confesso que pesquisei bastante para resolver e até tentei aprender um pouco mas é complicado! Não teve como, tive que recorrer à vocês. Obrigado a toda equipe Forumeiros, vocês SÃO DEMAIS! não é atoa que desde 2011 sempre confiei no trabalho de vocês, muito, muito obrigado de coracao mesmo
 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
@Bramodz, é bom saber que confia no nosso trabalho e agradecemos por isso!
Eu irei ver junto da equipe técnica o motivo do seu perfil mostrar 8 mensagens sendo que você supostamente apagou elas. Assim que eu receber uma resposta, estarei lhe transmitindo por aqui mesmo.
Até mais,
RafaelS.
Eu irei ver junto da equipe técnica o motivo do seu perfil mostrar 8 mensagens sendo que você supostamente apagou elas. Assim que eu receber uma resposta, estarei lhe transmitindo por aqui mesmo.
Até mais,
RafaelS.

 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Muito obrigado, de coração mesmo irmão, agradeço

 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Esse código usa o tooltip nativo dos fóruns Forumeiros, sendo que o do Daemon é um personalizado dá para obter mais informações no perfil do usuário.Esse menu é melhor que o outro?
O senhor já tentou sincronizar as mensagens desse membro?! Basta ir ao Painel de administração > Geral > Fórum > Configuração em "Sincronizar um usuário" escreva o nome do usuário e sincronizecontinua as 8 postagens que eu nao tenho, nao entendo o porque


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7972
Pontos : 9236
 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Ah sim entendi. Olha deu certo agora, toda vez que eu for mexer vou sincronizar lá, seria legal esse sistema de sincronizar já no código menu, mas nem sei se isso existe kk muito obrigado pessoal, deu certopedxz escreveu:Esse código usa o tooltip nativo dos fóruns Forumeiros, sendo que o do Daemon é um personalizado dá para obter mais informações no perfil do usuário.Esse menu é melhor que o outro?O senhor já tentou sincronizar as mensagens desse membro?! Basta ir ao Painel de administração > Geral > Fórum > Configuração em "Sincronizar um usuário" escreva o nome do usuário e sincronizecontinua as 8 postagens que eu nao tenho, nao entendo o porque




 Re: Questões sobre o hovercard do Daemon
Re: Questões sobre o hovercard do Daemon
Não é necessário, certamente foi um caso isolado, mas caso volte a acontecer faça uma sincronização ao fórum, talvez seja mais rápido!toda vez que eu for mexer vou sincronizar lá
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7972
Pontos : 9236
 Tópicos semelhantes
Tópicos semelhantes» Editar Hovercard
» Corrigir sobreposição do hovercard
» Código do plugin de hovercard
» Diminuir o espaçamento nos campos do hovercard
» Adicionar rank ao mini-perfil / hovercard
» Corrigir sobreposição do hovercard
» Código do plugin de hovercard
» Diminuir o espaçamento nos campos do hovercard
» Adicionar rank ao mini-perfil / hovercard
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Bramodz 06.02.21 2:34
por Bramodz 06.02.21 2:34



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
