Footer Modificado
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Footer Modificado
Footer Modificado
Detalhes da questão
Endereço do fórum: https://dmfhb.forumeiros.com/forum
Versão do fórum: phpBB3
Descrição
Olá, Convidado.
Como é:

Como quero:

 Re: Footer Modificado
Re: Footer Modificado
Olá @Sr.Guilherme54
No caso, deseja um rodapé igual? Lembrando que nós não fomos feitos pra realizar parcial e/ou completamente de meros fóruns. Não iremos nos resposabilizar por quaisquer punições vinda para o mesmo, caso ocorra algo
O mesmo pode cancelar essa questão ou desejar algo parecido, cae somente ao mesmo escolher uma das opções.
Atenciosamente, Wusthy
No caso, deseja um rodapé igual? Lembrando que nós não fomos feitos pra realizar parcial e/ou completamente de meros fóruns. Não iremos nos resposabilizar por quaisquer punições vinda para o mesmo, caso ocorra algo
O mesmo pode cancelar essa questão ou desejar algo parecido, cae somente ao mesmo escolher uma das opções.
Atenciosamente, Wusthy

 Re: Footer Modificado
Re: Footer Modificado
Claro.nikkibs escreveu:Oi, o fórum está como privativo. Poderia fornecer uma conta teste?
 Re: Footer Modificado
Re: Footer Modificado
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
 Re: Footer Modificado
Re: Footer Modificado
Vamos por partes. Testa esse código:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-12 col-lg-3 col-xl-3" id="honor-user">Usuário Destaque<br><div class="user" onclick="showFace('Nailson888','hhbr')"><div class="user-face"><img src="https://www.habbo.com.br/habbo-imaging/avatarimage?&headonly=1&user=Nailson888" loading="lazy"></div><div class="user-name">Nailson888</div></div></div>
<div class="col-12 col-sm-12 col-md-12 col-lg-9 col-xl-9">
PixelsEmotion 2014–2021 - Todos os direitos reservados<br>
Este site não pertence à Sulake Oy.<br><br>
Feito com <b style="color:red"><img draggable="false" class="emoji" alt=" " src="https://twemoji.maxcdn.com/v/13.0.1/72x72/2764.png"></b> por <a href="//twitter.com/frrazmatheus">@frrazmatheus</a>
" src="https://twemoji.maxcdn.com/v/13.0.1/72x72/2764.png"></b> por <a href="//twitter.com/frrazmatheus">@frrazmatheus</a>
</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
 Re: Footer Modificado
Re: Footer Modificado
Olá @Sr.Guilherme54
Acho que o mesmo confundiu a print, pelo que olhei, somente foi acrescentada o link sem o .png e quando acrescenta a extensão .png, acaba-se que por dar em uma print de um formulário em HTML.
Tem certeza que essa seria a sua print correta?
Atenciosamente, Wusthy
Acho que o mesmo confundiu a print, pelo que olhei, somente foi acrescentada o link sem o .png e quando acrescenta a extensão .png, acaba-se que por dar em uma print de um formulário em HTML.
Tem certeza que essa seria a sua print correta?
Atenciosamente, Wusthy

 Re: Footer Modificado
Re: Footer Modificado
Olá, @Sr.Guilherme54 !
Vamos fazer assim: me fale em que fórum o mesmo encontrou este footer e me passe seu CSS logo após.
Vamos fazer assim: me fale em que fórum o mesmo encontrou este footer e me passe seu CSS logo após.
 Re: Footer Modificado
Re: Footer Modificado
Wusthy escreveu:Olá @Sr.Guilherme54
Acho que o mesmo confundiu a print, pelo que olhei, somente foi acrescentada o link sem o .png e quando acrescenta a extensão .png, acaba-se que por dar em uma print de um formulário em HTML.
Tem certeza que essa seria a sua print correta?
Atenciosamente, Wusthy
Olá, @Wusthy !
Está certa sim! Todos os funcionários sendo PC e Mobile viram do mesmo jeitinho.
 Re: Footer Modificado
Re: Footer Modificado
-Xerox- escreveu:Olá, @Sr.Guilherme54 !
Vamos fazer assim: me fale em que fórum o mesmo encontrou este footer e me passe seu CSS logo após.
Olá, @-Xerox- !
Saudades, querido! Esse Footer não é de um fórum e sim de um site de pixels. Meu CSS está muito modificado e detalhado, melhor não.
Atenciosamente, Gui.
 Re: Footer Modificado
Re: Footer Modificado
Olá, @Sr.Guilherme54 !
Primeiramente, arrume o formulário que apresenta que a versão de seu fórum se encontra na phpBB3 e troque para a AwesomeBB.
Logo após, garanta que seu fórum esteja com o overall_footer_end no padrão da versão e altere o template do mesmo para:
Logo após, adicione este código ao seu CSS:
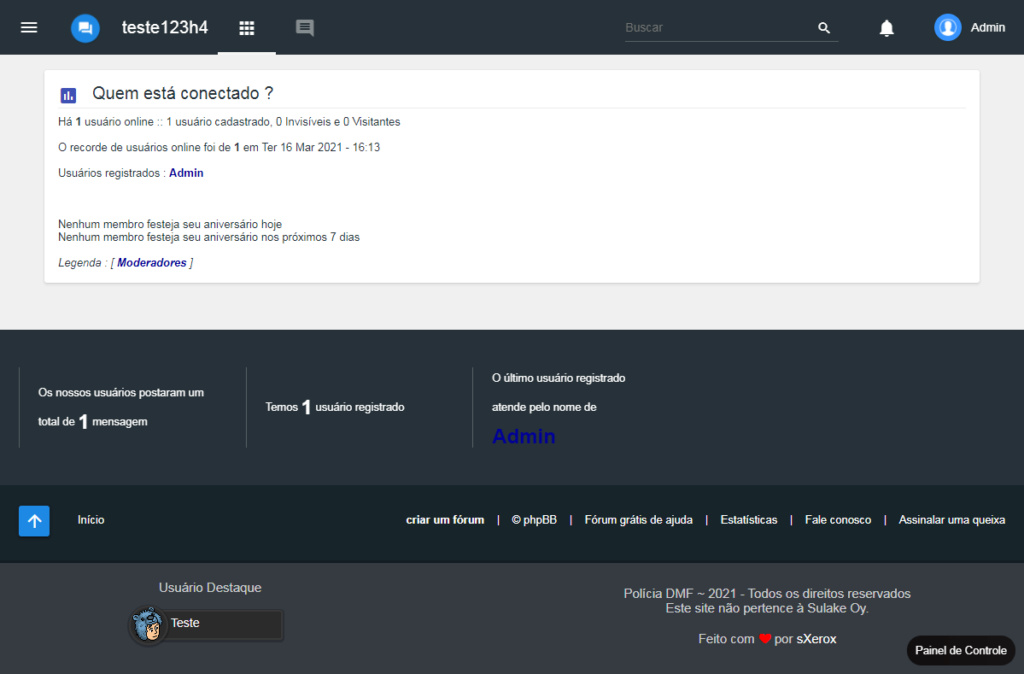
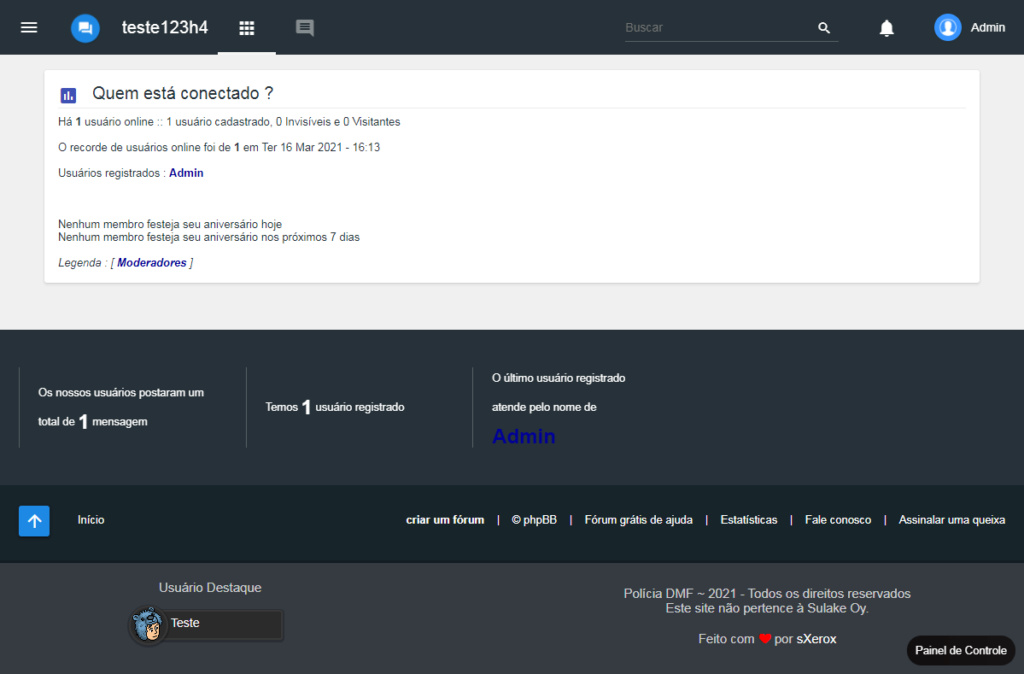
Resultado deve ser este:

Primeiramente, arrume o formulário que apresenta que a versão de seu fórum se encontra na phpBB3 e troque para a AwesomeBB.
Logo após, garanta que seu fórum esteja com o overall_footer_end no padrão da versão e altere o template do mesmo para:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<div class="footer">
<div class="user-name">Teste</div>
<div class="user-face">
<img scr="https://www.habbo.com.br/habbo-imaging/avatarimage?&headonly=1&user=Nailson888"/>
</div>
<div id="textuserdestaque">Usuário Destaque</div>
<div class="textcreditos">
Polícia DMF ~ 2021 - Todos os direitos reservados<br>
Este site não pertence à Sulake Oy.<br><br>
Feito com <b style="color:red">:heart:</b> por <a href="https://www.facebook.com/humberto.goncalves.906638">sXerox</a>
</div>
</div>
</div>
<p class="copyright">
<div class="admin-link">
{ADMIN_LINK}
</div>
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
Logo após, adicione este código ao seu CSS:
- Código:
.footer {
background-color: #343a40;
height: 130px;
width: 1425px;
margin-left: -125px;
margin-top: 40px;
box-shadow: 0px -3px 0px rgb(0 0 0 / 20%);
}
.user-name {
background: #2b2b2b;
font-size: 14px;
box-shadow: 0 1px 0 2px rgb(0 0 0 / 20%);
border: 2px solid #383838;
border-radius: 3px;
padding: 5px 39px 5px 12px;
width: 145px;
height: 35px;
color: #fff;
display: inline-block;
margin: 15px 0px 0px -9px;
vertical-align: top;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
margin-left: 300px;
margin-top: 55px;
align-items: center;
justify-content: center;
}
.user-face {
display: inline-block;
position: relative;
margin-left: -180px;
margin-top: 40px;
}
.user-face:before {
box-shadow: 0 1px 0 2px rgb(0 0 0 / 20%);
background-color: #2b2b2b;
border: 2px solid #383838;
border-radius: 50%;
content: '';
top: 6px;
height: 46px;
position: absolute;
width: 46px;
margin-top: 4px;
background-image: url(https://www.habbo.com.br/habbo-imaging/avatarimage?&headonly=1&user=Nailson888);
background-position: -5px;
}
#textuserdestaque {
color: #ffffffbf;
font-size: 15px;
margin-left: 300px;
margin-top: -70px;
}
.textcreditos {
color: #ffffffbf;
font-size: 15px;
text-align: center;
margin-left: 600px;
margin-top: -10px;
}
.admin-link {
position: fixed;
bottom: 20px;
right: 10px;
z-index: 999;
}
.admin-link a {
padding: 10px;
background: repeating-linear-gradient(to right, #100E0E, #696969);
-webkit-background-clip: background;
background-size: 1800% 1800%;
-webkit-text-fill-color: #FFF;
animation: rainbow 1.8s ease infinite;
border-radius: 20px;
transition: .2s ease;
color: #fff;
font-size: 13px;
}
.admin-link a:hover { background-color: background: repeating-linear-gradient(to right, #100E0E, #696969);
-webkit-background-clip: background;
background-size: 1800% 1800%;
-webkit-text-fill-color: #FFF;
animation: rainbow 1.8s ease infinite;
}
.admin-link br { display: none; }
#page-footer {
background-color: #172329;
color: #FFF;
font-size: 13px;
margin-top: 22px;
padding: 33px 0;
height: 200px;
}
Resultado deve ser este:

 Re: Footer Modificado
Re: Footer Modificado
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Sr.Guilherme54 07.03.21 19:19
por Sr.Guilherme54 07.03.21 19:19



